實驗:構(gòu)建應(yīng)用首頁和自定義頁面
在中心應(yīng)用還未完成構(gòu)建或部署時,輕應(yīng)用支持構(gòu)建不依賴于底層能力的頁面。本文介紹如何構(gòu)建靜態(tài)應(yīng)用首頁和自定義頁面。
步驟一:創(chuàng)建服務(wù)方法
前提條件
當(dāng)前應(yīng)用為輕應(yīng)用。關(guān)于如何創(chuàng)建輕應(yīng)用,請參見創(chuàng)建輕應(yīng)用。
當(dāng)前應(yīng)用的版本狀態(tài)處于開發(fā)中,尚未發(fā)布。
當(dāng)前賬號具有應(yīng)用開發(fā)權(quán)限。
操作步驟
登錄BizWorks,在選擇平臺下拉列表中選中輕應(yīng)用組裝平臺。

單擊頁面右上角
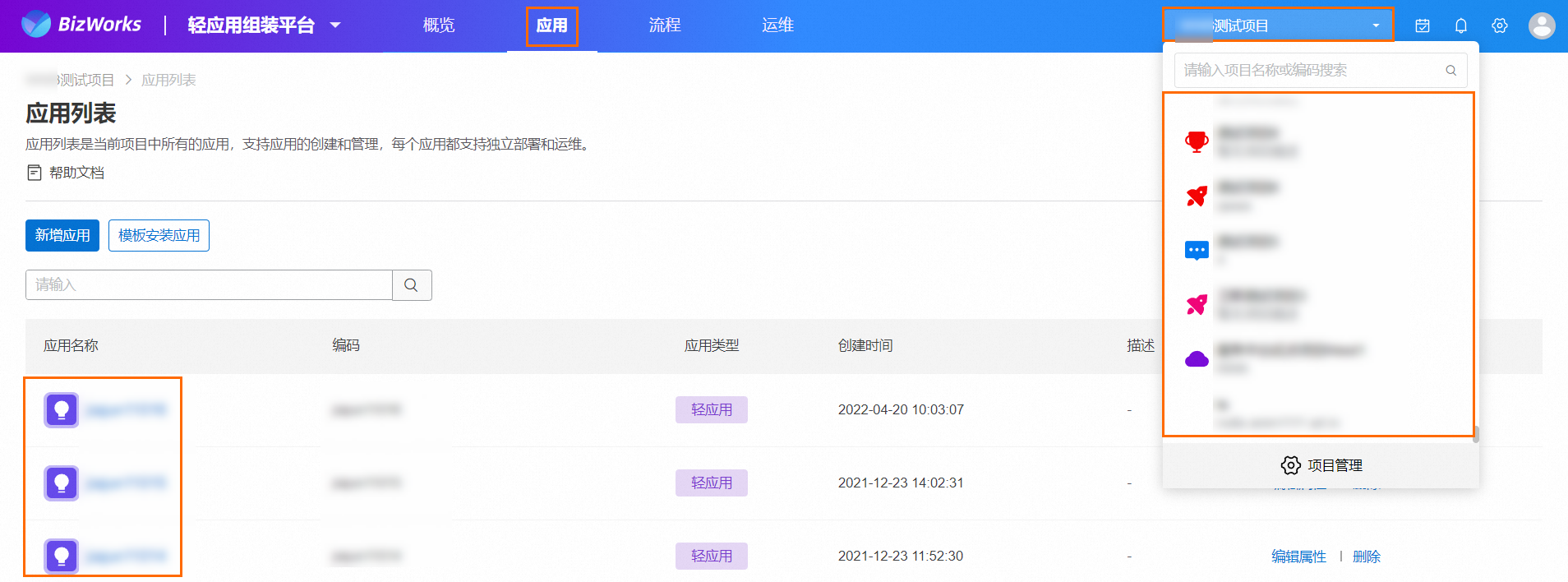
 圖標(biāo)或其文本框區(qū)域,在下拉列表中單擊目標(biāo)項目名稱后,單擊應(yīng)用頁簽。在應(yīng)用列表頁面單擊目標(biāo)輕應(yīng)用名稱。
圖標(biāo)或其文本框區(qū)域,在下拉列表中單擊目標(biāo)項目名稱后,單擊應(yīng)用頁簽。在應(yīng)用列表頁面單擊目標(biāo)輕應(yīng)用名稱。
