本文為您介紹在數據大屏編輯頁面,添加的組件的樣式配置及效果展示。
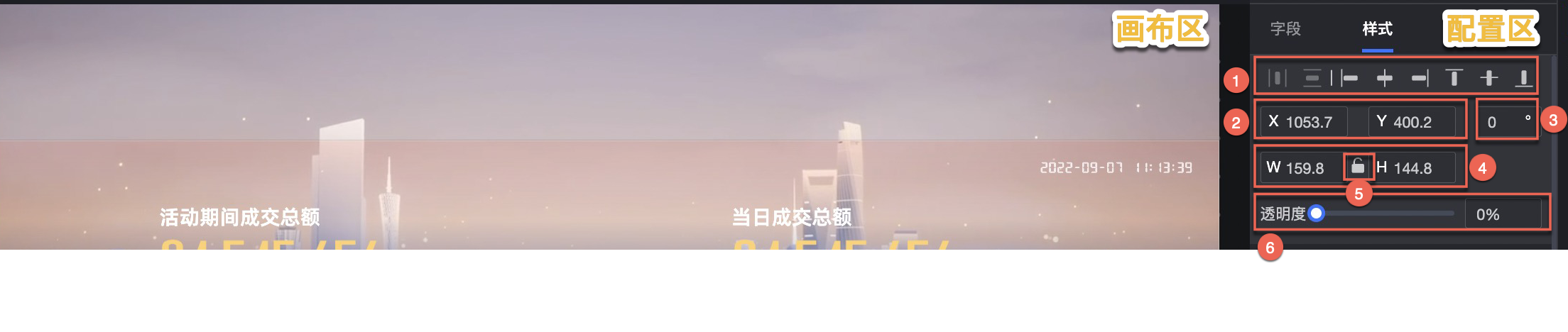
調整位置和大小
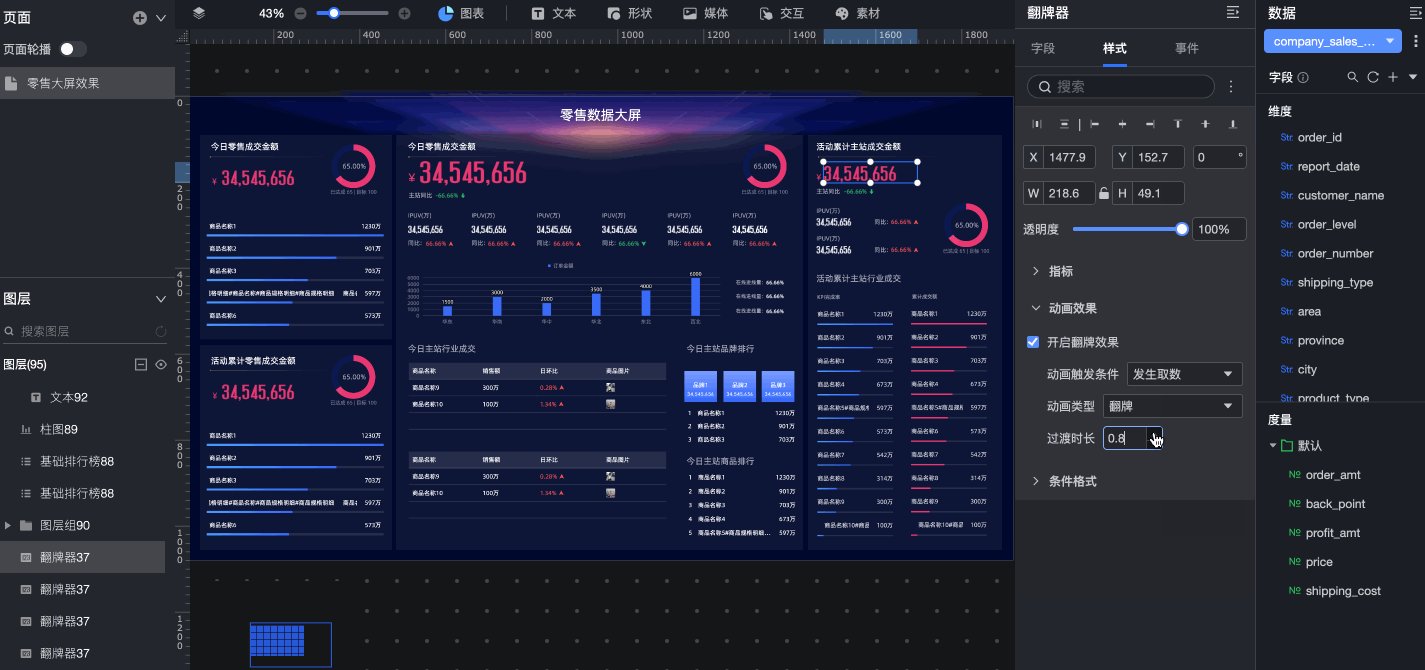
您可以在配置區對組件進行如下設置:
調整組件的對齊方式(①):支持左對齊、居中和右對齊等。
調整組件的尺寸(②):以左上角為原點,設置X和Y軸的值,調整位置。
調整組件的角度(③):設置旋轉角度的值。
調整組件的大小(④):設置W和H的值,調整組件的寬度和高度。
鎖定組件長寬比(⑤):鎖定組件長寬比后,無法調整組件的大小。
