使用CDN加速OSS上的圖片資源分發(fā)
使用阿里云CDN產(chǎn)品加速OSS上的圖片資源時,可以提升訪問速度、節(jié)約數(shù)據(jù)傳輸成本,如果您需要分析用戶訪問行為,還可以利用CDN提供的監(jiān)控查詢、運營報表等功能幫助您及時調(diào)整業(yè)務(wù)策略。
業(yè)務(wù)場景
本最佳實踐原文來自實戰(zhàn)派的使用CDN來加速OSS上存儲的文件資源分發(fā)。

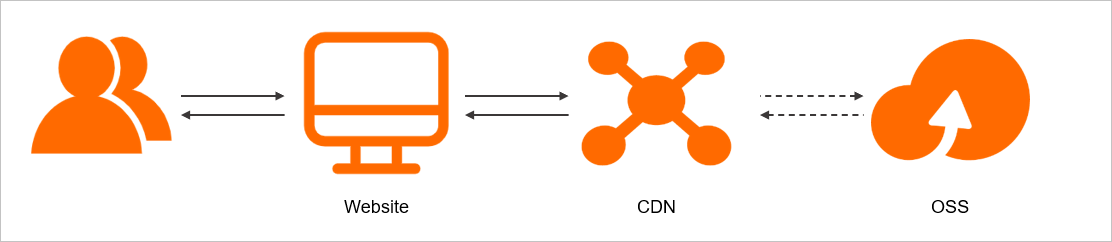
您在運營電商網(wǎng)站時除了需要上傳和下載大量的產(chǎn)品圖片,還需要保障所有用戶能夠流暢地訪問網(wǎng)站。此時您可以將圖片存儲在OSS上以節(jié)省成本,同時,為提高訪問速度和網(wǎng)站的穩(wěn)定性,降低流量計費,您可以使用CDN進行加速。CDN會將OSS上的圖片緩存到距離客戶端最近的CDN節(jié)點上,當(dāng)終端用戶訪問圖片時,可直接從離用戶最近的CDN緩存節(jié)點上獲取,而無需從OSS獲取,從而減少延遲和提高資源訪問效率。
方案優(yōu)勢
節(jié)省費用
CDN流量單價低于直接訪問OSS產(chǎn)生的外網(wǎng)流出流量,使用CDN加速圖片資源訪問時,在忽略回源費用的情況下,以1個月1TB流量為例,如果您購買了資源包,相對于直接使用OSS下行流量,費用降低約78.6%(505元->108元)。更多信息請參考:網(wǎng)站靜態(tài)資源訪問加速。

