移動辦公時,用戶通過移動設備訪問儀表板。Quick BI推出移動端編輯模式,對任意儀表板,您可以在編輯時通過頁面上方按鈕進行PC端報表和移動端報表的切換。 對于移動端報表,Quick BI通過移動端布局鎖功能提供兩種不同的搭建模式。本文將為您介紹如何根據不同的場景訴求選擇合適的搭建模式,并完成對應移動端報表的搭建。
個人版不支持移動端。
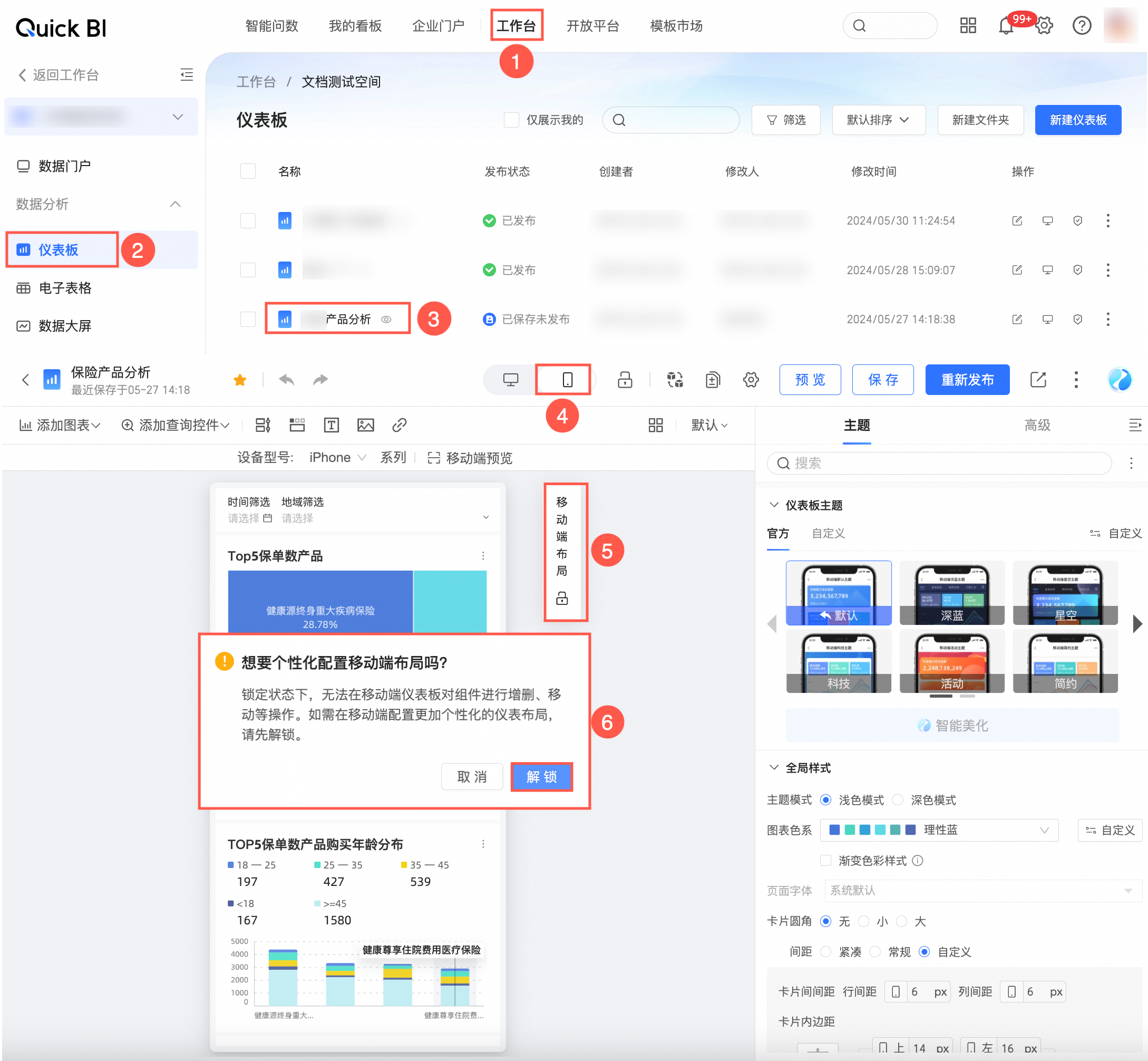
功能入口
進入Quick BI控制臺后,在工作臺下的目標儀表板中切換至移動端模式,打開移動端布局鎖即可配置移動端的獨立樣式。
當移動端布局鎖處于鎖定狀態:報表創建后,移動端布局鎖默認為鎖定狀態,此時移動端報表樣式會跟隨PC端的設置,并會限制移動端報表搭建的一些配置動作,確保兩端報表內容和布局一致。該狀態適用于不需要對移動端報表進行過多個性化配置,其組件數量和排列順序需與PC端保持一致的場景。
