阿里云Elasticsearch(ES)的Kibana Maps中不支持展示Elastic Maps默認的地圖數據,您可以參考本文在Kibana Maps中添加高德地圖,并標出省級行政邊界區。
背景信息
Elastic Maps默認使用的是openstreetmap.org所提供的地圖數據,阿里云Kibana不支持展示該地圖數據,但阿里云提供了在Kibana Maps中添加高德地圖的解決方案。
前提條件
已創建阿里云ES實例。本文以ES 8.9版本實例為例。
在使用自定義瓦片服務時,需確保您的瓦片服務器已配置跨源資源共享(CORS),以便Kibana域中的瓦片請求有權限訪問您的瓦片服務器域。
步驟一、配置高德地圖瓦片地址
通過公網入口登錄Kibana控制臺。具體操作,請參見登錄Kibana控制臺。
說明登錄阿里云Kibana瀏覽器所在的服務需支持訪問公網。
8.5版本及以上ES實例Kibana默認使用中文,如果需要切換為英文,請參見配置Kibana語言。
在Kibana頁面的左上角,選擇 。
(可選)在Maps頁面右上角,單擊創建地圖(Create map)。
在Maps的創建(Create)頁面右上角,單擊添加圖層(Add layer)。
在添加圖層(Add layer)面板,找到并單擊來自URL的磁貼地圖服務(Tile Map Service)區域。

在Url文本框中輸入高德地圖瓦片地址。
阿里云Kibana需使用HTTPS協議的瓦片地址,高德地圖的常用瓦片地址如下表所示。本文使用的瓦片地址為
https://wprd03.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scl=1&style=7。地圖類型
高德地圖瓦片地址
地址示例
地圖效果
矢量
https://wprd0{1,4}.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scl=1&style=7
https://wprd03.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scl=1&style=7

影像底圖
https://wprd0{{1,4}}.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scl=1&style=6
https://wprd03.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scl=2&style=6

影像路網
https://wprd0{1,4}.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scl=1&style=8
https://wprd03.is.autonavi.com/appmaptile?x={x}&y={y}&z={z}&lang=zh_cn&size=1&scl=1&style=8

{1,4}表示從1到4中選一個數字。
{x}、{y}、{z}表示相應的層級。
lang=zh_cn 表示標注語言為中文;lang=en表示標注語言為英文。
在頁面右下角,單擊添加并關閉(Add and close)。
步驟二、上傳地理信息數據集
準備攜帶地理信息的數據集。
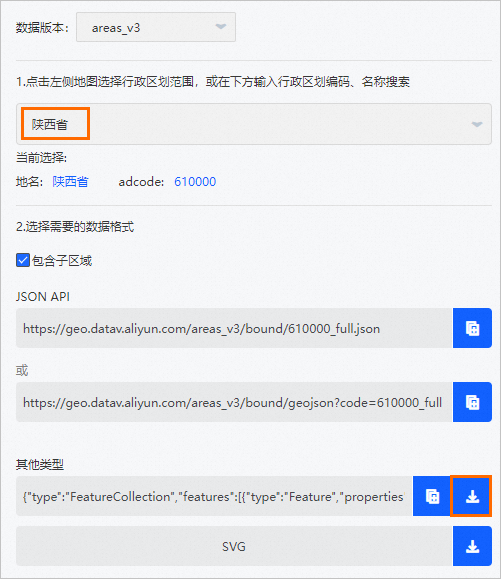
本文以省級邊界數據為例。獲取數據集,請參見阿里云數據可視化平臺下載轉換。