將OSS作為CDN源站時,可能會產(chǎn)生CDN下行流量費用以及OSS流出到CDN流量費用。具體請參見CDN加速OSS計費說明。
提升用戶訪問體驗
CDN會將OSS上的圖片緩存到距離客戶端最近的CDN節(jié)點上,您的用戶始終會通過最近距離的節(jié)點獲取資源,從而大幅減少網(wǎng)站加載時間。
CDN還提供了圖像處理等優(yōu)化圖片訪問性能的功能,例如您可以配置在CDN節(jié)點對圖片進行瘦身,圖片瘦身后大小減少,可提升訪問速度。以大小為516kB的圖片為例,開啟圖片自動瘦身90%后,在不改變分辨率、尺寸和格式的前提下對圖片進行壓縮,圖片加載時間縮短50%(50ms->25ms)。更多信息請參考:優(yōu)化圖片訪問性能。

分析用戶訪問行為
以運營電商網(wǎng)站為例,CDN產(chǎn)品提供了監(jiān)控查詢、運營報表等功能,可分析網(wǎng)站的訪問PV、UV以及區(qū)域分布等,幫助您分析流量走勢、流量來源,便于您及時調(diào)整投放策略。
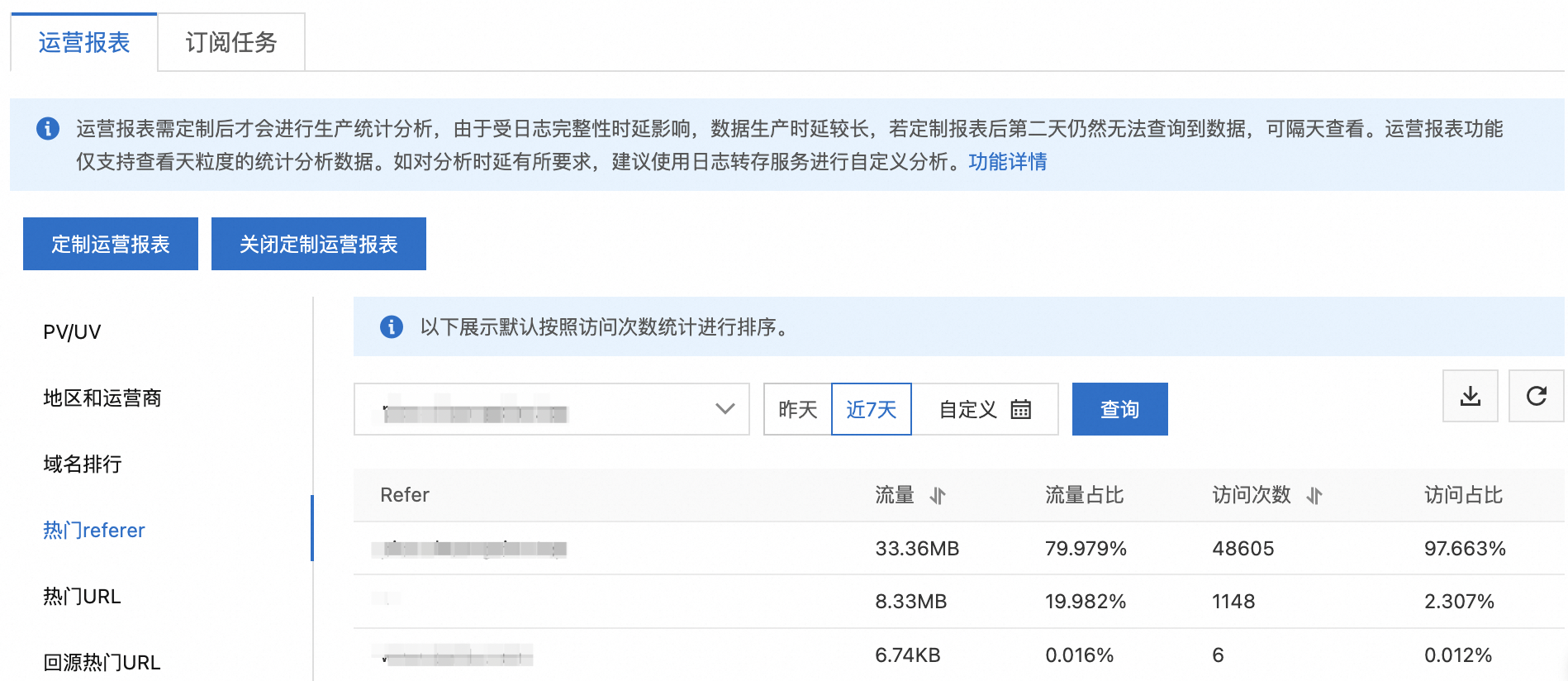
以觀測廣告投放效果為例,您可通過熱門Referer統(tǒng)計數(shù)據(jù)查看各渠道廣告投放的效果,流量高的說明廣告渠道較好,流量低的可暫停投放。

前提條件
