如何使用JS解決瀏覽器中日期選擇器選擇指定日期的問題
更新時(shí)間:
案例介紹
在一些網(wǎng)頁自動(dòng)化的場景中,需要在網(wǎng)頁頁面中選擇日期,然而有的頁面沒有提供輸入日期的方式,只能通過鼠標(biāo)點(diǎn)擊的方式指定日期。在這些頁面中,通過控件捕捉編寫自動(dòng)化流程,邏輯上會(huì)比較復(fù)雜,導(dǎo)致流程冗長,不便于后期維護(hù),因此可以通過在網(wǎng)頁中執(zhí)行JS腳本的方式實(shí)現(xiàn)日期選擇。本案例主要以百度日歷這個(gè)場景為例。

案例實(shí)現(xiàn)
編碼模式
編碼模式通過js組件實(shí)現(xiàn)在日歷選擇器中選擇指定的日期
from rpa.core import *
from rpa.utils import *
import rpa4 as rpa # 使用V4引擎
def start1():
# 在此處開始編寫您的應(yīng)用
# 設(shè)置指定日期
date = '2022-9-22'
# js腳本
js_code = """
function data(params){
var years = params.split('-')[0];
var month = params.split('-')[1];
var day = params.split('-')[2];
var date_doc = document.getElementsByClassName('header-box-test_4tbHI WA_LOG_BTN')[0];
setTimeout(function(){
console.log('開始選年份');
var year = date_doc.getElementsByClassName('_select_9e3yq_11 select_2qDA2')[0].getElementsByTagName('div')[0].getElementsByTagName('span')[0].innerText.split('年')[0];
if(year != years){
date_doc.getElementsByClassName('_select_9e3yq_11 select_2qDA2')[0].getElementsByTagName('i')[0].click();
setTimeout(function() {
years_list=date_doc.getElementsByClassName('_select_9e3yq_11 select_2qDA2')[0].getElementsByClassName('_select-list_9e3yq_82')[0].getElementsByClassName('_selectItem_9e3yq_23 ');
for(var i = 0;i < years_list.length;i++){
year = years_list[i].innerText.split('年')[0];
if(year == years){
years_list[i].click();
console.log('年份已選');
}
}
}, 1000);
}
},1000)
setTimeout(function(){
console.log('開始選月份');
month_part = date_doc.getElementsByClassName('_select_9e3yq_11 select_kn5XK')[0].getElementsByTagName('div')[0].getElementsByTagName('span')[0].innerText.split('月')[0];
if(month_part != month){
date_doc.getElementsByClassName('_select_9e3yq_11 select_kn5XK')[0].getElementsByTagName('i')[0].click();
setTimeout(function() {
month_list = date_doc.getElementsByClassName('_select_9e3yq_11 select_kn5XK')[0].getElementsByClassName('_select-list_9e3yq_82')[0].getElementsByClassName('_selectItem_9e3yq_23 ');
for(var i = 0;i < month_list.length;i++){
month_part = month_list[i].innerText.split('月')[0];
if(month_part == month){
month_list[i].click();
console.log('月份已選');
}
}
}, 1000);
}
},3000)
setTimeout(function(){
console.log('開始選日期');
var lists = document.getElementsByClassName('content_27h2V')[0].getElementsByClassName('_page-list_pslwo_132 page-list_6fhk3')[0].getElementsByClassName('content_1Jdsr')[1].getElementsByClassName('cos-row')[0].getElementsByClassName('cos-col');
for(var i = 0;i < lists.length;i++){
class_name = lists[i].className;
var reg = RegExp('opacity_496bW')
if(reg.test(class_name) != true){
date = lists[i].getElementsByClassName('number_7sHfk')[0].innerText;
if(date == day){
lists[i].getElementsByClassName('number_7sHfk')[0].click();
console.log('日期已選');
}
}
}
}, 5000);
return('日期操作完成')
};
// 調(diào)用js函數(shù)
result = data('%s');
