靜態數據
靜態數據是作為參考或者控制用途,數據一般不隨運行而變化,主要用于將數據錄入系統后進行固化展示。

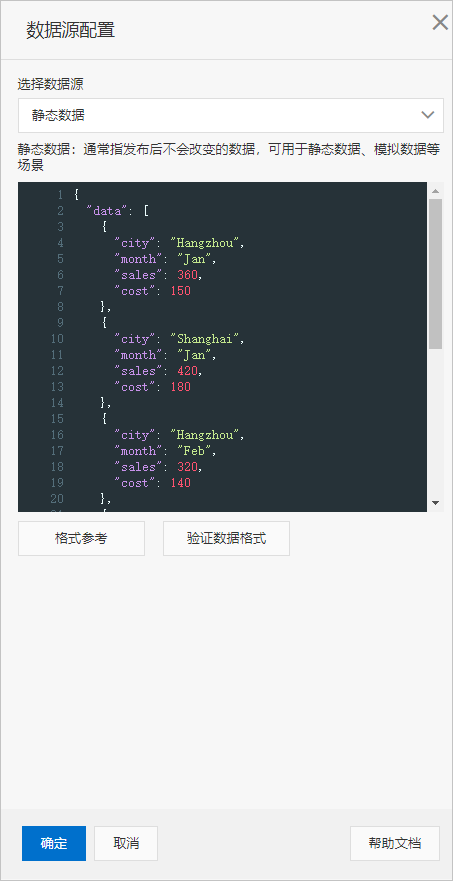
組件數據源可選擇為靜態數據,系統提供了默認的靜態數據源供您使用。您也可以導入自定義靜態數據,不同的組件,數據源格式要求不同。
指示燈、開關組件
數據格式必須為布爾型。
true表示開啟,false表示關閉。圖標組件
數據格式必須為字符串,作為圖標的標識符。字符串必須在圖標列表的Fusion圖標庫范圍內。
例如:
 的標識符為
的標識符為"smile"。進度指示器組件
數據格式必須為單精度數字、雙精度數字、整數。
輪播圖組件
數據格式必須是各圖片的URL組成的一維數組。
[ "https://img.***01.png", "https://img.***02.jpg", "https://img.***03.jpg" ]天氣組件
必須使用以下字段載入數據:
city:對應值表示城市。
district:對應值表示區域。
province:對應值表示省份。
例如:
{ "city": "北京城區", "district": "東城區", "province": "北京市" }重復列表和部分圖表組件(表格、折線圖、迷你線圖、柱狀圖、雷達圖、矩形分箱圖、散點圖、玫瑰圖、漏斗圖、雙Y軸柱線圖、條形圖、餅圖和交叉表)
必須使用以下格式載入數據:
{ "data": [ { "名稱1": "值", "名稱2": "值", "名稱3": "值", "名稱4": "值" }, { "名稱1": "值", "名稱2": "值", "名稱3": "值", "名稱4": "值" } ] }數據格式為表格數據,由多個數組組成,對應的值不帶上英文雙引號,表示數據為數值型。
每一組的數據個數必須相同。如果沒有數據,需使用英文雙引號占位。
圖表組件至少有一個維度(布爾型、字符型、時間型)和度量(數值型)字段的數據,以保證數據可以設置為二維數據格式。
例如
{ "data": [ { "city": "Hangzhou", "month": "Jan", "sales": 360, "cost": 150 }, { "city": "Shanghai", "month": "Jan", "sales": 420, "cost": 180 }, { "city": "Hangzhou", "month": "Feb", "sales": 320, "cost": 140 }, { "city": "Shanghai", "month": "Feb", "sales": 400, "cost": 170 }, { "city": "Hangzhou", "month": "Mar", "sales": 380, "cost": 120 }, { "city": "Shanghai", "month": "Mar", "sales": 450, "cost": 140 } ] }步驟組件
數據格式必須為正整數。數字代表了組件切換顯示的步驟,即1代表步驟1,2代表步驟2,3代表步驟3,以此類推。
說明當返回數據大于組件所配置的步驟數量時,會切換到組件的最后一個步驟。
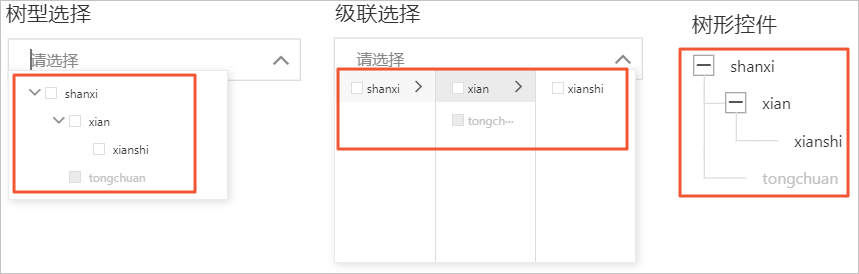
樹形控件、穿梭框、樹型選擇、級聯選擇組件
以上組件的數據格式相同,展示形式不同,如下圖所示。
其中穿梭框組件支持最多展示兩個層級的樹型數據,而其他組件對展示的數據層級沒有限制。
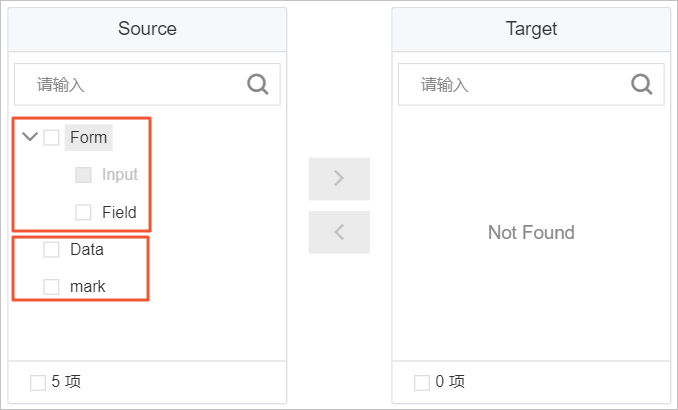
穿梭框

