本文為您介紹如何使用Web播放器SDK進行常見的播放控制,如自動播放、自定義播放器外觀和控件、視頻截圖等,以及如何集成并使用長視頻場景功能,以及如何播放H.265/H.266編碼協議視頻流。
播放控制
自動播放
Web播放器SDK支持自動播放。
由于瀏覽器自身的限制,在Web播放器SDK中無法通過設置
autoplay屬性或者調用play()方法實現自動播放。只有視頻靜音才可以實現自動播放或者通過用戶行為手動觸發播放(例如:初始化后,手動調用setVolume方法對視頻進行靜音處理)。說明桌面端瀏覽器有以下限制:
Safari瀏覽器:macOS High Sierra Safari 11及以上版本限制自動播放。
Chrome瀏覽器:Chrome 55及以上版本限制自動播放。
移動端瀏覽器不排除部分瀏覽器和WebView允許自動播放,Android系統中較為常見。
微信、QQ瀏覽器等其他瀏覽器劫持視頻播放時,即使視頻靜音也將無法實現自動播放,更多信息請參見瀏覽器劫持視頻播放說明。
以下示例以H5模式下的URL播放方式為例展示如何設置視頻靜音自動播放:
2.20.3及以上版本
var player = new Aliplayer({ "id": "player-con", //您的播放地址。示例:example.aliyundoc.com/video/****.mp4 "source":"<your URL>", "autoplay": true, "mute": true }, function (player) {});2.20.3以下版本
//初始化后,手動對視頻進行靜音處理 var player = new Aliplayer({ "id": "player-con", //您的播放地址。示例:example.aliyundoc.com/video/****.mp4 "source":"<your URL>", "autoplay": true }, function (player) { player.mute() //[或者] player.setVolume(0) } );
iOS端微信支持自動播放。示例如下:
<div id="player-con"></div> <script src="http://res.wx.qq.com/open/js/jweixin-1.6.0.js"></script> <script> wx.config({ // 配置信息, 即使不正確也能使用 wx.ready debug: false, //false代表關閉調試模式,true代表開啟調試模式 appId: '', //appId timestamp: 1, //生成簽名的時間戳 nonceStr: '', //生成簽名的隨機串 signature: '', //簽名 jsApiList: [] //需要使用的JS接口列表 }); wx.ready(function() { // 在此處初始化播放器 createPlayer(); }); function createPlayer() { var player = new Aliplayer({ id: 'player-con', source: '', autoplay: true }); } </script>
連續播放
連續播放是指當前視頻播放完畢時自動連續播放下一個視頻。連續播放受播放方式、播放器模式和播放場景的影響。
URL播放方式
H5模式和Flash模式的行為都是一致的,需要訂閱
ended事件,在ended事件里,調用loadByUrl方法,參數為下一個視頻的地址。示例如下:function endedHandle() { var newUrl = ""; player.loadByUrl(newUrl); } player.on("ended", endedHandle);Vid+PlayAuth播放方式
H5模式在
ended事件里調用replayByVidAndPlayAuth方法,參數為vid和新的playauth值。示例如下:function endedHandle() { var newPlayAuth = ""; player.replayByVidAndPlayAuth(vid,newPlayAuth); } player.on("ended", endedHandle);Flash模式沒有提供切換
vid和playauth的方法,需要銷毀重新創建播放器。示例如下:function endedHandle() { var newPlayAuth = ""; player.dispose(); //銷毀 $('#J_prismPlayer').empty();//id為html里指定的播放器的容器id //重新創建 player = new Aliplayer({ id: 'J_prismPlayer', autoplay: true, playsinline:true, vid: vid, playauth:newPlayAuth, useFlashPrism:true }); } } player.on("ended", endedHandle);重要playauth的默認有效期只有100s,調用replayByVidAndPlayAuth方法時,需要重新獲取音視頻播放憑證。
不同地址協議的切換處理
如果原來播放的是mp4格式的視頻,現在新的地址是hls的視頻地址,這種情況只能重新創建播放器。示例如下:
