使用IoT Studio展示云監(jiān)控報警歷史
使用IoT Studio開發(fā)設(shè)備運(yùn)維大屏?xí)r,可以在運(yùn)維頁面展示設(shè)備相關(guān)的報警歷史信息,便于運(yùn)維人員掌握設(shè)備運(yùn)行狀態(tài),及時定位解決設(shè)備問題。本文介紹如何使用IoT Studio的業(yè)務(wù)邏輯開發(fā)和Web應(yīng)用開發(fā)能力,實現(xiàn)設(shè)備報警歷史信息的展示。
場景說明
以鼓風(fēng)機(jī)的進(jìn)口溫度和出口溫度閾值報警為例,在物聯(lián)網(wǎng)平臺實例中創(chuàng)建云監(jiān)控報警規(guī)則,例如出口溫度超出上限、進(jìn)口溫度偏低時發(fā)出報警通知,然后在IoT Studio中通過業(yè)務(wù)邏輯開發(fā)獲取云監(jiān)控報警歷史信息的服務(wù),實現(xiàn)最終在Web應(yīng)用的可視化大屏中展示。

前提條件
設(shè)備已接入物聯(lián)網(wǎng)平臺并上報物模型屬性數(shù)據(jù)。
本文以鼓風(fēng)機(jī)設(shè)備為例,對設(shè)備屬性中進(jìn)口溫度(inlet_temperature)和出口溫度(outlet_temperature)值異常的報警信息進(jìn)行展示。具體操作,請參見:
購買企業(yè)版實例:IoT Studio服務(wù)和創(chuàng)建物模型指標(biāo)的閾值報警規(guī)則功能,僅在華東2(上海)地域的企業(yè)版實例支持。本示例購買華東2(上海)地域的標(biāo)準(zhǔn)型實例使用。
登錄物聯(lián)網(wǎng)應(yīng)用開發(fā)控制臺,在頁面左上角選擇對應(yīng)物聯(lián)網(wǎng)平臺企業(yè)版實例。
在項目中創(chuàng)建產(chǎn)品:鼓風(fēng)機(jī)。
為產(chǎn)品添加物模型:進(jìn)口溫度(inlet_temperature)和出口溫度(outlet_temperature)。