當移動端布局鎖處于解鎖狀態:移動端布局鎖解鎖后,您可以對移動端報表布局進行獨立的個性化配置,此時移動端所有配置功能都可使用,移動端報表與PC端報表的搭建相互分隔,兩端報表的布局配置互不影響。該狀態適用于需要針對移動端報表進行獨立適配搭建的場景,可以實現移動端報表更多復雜、美觀的布局配置。

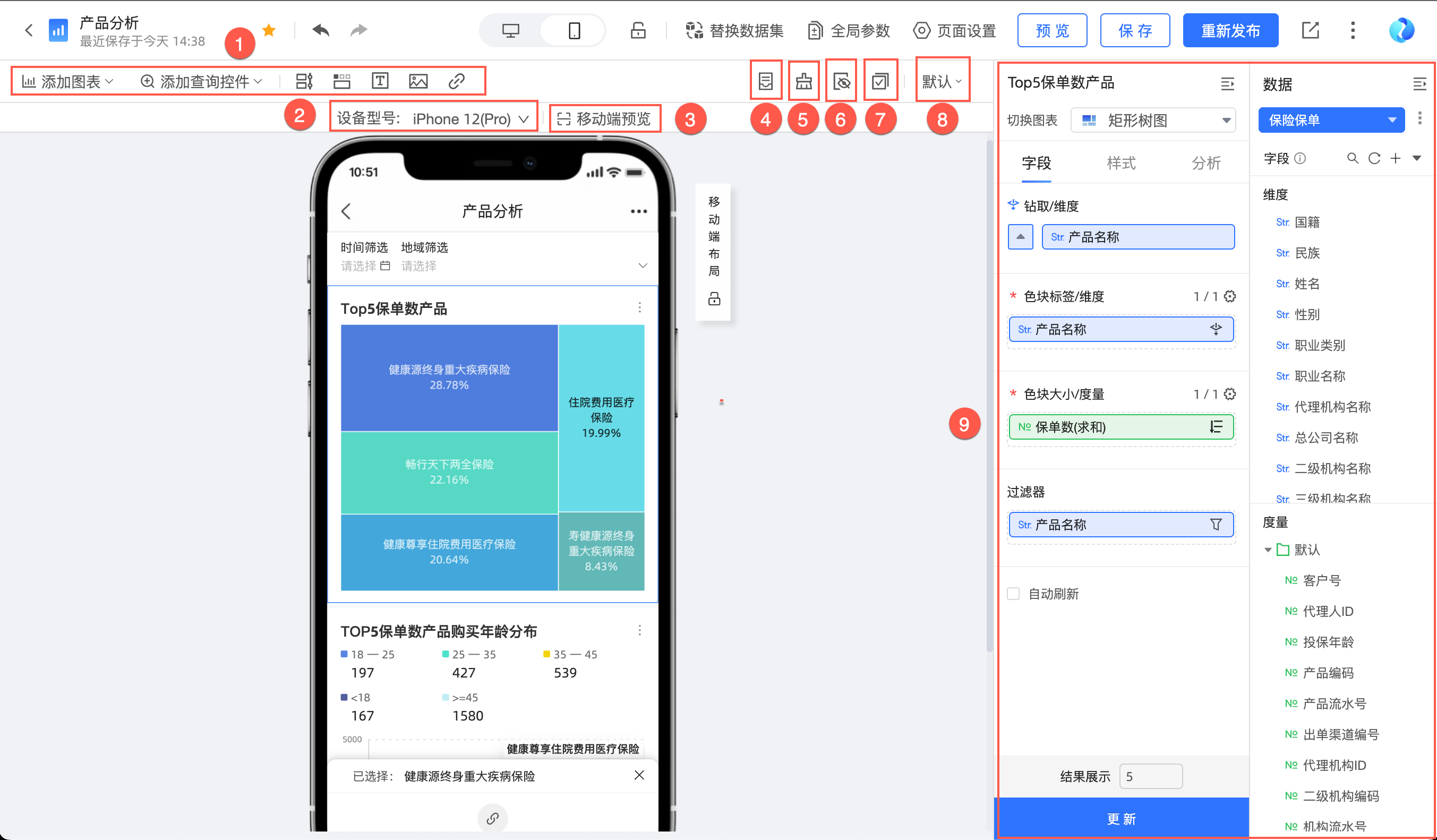
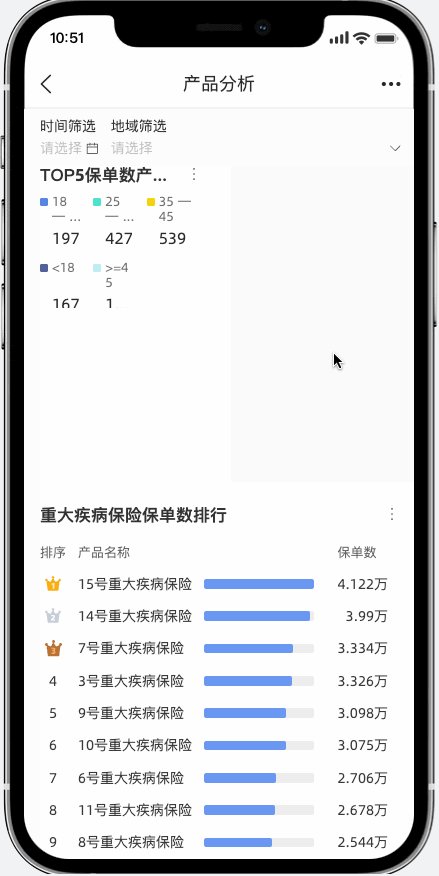
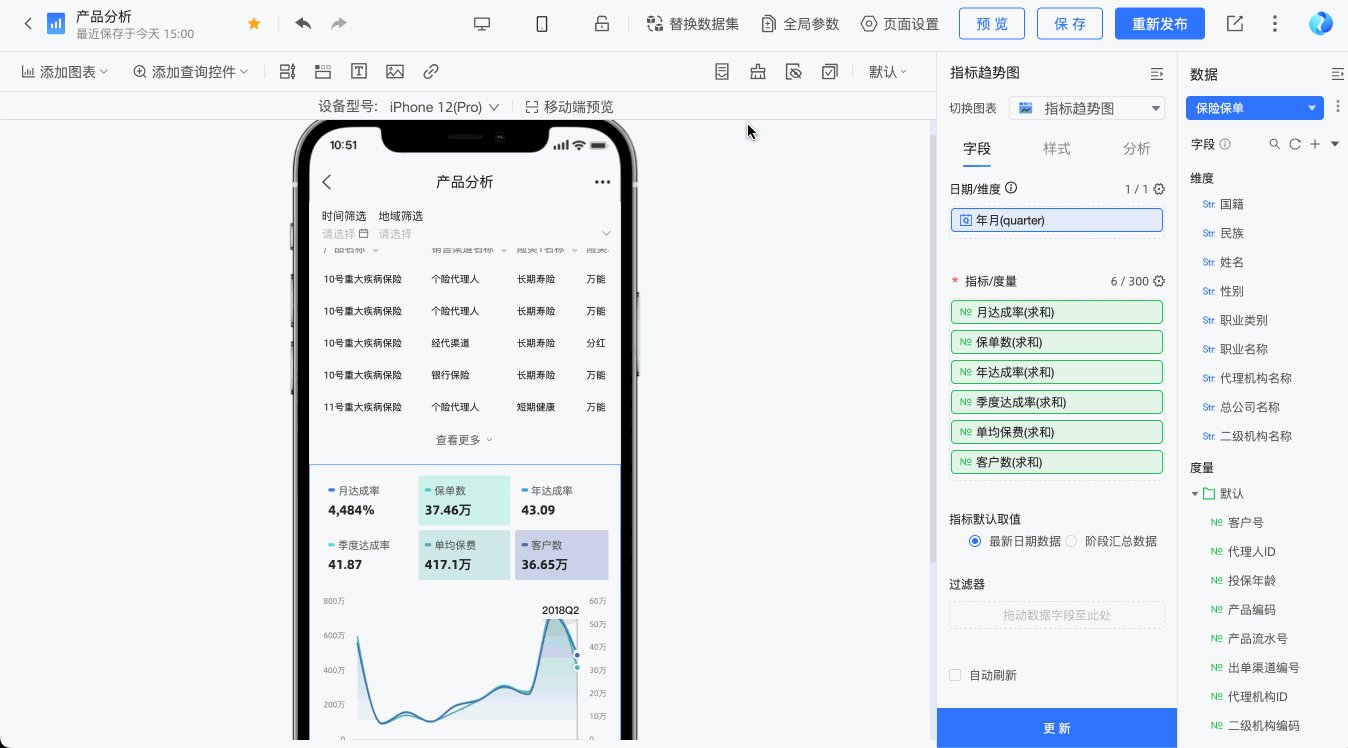
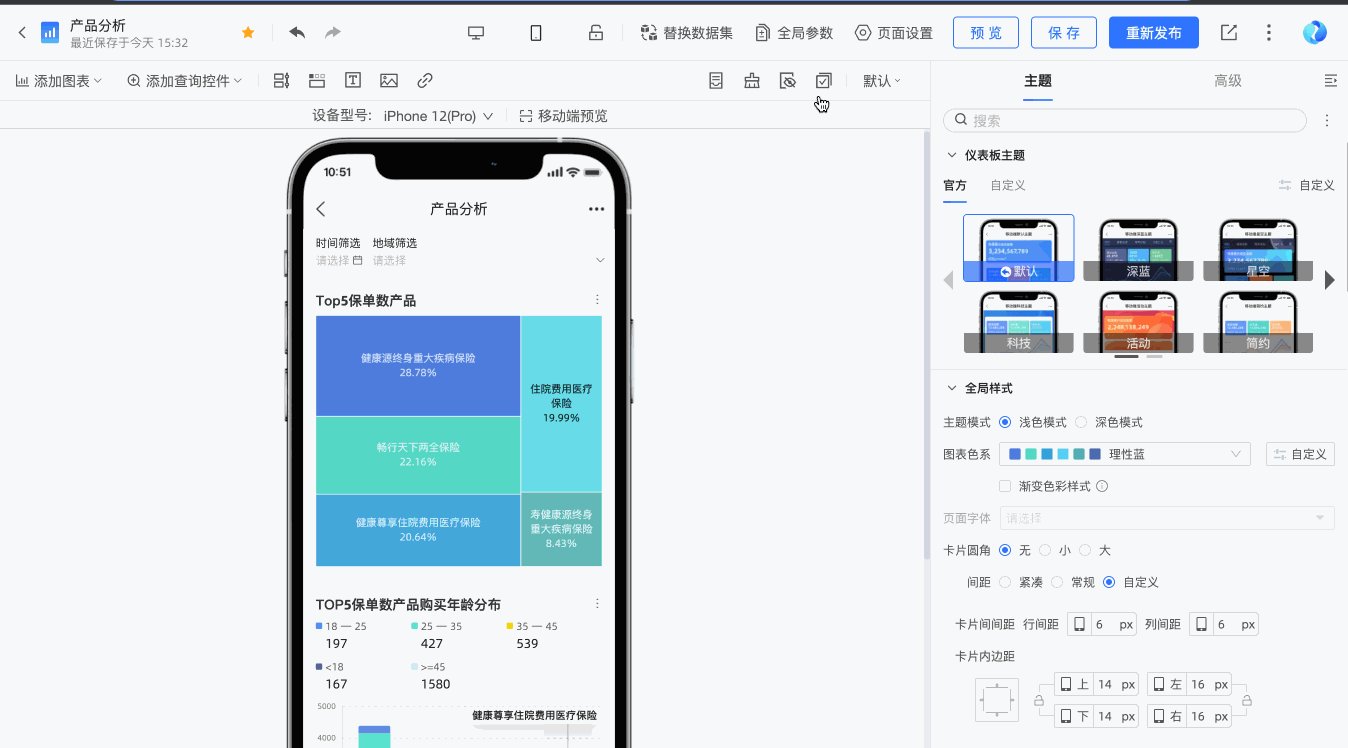
移動端報表搭建界面
在移動端編輯頁面,您可以進行以下操作。
當移動端布局鎖處于關閉狀態時,部分編輯操作會被限制。如果您需要使用全部編輯操作,請確保移動端布局鎖處于解鎖狀態。