在目標(biāo)輕應(yīng)用導(dǎo)航欄中,選擇。
在服務(wù)方法頁面,單擊新建服務(wù)方法。
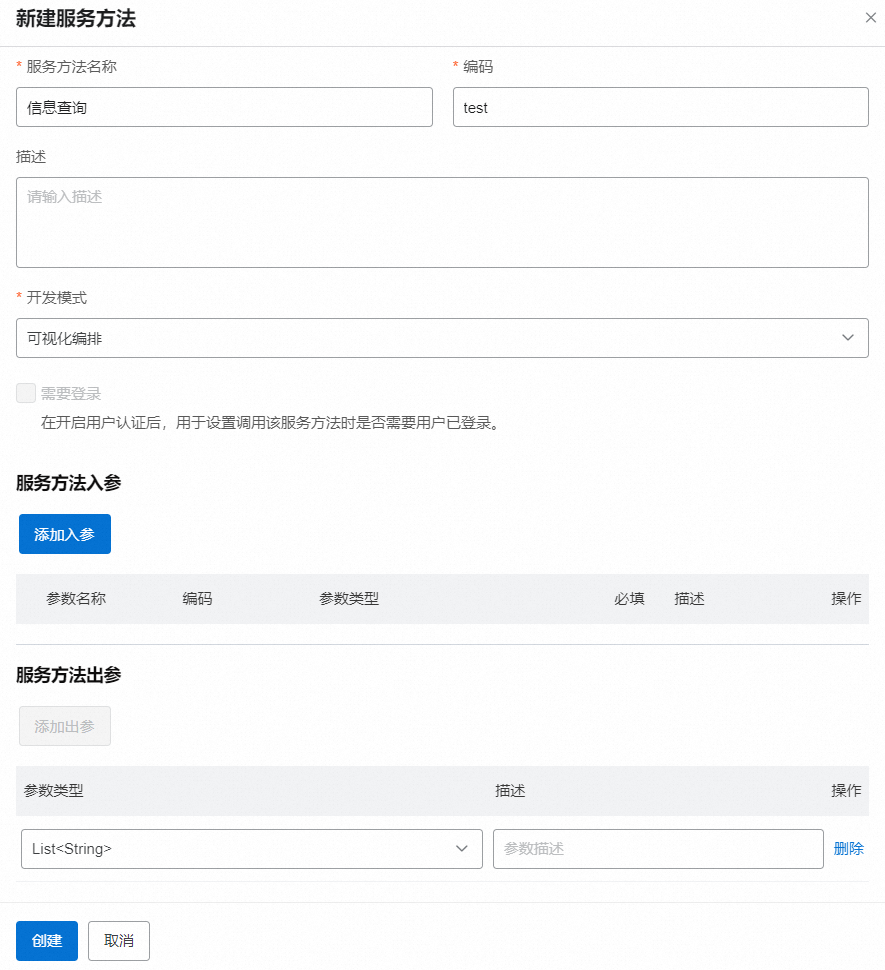
在新建服務(wù)方法面板,參考下圖完成服務(wù)方法的相關(guān)配置后,單擊創(chuàng)建。

具體參數(shù)配置如下:
服務(wù)方法名稱:信息查詢
編碼:test
服務(wù)方法出參的參數(shù)類型:List<String>