已開通OSS服務(wù)并創(chuàng)建了OSS Bucket,且上傳了相關(guān)資源。
配置CDN加速OSS圖片資源
步驟一:開通CDN并添加加速域名
登錄CDN控制臺。
在左側(cè)導(dǎo)航欄,選擇域名管理,單擊添加域名,完成以下參數(shù)配置。
加速域名:即最終暴露給終端用戶訪問時使用的域名,如本例中的:
image.example.com。業(yè)務(wù)類型:建議選擇圖片小文件。
加速區(qū)域:即需要加速OSS訪問的區(qū)域,如:僅中國內(nèi)地。
說明如果是首次在CDN添加該域名,需要驗證該域名的歸屬權(quán)后才能添加。請按照控制臺提示進行驗證。具體請參考驗證域名歸屬權(quán)。
單擊新增源站信息,配置源站。源站信息選擇OSS域名,并在下方的域名輸入框中選擇要加速的OSS Bucket,其他參數(shù)保持默認值即可,單擊確定。
完成源站配置后,閱讀并勾選合規(guī)承諾,單擊下一步,等待人工審核。
說明如果您的加速域名無需人工審核,將直接進入下一個配置環(huán)節(jié),您可以根據(jù)實際業(yè)務(wù)需求完成推薦配置,通過配置緩存過期時間、帶寬封頂、頁面優(yōu)化等功能,可有效提升CDN的緩存命中率、安全性和訪問性能。
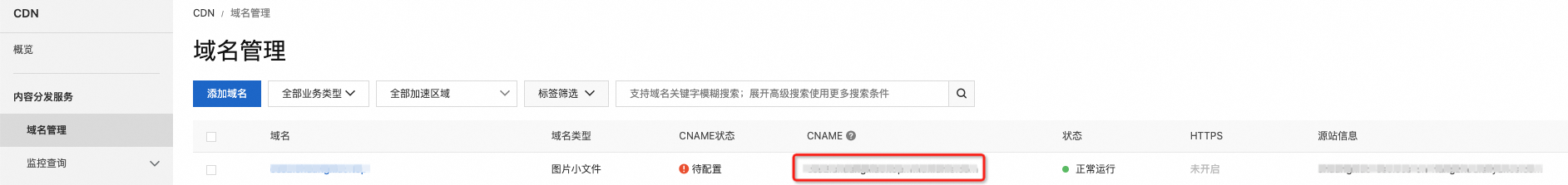
等到域名狀態(tài)為正常運行時,會顯示加速域名的CNAME值,本場景示例為