function endedHandle() { var newUrl = ""; //新的播放地址 player.dispose(); //銷毀 //重新創建 setTimeout(function(){ player = new Aliplayer({ id: 'J_prismPlayer', autoplay: true, playsinline:true, source:newUrl }); } },1000); } player.on("ended", endedHandle);
自定義播放器外觀和控件
Web播放器SDK支持自定義播放器外觀(播放器皮膚)、控件(播放器控制欄UI、報錯UI等)是否顯示以及顯示的位置。
播放器控制欄UI
通過修改skinLayout屬性定制組件是否顯示及顯示位置。更多信息,請參見配置skinLayout屬性。
視頻點播H5模式默認配置
skinLayout:[ {name: "bigPlayButton", align: "blabs", x: 30, y: 80}, {name: "H5Loading", align: "cc"}, {name: "errorDisplay", align: "tlabs", x: 0, y: 0}, {name: "infoDisplay"}, {name:"tooltip", align:"blabs",x: 0, y: 56}, {name: "thumbnail"}, { name: "controlBar", align: "blabs", x: 0, y: 0, children: [ {name: "progress", align: "blabs", x: 0, y: 44}, {name: "playButton", align: "tl", x: 15, y: 12}, {name: "timeDisplay", align: "tl", x: 10, y: 7}, {name: "fullScreenButton", align: "tr", x: 10, y: 12}, {name:"subtitle", align:"tr",x:15, y:12}, {name:"setting", align:"tr",x:15, y:12}, {name: "volume", align: "tr", x: 5, y: 10} ] } ]視頻點播Flash模式默認配置
skinLayout:[ {name:"bigPlayButton", align:"blabs", x:30, y:80}, { name:"controlBar", align:"blabs", x:0, y:0, children: [ {name:"progress", align:"tlabs", x: 0, y:0}, {name:"playButton", align:"tl", x:15, y:26}, {name:"nextButton", align:"tl", x:10, y:26}, {name:"timeDisplay", align:"tl", x:10, y:24}, {name:"fullScreenButton", align:"tr", x:10, y:25}, {name:"streamButton", align:"tr", x:10, y:23}, {name:"volume", align:"tr", x:10, y:25} ] }, { name:"fullControlBar", align:"tlabs", x:0, y:0, children: [ {name:"fullTitle", align:"tl", x:25, y:6}, {name:"fullNormalScreenButton", align:"tr", x:24, y:13}, {name:"fullTimeDisplay", align:"tr", x:10, y:12}, {name:"fullZoom", align:"cc"} ] } ]
報錯UI
Web播放器SDK提供默認的報錯UI,同時提供兩種自定義錯誤UI的方式。詳細信息,請參見H5自定義錯誤UI。
通過CSS自定義皮膚
保留播放器原有的布局和顯示,通過重寫CSS自定義皮膚,修改背景顏色、是否顯示、字體、位置等。
重寫UI
重寫UI需要訂閱錯誤事件。
Web播放器SDK皮膚
Web播放器SDK UI不能滿足業務需求時,可以通過配置播放器CSS樣式來具體指定播放器皮膚。
H5模式播放器皮膚設置
說明具體可以參照播放器的CSS配置文件aliplayer-min.css。以下代碼以大播放按鈕為例,更多信息請參見設置播放器皮膚。
.prism-player .prism-big-play-btn { width: 90px; height: 90px; background: url("http://gw.alicdn.com/tps/TB1YuE3KFXXXXaAXFXXXXXXXXXX-256-512.png") no-repeat -2px -2px; }Flash模式播放器皮膚設置
在
http://[domain]/[path]/目錄下存放skin.png與skin.xml文件,并在player的輸入參數中添加skinRes:"http://domain/path/skin"。說明以下代碼以大播放按鈕為例,更多信息請參見設置播放器皮膚。
<SubTexture name="bigPlayDown" x="2" y="94" width="90" height="90"/> <SubTexture name="bigPlayOver" x="94" y="2" width="90" height="90"/> <SubTexture name="bigPlayUp" x="2" y="2" width="90" height="90"/>