更多參數(shù)相關(guān)信息,請參見參數(shù)說明。
在新打開的編排服務(wù)方法畫布中,創(chuàng)建一個符合服務(wù)方法出參類型(步驟5:List<String>)的變量,并打開結(jié)束節(jié)點,把新變量賦值給出參。
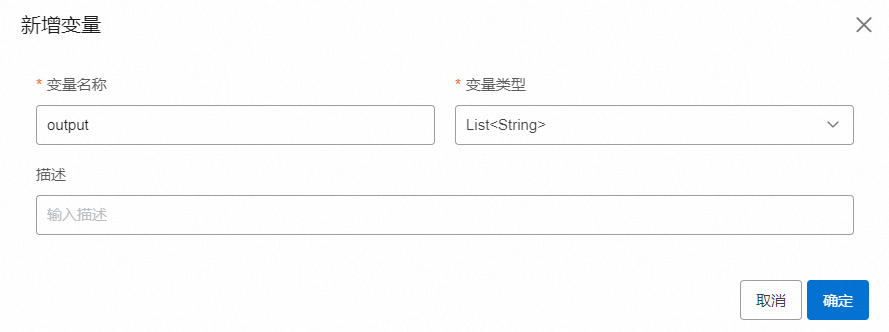
請您參考下圖新增變量:變量名稱:output、變量類型:List<String>。

具體操作,請參見變量管理。
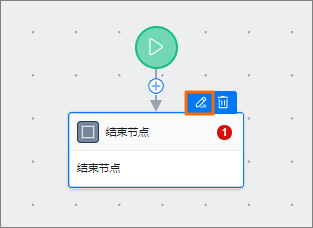
在畫布的流程圖中,單擊結(jié)束節(jié)點卡片右上角的