image.example.com.w.kunlunsl.com。
步驟二:配置CNAME
添加加速域名后,CDN會為您分配一個CNAME域名。請在DNS服務(wù)商處將加速域名的DNS解析記錄指向分配的CNAME域名,使訪問請求轉(zhuǎn)發(fā)到CDN節(jié)點上,實現(xiàn)加速效果。
以DNS解析服務(wù)商是阿里云為例,為您介紹CNAME配置方法。具體操作和其他配置方式請參見配置CNAME。
使用加速域名所在的阿里云賬號,前往云解析DNS控制臺的域名解析。
在左側(cè)導(dǎo)航欄單擊域名解析,找到您的域名,在域名右側(cè)單擊解析設(shè)置。
單擊添加記錄,添加CNAME記錄。
記錄類型:CNAME
主機記錄:
image記錄值:輸入CDN為您的加速域名分配的CNAME值(如:
image.example.com.w.kunlunsl.com)。其他參數(shù)保持默認值即可。
單擊確認。
步驟三:配置CDN緩存策略
CDN邊緣節(jié)點根據(jù)您配置的緩存策略(如緩存過期時間)來決定是否緩存客戶端請求的圖片,CDN邊緣節(jié)點緩存該文件后,當(dāng)有其他用戶發(fā)起相同的圖片請求時,可由CDN邊緣節(jié)點直接響應(yīng),從而減少延遲、提高資源訪問效率。當(dāng)用戶請求的圖片在緩存節(jié)點上不存在或已過期時,CDN節(jié)點會向OSS發(fā)起回源請求以獲取最新的圖片。您可以根據(jù)業(yè)務(wù)需求,按目錄或文件后綴名配置靜態(tài)資源的緩存過期時間。