自定義視頻封面圖
點播上傳的每一個視頻都設置了封面圖片,并提供了多種設置和修改視頻封面的方法。視頻上傳前可以選擇指定的圖片作為封面,或進行視頻截圖并選擇一張作為封面。視頻上傳完成后也可以對封面進行更新。設置封面的方法如下:
通過點播控制臺設置封面。具體操作,請參見設置視頻封面。
通過播放器屬性cover設置封面。
var player = new Aliplayer({ "id": "player-con", "source":"http://player.alicdn.com/video/aliyunm****.mp4", "cover":"封面地址", }, function () { } );
視頻截圖
Web播放器SDK 2.1.0以上的版本支持在視頻播放過程中截圖。截取的圖片為image或jpeg類型。截圖功能需要單獨開啟,截圖返回的數據包括當前播放時間、base64和二進制的圖片。
開啟截圖功能
H5模式下開啟截圖功能
重要FLV視頻在Safari瀏覽器下不支持截圖功能。即使啟用截圖按鈕也不會出現。此外,H5模式下的截圖是通過Canvas實現的,播放域名需添加允許跨域訪問的Header,詳情請參見配置跨域訪問。
在skinLayout數組里添加snapshot UI。示例如下:
skinLayout:[ {name: "bigPlayButton", align: "blabs", x: 30, y: 80}, { name: "H5Loading", align: "cc" }, {name: "errorDisplay", align: "tlabs", x: 0, y: 0}, {name: "infoDisplay"}, {name:"tooltip", align:"blabs",x: 0, y: 56}, {name: "thumbnail"}, { name: "controlBar", align: "blabs", x: 0, y: 0, children: [ {name: "progress", align: "blabs", x: 0, y: 44}, {name: "playButton", align: "tl", x: 15, y: 12}, {name: "timeDisplay", align: "tl", x: 10, y: 7}, {name: "fullScreenButton", align: "tr", x: 10, y: 12}, {name:"subtitle", align:"tr",x:15, y:12}, {name:"setting", align:"tr",x:15, y:12}, {name: "volume", align: "tr", x: 15, y: 10}, {name: "snapshot", align: "tr", x: 5, y: 12}, ] } ]H5模式下截圖需要設置video的允許匿名跨域訪問屬性。示例如下:
extraInfo:{ crossOrigin:"anonymous" }Flash模式下開啟截圖功能
說明RTMP流不支持截圖。
Flash模式下通過snapshot屬性開啟,設置
snapshot值為true。
設置截圖的大小和質量
通過setSanpshotProperties(width,height,rate)方法設置截取圖片的大小和圖片質量,大小默認為100%。示例如下:
//將截圖的寬度、高度、和質量分別設置為300、200、0.9
//高度、寬度單位為px,質量可取值0-1之間的數字,默認是1
player.setSanpshotProperties(300,200,0.9)訂閱截圖事件
截圖完成時會觸發snapshoted事件,并返回截圖數據。示例如下:
player.on("snapshoted", function(data) {
console.log(data.paramData.time);
console.log(data.paramData.base64);
console.log(data.paramData.binary);
});參數說明:
time:截圖的視頻播放時間點。
base64:所截圖的base64串。可以直接用于
img顯示。binary:所截圖的二進制數據。可以用于上傳。
截圖水印
H5模式可設置snapshotWatermark屬性為截圖添加水印。屬性參數如下:
參數 | 說明 |
left | 到左邊的距離。 |
top | 左上角的高度,會包含文字的高度。 |
text | 水印文字。 |
font | 設置文字格式:可以同時設置多個屬性,中間使用空格隔開。
|
strokeColor | 設置用于筆觸的顏色。 |
fillColor | 填充繪畫的顏色。 |
示例如下:
snapshotWatermark:{
left:"100",
top:"100",
text:"測試水印",
font:"italic bold 48px 宋體",
strokeColor:"red",
fillColor:'green'
}禁止拖動進度條
如果不希望用戶手動拖動進度條改變播放進度,可以通過監聽用戶的seeking事件,當進度條發生拖動時,強制跳回到原來的播放位置進行播放。示例如下:
const player = new Aliplayer({
"id": "player-con",