return result;
"""%date
# 打開百度頁面
page = rpa.app.chrome.create('www.baidu.com')
# 在百度輸入框輸入日歷
page.input_text('百度輸入框','日歷')
# 點(diǎn)擊百度一下按鈕
page.click('百度一下按鈕')
# 等待3秒頁面數(shù)據(jù)加載
sleep(3)
# 通過execute_js組件執(zhí)行js腳本
result = page.execute_js(js_code)
print(result)可視化模式
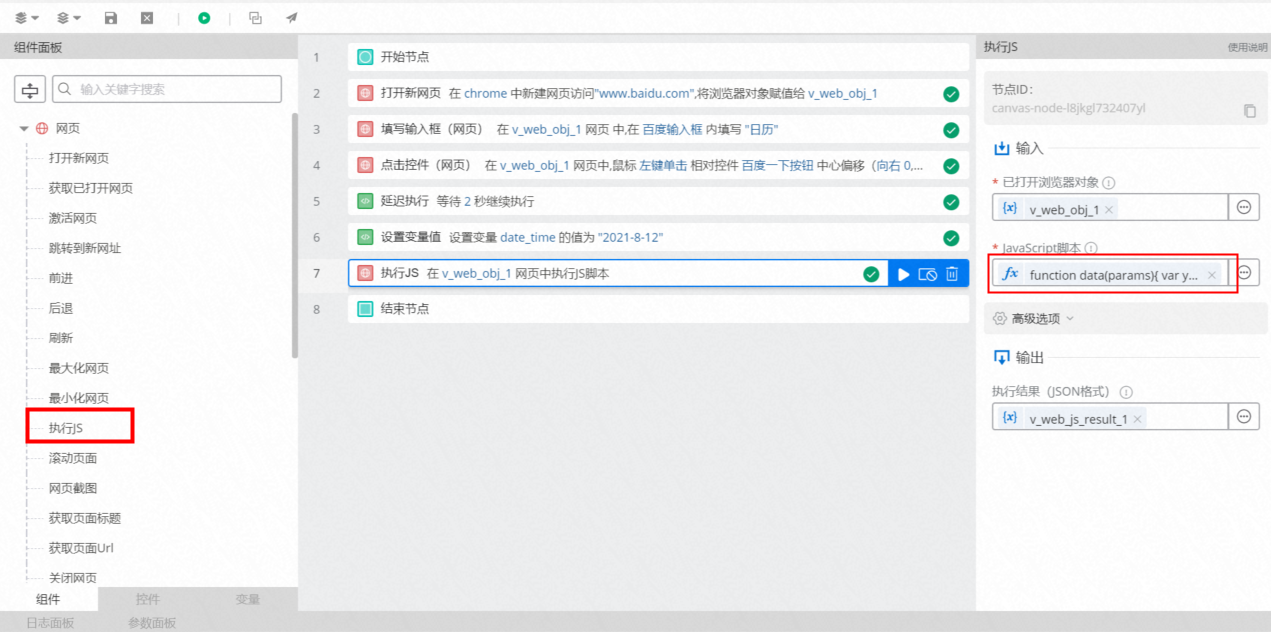
可視化模式通過js組件實(shí)現(xiàn)在日歷選擇器中選擇指定的日期

以下代碼為執(zhí)行JS組件中JavaScript腳本那一項(xiàng)腳本內(nèi)容
function data(params){
var years = params.split('-')[0];
var month = params.split('-')[1];
var day = params.split('-')[2];
var date_doc = document.getElementsByClassName('header-box-test_4tbHI WA_LOG_BTN')[0];
setTimeout(function(){
console.log('開始選年份');
var year = date_doc.getElementsByClassName('_select_9e3yq_11 select_2qDA2')[0].getElementsByTagName('div')[0].getElementsByTagName('span')[0].innerText.split('年')[0];
if(year != years){
date_doc.getElementsByClassName('_select_9e3yq_11 select_2qDA2')[0].getElementsByTagName('i')[0].click();
setTimeout(function() {
years_list=date_doc.getElementsByClassName('_select_9e3yq_11 select_2qDA2')[0].getElementsByClassName('_select-list_9e3yq_82')[0].getElementsByClassName('_selectItem_9e3yq_23 ');
for(var i = 0;i < years_list.length;i++){
year = years_list[i].innerText.split('年')[0];
if(year == years){
years_list[i].click();
console.log('年份已選');
}
}
}, 1000);
}
},1000)
setTimeout(function(){
console.log('開始選月份');
month_part = date_doc.getElementsByClassName('_select_9e3yq_11 select_kn5XK')[0].getElementsByTagName('div')[0].getElementsByTagName('span')[0].innerText.split('月')[0];
if(month_part != month){
date_doc.getElementsByClassName('_select_9e3yq_11 select_kn5XK')[0].getElementsByTagName('i')[0].click();
setTimeout(function() {
month_list = date_doc.getElementsByClassName('_select_9e3yq_11 select_kn5XK')[0].getElementsByClassName('_select-list_9e3yq_82')[0].getElementsByClassName('_selectItem_9e3yq_23 ');
for(var i = 0;i < month_list.length;i++){
month_part = month_list[i].innerText.split('月')[0];
if(month_part == month){
month_list[i].click();
console.log('月份已選');
}
}
}, 1000);
}
},3000)
setTimeout(function(){
console.log('開始選日期');
var lists = document.getElementsByClassName('content_27h2V')[0].getElementsByClassName('_page-list_pslwo_132 page-list_6fhk3')[0].getElementsByClassName('content_1Jdsr')[1].getElementsByClassName('cos-row')[0].getElementsByClassName('cos-col');
for(var i = 0;i < lists.length;i++){
class_name = lists[i].className;
var reg = RegExp('opacity_496bW')
if(reg.test(class_name) != true){
date = lists[i].getElementsByClassName('number_7sHfk')[0].innerText;
if(date == day){
lists[i].getElementsByClassName('number_7sHfk')[0].click();
console.log('日期已選');
}
}
}
}, 5000);
return('日期操作完成')
};
//通過"''' + date_time + '''"這個(gè)方法來傳date_time變量值到j(luò)s中
result = data("''' + date_time + '''");
return result;文檔內(nèi)容是否對您有幫助?