在產(chǎn)品下創(chuàng)建設(shè)備:device_demo01。
使用設(shè)備端SDK接入:開發(fā)設(shè)備接入物聯(lián)網(wǎng)平臺并上報物模型數(shù)據(jù)。
步驟一:創(chuàng)建報警規(guī)則
本文以創(chuàng)建物模型屬性指標(biāo)的閾值報警規(guī)則為例。
登錄物聯(lián)網(wǎng)平臺控制臺,在控制臺左上方,選擇目標(biāo)實例所在地域。
在實例概覽頁面,找到對應(yīng)的物聯(lián)網(wǎng)平臺實例,單擊實例卡片。
在左側(cè)導(dǎo)航欄,選擇。
在實時監(jiān)控頁面,單擊報警規(guī)則頁簽。
單擊創(chuàng)建報警規(guī)則。
在右側(cè)面板,配置報警規(guī)則,單擊下一步。
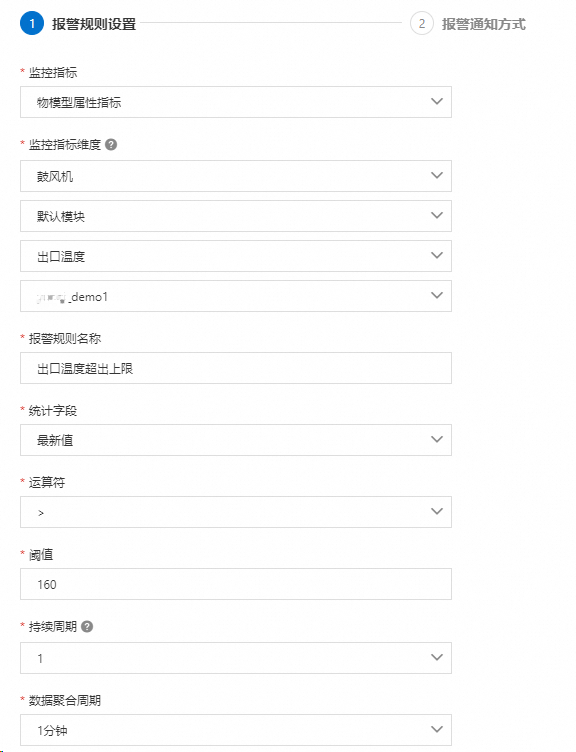
如下所示配置報警規(guī)則:出口溫度超出上限。參數(shù)說明,請參見配置閾值報警規(guī)則。

配置報警生效時段、報警沉默周期、報警通知對象、報警級別等,單擊確認(rèn)。

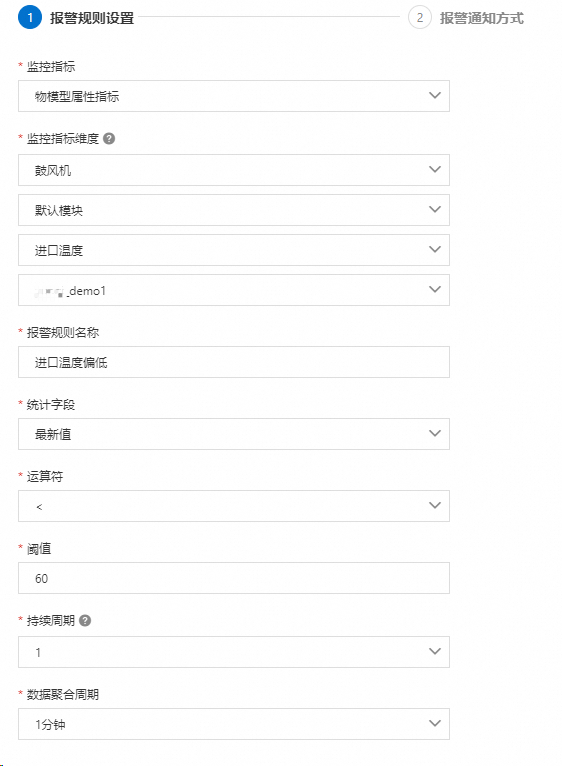
參考以上步驟,配置報警規(guī)則:進(jìn)口溫度偏低。

步驟二:開發(fā)獲取云監(jiān)控報警歷史的服務(wù)
在物聯(lián)網(wǎng)應(yīng)用開發(fā)控制臺,選擇左側(cè)導(dǎo)航欄的項目管理。
單擊目標(biāo)項目卡片。
在項目主頁的項目開發(fā)下,單擊業(yè)務(wù)邏輯頁簽。
單擊應(yīng)用列表上方的。
在新建業(yè)務(wù)邏輯對話框,輸入業(yè)務(wù)邏輯名稱(例如:獲取云監(jiān)控報警歷史)和描述信息,單擊確認(rèn)。
參數(shù)配置說明,請參見業(yè)務(wù)邏輯編輯器。
在業(yè)務(wù)邏輯編輯器中,配置業(yè)務(wù)邏輯節(jié)點。
