監控倉庫儲備物的報警數據
本案例創建兩個業務服務和一個Web應用,用于展示不同地域倉庫儲備物品的報警數據,實現手動選擇發出報警信息的功能。
前提條件
已完成創建項目(例如:project_space)。具體操作,請參見普通項目。步驟一:創建收集器設備
登錄物聯網應用開發控制臺,在頁面左上角選擇對應實例后,在左側導航欄單擊項目管理。
您也可登錄物聯網平臺控制臺,在左側導航欄選擇增值服務,單擊選購增值服務中的前往查看服務,在增值服務中心,單擊IoT Studio區域的立即試用,進入IoT Studio控制臺。
說明該服務公測版即將下線,如需使用請購買該產品。
- 在普通項目列表中,找到項目:project_space,單擊項目卡片。
在項目詳情頁,單擊左側導航欄的產品,單擊創建產品,完成參數配置,單擊保存。
本案例為產品命名為收集器,選擇自定義品類,其他參數使用默認值。
參數說明的更多信息,請參見參數說明表。
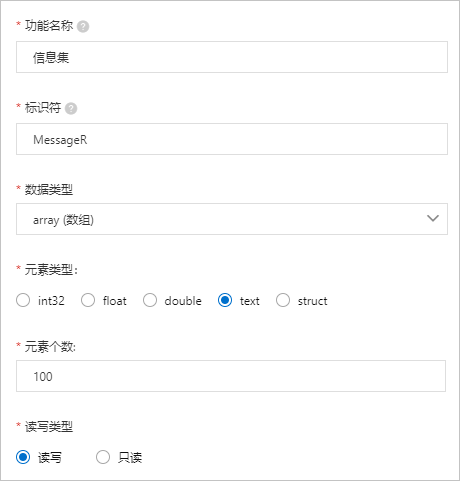
在產品列表中,單擊收集器對應操作欄的查看,單擊功能定義,自定義功能屬性(信息集),用于記錄發出的報警信息。

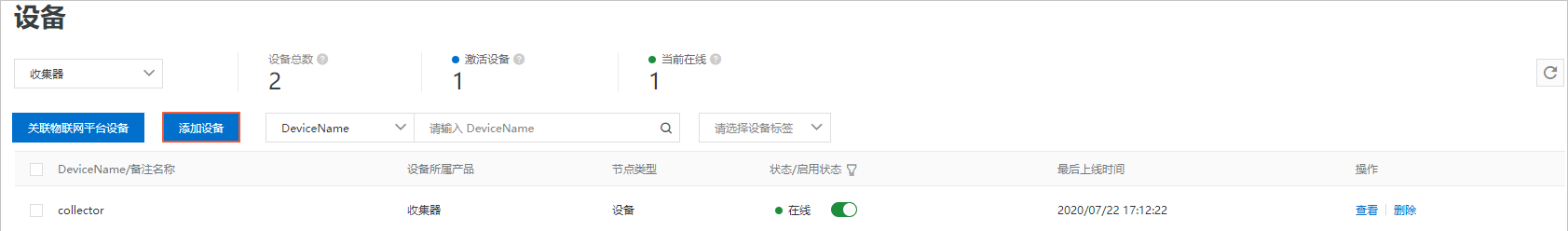
在產品詳情頁,單擊設備數右側的前往管理。在設備頁面,單擊添加設備,添加一個收集器設備(collector)。具體操作,請參見設備。

本案例使用設備模擬器功能,調試默認模塊中的屬性,模擬設備發送數據,供業務服務和應用開發使用。具體操作,請參見設備模擬器。
步驟二:開發業務服務
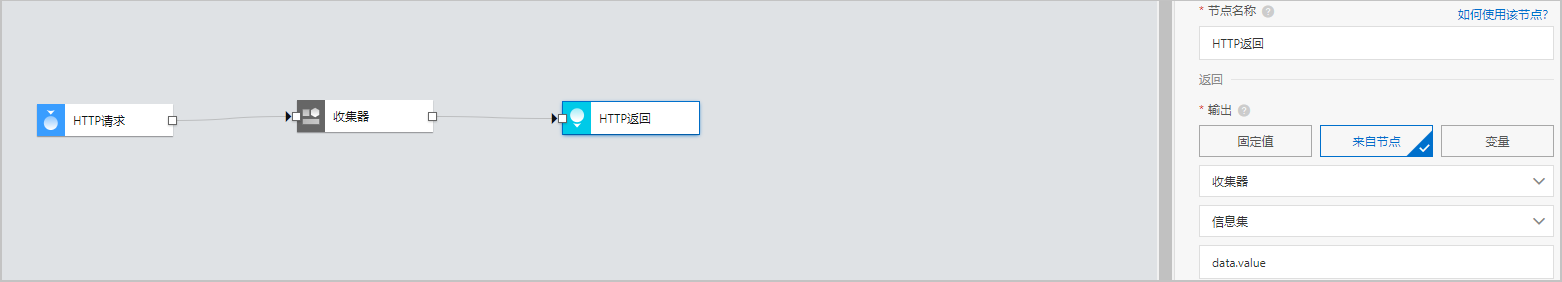
創建HTTP服務:獲取報警信息,配置如下。具體操作,請參見公開API。
使用產品節點收集器,選擇設備collector,設置查詢設備屬性信息集的快照值,作為HTTP服務的返回數據。具體操作,請參見公開API。