功能 | 說明 |
①組件添加 | 在移動端編輯頁面,添加組件。支持組件如下:
說明 復合查詢控件不支持在移動端添加。 |
②在PC端預覽的手機型號 | 選擇手機型號后,可以在效果預覽中查看效果。 目前支持以下手機型號:
說明 若手機型號中沒有您需要的機型,您可以使用釘釘移動端掃碼二維碼,在您的手機上預覽效果。 |
③移動端二維碼 | 您可以使用釘釘移動端掃碼移動端二維碼,在您的手機上預覽效果。 二維碼的時效為3分鐘,超過時效后,您可以單擊重新生成二維碼。 |
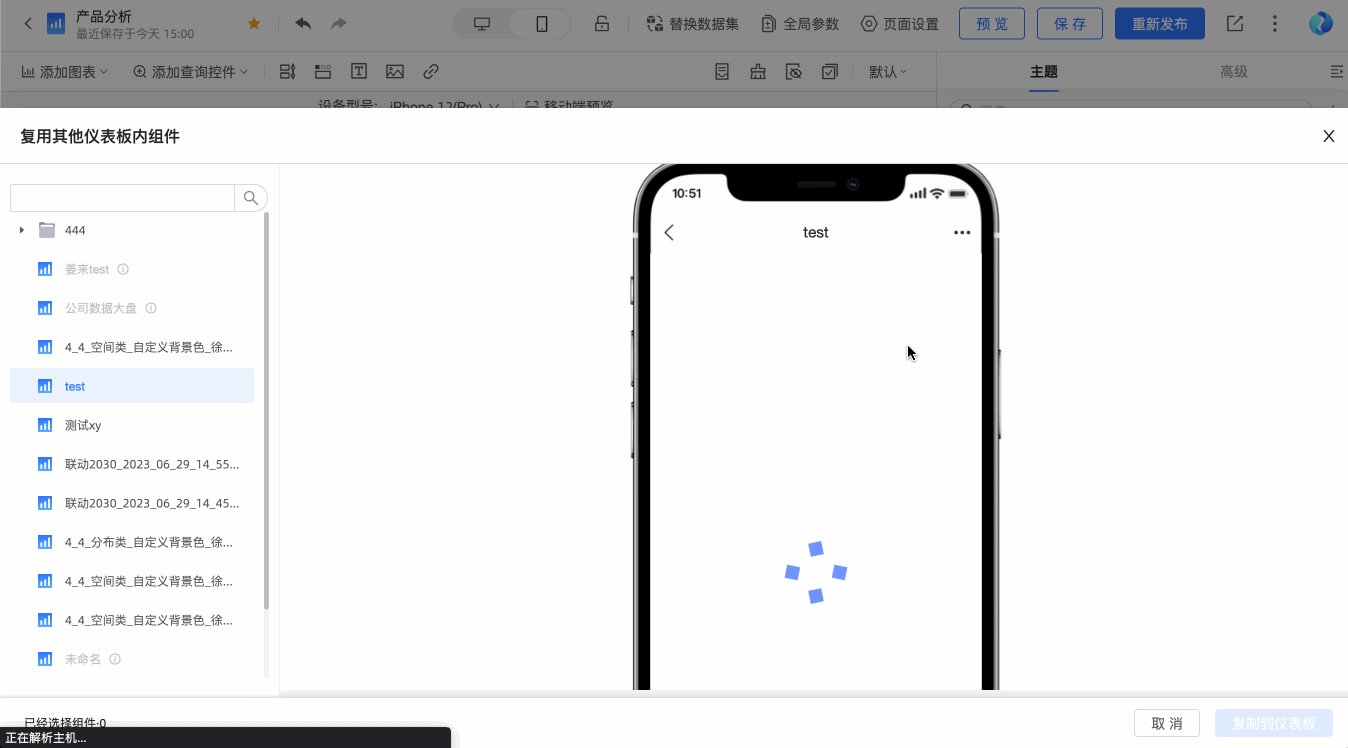
④復用其他儀表板內組件 | 在同一工作空間下,支持復用其他儀表板的組件至當前儀表板,省時省力。
|
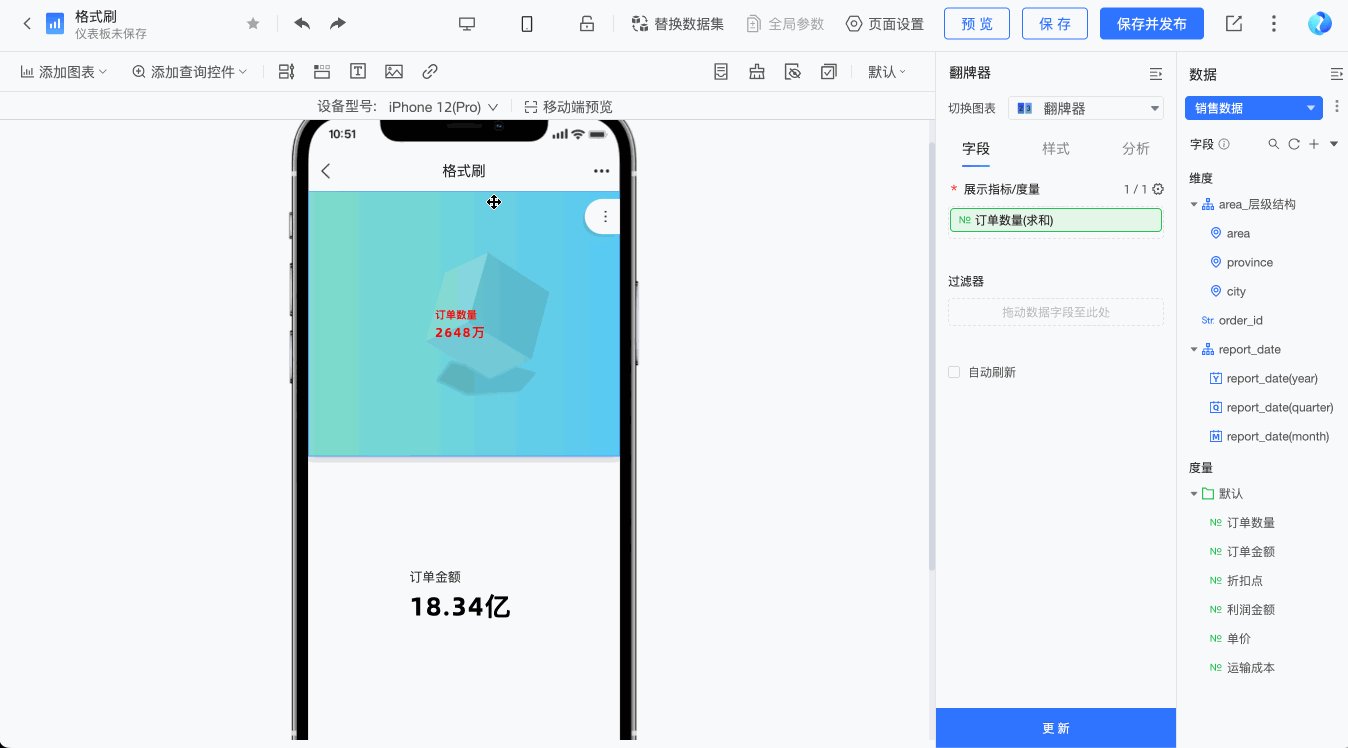
