出于安全考慮,文檔在線預覽和協作編輯的URL無法直接打開,需要將憑證嵌入到HTML頁面中才能開,并且憑證自生成開始只有30分鐘的有效時間,如果需要保持更長時間的文檔打開狀態,需要在過期之前使用憑證刷新機制刷新憑證。
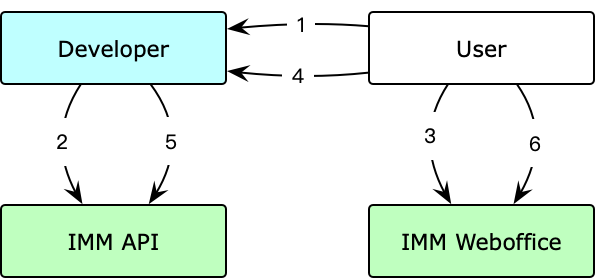
文檔處理流程

用戶打開文檔預覽或者協作編輯頁面。
頁面通過調用IMM API接口GenerateWebofficeToken - 獲取Weboffice憑證獲取文檔訪問憑證,然后調用IMM js-sdk config 方法初始化。
用戶可以在頁面中預覽和編輯文件。
用戶的憑證即將過期,頁面自動發起刷新憑證請求。
頁面通過 IMM js-sdk config 設置的 refreshToken 回調方法,調用IMM API接口RefreshWebofficeToken - 刷新Weboffice憑證刷新文檔訪問憑證。
用戶可以繼續預覽和編輯文件。
后端實現參考
獲取憑證信息,封裝IMM的GenerateWebofficeToken - 獲取Weboffice憑證接口。
刷新憑證信息,封裝IMM的RefreshWebofficeToken - 刷新Weboffice憑證接口。
前端實現參考
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Demo</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<style>
html,body{
margin:0;
height:100%;
}
#weboffice-zone{
height: 100%;
width: 100%;
}
iframe {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<script src="https://g.alicdn.com/IMM/office-js/1.1.15/aliyun-web-office-sdk.min.js"></script>
<script src="https://g.alicdn.com/code/lib/axios/0.27.2/axios.min.js"></script>
<div id="weboffice-zone"></div>
<script>
window.onload = init;
var tokenInfo;
function init() {
// 調用后端接口獲取預覽鏈接和憑證。
axios.get("https://example.developer.backend.com/GenerateWebofficeToken")
.then(r => r.data)
.then(function (data){
tokenInfo = data;
weboffice(tokenInfo);
});
}
function weboffice(tokenInfo) {
var mount = document.getElementById('weboffice-zone');
var demo = aliyun.config({
mount: mount,
url: tokenInfo.WebofficeURL,
refreshToken: refreshTokenPromise // Token過期自動刷新。
});
demo.setToken({
token: tokenInfo.AccessToken,
timeout: 25*60*1000 // Token過期時間,單位為ms。25分鐘之后刷新Token。
});
}
// refreshToken方法暫不支持async/await,支持返回Promise, 或者普通對象{token,timeout}。
function refreshTokenPromise() {
return new Promise(function(resolve){
axios.get("https://example.developer.backend.com/RefreshWebofficeURLToken", tokenInfo) // 調后端接口刷新憑證。
.then(r => r.data)
.then(function(data) {
// 保存,供下次刷新使用。
tokenInfo = data
resolve({
token: tokenInfo.AccessToken,
timeout: 10*60*1000
})
})
})
}
</script>
</body>
</html>文檔內容是否對您有幫助?