通過閱讀本文,您可以了解RTS直播延時高的常見原因及解決方法。
RTS直播延時產生的常見原因
產生位置 | 常見原因 |
| |
網絡傳輸側 |
|
| |
|
推流側
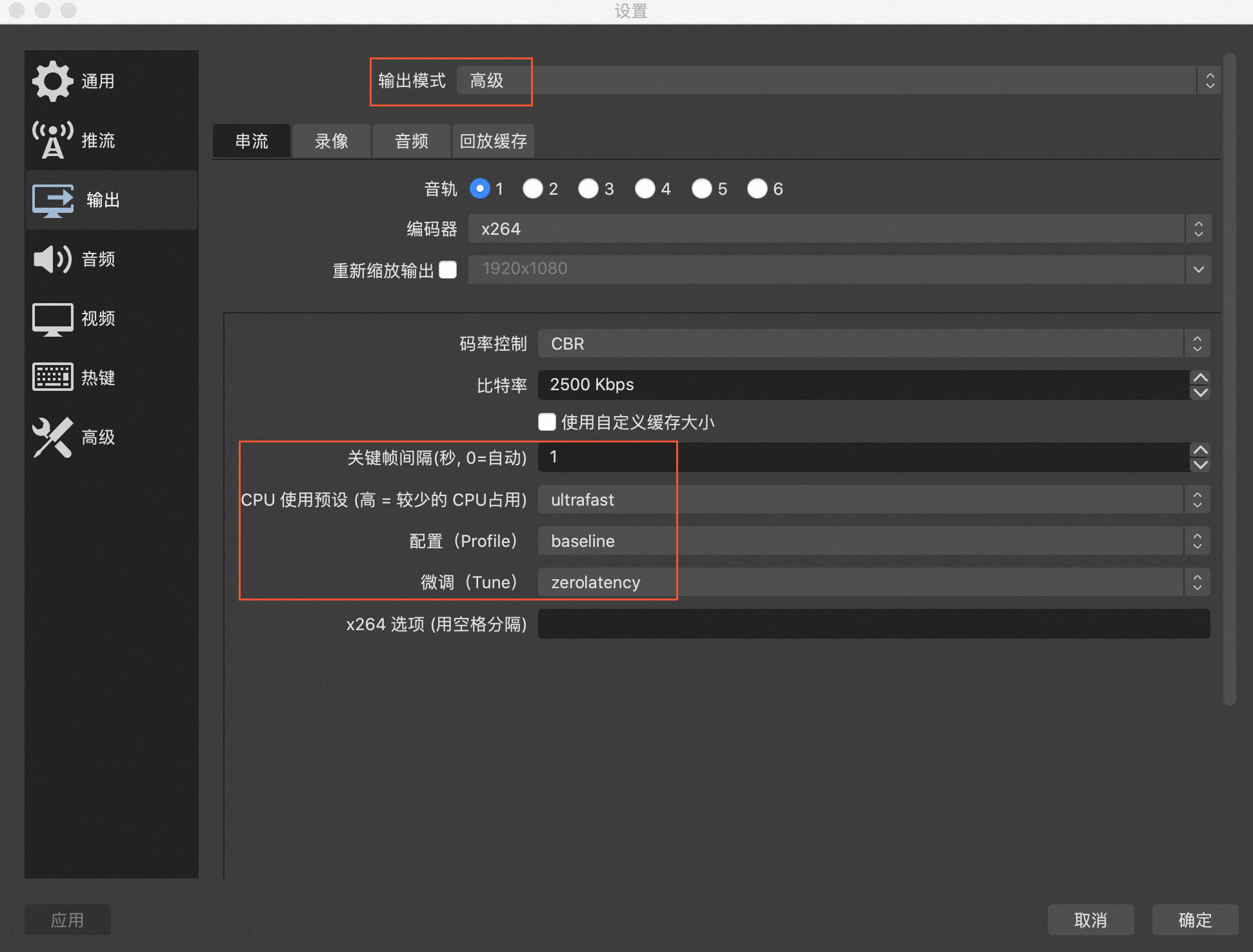
OBS工具推流最佳配置推薦
按下圖框中參數配置OBS推流工具:

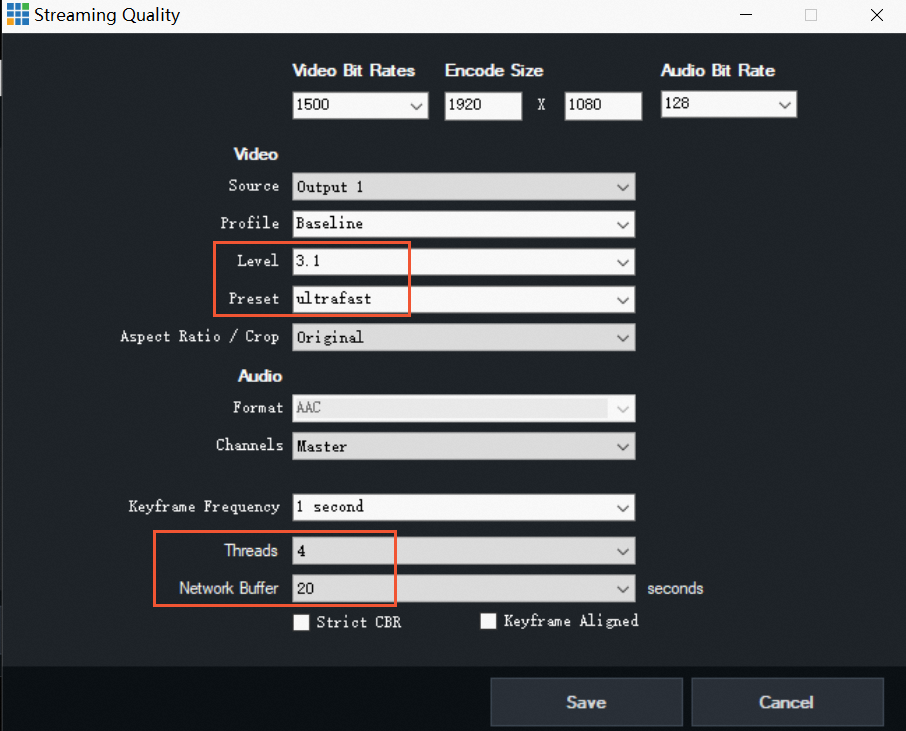
vMix工具推流最佳配置推薦
按下圖框中參數配置vMix工具:

推流SDK最優配置
將推流配置的視頻GOP設置為1,其他配置保持默認:
Android端
mAlivcLivePushConfig = new AlivcLivePushConfig();
mAlivcLivePushConfig.setVideoEncodeGop(AlivcVideoEncodeGopEnum.GOP_ONE);iOS端
AlivcLivePushConfig *pushConfig = [[AlivcLivePushConfig alloc] init];
pushConfig.videoEncodeGop = AlivcLivePushVideoEncodeGOP_1Web端
Web端推流SDK ,默認為最優配置。
推流網絡環境檢查
推流時請確保您的推流側網絡環境良好。如果無法確認是否是由于網絡環境導致的直播延時高,建議您切換網絡,并使用相同的推流設備重新推流。若切換網絡后延時高的現象消失,則您之前的推流環境網絡質量可能存在問題。
推流設備負載檢查
若您使用的推流設備負載過高(如CPU消耗或內存消耗過高),會影響視頻的采集和編解碼效率,進而影響直播的延時。若您能確認推流設備已經過載,請及時更換設備推流;若您無法確認推流設備是否過載,建議保持相同的網絡環境和推流配置,并更換設備進行推流驗證 。
播放側
Native播放器SDK最優配置
由于阿里云RTS直播采用WebRTC協議進行播放,在播放側擁有良好的抗丟包和抗抖動能力,因此可以通過進一步優化播放器的緩沖控制策略,以便獲得更低的延時 。
若使用非阿里云播放器集成RTS SDK,您需要自行調整播放器緩沖控制策略。如果播放器為ffplay,可以通過以下命令行把ffplay的緩沖調整到最小:
$ ./ffplay -fflags nobuffer -flags low_delay artc://...若使用阿里云播放器SDK 5.5.6.0及以上版本或播放器Demo播放,系統已經默認為您生成延時最優配置,無需額外調整 。