如果您已經(jīng)在添加加速域名時通過推薦配置配置了緩存過期時間,整個目錄下資源緩存過期時間為1個月,您可以根據(jù)業(yè)務(wù)需求判斷是否需要調(diào)整。
登錄CDN控制臺。
在左側(cè)導(dǎo)航欄,單擊域名管理。
在域名管理頁面,找到目標域名,單擊操作列的管理。
在指定域名的左側(cè)導(dǎo)航欄,單擊緩存配置。
在緩存過期時間頁簽下,單擊添加。
在添加緩存過期時間對話框,根據(jù)需要配置緩存規(guī)則。
類型:文件后綴名。
后綴名:輸入您希望緩存的文件后綴名,本場景示例為JPG格式文件。
過期時間:如果您的資源為不常更新的靜態(tài)文件(例如圖片類型、應(yīng)用下載類型等),建議設(shè)置1個月以上,這樣可以減少回源流量。
說明CDN節(jié)點在收到源站響應(yīng)的靜態(tài)文件資源的時候,默認會按照阿里云CDN默認緩存規(guī)則及優(yōu)先級來執(zhí)行。
權(quán)重:99。
單擊確定。
步驟四:優(yōu)化圖片訪問性能
您可以通過CDN提供的圖像處理和忽略參數(shù)等功能提升用戶請求圖片時的響應(yīng)速度。
圖像處理
通過圖像處理功能,可直接在CDN節(jié)點對圖片進行瘦身,圖片瘦身后大小減少,可提升訪問速度,同時由于無需在源站對圖片進行處理,可減輕源站壓力,節(jié)省回源流量。