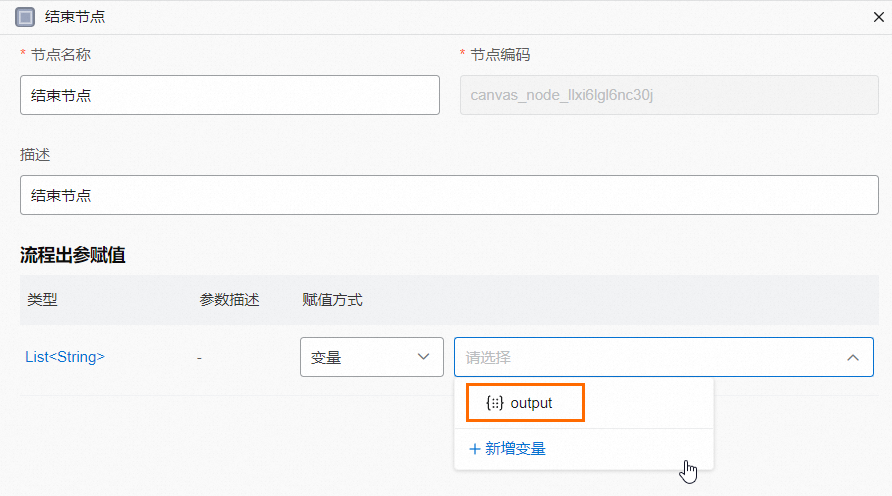
 圖標(biāo)。在結(jié)束節(jié)點面板,把新增變量(步驟6:a中的output)賦值給出參。
圖標(biāo)。在結(jié)束節(jié)點面板,把新增變量(步驟6:a中的output)賦值給出參。

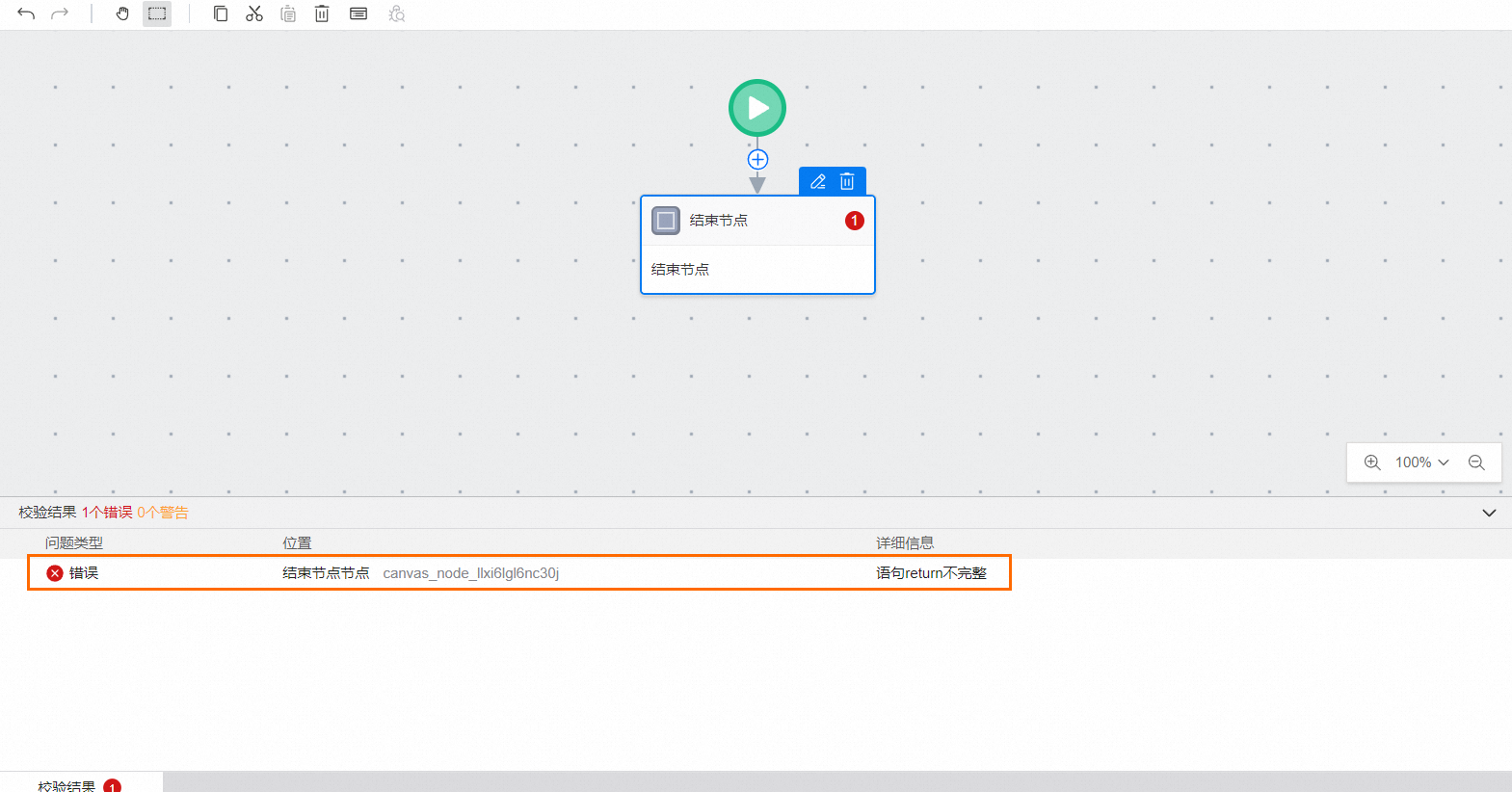
完成結(jié)束節(jié)點參數(shù)配置后,服務(wù)編排設(shè)計器會進行自動校驗,告知您變量尚未賦值。