"source": "https://player.alicdn.com/video/aliyunmedia.mp4",
"width": "100%",
}, function (player) {
console.log("The player is created");
}
);
let lastTime = 0;
player.on('timeupdate', () => {
if (!player.tag.seeking) {
// 更新最近一次的播放位置
lastTime = player.getCurrentTime();
}
})
player.on('seeking', () => {
var delta = player.getCurrentTime() - lastTime;
if (Math.abs(delta) > 0.01) {
console.log("Seeking is disabled");
// 判斷為拖動,自動跳回原來的位置
// (iOS QQ瀏覽器無效,因為QQ瀏覽器不支持獲取和修改currentTime屬性)
player.tag.currentTime = lastTime;
}
});
player.on('ended', function() {
lastTime = 0;
});長視頻場景
多碼率HLS網絡自適應切換
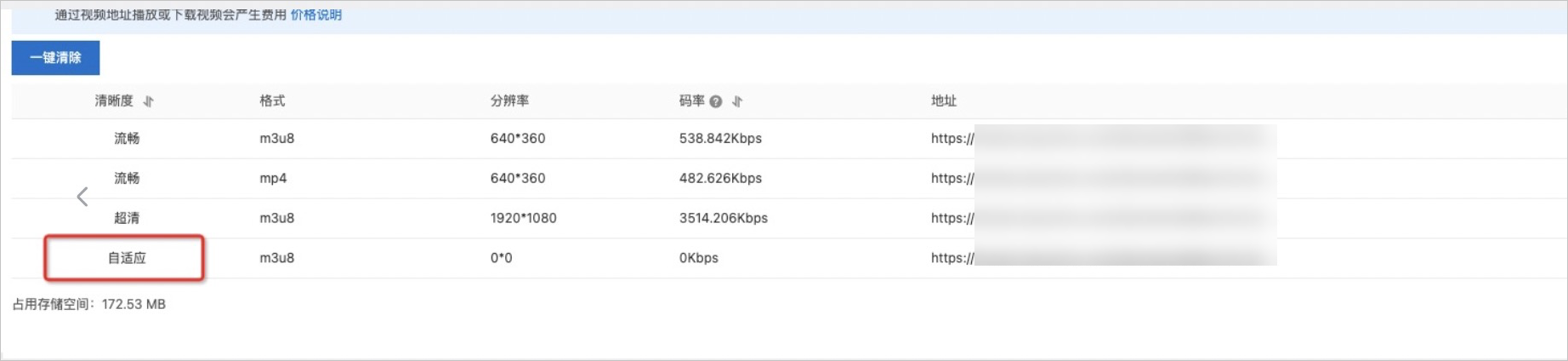
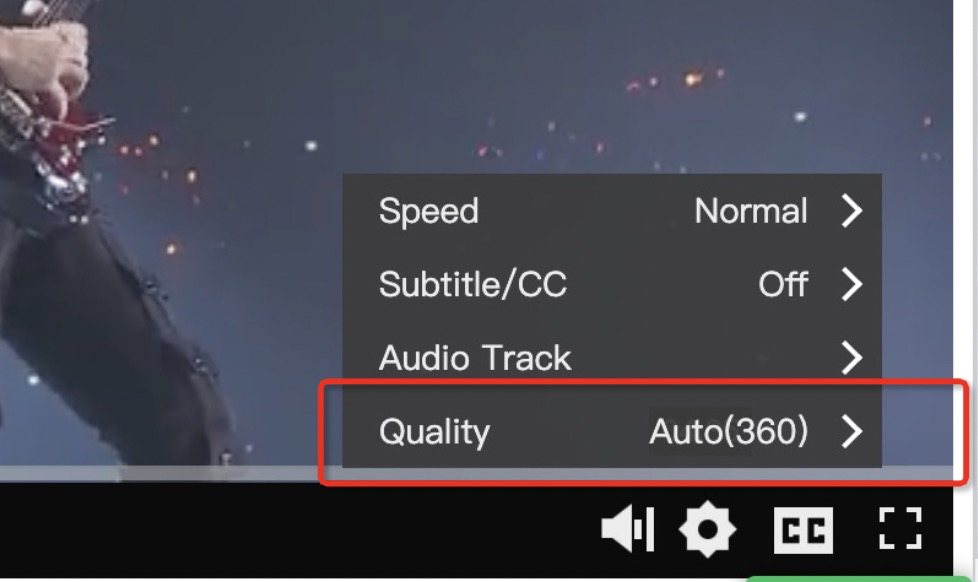
多碼率指的是source只傳入一個多碼率的地址(a master playlist),然后指定參數isVBR:true。多碼率支持根據網絡環境自適應切換視頻清晰度,也支持手動切換。
獲取當前播放地址
多碼率:player._hls.levels[player._hls.currentLevel]

Safari瀏覽器自動(Auto)模式下不支持顯示當前碼率。
HLS視頻流需要經過多碼率視頻轉碼模板組打包處理,可以在點播控制臺的中配置生產對應的視頻流。具體操作,請參見視頻或字幕打包模板設置。
示例代碼如下:
varplayer = newAliplayer({
"id":"player-con",
"source":"自適應url地址",
"isVBR":true,
},
function () { }
);配置完成的效果圖如下:

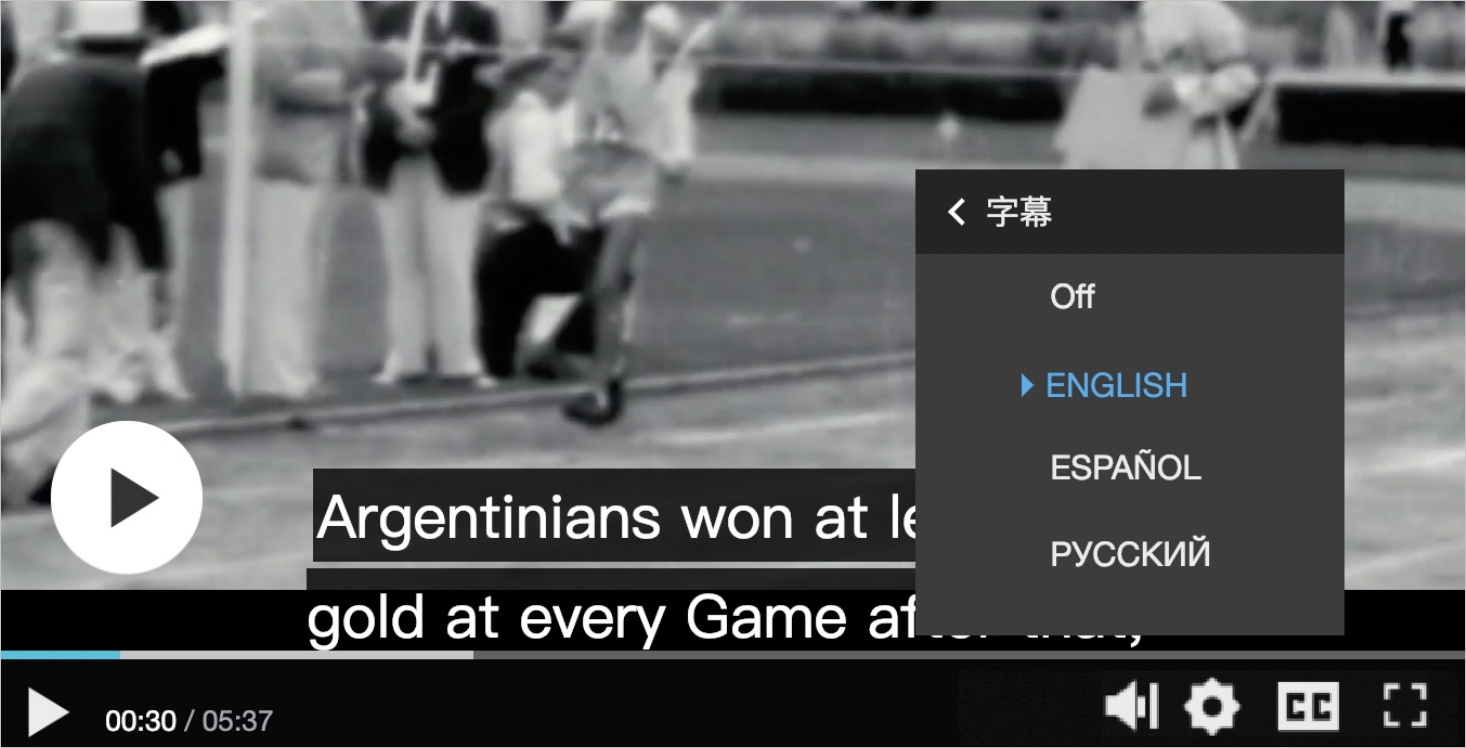
外掛字幕
Web播放器SDK支持以下類型的WebVTT字幕:
HLS(M3U8)文件內嵌字幕:支持通過Vid+PlayAuth播放方式和URL播放方式播放內嵌WebVTT格式字幕的HLS視頻,該HLS視頻可以是通過視頻點播的字幕打包模板轉碼生成的M3U8文件,也可以是其他方式生成的M3U8文件,視頻點播的字幕打包模板操作請參見視頻或字幕打包模板設置。
傳入外掛字幕:支持通過
textTracks參數或setTextTracks方法設置外掛WebVTT字幕,接口詳情請參見接口說明。

Web播放器SDK除了提供默認UI操作外, 還提供了CCService滿足用戶的一些自定義需求,比如需要根據瀏覽器的語言默認播放那個語言等,通過player._ccService屬性訪問字幕服務,字幕服務提供了如下的API:
函數名稱 | 參數 | 說明 |
switch | language | 切換字幕 |
open | 不涉及 | 開啟字幕 |
close | 不涉及 | 關閉字幕 |
getCurrentSubtitle | 不涉及 | 獲取當前字幕的language的值 |
示例代碼如下:
// 切換字幕
var lang = 'zh-Hans/en-US';
player._ccService.switch(lang);
player._ccService.updateUI(lang); // API默認不會更新UI,如有需要請手動調用
// 開啟字幕
var result = player._ccService.open();
player._ccService.updateUI(result.language);
// 關閉字幕
player._ccService.close();
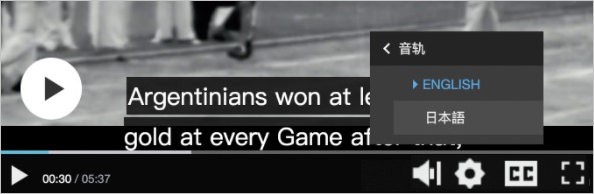
player._ccService.updateUI();多音軌
播放器無需額外設置。效果圖如下:

多語言
Web播放器SDK默認支持中文和英文,并且依賴于瀏覽器的語言設置自動啟用中文或英文資源。除了支持這兩種資源外,還提供自定義語言的能力,支持其他國際語言。另外Web播放器SDK還支持點播服務的多地域,可以支持Vid+playauth播放方式播放東南亞和歐洲的視頻資源。
語言設置屬性
Web播放器SDK提供language屬性用于指定語言,此屬性的優先級高于瀏覽器的語言設置,默認值為空,示例代碼如下:
var player = new Aliplayer({
id: "player-con",
source: "",
width: "100%",
height: "500px",
autoplay: true,
language: "en-us",
}, function (player) {
console.log("播放器創建成功");
});英文版本播放器
var player = new Aliplayer({
"id": "player-con",
"source": "",