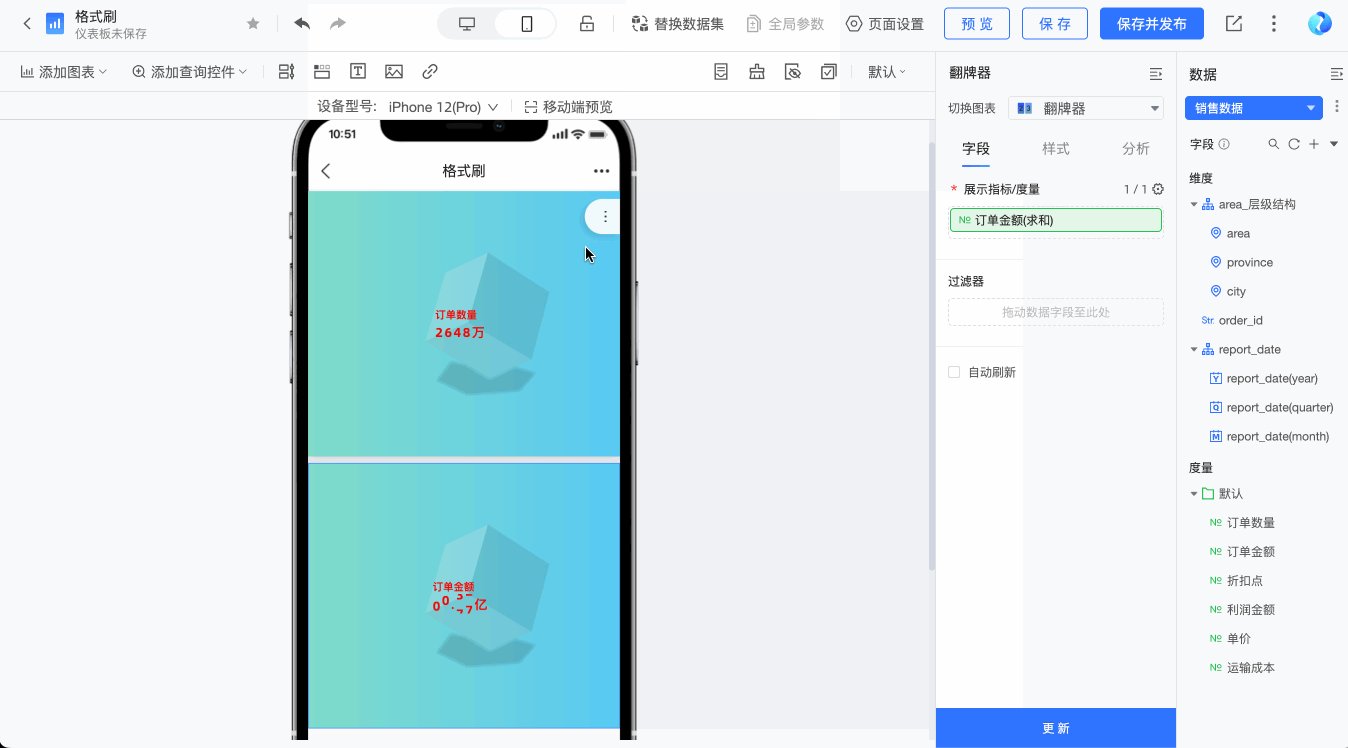
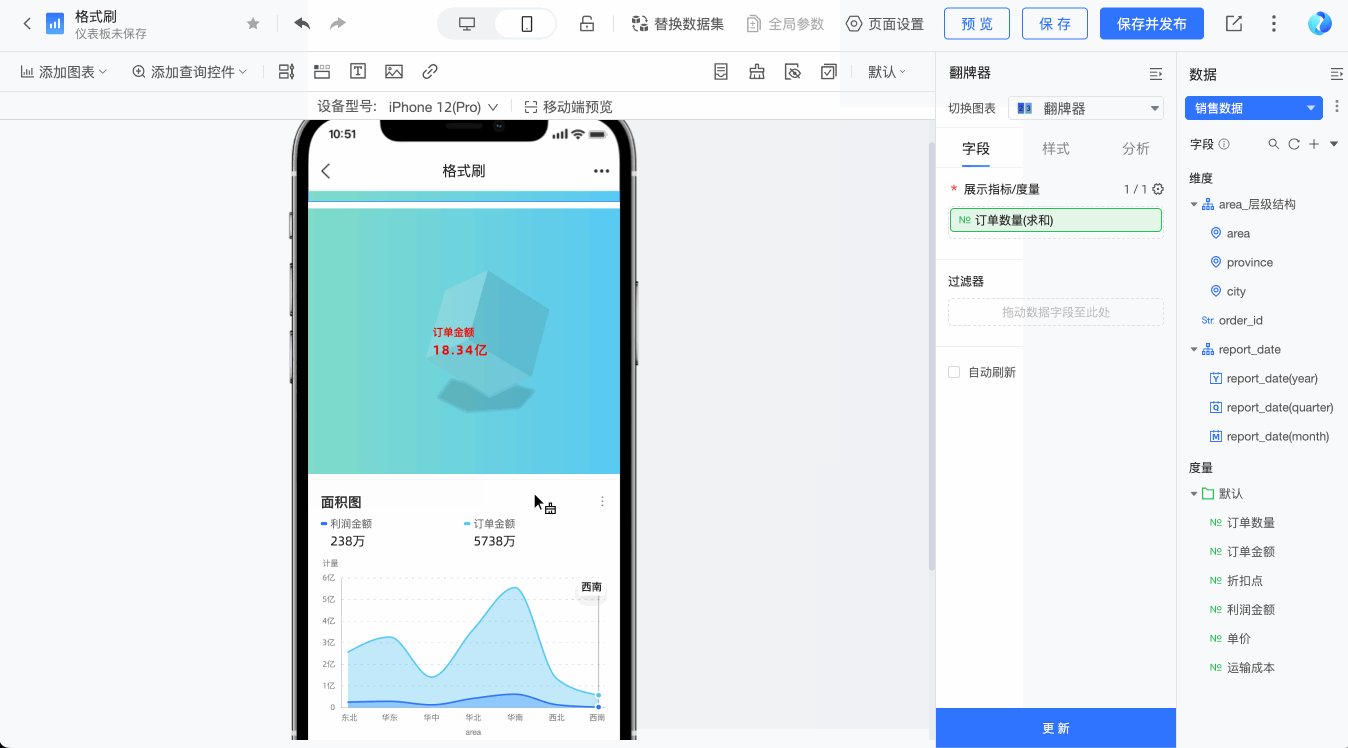
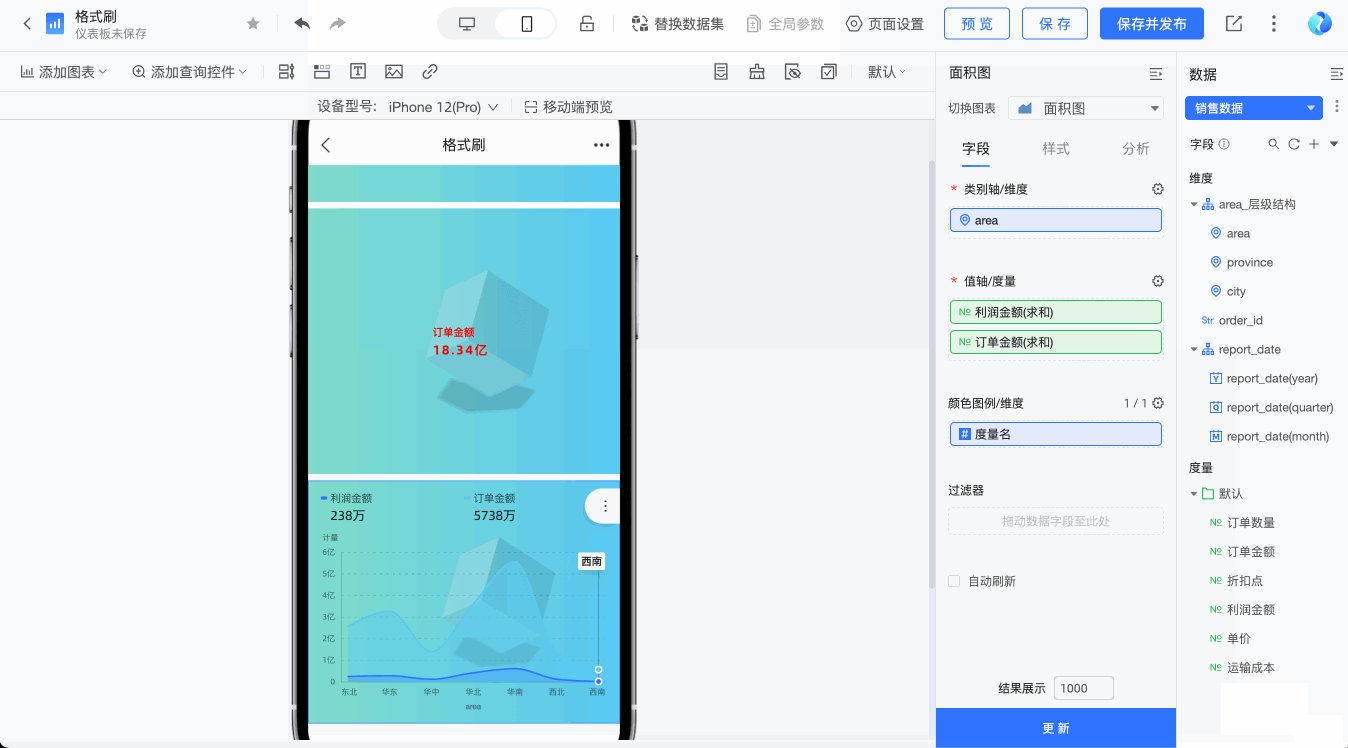
⑤格式刷 | 您可以通過格式刷快速將已有圖表樣式同步至其它圖表上,高效編輯圖表,詳細請參見格式刷內的格式刷。
|
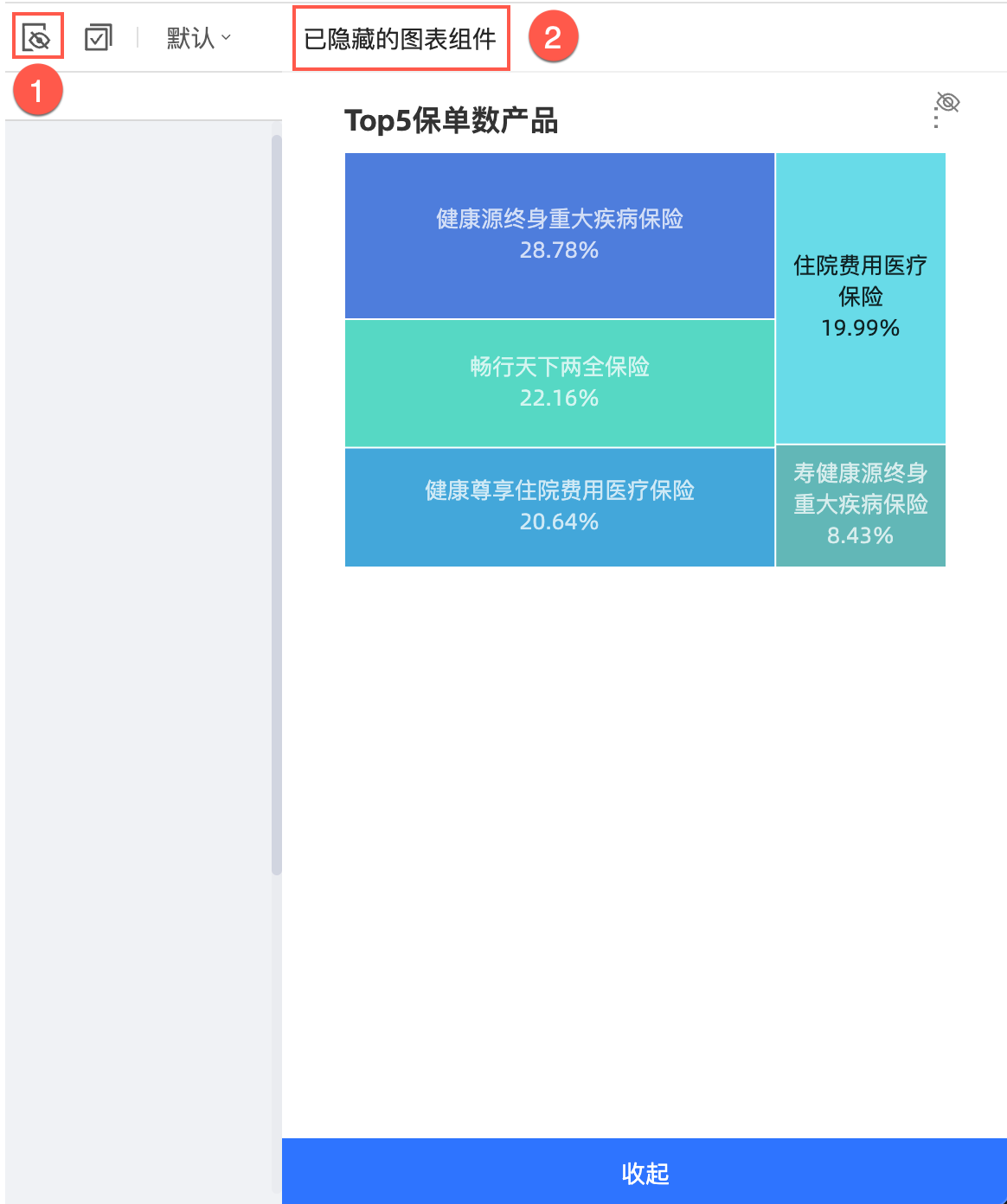
⑥已隱藏圖表 | 調整移動端的顯示圖表組件。若您隱藏圖表,被隱藏的圖表會顯示在PC右側邊欄內。
點擊
說明 隱藏圖表后,則在移動端查看在報表時,隱藏圖表不可見。 |
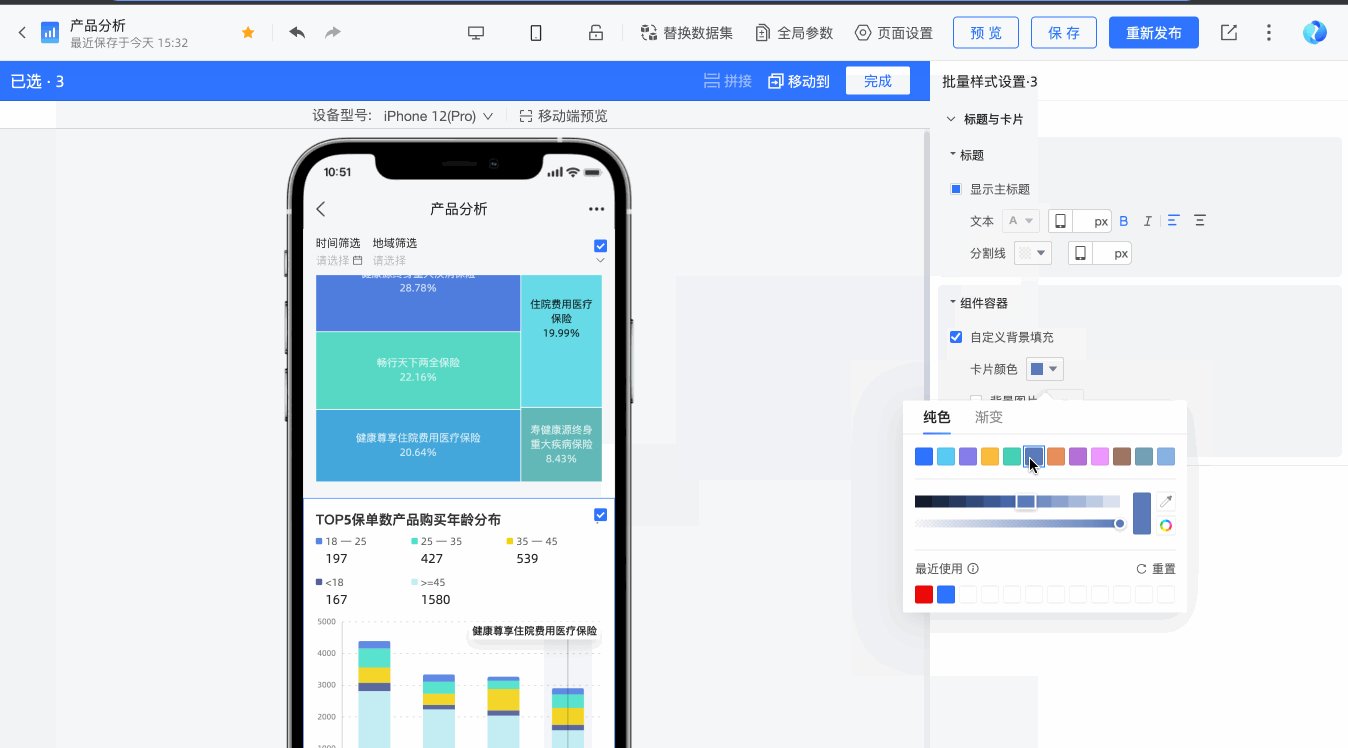
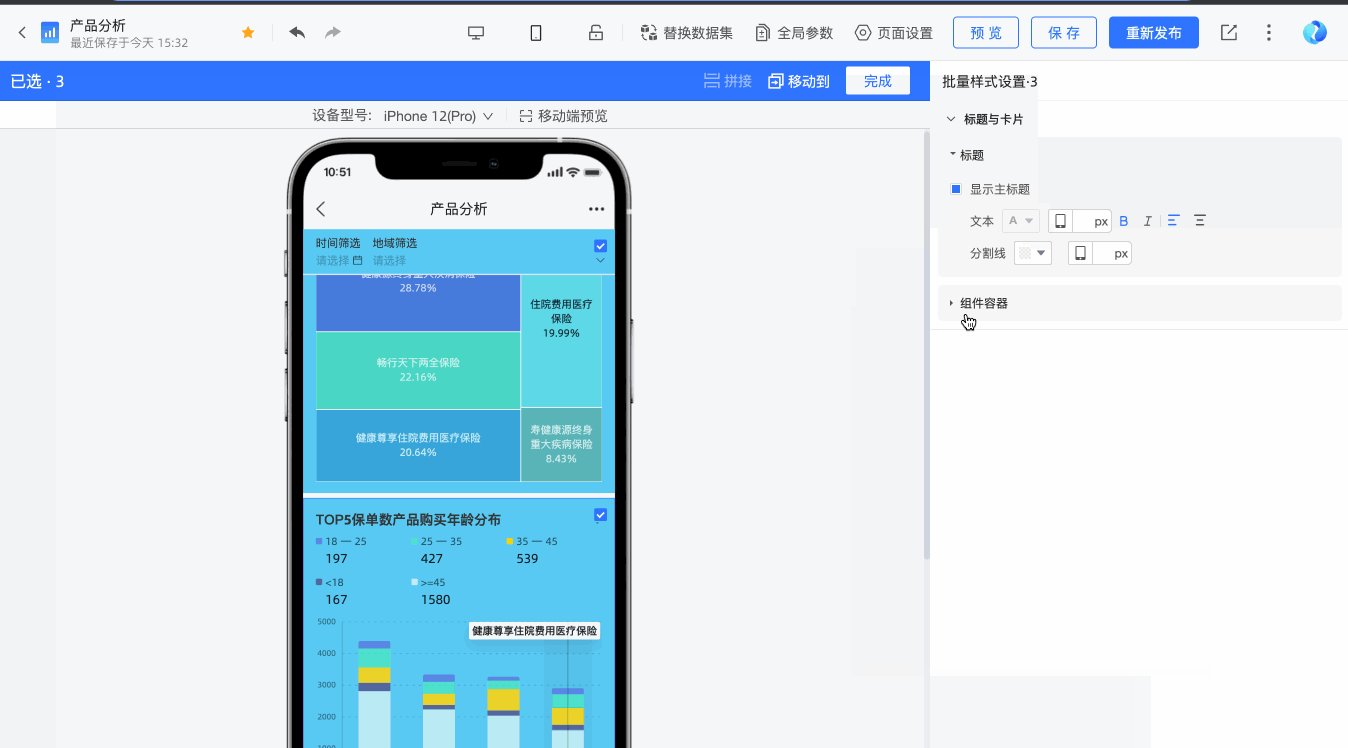
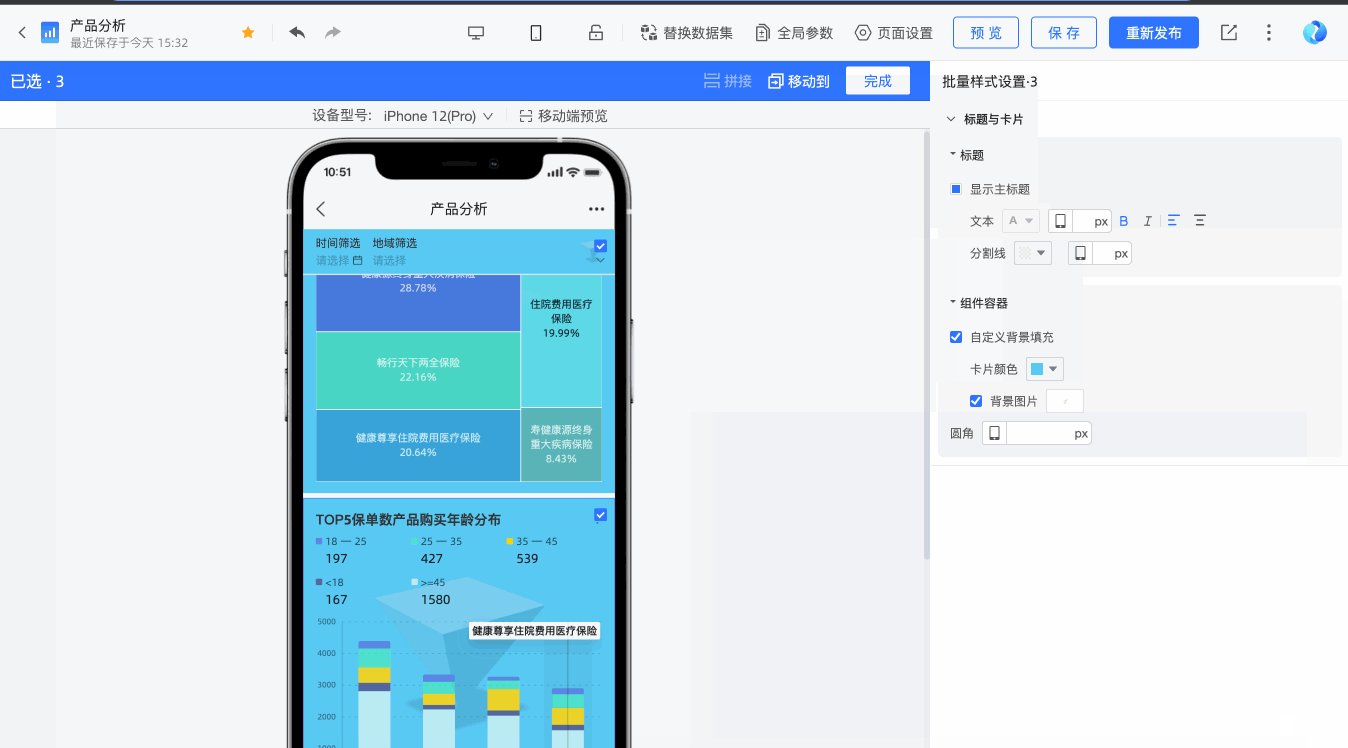