調整透明度(⑥):設置組件的透明度。

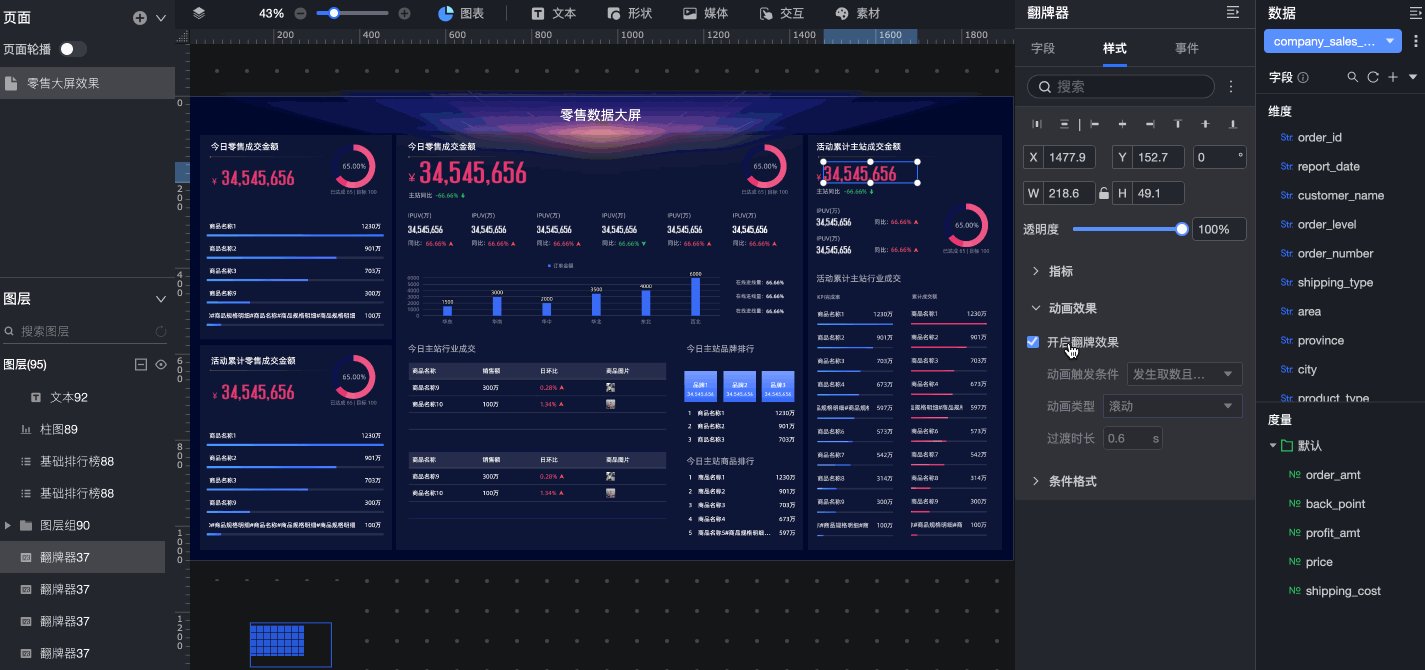
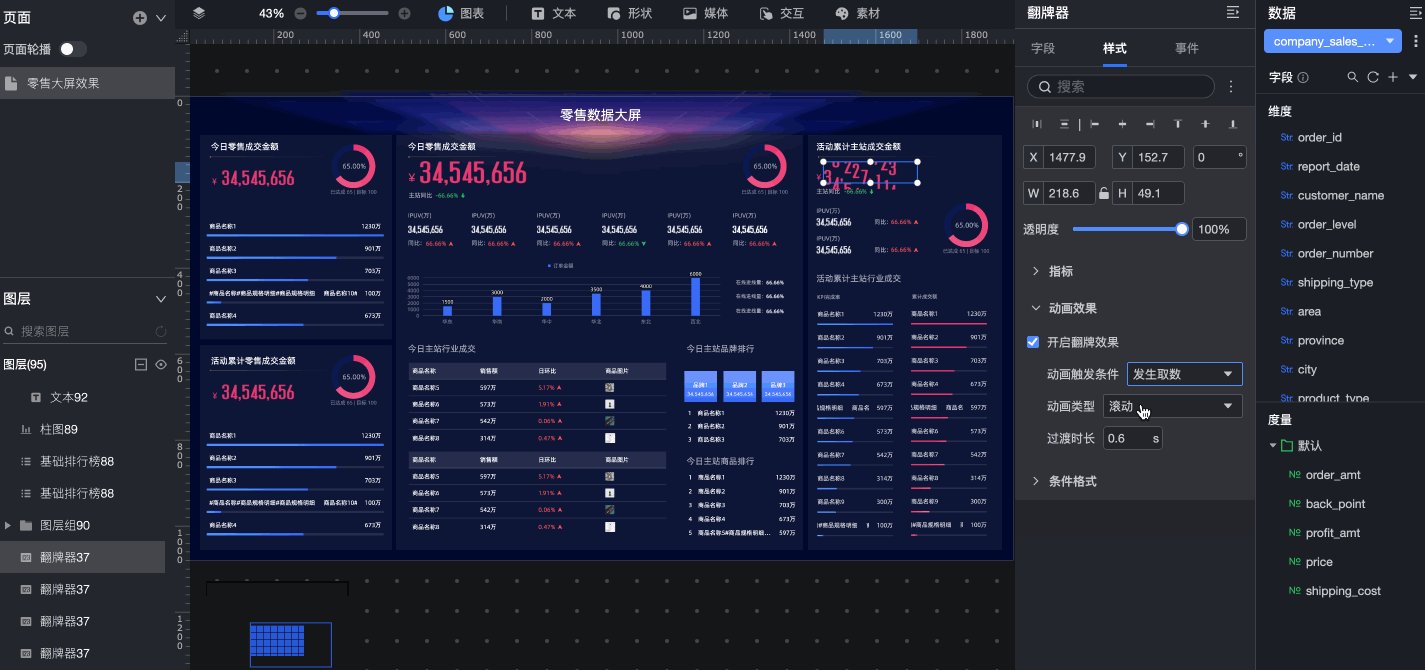
動畫效果
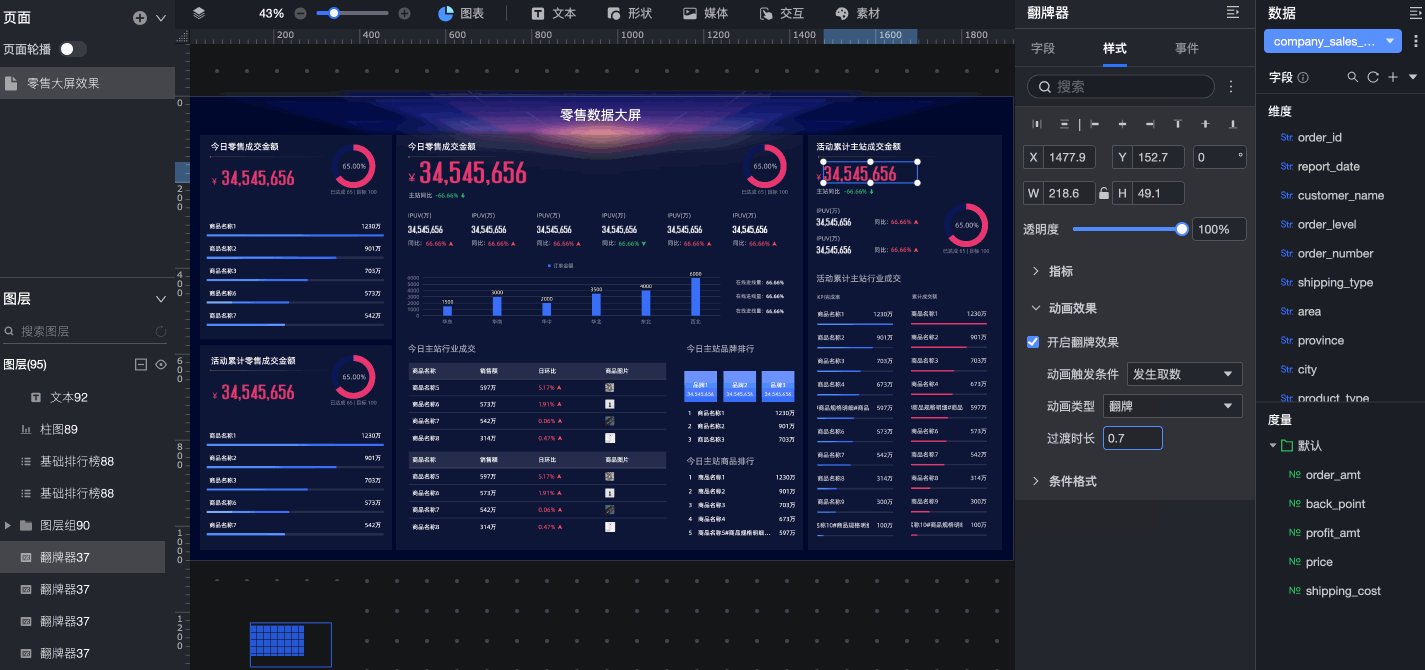
翻牌動畫效果展示。
您可以在動畫效果區域,進行如下操作:

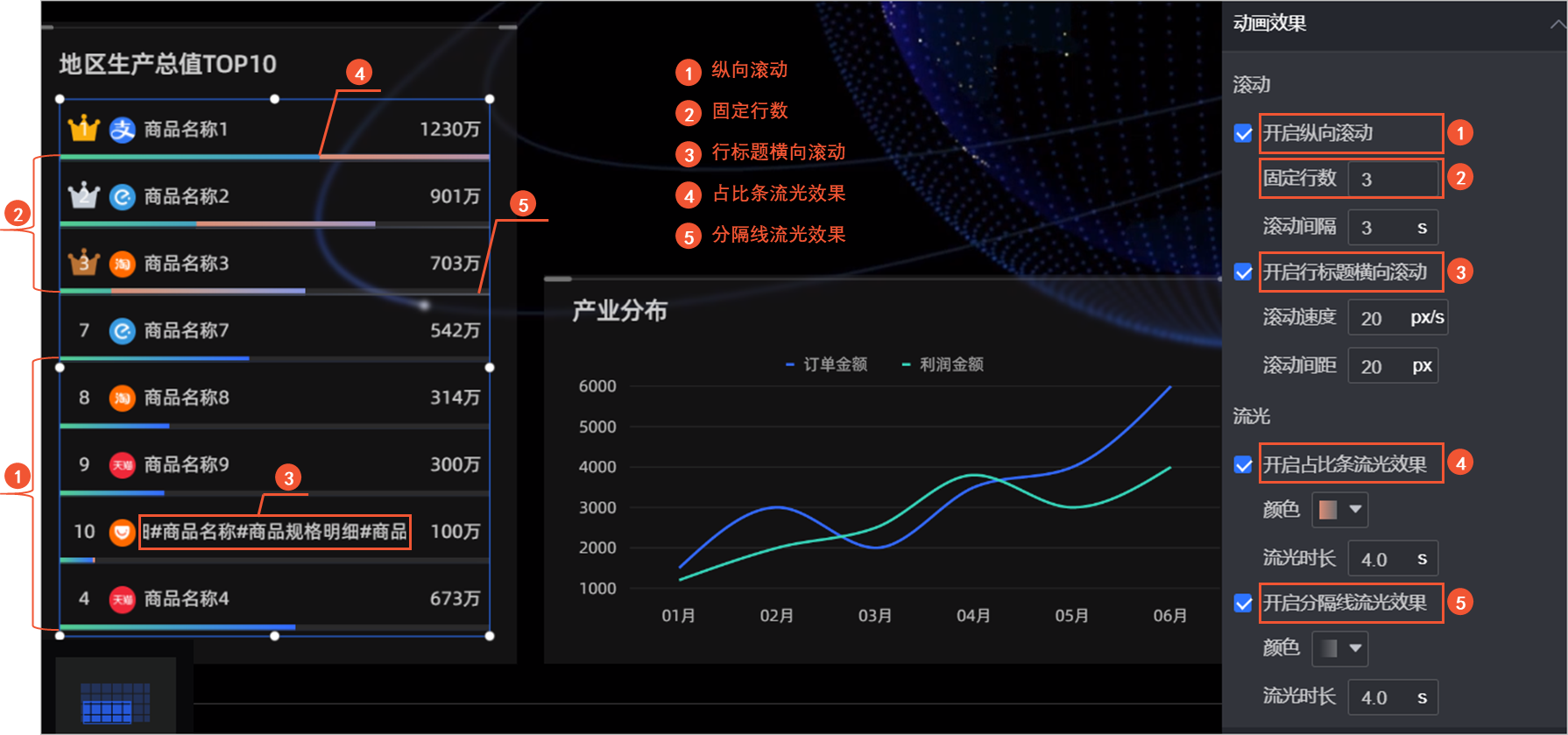
滾動和流光效果展示。
開啟縱向滾動:設置排行榜縱向滾動的行數以及滾動的時間間隔(①、②)。
開啟行標題橫向滾動:設置行標題橫向滾動的速度以及滾動間距(③)。