若您在完成上述配置后,直播延時沒有改善,您可以對RTS SDK進行進一步分析:
分析直播延時:打開Android端阿里云播放器SDK日志開關或iOS端阿里云播放器SDK日志開關,在日志code=154中查詢端到端延時(RTS SDK 2.4.0及以上版本支持),單位:ms,字段詳細解釋如下:
gd:globalDelayMS,端到端時延。
td:transDelayMS,推流端延時+CDN傳輸延時,如果大于800ms,可能是推流延時或者CDN延時過大。
nd: network delay,CDN到播放端的網絡延時,如果大于800ms,可能是網絡問題。
jd:jitterDelayMS,視頻抗抖動緩沖區延時,如果大于800ms,可能是網絡問題。
ud:用戶緩沖區長度,一般為0,可忽略。
dd:decoder delay,從播放器獲取到的解碼延時,如果大于800ms,可能是播放器解碼問題。
rd:render delay,從播放器獲取到的渲染延時,如果大于800ms,可能是播放器渲染問題。
ut: 可忽略。
分析首幀延時:在RTS SDK日志code=161中查詢以下關鍵字:
st:0,init:1,sdns:0,rdns:2,sc:0,ced:12,sub:5,frsp:309,si:8,fp:13,ffc:5,ffo:416,sum:763如果sum與您的首幀差別很大,則為播放器解碼、渲染的問題;如果sum與您的首幀差別不大,則看具體哪個字段耗時多,如果ced、frsp、ffc大,一般為網絡問題。
Web播放器SDK最優配置
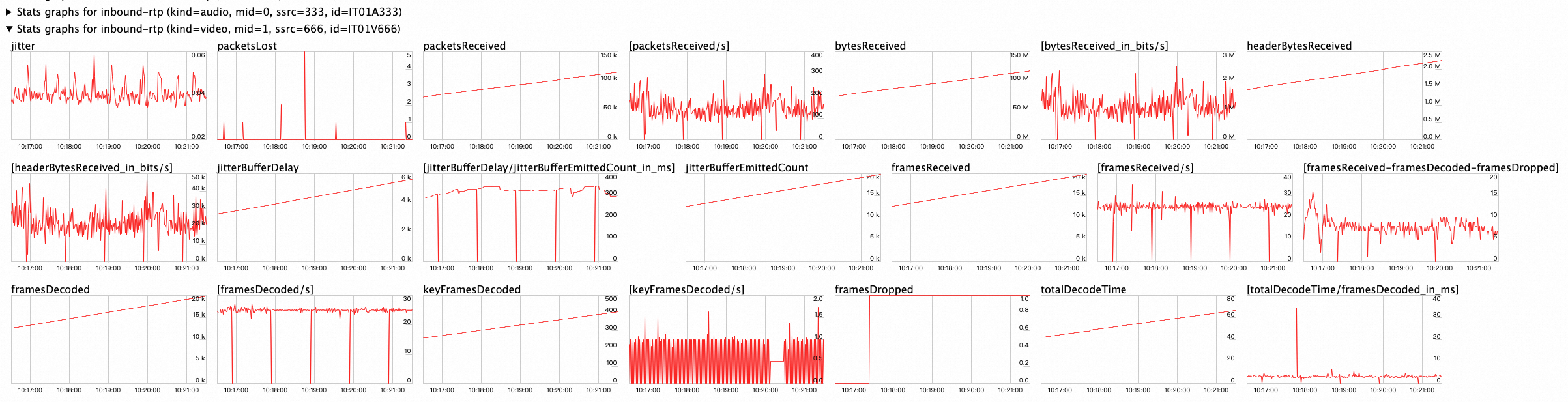
在Web播放器中進行RTS直播,緩沖Buffer由瀏覽器默認策略控制,無需進行額外設置。若您在使用Web SDK播放時出現延時高、首幀高等情況,您可以采用Chrome瀏覽器訪問chrome://webrtc-internals,查看正在拉流的WebRTC數據是否有異常。

您可以關注以下兩個指標:
inbound-rtp(kind=audio)和inbound-rtp(kind=video):分別表示實時數據接收和幀解碼狀態,如果framesDropped比較高,或framesDecoded/s和您預期的碼率不符,則解碼有問題,請檢查推流或轉碼環節。