依次單擊頁面右上角的保存、部署調試、發布按鈕,完成服務發布。
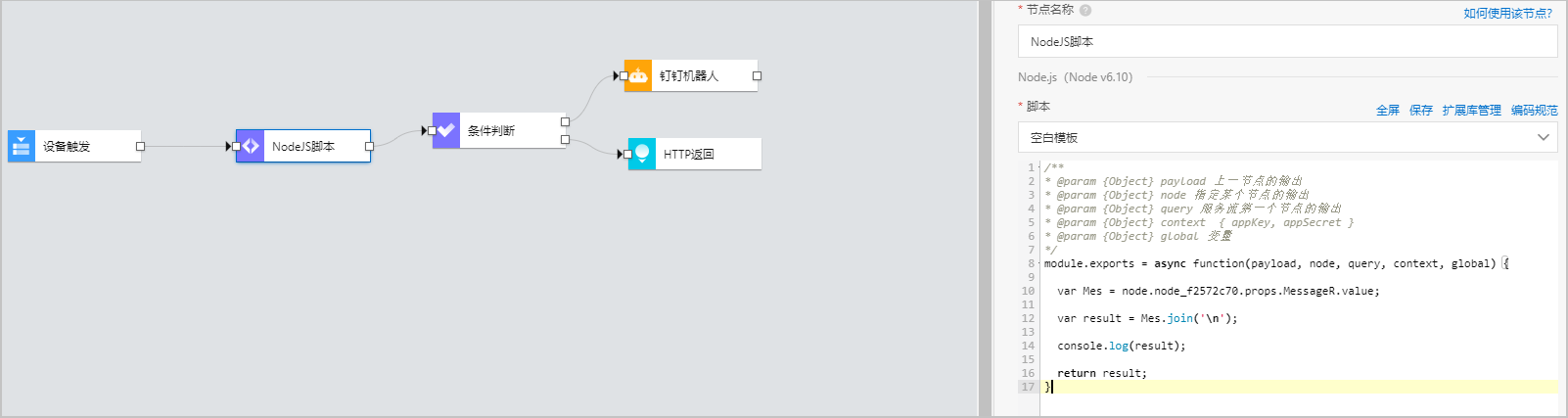
創建設備觸發服務:倉庫報警,通過釘釘機器人發送報警信息。
節點配置如下所示。