⑦批量操作 | 支持批量設置同一儀表板中圖表的樣式,選中多個圖表時,系統默認將相同配置項在樣式中顯示,您可以根據需要選擇配置。
|
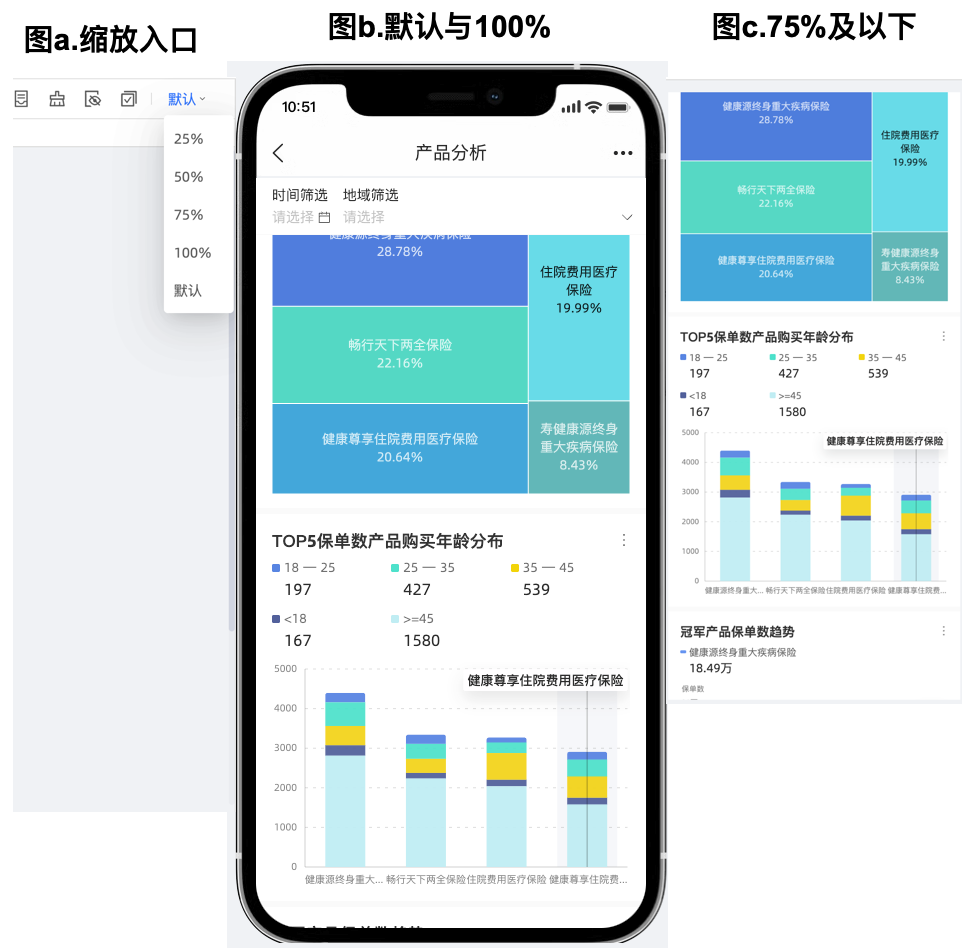
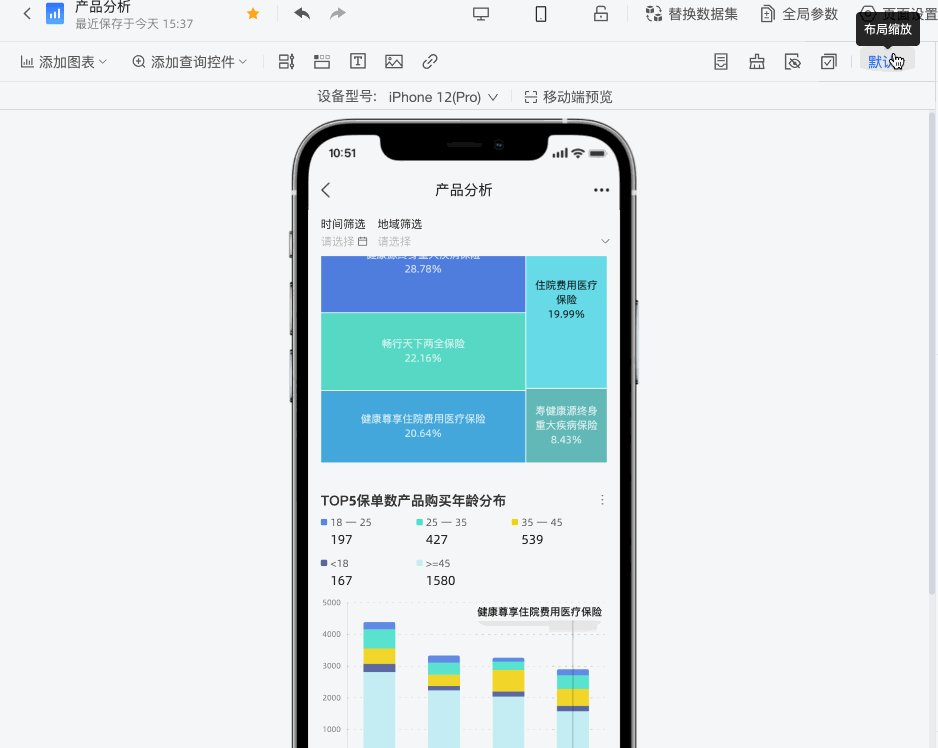
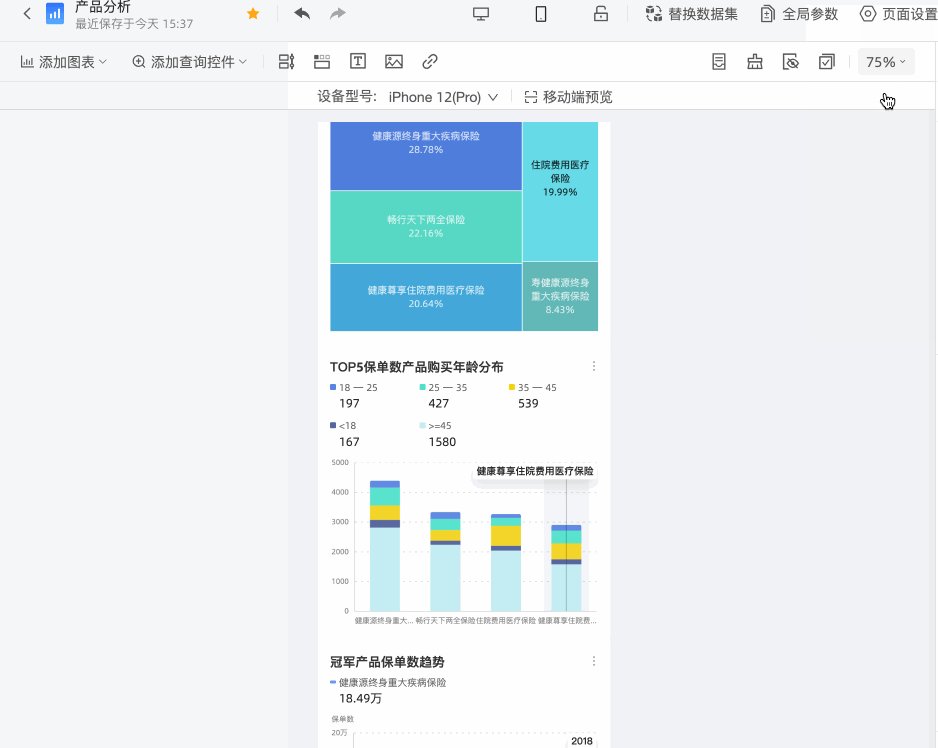
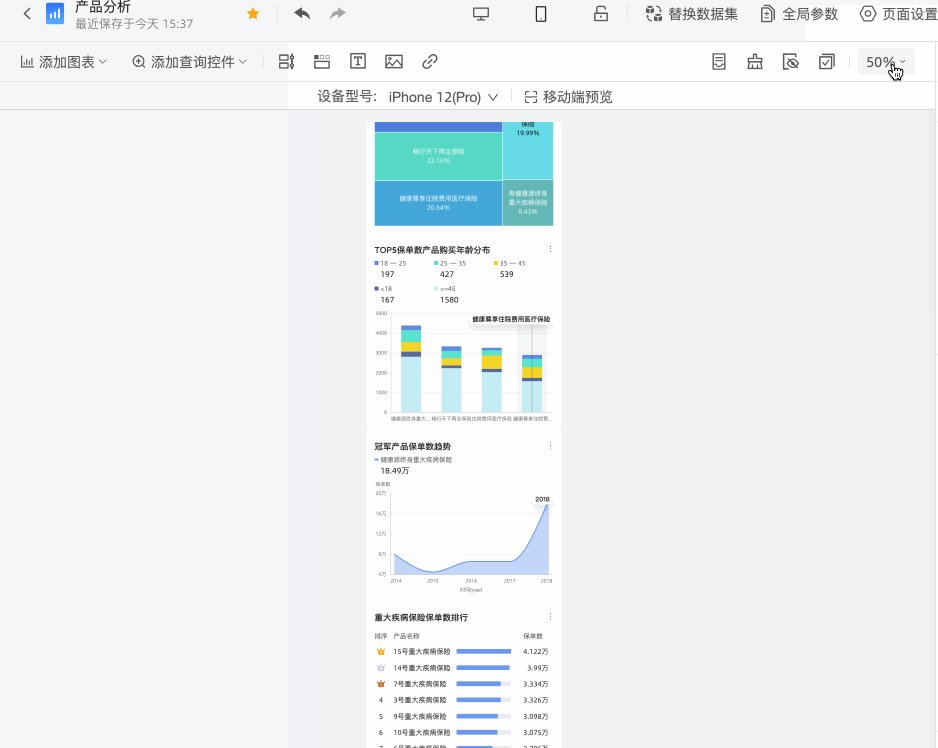
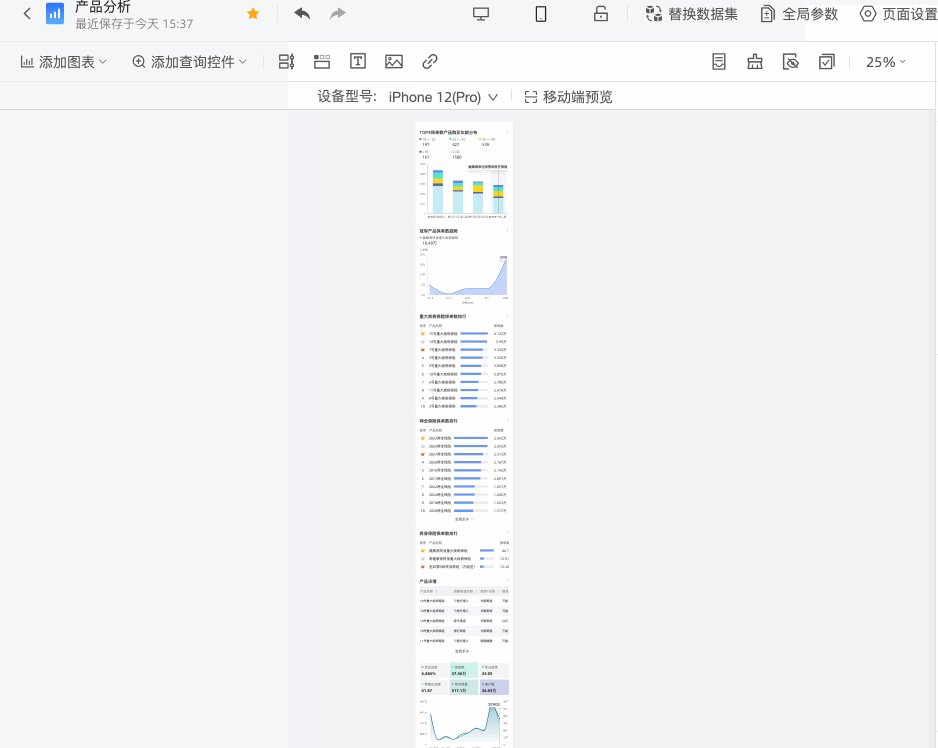
⑧布局縮放 | 您可以通過下述入口,調整布局比例,支持25%、50%、75%和100%比例顯示縮放視圖。 |
⑨組件設置 | 您可以在該區域,修改儀表板組件的字段、樣式和高級配置,移動模式下的配置項會直接對報表的移動樣式生效,無需再切換到PC模式調整樣式。