開啟占比條流光效果:設置占比條流光效果的顏色以及時長(④)。
開啟分隔線流光效果:設置分隔線流光效果的顏色以及時長(⑤)。

流光效果展示如下。

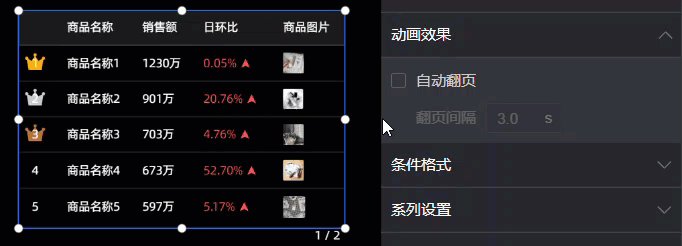
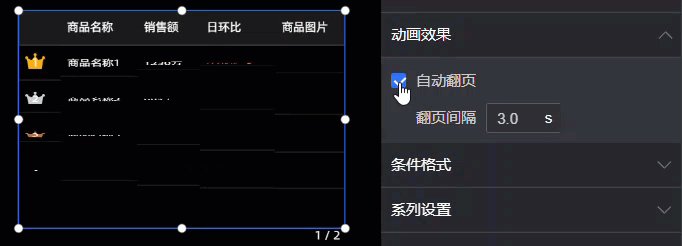
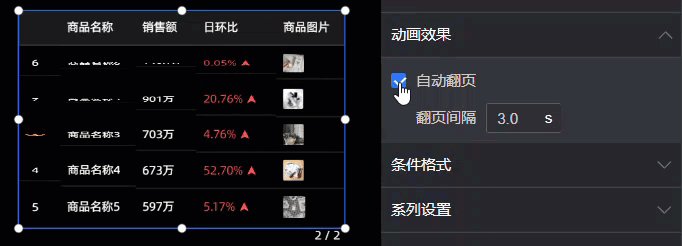
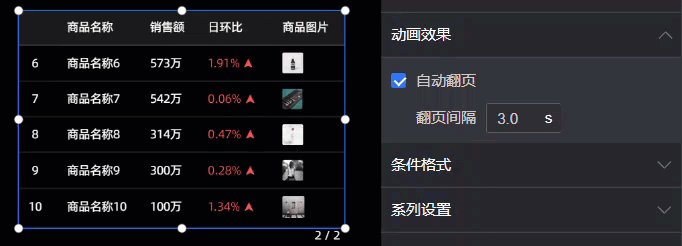
自動翻頁效果
支持設置翻頁的間隔時間。

設置條件格式