"language": "en-us" //zh-cn:中文。en-us:英文。
},
function (player) {}
);自定義語言
當需要支持中文和英文之外的語言時,需要使用自定義語言的功能, 這時可以通過languageTexts屬性指定語言資源屬性,languageTexts使用對象字面量的形式,language屬性的值為key,JSON value值為指定語言翻譯的資源內容。示例代碼如下:
如果不能確定哪些資源需要翻譯,可以借助在線的翻譯資源輸入工具確認。單擊進入在線配置工具,在頂部導航欄選擇,選擇或輸入語言Key后,會彈出一個語言翻譯頁面。在這個頁面上可以將需要翻譯的資源翻譯為對應的語言,提交后會生成代碼。
var player = new Aliplayer({
"id": "player-con",
"source": "",
"language": "CustomLanguage",//自己命名,string類型即可
"languageTexts":{
"CustomLanguage":{
"Pasue":"CustomLanguage暫停"
//其他播放器的字段,參考https://player.alicdn.com/lang.json?spm=a2c4g.11186623.0.0.5a746515vnwUSi&file=lang.json
}
}
},
function (player) {}
);支持多地域播放
當前點播服務支持下面的地域:上海、法蘭克福、新加坡,Web播放器SDK的Vid+playauth播放和STS播放支持多地域的播放,當知道用戶需要播放哪個地域的視頻時,播放器會調用此地域的點播服務,獲取視頻的播放地址。
Vid+playauth播放:從playauth里面解析出Region,獲取對應地域的視頻,因此不用特意再指定播放哪個地域的視頻。
STS播放:通過播放器提供的Region屬性指定播放哪個地域的視頻,Region默認值為
'cn-shanghai',可選值包含:cn-shanghai、eu-central-1、ap-southeast-1,示例代碼如下:var player = new Aliplayer({ id: "player-con", width: "100%", height: "500px", autoplay: true, language: "en-us", vid : '1e067a2831b641db90d570b6480f****', accessKeyId: '',//STS臨時AK對的訪問密鑰ID,生成STS安全令牌時返回。 securityToken: '',//STS安全令牌,需要調用STS服務的AssumeRole接口生成。 accessKeySecret: ''//STS臨時AK對的訪問密鑰,生成STS安全令牌時返回。 region:'eu-central-1',//法蘭克福地域 }, function (player) { console.log("播放器創建成功"); });
播放H.265/H.266編碼協議視頻流
使用前須知
Web播放器SDK從2.14.0版本開始支持播放H.265編碼協議的視頻流,從2.20.2版本開始支持播放H.266編碼協議的視頻流,如需使用此功能,您需要先填寫表單申請License授權。
Web播放器SDK中H.265/H.266編碼協議的音視頻支持格式,請參見協議支持。
使用H.265/H.266編碼協議視頻流播放功能前,請先了解對播放器的環境要求以及與瀏覽器的兼容性等信息,具體如下:
項目
說明
環境要求
播放器會分段以AJAX的方式請求視頻資源,因此需要視頻服務支持以下特性:
支持 range 請求。
支持OPTIONS請求(Firefox等瀏覽器在發起帶range header的ajax請求時,會先發起一個OPTIONS請求)。
兼容性
H.265
iOS 11及以上版本的設備原生支持播放H.265視頻。
部分Android設備的瀏覽器已支持硬解碼H.265視頻,例如系統自帶瀏覽器、微信瀏覽器、UC瀏覽器、QQ 瀏覽器等。
對于Chrome、Edge、Firefox等瀏覽器軟解碼的場景,其兼容性取決于瀏覽器對WebAssembly API的支持,支持情況請參見WebAssembly。其中,Chrome瀏覽器(以及Chromium內核瀏覽器)由于歷史版本的WebAssembly性能問題,需要為74及以上版本。
H.266
目前尚未有瀏覽器原生支持H.266播放,所以播放器統一使用軟解方案,對瀏覽器WebAssembly API的兼容性有一定要求,支持情況請參見WebAssembly。其中,Chrome瀏覽器(以及Chromium內核瀏覽器)由于歷史版本的WebAssembly性能問題,需要為74及以上版本。
iOS 16.4以下、Android大部分中低端機型無法軟解H.266。
軟解碼性能
H.265
桌面端瀏覽器多線程最高支持2K/30fps的視頻,單線程最高支持1080/30fps的視頻。
移動端瀏覽器單線程最高支持720/30fps的視頻。移動端軟解碼性能主要取決于芯片性能,經測試,以下芯片可以單線程流暢軟解碼720/30fps的視頻。
驍龍855及以上
麒麟820及以上
天璣800及以上
H.266
桌面端瀏覽器多線程最高支持1080/30fps的視頻,單線程最高支持720/30fps的視頻。
移動端瀏覽器單線程最高支持720/30fps的視頻。移動端軟解碼性能主要取決于芯片性能,經測試,以下芯片可以單線程流暢軟解碼720/30fps的視頻。
驍龍855及以上
麒麟820及以上
快速接入