說明 切換到移動端編輯頁面后,組件設置頁面會因移動端而導致配置有所不同,請您以實際界面為準。 |
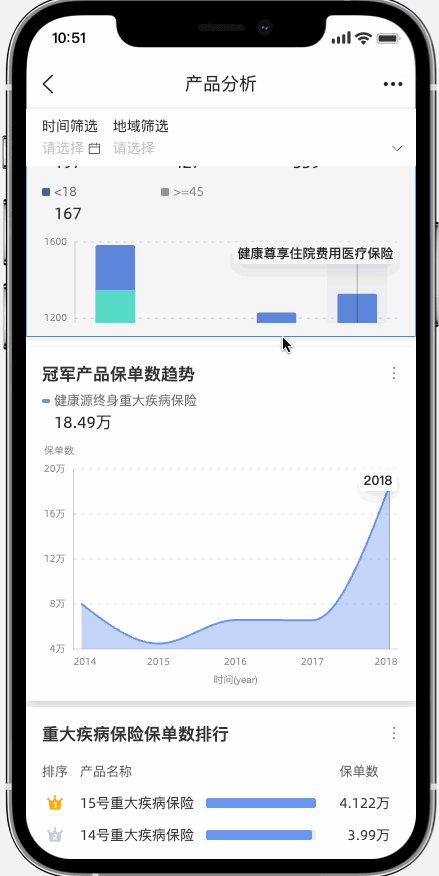
移動端畫布上的操作
移動端畫布上調整的圖表僅影響移動端的顯示,不影響PC端圖表顯示。
請確保移動端布局鎖處于解鎖狀態,以順利調整移動端的圖表布局。
當移動端布局鎖處于解鎖狀態時:可自由調整移動端圖表組件的大小和布局位置。
當移動端布局鎖處于鎖定狀態時:可調整移動端圖表組件的大小,并在不改變組件相互順序的前提下調整組件的位置。
當移動端布局鎖處于鎖定狀態時,無法對當前畫布中的圖表進行:新增、移動、復制、粘貼、區塊嵌入以及刪除操作。此時移動端的布局將跟隨PC端設置。
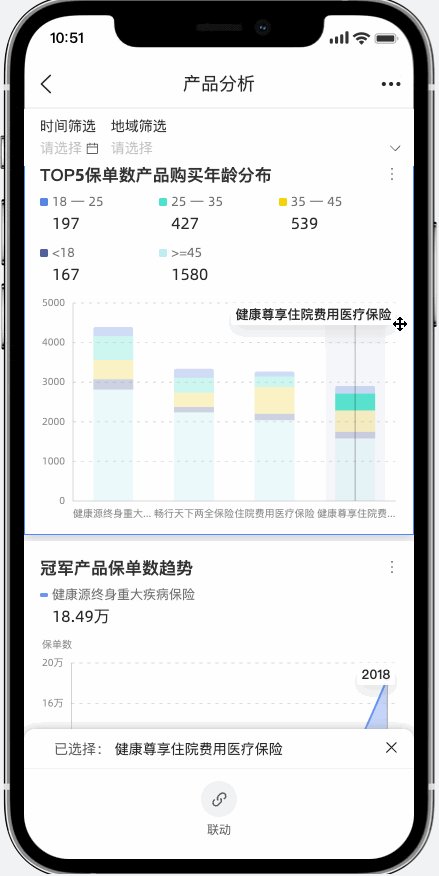