單擊左側(cè)的節(jié)點
 圖標(biāo),拖拽一個HTTP請求節(jié)點到畫布上。
圖標(biāo),拖拽一個HTTP請求節(jié)點到畫布上。本文示例的HTTP請求節(jié)點使用默認(rèn)配置。該節(jié)點配置說明,請參見HTTP請求。
拖拽一個NodeJS腳本節(jié)點到畫布上,將HTTP請求節(jié)點與該節(jié)點相連,并配置該節(jié)點。
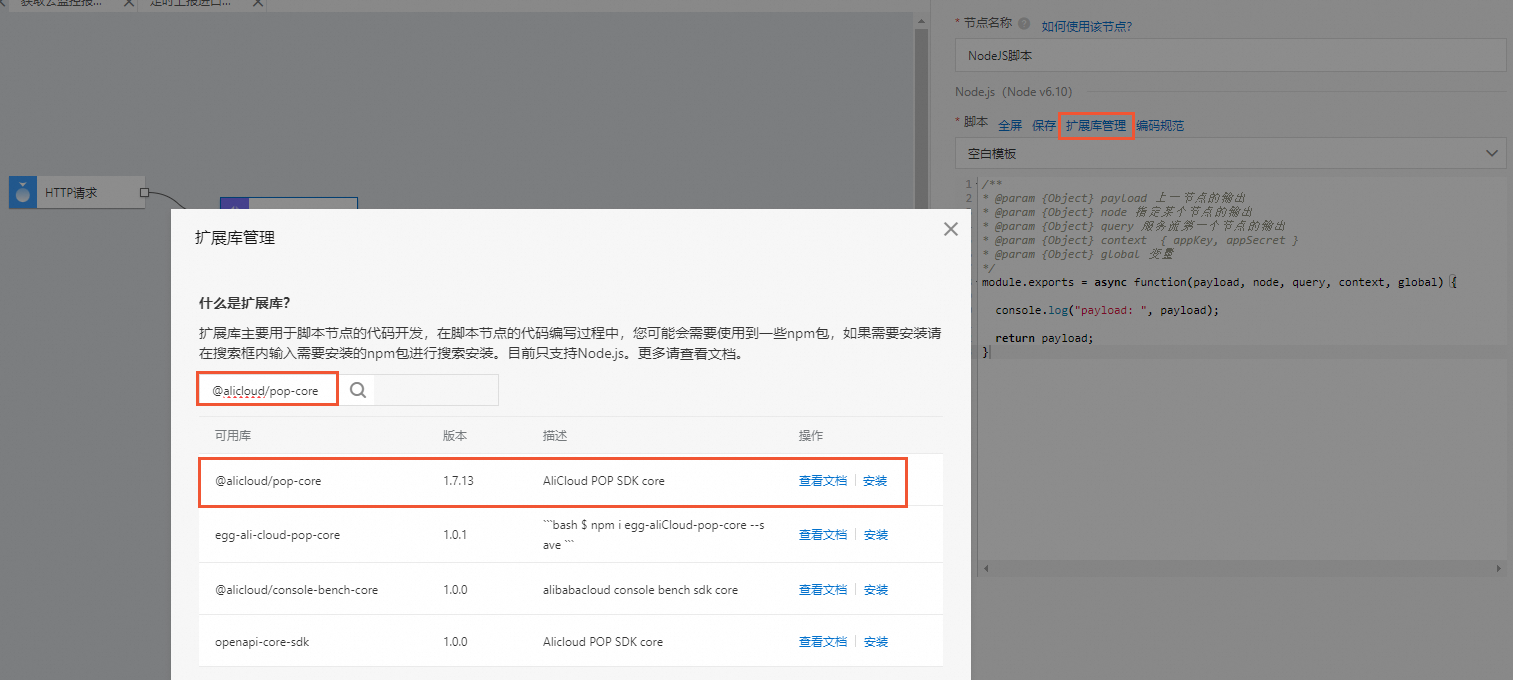
在NodeJS腳本節(jié)點配置面板,單擊擴(kuò)展庫管理,并在彈出的對話框中搜索
@alicloud/pop-core包,單擊操作列的安裝。
安裝成功后,返回節(jié)點配置面板,在腳本下選擇為空白模板,將如下示例代碼復(fù)制到代碼框中。
本示例代碼是調(diào)用云監(jiān)控接口DescribeAlertLogList查詢報警的歷史數(shù)據(jù),本示例展示API返回數(shù)據(jù)的RuleName(報警規(guī)則名稱)和AlertTime(發(fā)生報警的時間戳)。您可根據(jù)實際需求,展示接口DescribeAlertLogList返回數(shù)據(jù)的更多字段。
實際使用中相關(guān)參數(shù)(例如accessKeyId、accessKeySecret)需替換為真實值,云監(jiān)控API的SDK使用說明,請參見SDK參考和 使用OpenAPI示例。
/** * @param {Object} payload 上一節(jié)點的輸出 * @param {Object} node 指定某個節(jié)點的輸出 * @param {Object} query 服務(wù)流第一個節(jié)點的輸出 * @param {Object} context { appKey, appSecret } * @param {Object} global 變量 */ module.exports = async