candidate-pair:表示連接狀態,如果currentRoundTripTime(往返時間)比較高,或inbound-rtp 中的packetsLost(丟包)比較高,可能是您的網絡存在問題。
播放僅音頻或僅視頻時產生的延時
如果源流只有視頻或只有音頻時,阿里云會默認等待5秒用于獲取完整的音視頻數據,因此會導致5秒的黑屏。您可以手動設置不訂閱視頻/音頻,即在拉流URL最后直接添加@subvideo=no或@subaudio=no:
如果一個流只有視頻,拉流地址為
artc://example.aliyundoc.com/app/stream?auth_key={鑒權串},則拉流地址改寫成artc://example.aliyundoc.com/app/stream?auth_key={鑒權串}@subaudio=no。如果一個流只有音頻,拉流地址為
artc://example.aliyundoc.com/app/stream?auth_key={鑒權串},則拉流地址改寫成artc://example.aliyundoc.com/app/stream?auth_key={鑒權串}@subvideo=no。
播放網絡環境檢查
推流時請確保您的播放側網絡環境良好,若您的網絡不穩定,播放器SDK將自動加大本地緩沖區的大小,通過增大延時的方式獲取更平滑的播放 。
轉碼側
在直播流傳輸過程中,若涉及轉碼,預計會增加300~500ms的直播延時,RTS直播的轉碼分為以下兩種:
H5自動轉碼:發生于RTMP推流,網頁播放的場景。由自動轉碼產生的延時將不可避免,自動轉碼產生的延時較小,通常對直播延時影響較小。
自定義轉碼模板:您為直播流配置了多個規格的轉碼模板,在播放轉碼流時最多產生兩部分的延時:
轉碼處理的延時:預計300~500ms延時,播放轉碼流時無法避免.
啟動轉碼的延時:若您的轉碼模板開啟了觸發轉碼,則該轉碼默認不啟動,僅當有用戶首次拉流時才啟動轉碼,因此第一個拉流的用戶將產生額外的轉碼啟動延時,預計為200ms。
說明觸發轉碼是在創建轉碼模板的設置,若您需要關閉該配置,需要重新創建轉碼模板并斷流重推,然后重新測試直播延時。
聯系我們
如果通過上述教程仍然無法改善您的延時的問題,請提交工單聯系我們。為了提升交流效率,請您在工單中添加以下信息:
測試推流URL和播放URL。
推流和播放工具:如推流是OBS,播放是Web播放器SDK等。
RTS版本:RTS1.0或RTS2.0。
參照本文已經做過的自查信息。