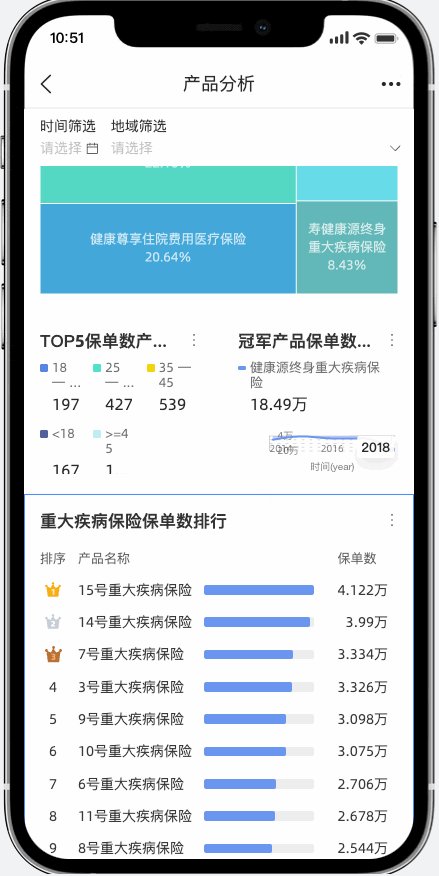
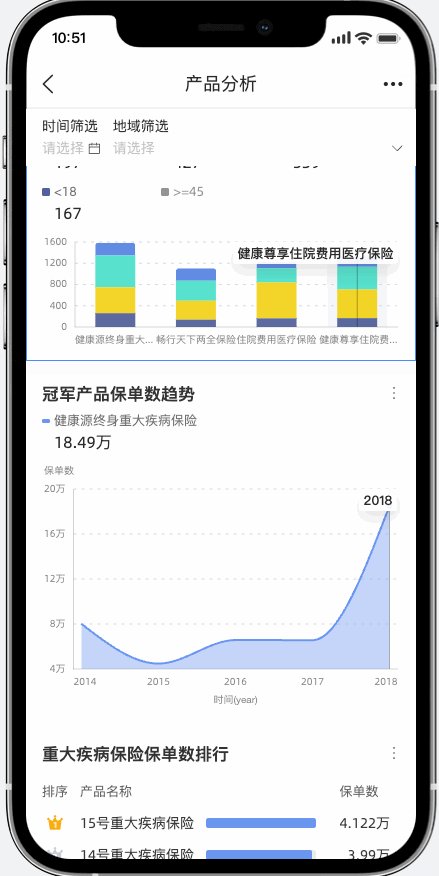
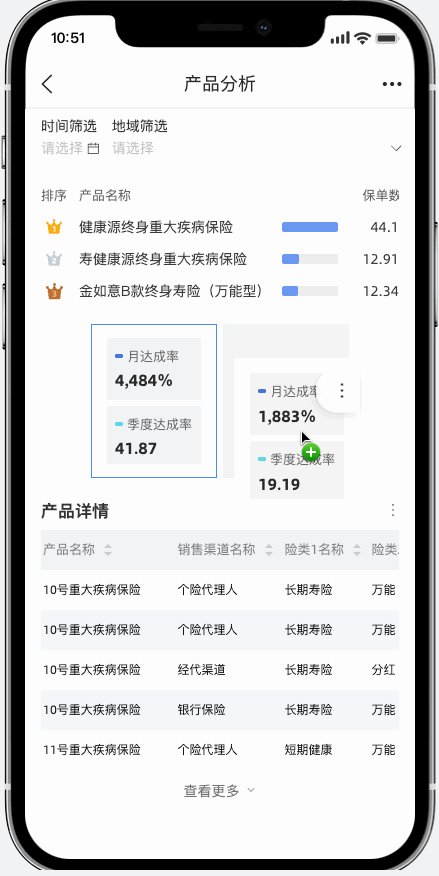
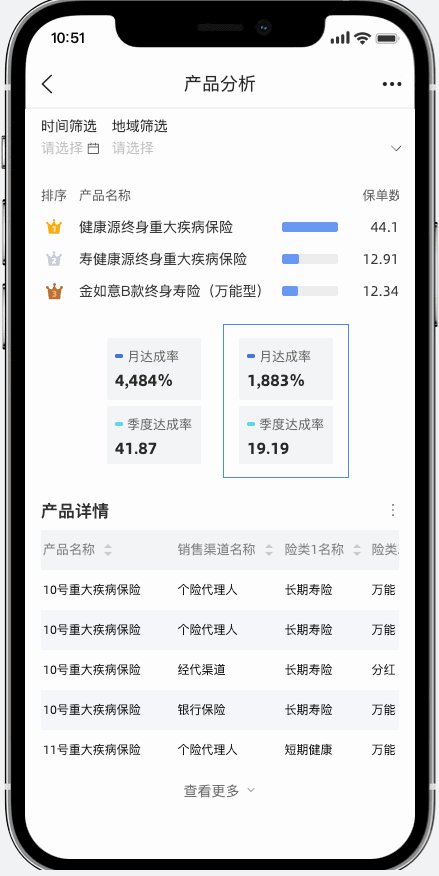
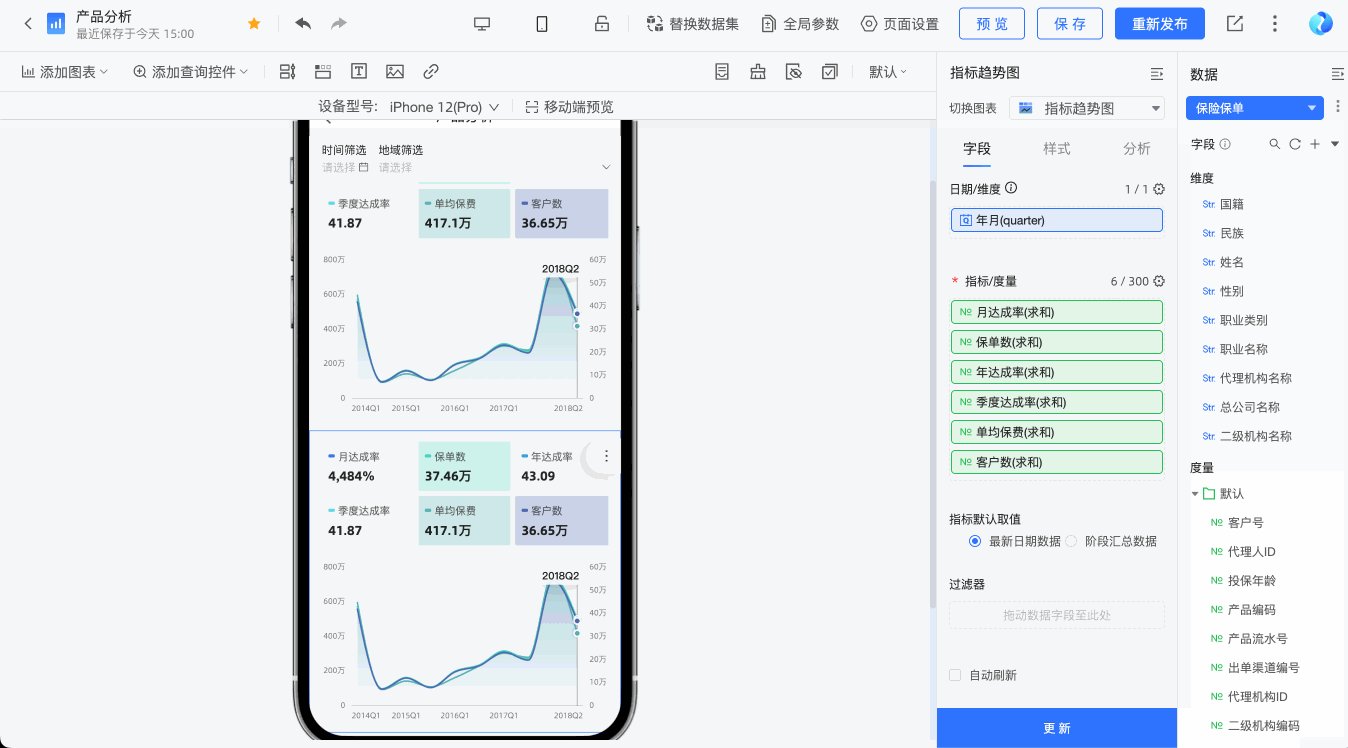
橫向調整組件布局
在移動端一行展示多個圖表組件,布局組合更靈活。

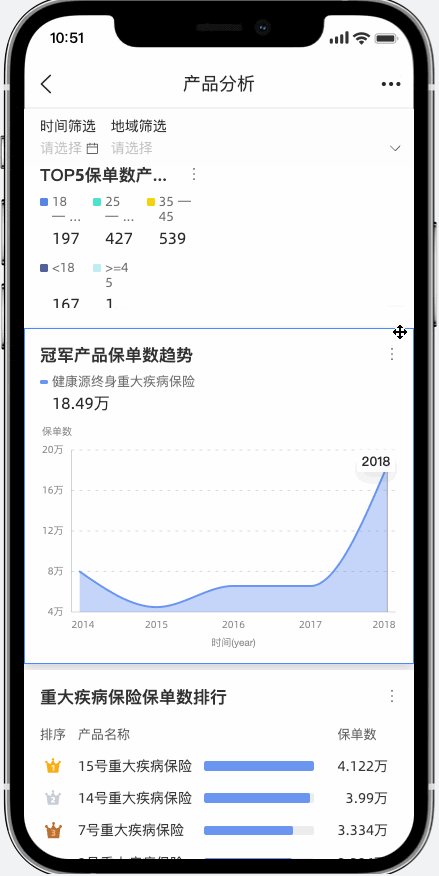
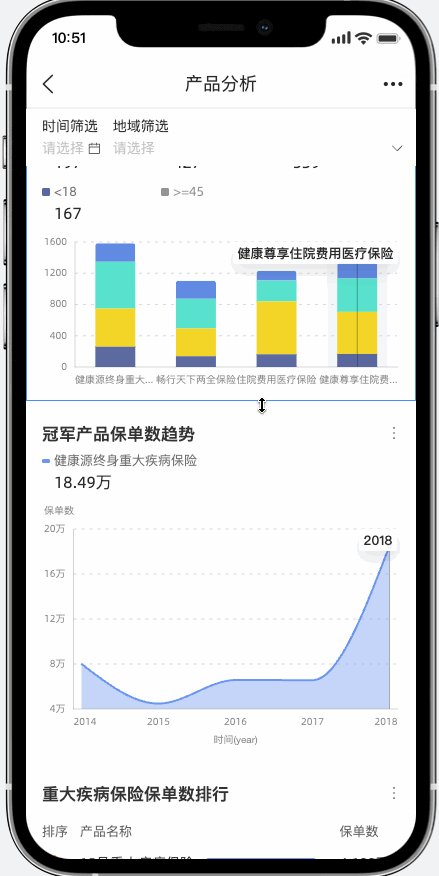
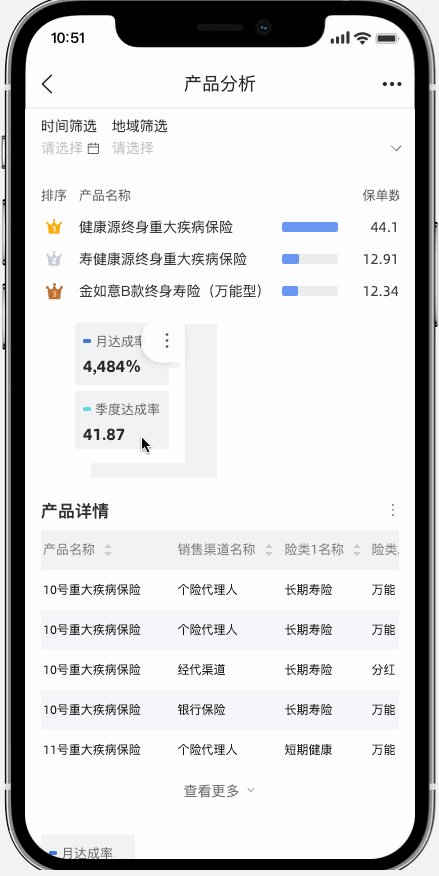
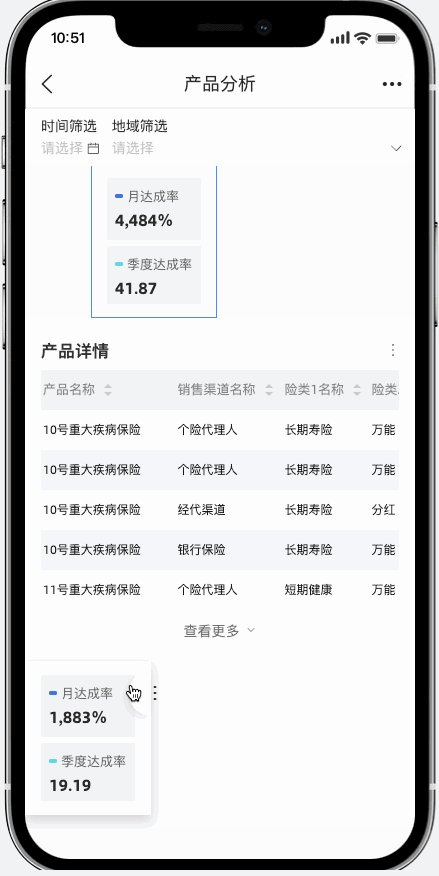