節點
配置
設備觸發
選擇產品收集器的設備collector,設置屬性信息集上報時,觸發服務。
NodeJS腳本
處理信息集的數組數據為字符串類型,配置如上圖所示。
其中
node_f2572c70為設備觸發的節點ID。條件判斷
NodeJS腳本輸出值不為空時,發出報警信息。否則使用HTTP返回節點結束服務流。
創建業務服務的具體操作,請參見創建業務服務。
依次單擊頁面右上角的保存、部署調試、發布按鈕,完成服務發布。
步驟三:開發可視化應用監控報警數據
- 創建Web應用。具體操作,請參見創建Web應用。
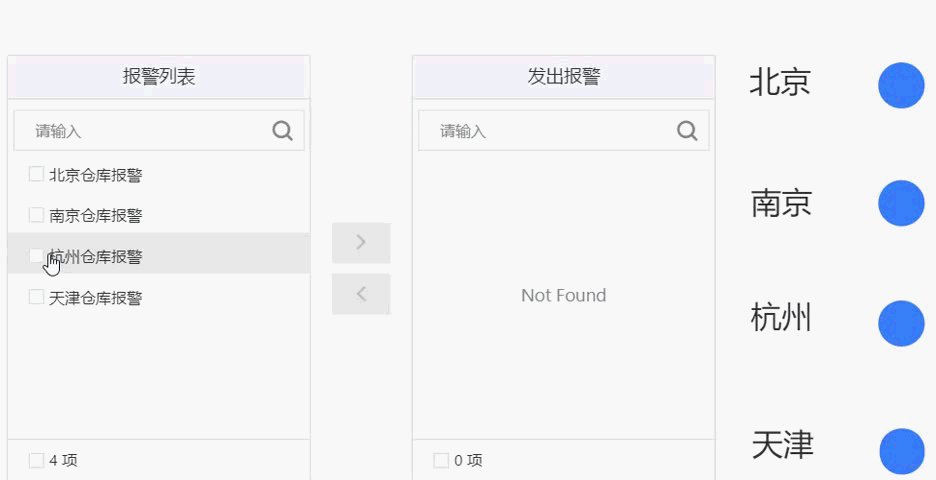
在Web應用編輯器中,添加一個穿梭框組件,四個文字和指示燈組件。具體操作,請參見添加組件。
分別選中組件配置樣式和數據源。
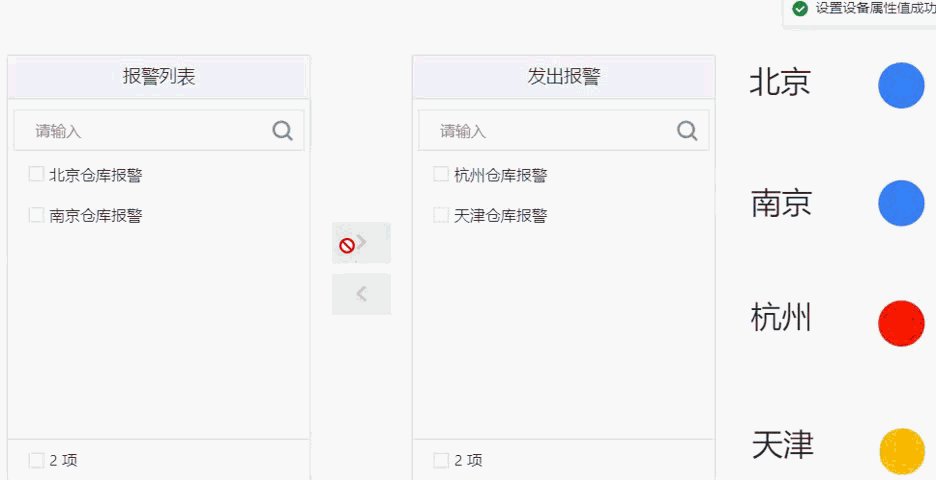
穿梭框:本案例以下文靜態數據為例,作為公司統計的待報警數據,在穿梭框左側列表展示。
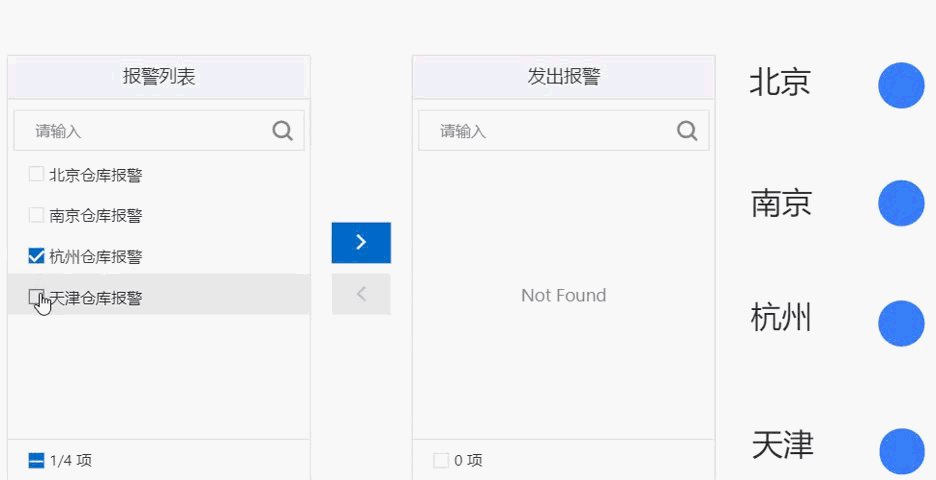
[ { "label": "北京倉庫報警", "value": "北京倉貨物清空,請及時補倉!" }, { "label": "南京倉庫報警", "value": "南京倉貨物滿,請及時出倉!" }, { "label": "杭州倉庫報警", "value": "杭州倉貨物滿,請及時出倉!" }, { "label": "天津倉庫報警", "value": "天津倉貨物清空,請及時補倉!" } ]左側列表對應的報警信息如下。當選中數據項移動到右側列表框后,表示發出對應的報警信息。
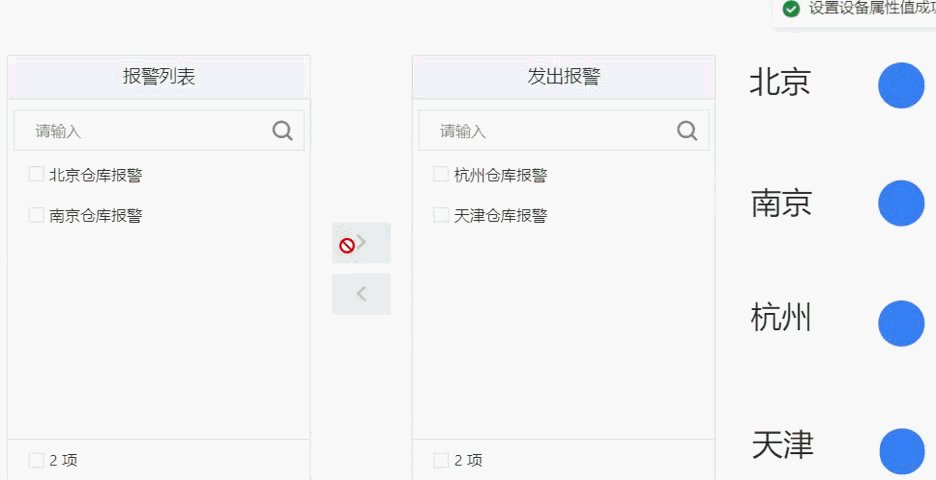
[ "北京倉貨物清空,請及時補倉!", "南京倉貨物滿,請及時出倉!", "杭州倉貨物滿,請及時出倉!", "天津倉貨物清空,請及時補倉!" ]將發出的報警信息數據下發給設備collector,如圖所示。具體操作,請參見交互配置。