開啟圖片自動瘦身功能后會影響圖片的分辨率,請根據(jù)您的實際需要設(shè)置合理的圖片瘦身比例。
示例
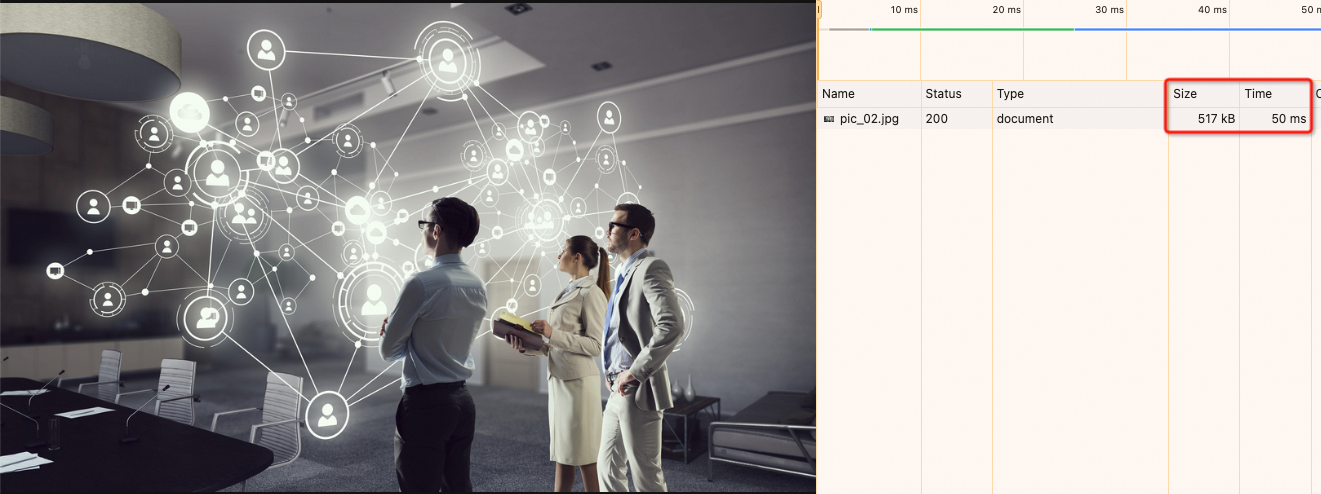
上傳一張圖片到OSS中,在不開啟CDN圖像處理功能的情況下進行訪問,可以看到圖片為517kB,加載時間為50ms。

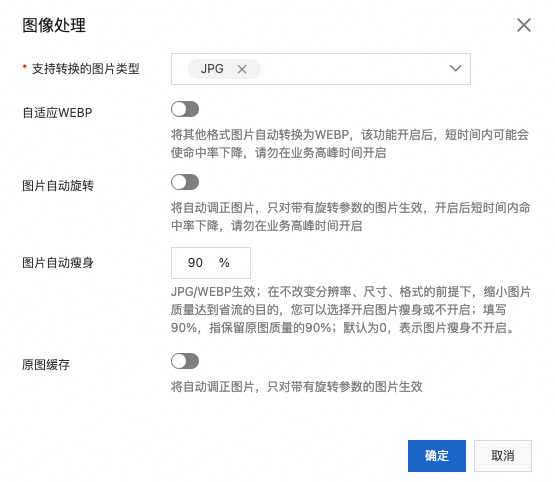
開啟CDN圖像處理功能。
支持轉(zhuǎn)換的圖片類型:JPG
圖片自動瘦身:90%
其他參數(shù)保持默認值即可。

再次訪問此圖片時,可以看到圖片大小降為147kB,加載時間縮短為25ms(提升訪問速度50%)。
 說明
說明開啟圖像處理功能后,在第一次訪問時由于CDN需要對圖片進行處理,此時圖像大小變小,但加載時間會變長,屬于正常情況,CDN會將處理后的圖片在CDN節(jié)點上進行緩存,后續(xù)訪問時時間會縮短。
忽略參數(shù)
如果您的同一張圖片訪問鏈接攜帶了不同的參數(shù),對圖片的請求將無法命中同一個緩存文件,每次請求都需要回源站獲取資源。開啟忽略參數(shù)功能后,CDN節(jié)點在處理用戶請求時,會去除請求URL中攜帶的參數(shù)(即?之后的參數(shù),如:用戶身份信息、訪問渠道信息等),CDN節(jié)點返回原始URL對應(yīng)的圖片,可有效減少回源次數(shù),節(jié)省回源流量,提升圖片分發(fā)效率。