您可以在條件格式區域,設置排行榜度量的條件格式,說明如下:
請選擇系列:添加到指標/度量區域的度量項均可選擇。
快捷樣式:從指定的樣式中,設置標記圖標和字體顯示顏色。
自定義樣式:自定義文本和圖標樣式,并設置標記圖標、范圍值和字體顯示顏色等。
同步樣式到:同步當前的條件格式到其他度量指標中。

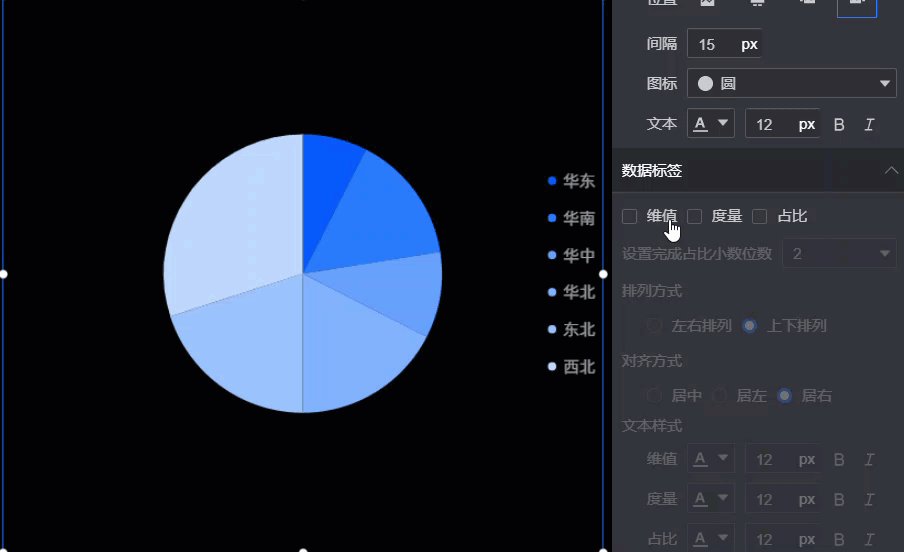
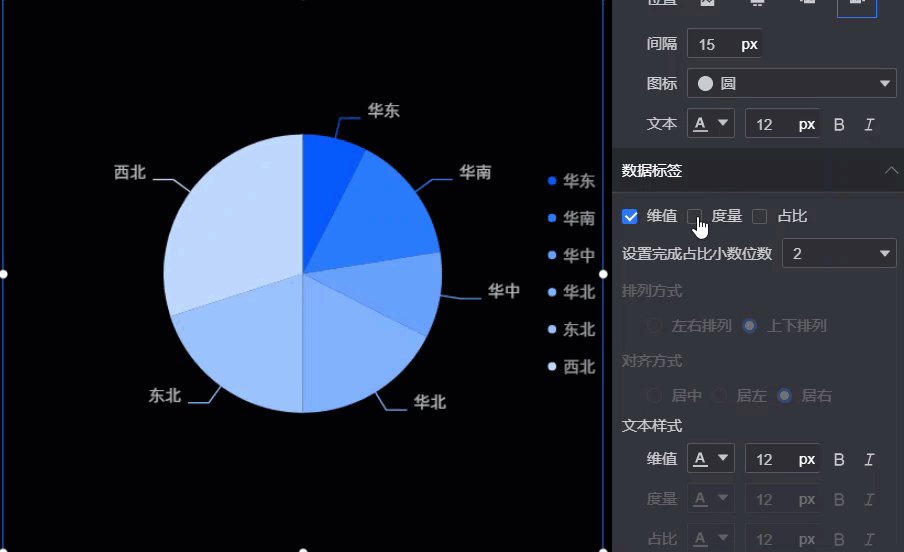
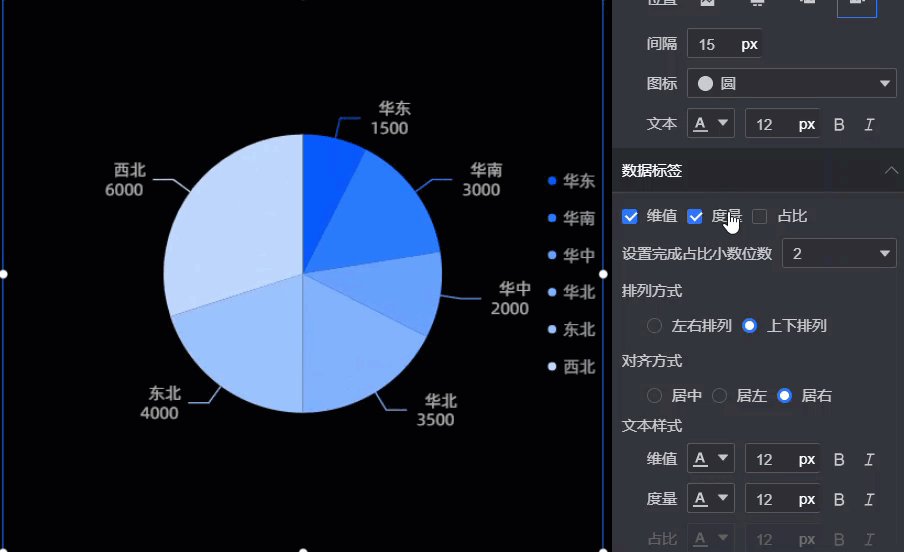
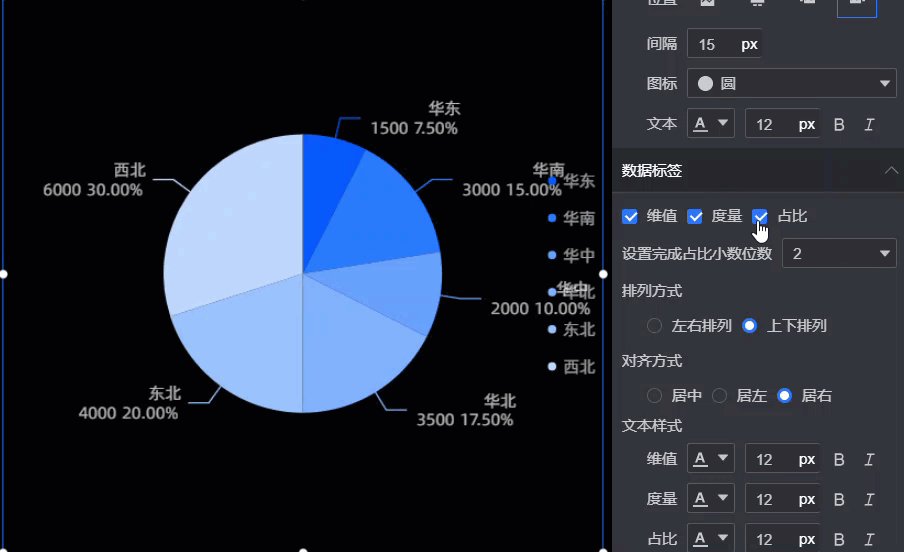