在Maps的創建(Create)頁面右上角,單擊添加圖層(Add layer)。
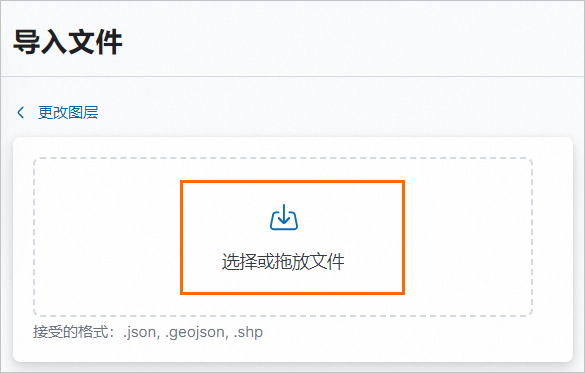
單擊上傳文件(Upload file)。
單擊選擇或拖拽文件(Select or drag and drop a file),上傳下載好的省級邊界數據文件。
文件支持的格式包括
.json、.geojson和.shp。
單擊導入文件(Import file)。
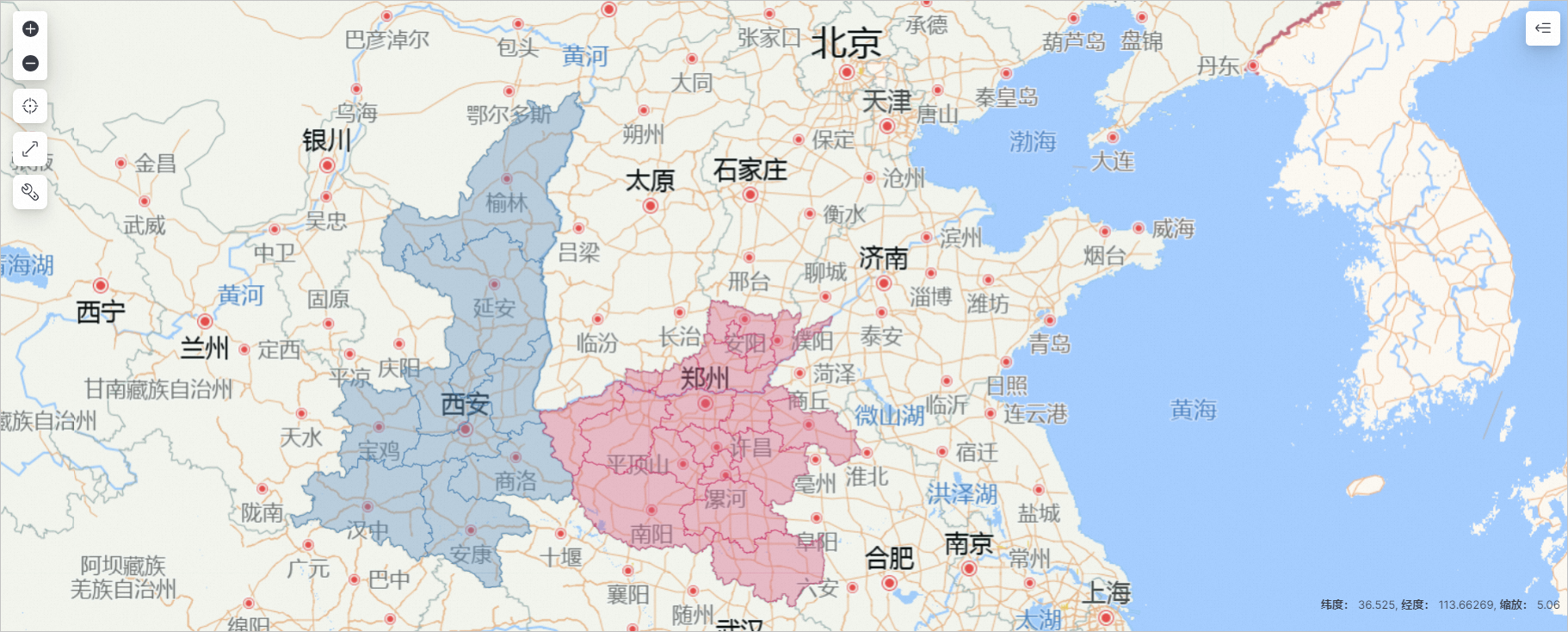
單擊添加為文檔層(Add as document layer)。
設置圖層名稱后,單擊保留更改(Keep changes)。

在頁面右上角單擊保存(Save),保存地圖。
 > Analytical > Maps
> Analytical > Maps