文字組件:分別輸入內容北京、南京、杭州、天津。
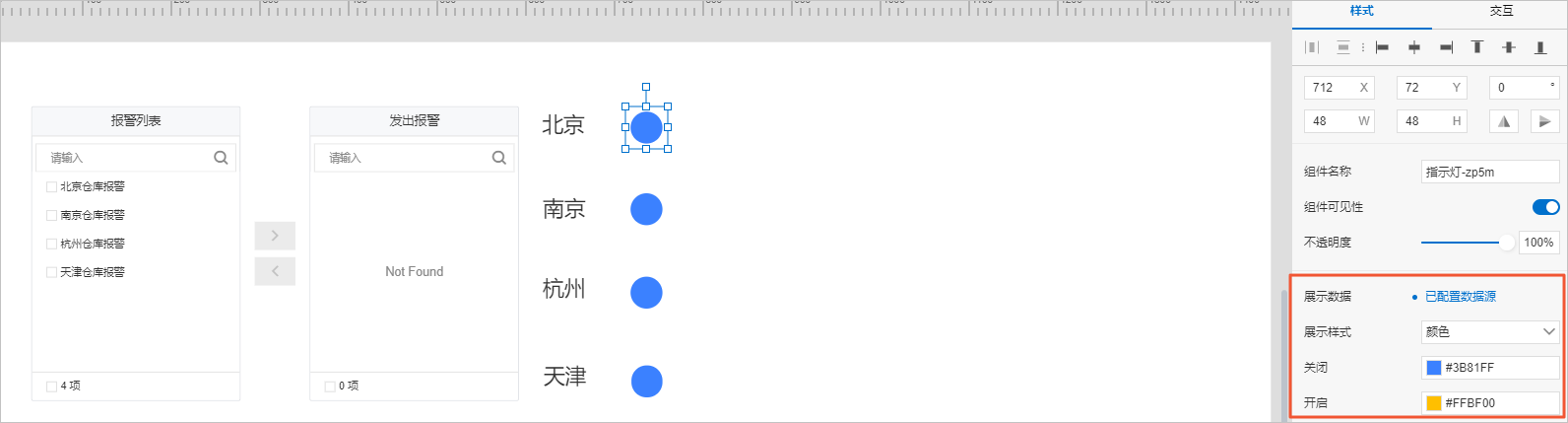
指示燈組件:綁定接口獲取報警信息,通過返回的報警信息,設置指示燈狀態。
需通過數據過濾腳本,判斷發出報警的地域,開啟對應地域指示燈,如下圖所示。
function _filter(data) { // 判斷返回數組中,是否包含includes的內容。是,則輸出true,表示開啟指示燈,否則關閉指示燈。 return data.includes('北京倉貨物清空,請及時補倉!') === true; }
發出報警信息時,倉庫清空,指示燈顯橘黃色;倉庫貨滿,指示燈顯紅色。

單擊確定。
單擊右上角預覽,調試應用。

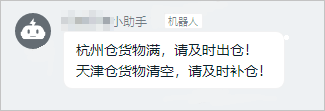
釘釘機器人發送消息。

單擊右上方發布按鈕
 ,將應用發布到云端。
,將應用發布到云端。