設置數據標簽
您可以在數據標簽區域,設置數據標簽。
以餅圖為例:
調整組件的顯示數據:您可以設置維值、度量以及占比中的一個或者多個數據顯示在扇形區域。
調整組件的占比小數位數:您可以設置小數位數為0、1、2。
調整組件顯示數據的排列方式:支持左右排列和上下排列。
調整組件顯示數據的對齊方式:當數據標簽的排列方式為上下排列時,支持設置顯示數據的對齊方式為居中、居左和居右。
調整組件顯示數據的文本樣式:您可以設置組件顯示數據文本的顏色、字體大小、加粗或者傾斜。

支持設置進度條占比的小數位、文本和位置、當前值、目標值的展示名稱和排列方式等。
下面以環形進度條為例。

設置點擊事件
您可以在點擊事件區域,設置鏈接跳轉。支持三種類型:點擊切換疊加圖層、點擊彈出圖層、點擊跳轉頁面。
按鈕、下拉列表、平鋪按鈕、視頻、內嵌頁面組件不支持點擊事件頁面跳轉。
點擊切換疊加圖層
將圖層與可切換的對象(開啟了圖層疊加的圖層組)放置在同一層級的圖層中,可以在下拉框中為當前圖層關聯點擊切換的圖層。

點擊彈出圖層
在下拉框中選擇點擊圖層后彈出的對象,彈出對象必須是圖層根節點上的圖層或圖層組。

點擊跳轉頁面
支持內部頁面和外部頁面的跳轉,若切換外部頁面跳轉方式,需要輸入外部鏈接以及選擇打開方式,包括彈窗、新窗口、當前窗口三種方式。