[ { "children": [ { "label": "Input", "value": "4", "disabled":true }, { "label": "Field", "value": "7" } ], "label": "Form", "value": "2" }, { "label": "Data", "value": "8" }, { "label": "mark", "value": "a" } ]樹型選擇、級聯選擇和樹形控件

[ { "value": "2973", "label": "shanxi", "children": [ { "value": "2974", "label": "xian", "children": [ { "value": "2975", "label": "xianshi" } ] }, { "value": "2980", "label": "tongchuan", "disabled":true } ] } ]
表 1. 參數說明 參數
類型
說明
label
字符串
組件列表展示的數據項。
value
字符串或數字
label數據的對應值。
disabled
布爾型
可選參數,如果配置
"disabled": true,數據項顯灰色,表示該項不可選。children
一維JSON數組
數組格式如下,必須使用label和value載入數據,可添加disabled參數,配置數據項不可選。
"children": [ { "label": "子數據1", "value": "子值1" }, { "label": "子數據2", "value": "子值2" }, ... { "label": "子數據n", "value": "子值n" } ]下拉框、單選、多選和面包屑組件
必須使用以下字段載入數據:
label:對應值表示組件選項的內容。
value:對應值使用數字或字符串,是label內容對應的值和唯一標識。
重要面包屑組件數據源中的value值必須是正確有效的地址。
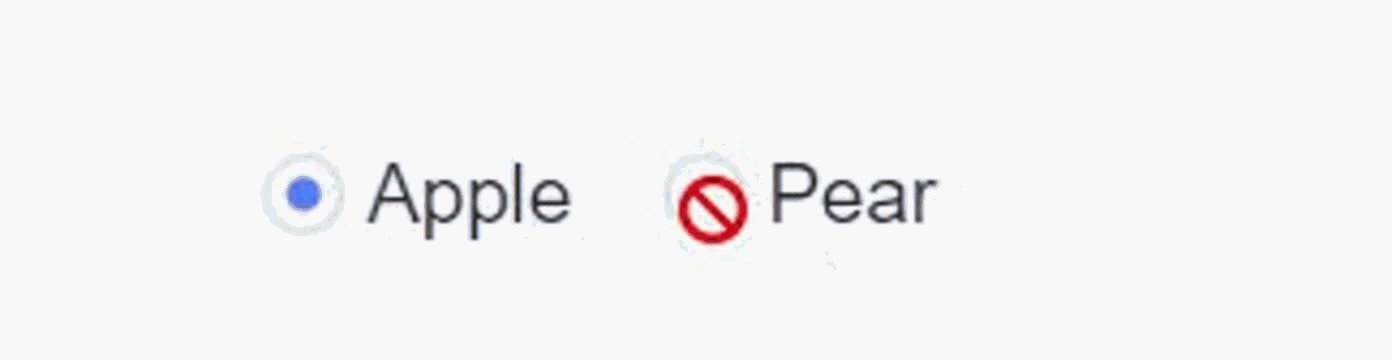
單選或多選組件的數據中,如果為某項內容配置字段
"disabled": true,會使該選項不可選。例如
[ { "label": "Apple", "value": "apple" }, { "label": "Pear", "value": "pear", "disabled":true } ]
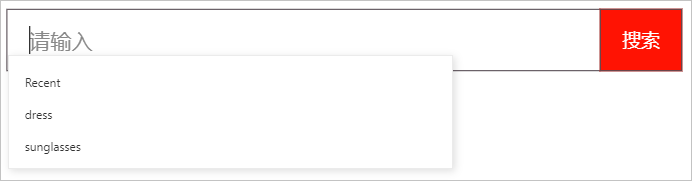
搜索框組件
數據格式為一維數組,例如
["Recent", "dress", "sunglasses"]。當開始在搜索框輸入內容時,顯示數據源提示框。
操作 | 說明 |
格式參考 | 單擊格式參考,查看組件支持的數據格式。 |
驗證數據格式 | 單擊驗證數據格式,驗證當前數據格式是否滿足組件的格式要求。滿足要求,則提示“驗證成功”;不滿足,則會提示詳細的錯誤信息。 |