H.265接入
<div class="prism-player" id="player-con"></div>
<script>
var options = {
id: "player-con",
source: "http://demo.example.com/video/test/h265/test_480p_mp4_h265.mp4",
enableH265: true,
license: {
domain: "example.com",
key: "example-key"
}
}
var player = new Aliplayer(options);
</script>H.266接入
<div class="prism-player" id="player-con"></div>
<script>
var options = {
id: "player-con",
source: "http://demo.example.com/video/test/h266/test_480p_mp4_h266.mp4",
enableH266: true,
license: {
domain: "example.com",
key: "example-key"
}
}
var player = new Aliplayer(options);
</script>參數 | 說明 |
id | 播放器的掛載元素,請確保DOM中有此元素。 |
source | 播放地址,支持傳入H.264或H.265/H.266編碼的視頻流地址。 |
enableH265/enableH266 | 如果傳入的source可能有H.265/H.266編碼的視頻流地址,則此處請傳入true,播放器會預先加載一小部分數據嗅探codec,以判斷當前設備環境是否支持播放H.265/H.266編碼的視頻。 說明 啟用該功能后,Web播放器SDK會拉取碼流進行檢測,這將引起一定的流量消耗,并延緩起播速度。 |
license.domain | 申請License時填寫的站點頂級域名。例如:在example.com/product/vod中嵌入Web播放器SDK,則請輸入該站點的頂級域名 |
license.key | License申請成功后分配的密鑰,為49位的字符串。 |
如需傳入多個清晰度的視頻,使用以下方式傳入source。支持的清晰度請參見多清晰度播放。
設置多清晰度播放時,source列表僅支持傳入同一種codec的視頻,即要求傳入的視頻全都是H.265或H.266編碼格式或者全都是H.264編碼格式。
{
//...其他參數
source: JSON.stringify({
FD: '//h265_fd.mp4',
HD: '//h265_hd.mp4'
}),
}解碼方案選擇邏輯
Web播放器SDK會根據視頻編碼類型和當前瀏覽器環境選擇最優的解碼方案,其選擇邏輯如下:
當視頻為H.265編碼時,播放器會嗅探當前瀏覽器的能力,優先選擇性能最高的解碼渲染方案,選擇順序依次是:Video source播放 > MSE播放 > WASM軟解+Canvas播放。
當需要WASM軟解時,播放器會根據當前瀏覽器的支持程度開啟性能最高的解碼特性,包括:多線程、SIMD。
降級播放
H.265降級播放
當播放H.265視頻失敗或不流暢時,建議您在播放器中友好地作出提示,或通過自行添加降級邏輯使H.265視頻播放失敗或不流暢時自動降級到H.264視頻播放。導致H.265視頻播放失敗或不流暢的常見原因如下:
原因一:當前瀏覽器缺少軟解渲染所需API的支持,包括:WebAssembly、Canvas、Web Worker。
原因二:由于視頻編碼或解碼器兼容等原因,導致視頻解碼異常。
原因三:由于當前設備硬件性能不足,導致軟解速度無法支持常速播放視頻。
通過訂閱Web播放器SDK的事件,集成方可以獲取H.265視頻播放異常的情況。
監聽播放器的error事件,其中error_code為4300~4304時,表示是H.265/H.266相關錯誤,適用于上述原因一或原因二的場景。
監聽播放器的h265DecoderOverload事件,適用于上述原因三的場景。
監聽事件的示例代碼如下:
player.on('error', (e) => {
var code = String(e.paramData.error_code);
if (['4300', '4301', '4302', '4303', '4304'].indexOf(code) > -1) {
// 遇到 API 不支持、或解碼錯誤,請提示用戶或降級
}
});
player.on('h265DecoderOverload', (e) => {
var data = e.paramData;
// data.decodedFps - 當前軟解的每秒解碼幀數
// data.fps - 當前視頻幀率
// data.playbackRate - 當前播放速率
// 當 decodedFps < (fps * playbackRate) 超過5秒時,會觸發此事件,此時可能播放卡頓,應考慮提示用戶或降級
});
添加降級邏輯的示例代碼如下:
var player;
// 創建播放器
function createPlayer(_options) {
player && player.dispose();
player = new Aliplayer(_options);
player.on('error', (e) => {
var code = String(e.paramData.error_code);