如果您已經(jīng)在添加加速域名時通過推薦配置配置了忽略參數(shù)功能,可跳過。更多信息請參見:忽略參數(shù)。
登錄CDN控制臺。
在左側(cè)導(dǎo)航欄,單擊域名管理。
在域名管理頁面,找到目標域名,單擊操作列的管理。
在指定域名的左側(cè)導(dǎo)航欄,單擊性能優(yōu)化。
單擊忽略參數(shù)區(qū)域的修改配置,選擇過濾模式為保留指定參數(shù),忽略參數(shù)選擇是,其他參數(shù)保持默認,單擊確定。
(可選)步驟五:通過運行報表和監(jiān)控分析用戶訪問行為
創(chuàng)建運營報表
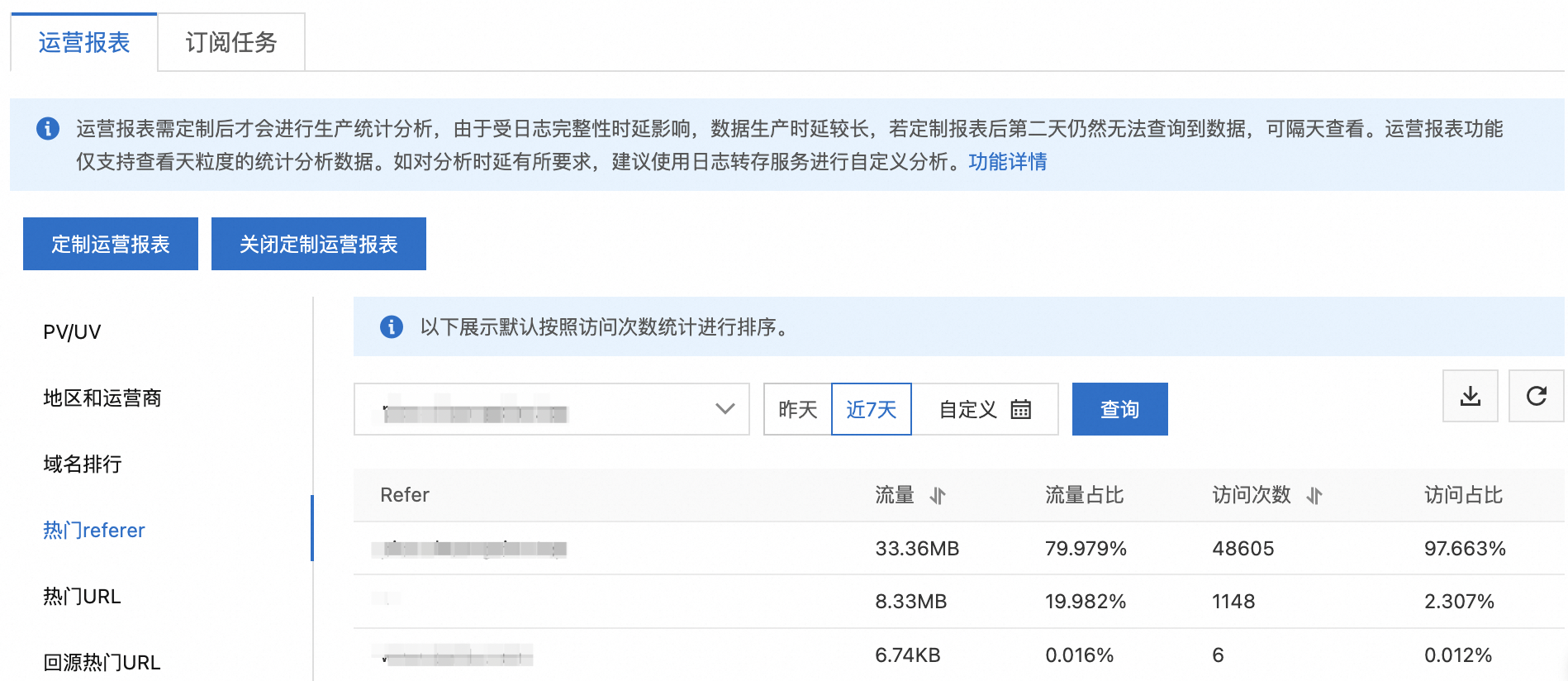
以電商網(wǎng)站為例,您可以通過定制和訂閱運營報表功能來分析網(wǎng)站的訪問情況,例如PV/UV、用戶訪問地區(qū)、熱門訪問URL等。如您可以通過熱門referer報表來分析廣告投放的效果,流量高的說明廣告渠道較好,流量低的可暫停投放。
運營報表需要定制具體的報表內(nèi)容后才會進行生產(chǎn)統(tǒng)計分析。

CDN監(jiān)控查詢
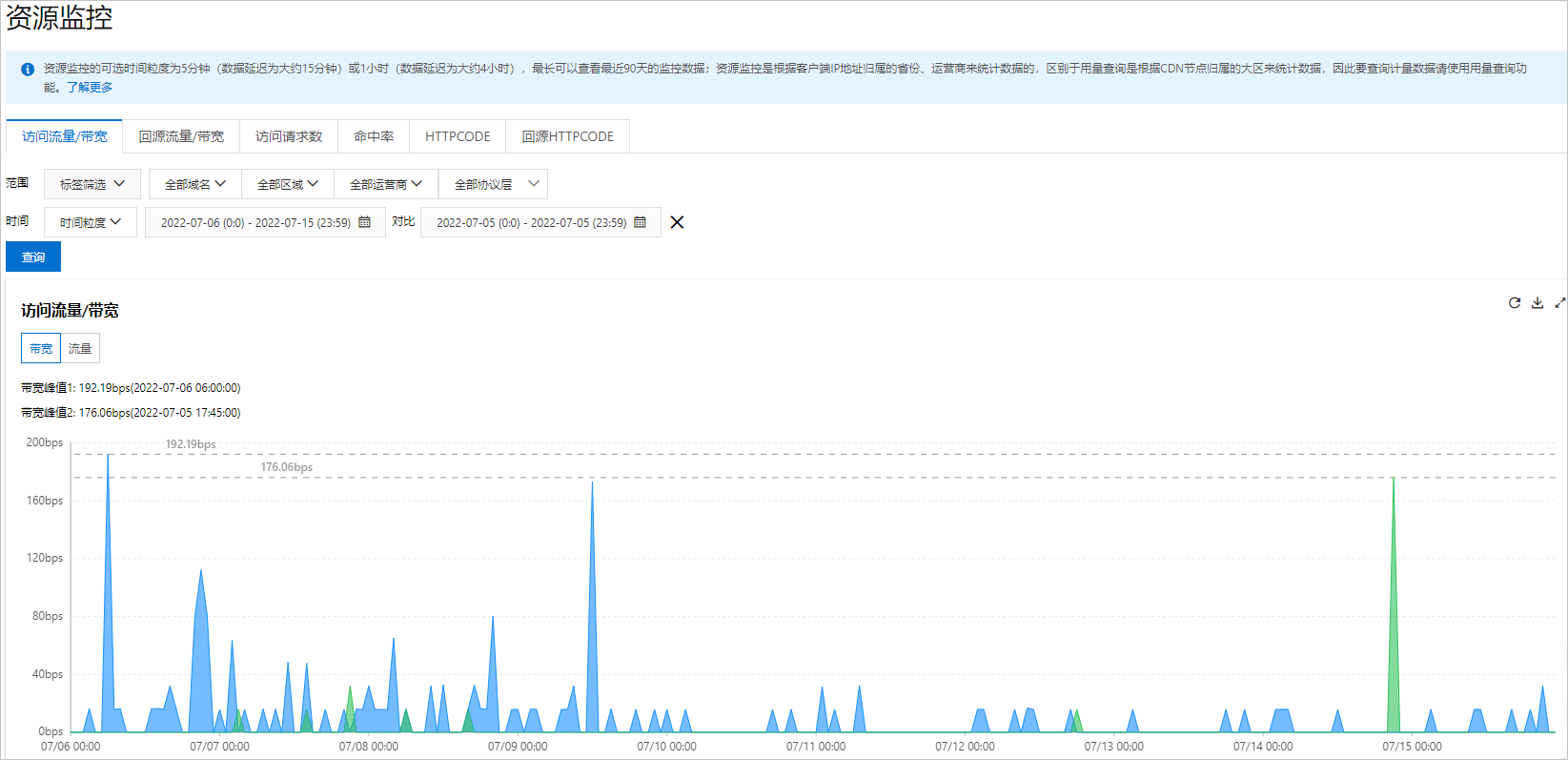
監(jiān)控查詢中的資源監(jiān)控提供了查看訪問流量/帶寬、回源流量/帶寬、訪問請求數(shù)和命中率等報表功能,并且支持報表導(dǎo)出。