function(payload, node, query, context, global) { const Core = require('@alicloud/pop-core'); const moment = require('moment'); var client = new Core({ accessKeyId: '<YOUR-ACCESSKEY-ID>', accessKeySecret: '<YOUR-ACCESSKEY-SECRET>', // securityToken: '<YOUR-STS-TOKEN>', // use STS Token endpoint: 'https://metrics.cn-shanghai.aliyuncs.com', apiVersion: '2019-01-01' }); var params = { // 查詢過去7天的最近50條數(shù)據(jù),可根據(jù)需求自行設(shè)置請求參數(shù) "StartTime": Date.now() - 7 * 24 * 60 * 60 * 1000, "EndTime": Date.now(), "PageSize": 50, }; var requestOption = { method: 'POST', formatParams: false, }; const data = await client.request('DescribeAlertLogList', params, requestOption); const { AlertLogList = [] } = data; const result = AlertLogList.map(item => { return { // 可在此處添加需要展示的字段 alertName: item.RuleName, alertTime: moment(item.AlertTime).utcOffset(8).format('YYYY/MM/DD HH:mm:ss'), }; }); return { data: result, }; }
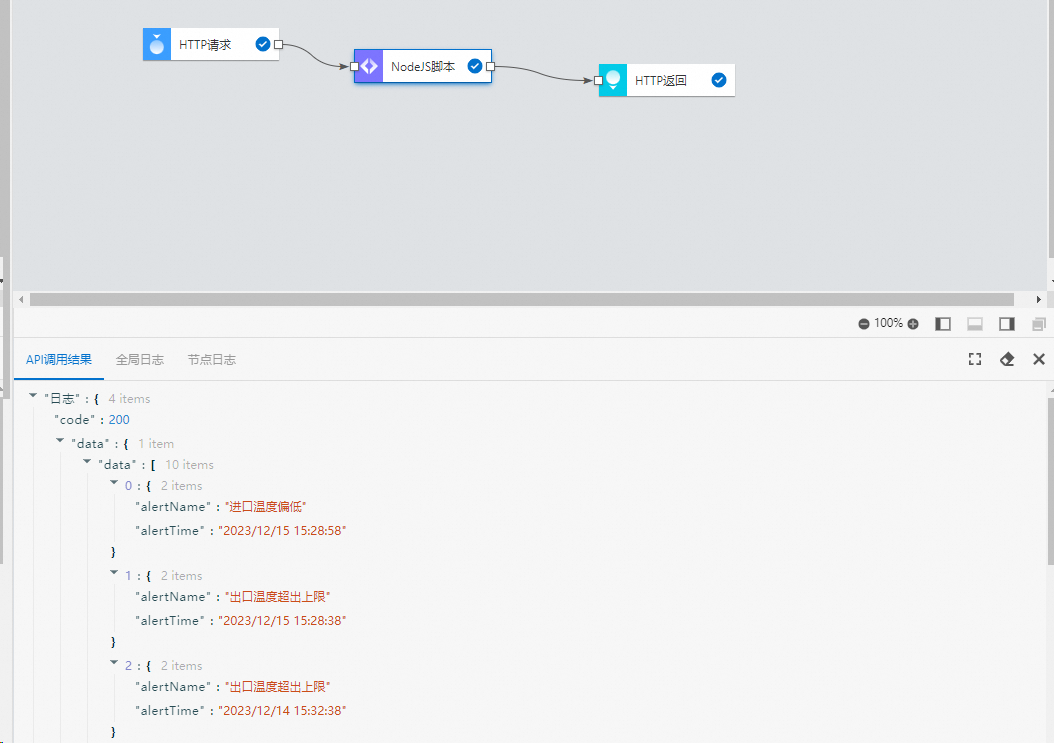
拖拽一個HTTP返回節(jié)點,將NodeJS腳本節(jié)點與該節(jié)點相連,該節(jié)點輸出選擇為上一節(jié)點(payload)。
調(diào)試與發(fā)布業(yè)務(wù)邏輯服務(wù)。
在業(yè)務(wù)服務(wù)編輯頁面,單擊右上方的部署調(diào)試
 圖標(biāo),部署和調(diào)試服務(wù)。
圖標(biāo),部署和調(diào)試服務(wù)。調(diào)試成功后,調(diào)用如下。

調(diào)試成功后,單擊發(fā)布
 圖標(biāo),發(fā)布該服務(wù)。重要
圖標(biāo),發(fā)布該服務(wù)。重要業(yè)務(wù)需要發(fā)布到云端,才能被調(diào)用。
步驟三:在Web應(yīng)用中展示云監(jiān)控報警歷史
在項目主頁的項目開發(fā)下,單擊Web應(yīng)用頁簽。
創(chuàng)建Web可視化應(yīng)用。具體操作,請參見創(chuàng)建Web應(yīng)用。
在Web應(yīng)用編輯頁左側(cè)單擊組件
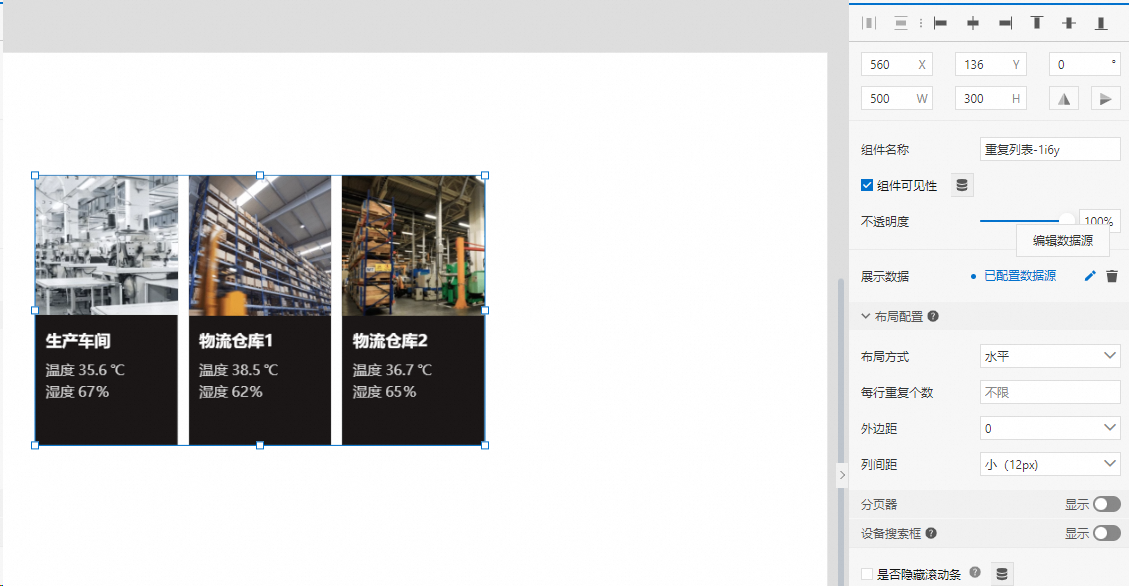
 圖標(biāo),從組件列表拖拽一個重復(fù)列表組件到畫布上。組件配置說明,請參見重復(fù)列表。
圖標(biāo),從組件列表拖拽一個重復(fù)列表組件到畫布上。組件配置說明,請參見重復(fù)列表。
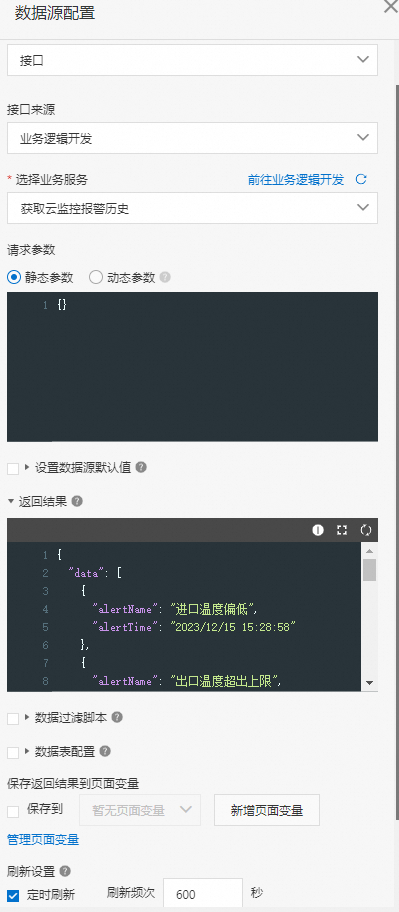
單擊展示數(shù)據(jù)右側(cè)的編輯數(shù)據(jù)源
 圖標(biāo),在數(shù)據(jù)源配置面板,選擇數(shù)據(jù)源為接口,接口來源為業(yè)務(wù)邏輯開發(fā),選擇業(yè)務(wù)服務(wù)為已創(chuàng)建的服務(wù):獲取云監(jiān)控報警歷史,并設(shè)置定時刷新。數(shù)據(jù)源配置的詳細(xì)說明,請參見接口。