if (['4300', '4301', '4302', '4303', '4304'].indexOf(code) > -1) {
fallbackTo264(_options)
}
});
player.on('h265DecoderOverload', () => {
// 建議觸發2次之后再降級,因為觸發1次可能由于解碼波動導致
fallbackTo264(_options)
})
return player;
}
// 降級
function fallbackTo264(_options) {
// 指定source為降級的H.264視頻地址
_options.source = '//h264.mp4';
// 關閉enableH265,跳過codec嗅探
_options.enableH265 = false;
createPlayer(_options);
}
// 初始化
var options = {
id: "player-con",
source: "http://h265.mp4",
enableH265: true
}
createPlayer(options)H.266降級播放
當播放H.266視頻失敗或不流暢時,建議您在播放器中友好地作出提示,或通過自行添加降級邏輯使H.266視頻播放失敗或不流暢時自動降級到H.264視頻播放。導致H.266視頻播放失敗或不流暢的常見原因如下:
原因一:當前瀏覽器缺少軟解渲染所需API的支持,包括:WebAssembly、Canvas、Web Worker。
原因二:由于視頻編碼或解碼器兼容等原因,導致視頻解碼異常。
通過訂閱Web播放器SDK的事件,集成方可以獲取H.266視頻播放異常的情況。
監聽播放器的error事件,其中error_code為4300~4304時,表示是H.265/H.266相關錯誤,適用于上述原因一或原因二的場景。
監聽事件的示例代碼如下:
player.on('error', (e) => {
var code = String(e.paramData.error_code);
if (['4300', '4301', '4302', '4303', '4304'].indexOf(code) > -1) {
// 遇到 API 不支持、或解碼錯誤,請提示用戶或降級
}
}); 添加降級邏輯的示例代碼如下:
var player;
// 創建播放器
function createPlayer(_options) {
player && player.dispose();
player = new Aliplayer(_options);
player.on('error', (e) => {
var code = String(e.paramData.error_code);
if (['4300', '4301', '4302', '4303', '4304'].indexOf(code) > -1) {
fallbackTo264(_options)
}
});
return player;
}
// 降級
function fallbackTo264(_options) {
// 指定source為降級的H.264視頻地址
_options.source = '//h264.mp4';
// 關閉enableH266,跳過codec嗅探
_options.enableH266 = false;
createPlayer(_options);
}
// 初始化
var options = {
id: "player-con",
source: "http://h266.mp4",
enableH266: true
}
createPlayer(options)API
接口說明中列出了Web播放器SDK所支持的所有屬性、方法和事件,并對其作出了詳細的解釋和示例說明。其中,H.265/H.266僅支持部分屬性、方法和事件的設置,具體支持情況如下所示:
支持的屬性
source、autoplay、rePlay、preload、cover、width、height、skinLayout、waitingTimeout、vodRetry、keyShortCuts、keyFastForwardStep
支持的方法
play、pause、replay、seek、dispose、getCurrentTime、getDuration、getVolume、setVolume、loadByUrl、setPlayerSize、setSpeed、setSanpshotProperties、fullscreenService、getStatus、setRotate、getRotate、setImage、setCover、setProgressMarkers、setPreviewTime、getPreviewTime、isPreview
支持的事件
ready、play、pause、canplay、playing、ended、hideBar、showBar、waiting、timeupdate、snapshoted、requestFullScreen、cancelFullScreen、error、startSeek、completeSeek、h265PlayInfo、h266PlayInfo
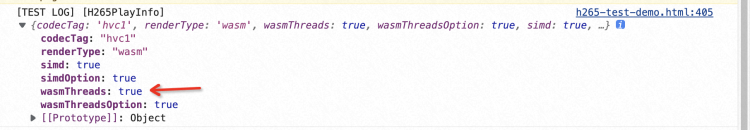
說明其中,h265PlayInfo和h266PlayInfo事件會通知當前H.265或H.266播放所使用的方案(renderType),和實際啟用的特性(simd/wasmThreads)。