說明圖層組不支持跳轉到外部鏈接。

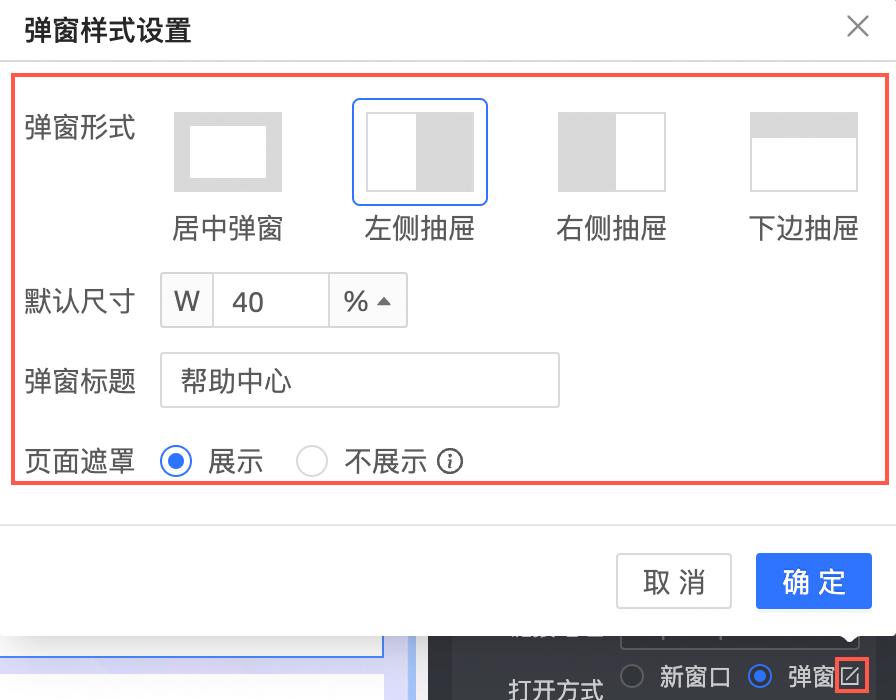
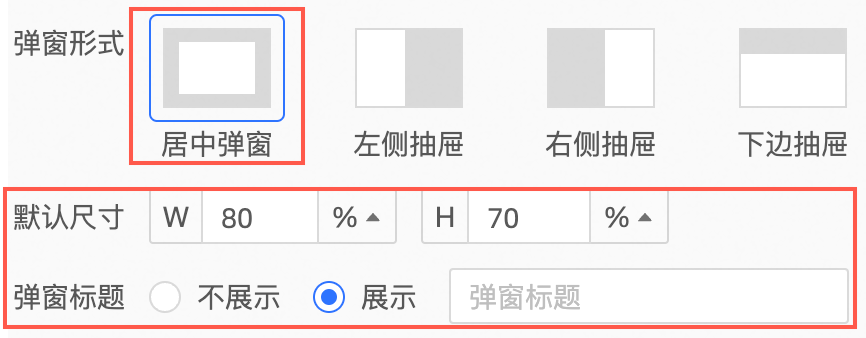
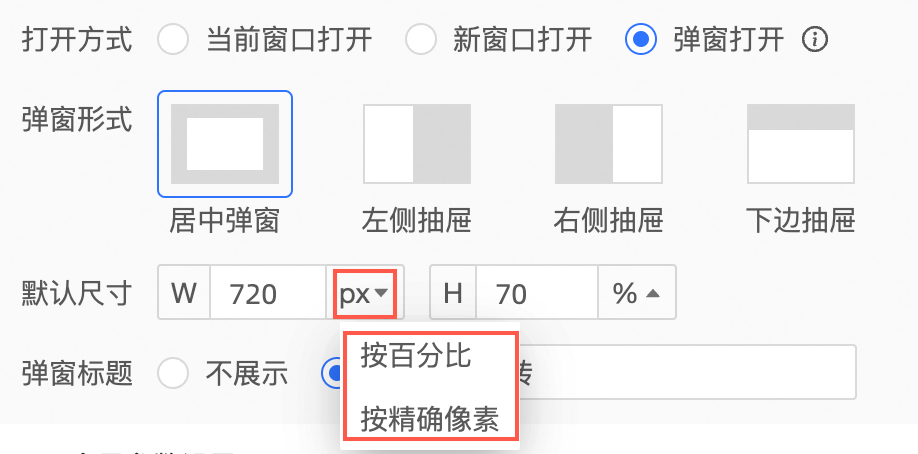
當打開方式設置為彈窗時,可以設置彈窗形式、默認尺寸、彈窗標題和頁面遮罩。
 說明
說明當彈窗形式為居中彈窗時,彈窗標題支持設置展示或不展示,其他彈窗形式默認展示彈窗標題,不支持設置為不展示。

僅左側抽屜、右側抽屜、下邊抽屜支持設置頁面遮罩是否展示,不展示遮罩時,可以點擊切換維值。