圖標(biāo),在數(shù)據(jù)源配置面板,選擇數(shù)據(jù)源為接口,接口來源為業(yè)務(wù)邏輯開發(fā),選擇業(yè)務(wù)服務(wù)為已創(chuàng)建的服務(wù):獲取云監(jiān)控報警歷史,并設(shè)置定時刷新。數(shù)據(jù)源配置的詳細(xì)說明,請參見接口。
雙擊重復(fù)列表組件,編輯重復(fù)列表子組件。
刪除默認(rèn)的組件。
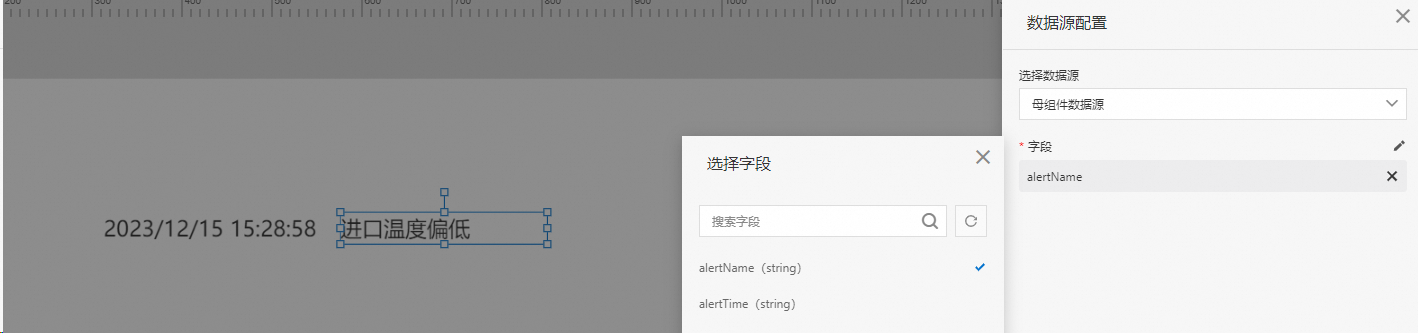
拖拽兩個文字組件到畫布上,分別配置文字內(nèi)容的數(shù)據(jù)源為母組件數(shù)據(jù)源的對應(yīng)字段。具體配置,請參見文字
本示例分別選擇字段alertName(報警規(guī)則名稱)和alertTime(發(fā)生報警的時間)。

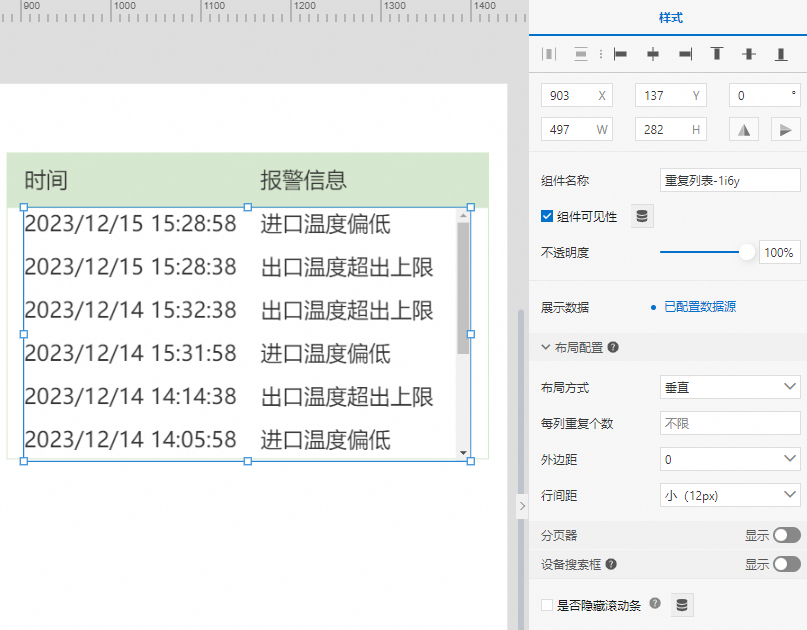
退出重復(fù)列表的內(nèi)部編輯模式后,將重復(fù)列表的布局方式改為垂直,然后拖入文字組件作為各列信息的標(biāo)題。
您也可根據(jù)實際需要,配置更多組件樣式,例如添加矩形組件作為背景框,設(shè)置重復(fù)列表分頁等。

依次單擊頂部欄中的保存
 、預(yù)覽
、預(yù)覽 、發(fā)布
、發(fā)布 圖標(biāo),查看并發(fā)布應(yīng)用。
圖標(biāo),查看并發(fā)布應(yīng)用。
后續(xù)操作
應(yīng)用發(fā)布成功后,您可根據(jù)需要選擇綁定域名、設(shè)置Token,可將應(yīng)用嵌入其他網(wǎng)站或修改已發(fā)布頁面中綁定的具體設(shè)備。
- 有關(guān)域名配置的詳細(xì)內(nèi)容請參見域名管理。
- 有關(guān)Token驗證的詳細(xì)內(nèi)容請參見Token鑒權(quán)。
- 有關(guān)應(yīng)用綁定設(shè)備的詳細(xì)內(nèi)容請參見批量綁定設(shè)備。