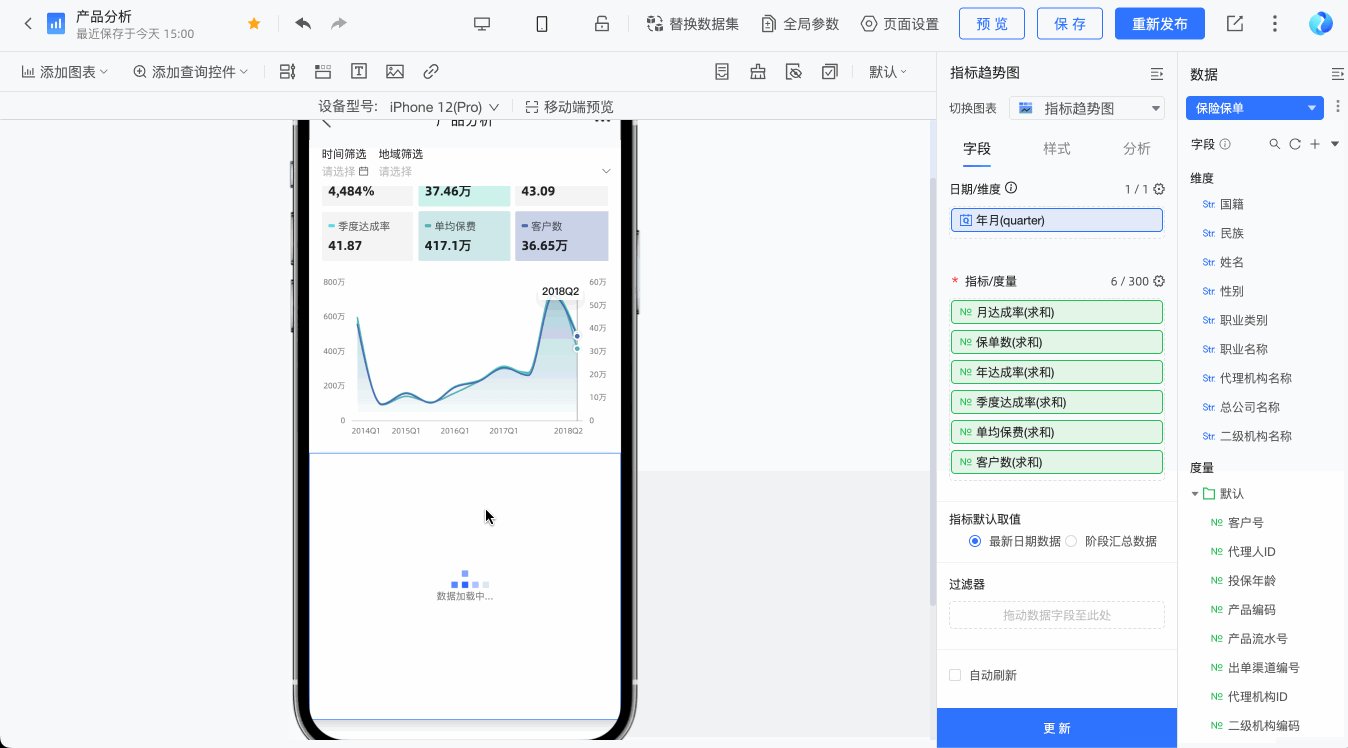
縱向調整組件布局
在移動端調整組件的尺寸和位置,操作更靈活。
選中目標組件,拖拽組件底部調整組件高度。

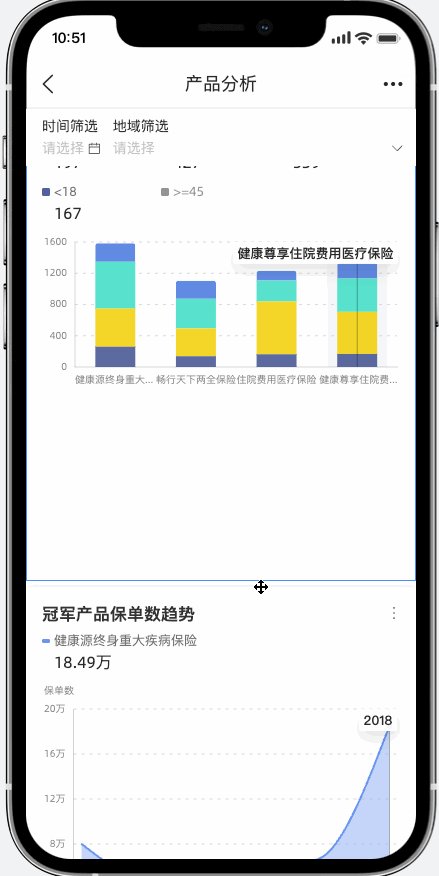
選中目標組件,拖拽調整組件順序。

管理移動端組件。
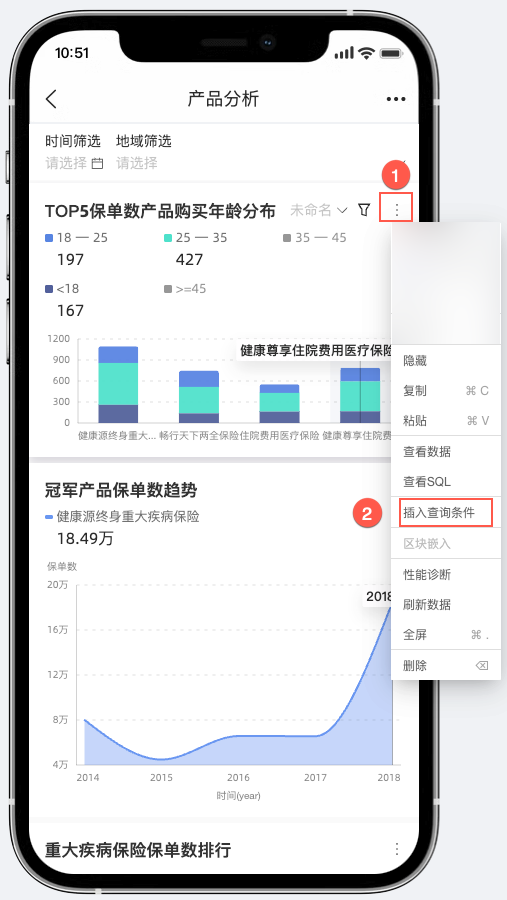
在畫布上,可以為當前組件添加查詢控件。

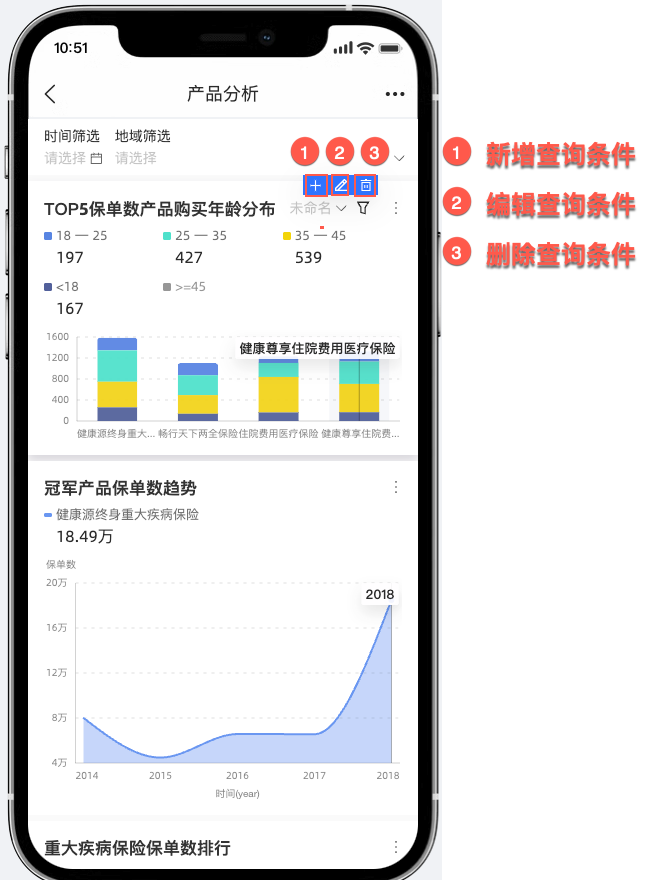
選中已添加查詢控件圖表后可進行新增、編輯、查詢等操作。

其他關于圖表的操作請參見儀表板操作。






 當報表內容一屏顯示不全時,您可以縮小比例,調整圖表位置。
當報表內容一屏顯示不全時,您可以縮小比例,調整圖表位置。 詳細的操作請參見
詳細的操作請參見