錯誤碼
H.265/H.266播放相關錯誤碼如下,其他錯誤碼請參見接口說明。
錯誤碼 | 含義 |
4300 | 不支持wasm/worker/canvas/audiocontent/webgl,無法播放H.265/H.266視頻。 |
4301 | 內部協程調度錯誤。 |
4302 | 解碼錯誤。 |
4303 | 緩沖區非正常溢出。 |
4304 | 未知的視頻封裝格式(非MP4)。 |
搭建多線程環境
在WebAssembly軟解碼的場景下,開啟多線程可以保證更好的解碼性能。WebAssembly threads依賴SharedArrayBuffer,但是由于安全問題目前主流瀏覽器都默認禁用了SharedArraryBuffer,可通過如下兩種方式開啟SharedArraryBuffer:
對于Chrome桌面瀏覽器,可以通過Origin Trials對您的網站進行注冊。
瀏覽器啟用跨域隔離。
搭建示例
本示例的主要實現邏輯是將所有需要加載的資源(圖片、腳本、視頻等)都本地化到了項目中,并對資源請求返回以下兩個消息頭:
Cross-Origin-Opener-Policy: same-origin
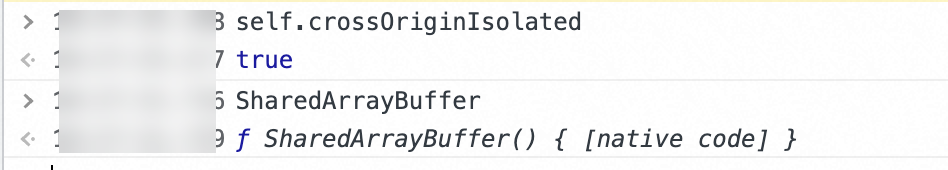
Cross-Origin-Embedder-Policy: require-corp部署完成后,您可以在瀏覽器的控制臺查看self.crossOriginIsolated為true并且SharedArrayBuffer已定義,則表示SharedArrayBuffer開啟成功。
環境驗證成功后,可以使用播放器播放H.265或H.266視頻,監聽h265PlayInfo或h266PlayInfo事件,event.paramData.wasmThreads如果是true則代表播放器已啟用多線程解碼。
H5模式直播時移
開通直播時移
直播時移功能首先需要到阿里云直播服務里開通,更多信息,請參見直播時移。
播放器開啟時移功能時需要設置如下屬性:
名稱
說明
isLive
設置值為:true。
liveTimeShiftUrl
時移信息查詢URL。
liveStartTime
直播開始時間。
liveOverTime
直播結束時間。
liveShiftSource
直播時移hls地址。
說明只有在source為flv直播流是需要設置。
liveShiftMinOffset
時移切片錄制需要時間,seek時間過于接近直播時間會因為切片未生成而 404,默認會有一個最小seek時間,可以通過此參數配置,單位是秒,默認值30(10秒一個切片,保證至少有3個切片)。
直播時移UI
直播時移的UI構成主要是可時移區域的進度條,時間顯示:
說明時間區域從左到右分別為:當前播放時間、直播結束時間、當前直播時間。
調整直播結束時間
在播放過程中可以通過調用
liveShiftSerivce.setLiveTimeRange方法調整直播開始/結束時間時,UI會做相應的變化。示例如下:player.liveShiftSerivce.setLiveTimeRange(“”,’2018/01/04 20:00:00’)FLV直播和HLS時移切換
由于延時的原因,請在直播流用flv格式,時移流用hls格式。
Web播放器SDK支持模式:
source屬性指定flv直播地址。
liveShiftSource屬性指定hls的地址。
示例如下:
{ source:'http://localhost/live****/example.flv', liveShiftSource:'http://localhost/live****/example.m3u8', }
自定義部署Web播放器
Web播放器SDK的JS、CSS等資源默認存放在阿里云CDN上,如需將其部署到您自己的服務器,可參考如下方法實現。
下載播放器資源。
除了
aliplayer-min.js和aliplayer-min.css兩個主文件,Web播放器SDK還會動態引用其他的資源文件,因此您首先需要獲取完整的資源文件夾。解壓并部署。
解壓上一步下載的資源包,將文件夾中的所有子文件部署到您的服務器(不包含解壓后的父文件夾本身),注意請不要調整內部文件的層級。
使用自定義路徑初始化播放器。
示例說明:假設您自定義部署后的引用地址為下。
https://player.alicdn.com/assets/skins/default/aliplayer-min.css https://player.alicdn.com/assets/aliplayer-min.js請參考下述步驟進行初始化。
在頁面頂部引用您的JS、CSS地址。
<head> <link rel="stylesheet" /> <script charset="utf-8" type="text/javascript" src="https://player.alicdn.com/assets/aliplayer-min.js"></script> </head>初始化播放器,并指定
assetPrefix參數。assetPrefix參數為您自定義部署地址的前綴。如果播放器要播放HLS視頻,就會動態去引用https://player.alicdn.com/assets/hls/aliplayer-hls2-min.js文件,請確保將文件放置到了正確的地址。new Aliplayer({ assetPrefix: 'https://player.alicdn.com/assets' // ... 其它參數 })