默認尺寸支持設置按百分比或按精確像素。

彈窗打開時您還可以通過鼠標拖拽窗口大小及顯示位置。
系列設置
您可以在系列設置區對組件進行如下設置:
請選擇系列:根據業務場景選擇維度或度量項。
顯示數據標簽:設置是否顯示數據標簽以及數據標簽的文本顏色、大小等。
同步樣式到:同步當前的條件格式到其他度量指標中。

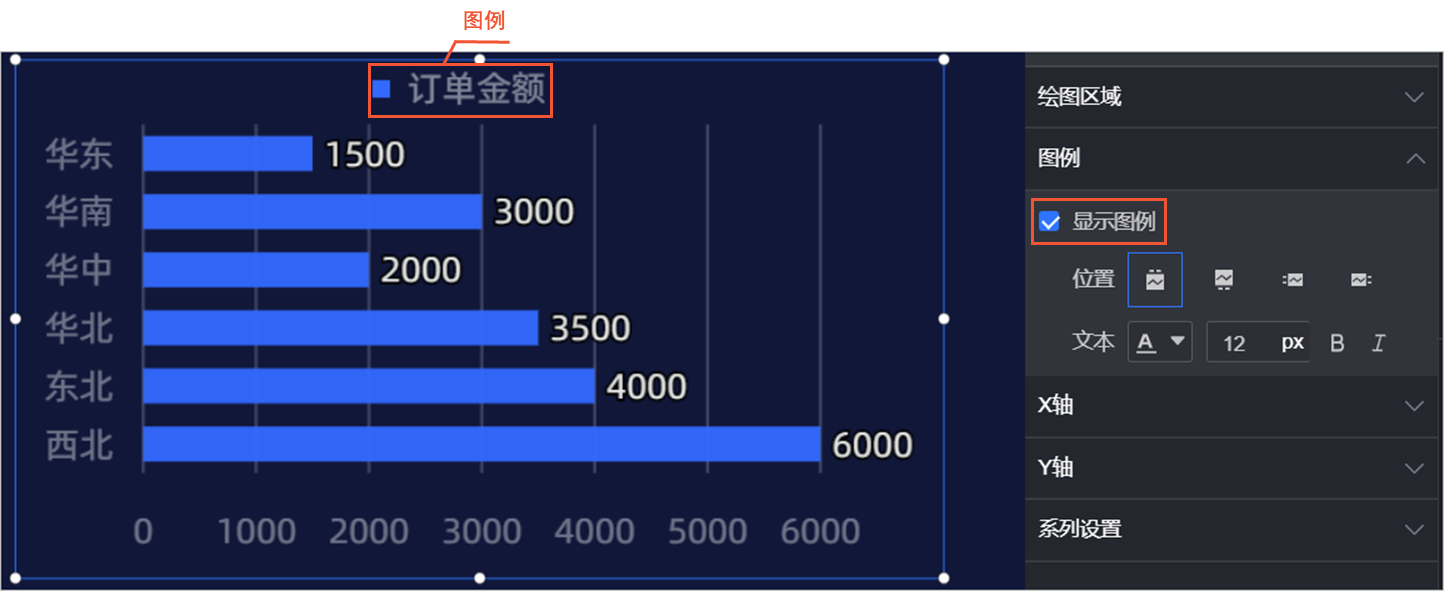
設置圖例
您可以在圖例區對組件進行如下設置:
顯示圖例:設置是否顯示圖例。
位置:設置顯示圖例時,您可以設置圖例的位置。
文本:設置顯示圖例時,您可以設置圖例文本的大小、顏色等。