訪問流量/帶寬中的對比功能通過選取不同的時間區(qū)間,對比展示這兩個時間段的流量情況,方便您觀測站點廣告投放和運營的情況。

相關(guān)操作
刷新CDN圖片緩存
如果您更新了OSS上的某張圖片,由于CDN已經(jīng)緩存了圖片,當(dāng)終端用戶訪問站點時可能依舊看到的是未更新的圖片,此時您需要通過刷新功能刪除CDN節(jié)點上已經(jīng)緩存的圖片,并強制CDN節(jié)點回源OSS以獲取更新后的圖片。
登錄CDN控制臺。
在左側(cè)導(dǎo)航欄單擊刷新預(yù)熱。
在刷新緩存/預(yù)熱緩存頁簽,配置刷新規(guī)則。
操作類型:刷新
操作方式:URL
URL:輸入您希望刷新的圖片訪問地址。
示例
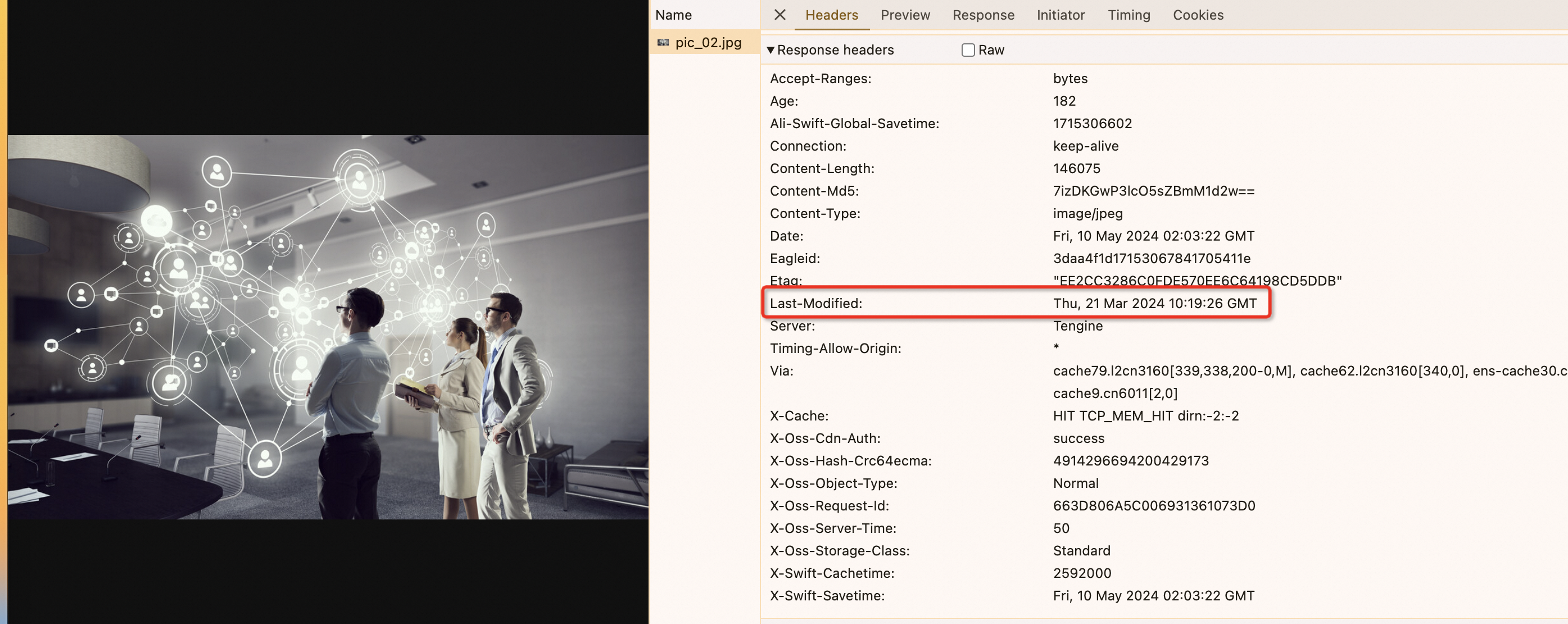
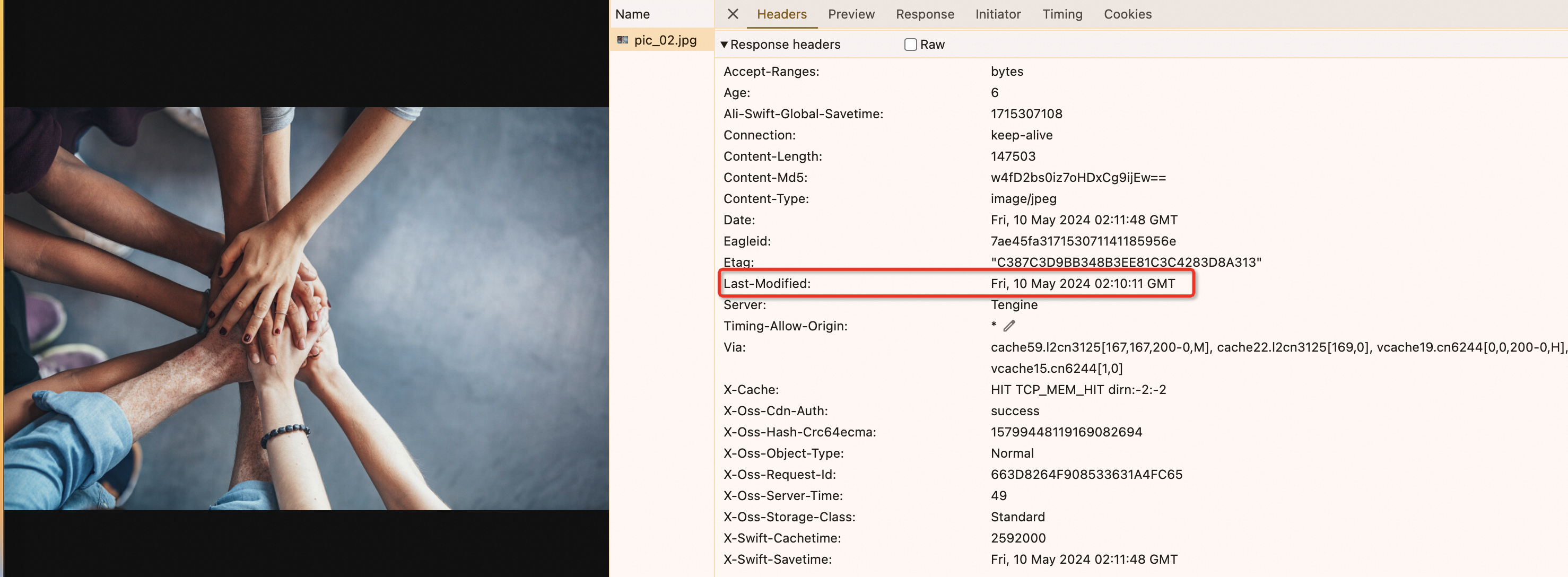
上傳一張圖片(pic_02.jpg)到OSS,并緩存在CDN一個月(按照30天計算為2592000秒),使用瀏覽器訪問可得到以下信息。

在OSS上刷新圖片后,使用瀏覽器訪問,此時圖片獲取的是CDN已緩存的舊圖片。
在CDN控制臺上對圖片鏈接進行刷新。
重新在瀏覽器中訪問此圖片,此時已更新為更新后的圖片。

響應(yīng)頭中的last-modified時間發(fā)生了變化,同時您訪問的圖片也已更新。