說明由于該輕應(yīng)用未關(guān)聯(lián)模型,服務(wù)編排過程中您還無法調(diào)用后端應(yīng)用服務(wù)節(jié)點。為了給變量賦值,您可以新增一個變量賦值流程節(jié)點,且通過表達式直接為變量賦值。
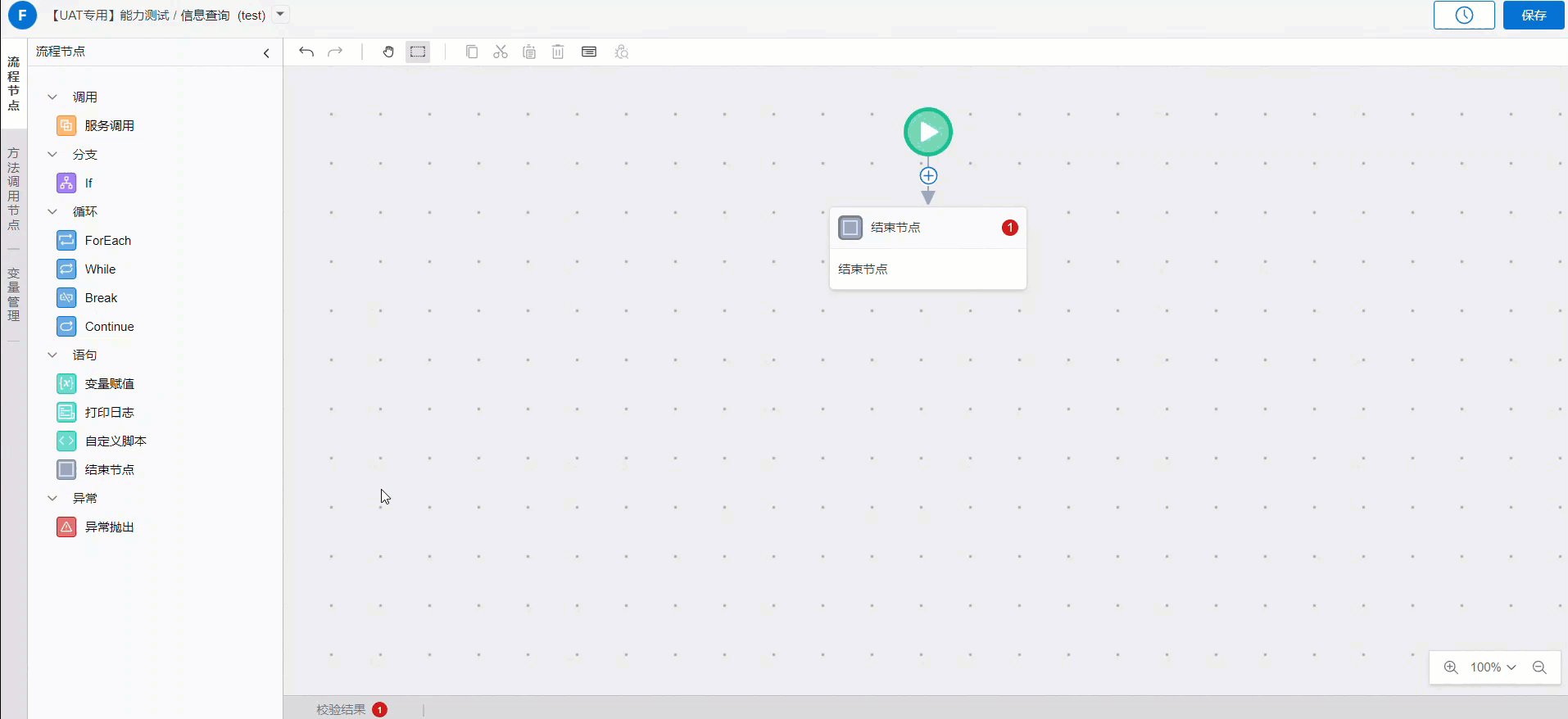
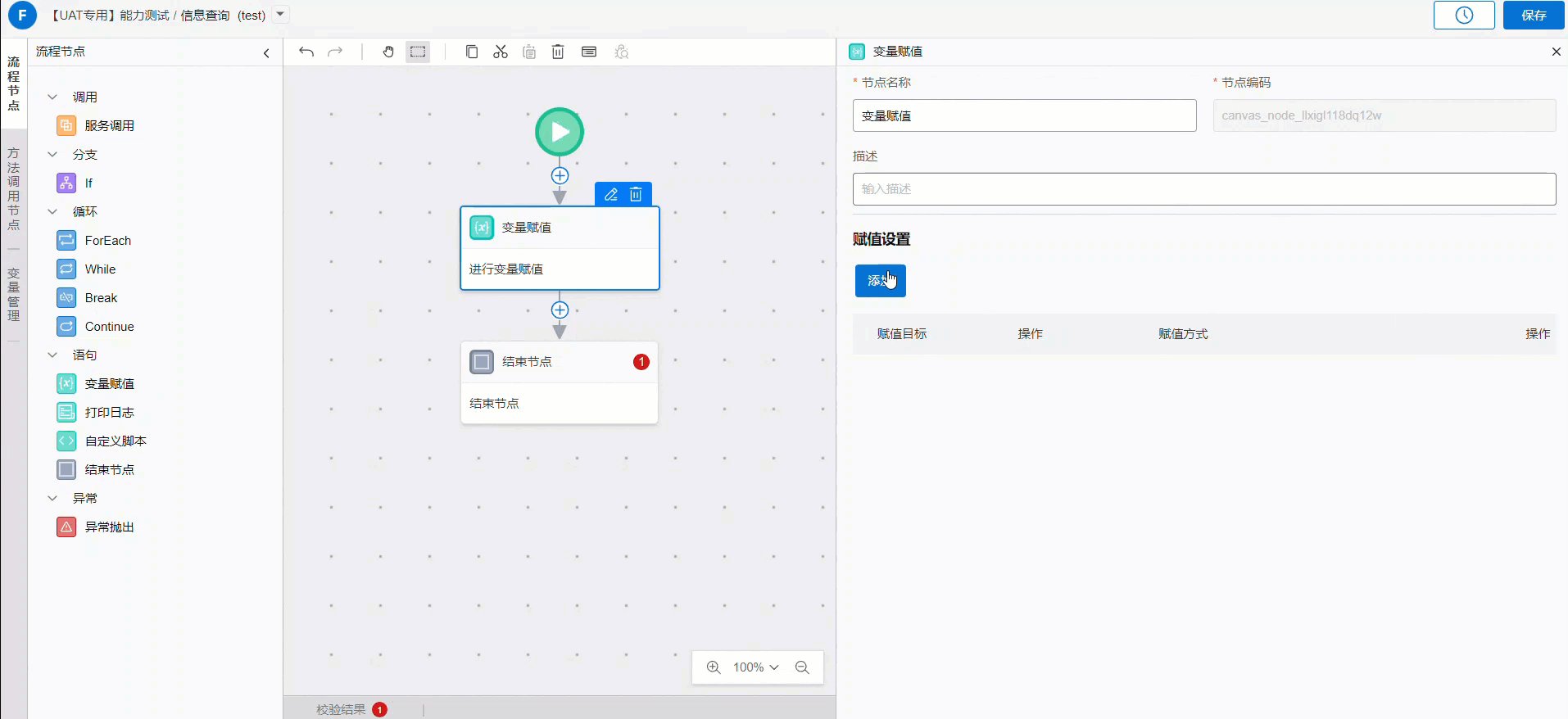
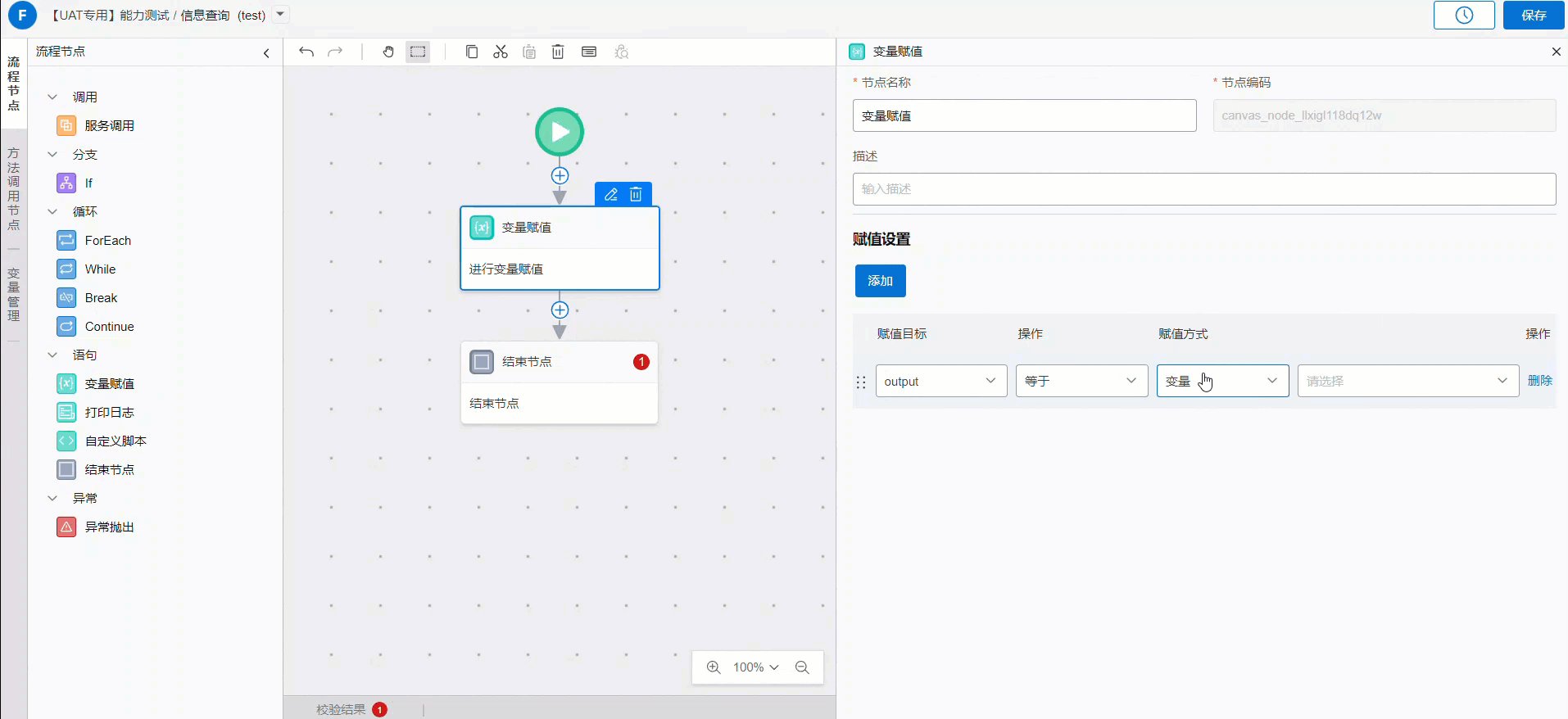
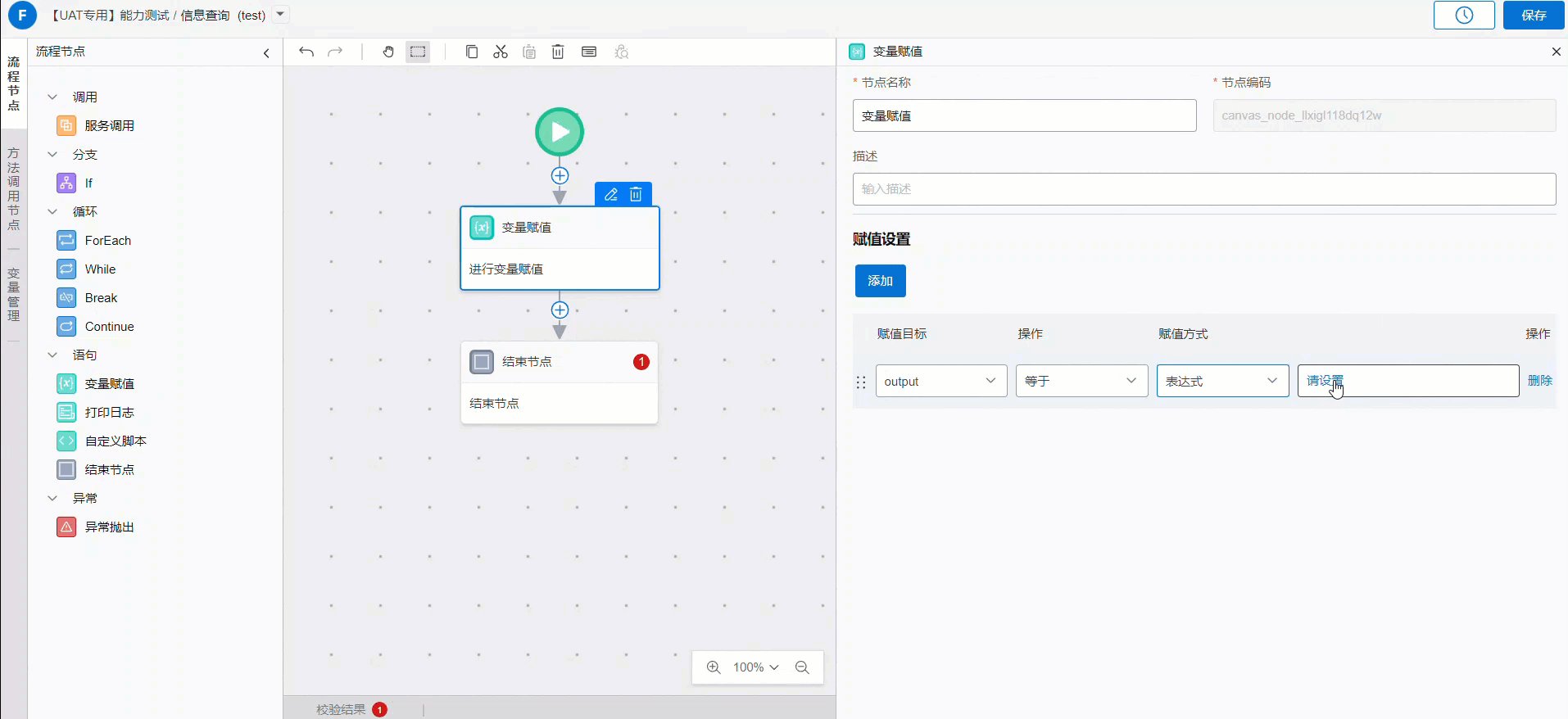
請您參考下圖新增變量賦值流程節(jié)點,且為其賦值。

更多信息,請參見變量賦值。
完成變量賦值節(jié)點賦值后,您在后續(xù)的頁面編排中支持調(diào)用此服務(wù)方法(信息查詢)。在本示例中,自定義頁面內(nèi)調(diào)用此服務(wù)方法,在應(yīng)用部署后,即可看到此服務(wù)方法的調(diào)用效果。
步驟二:編排頁面
在頁面編排中,您可以通過對組件的拖拽實現(xiàn)對頁面內(nèi)容的設(shè)計及布局,實現(xiàn)應(yīng)用的可視化編排。具體操作,請參見可視化編排頁面。
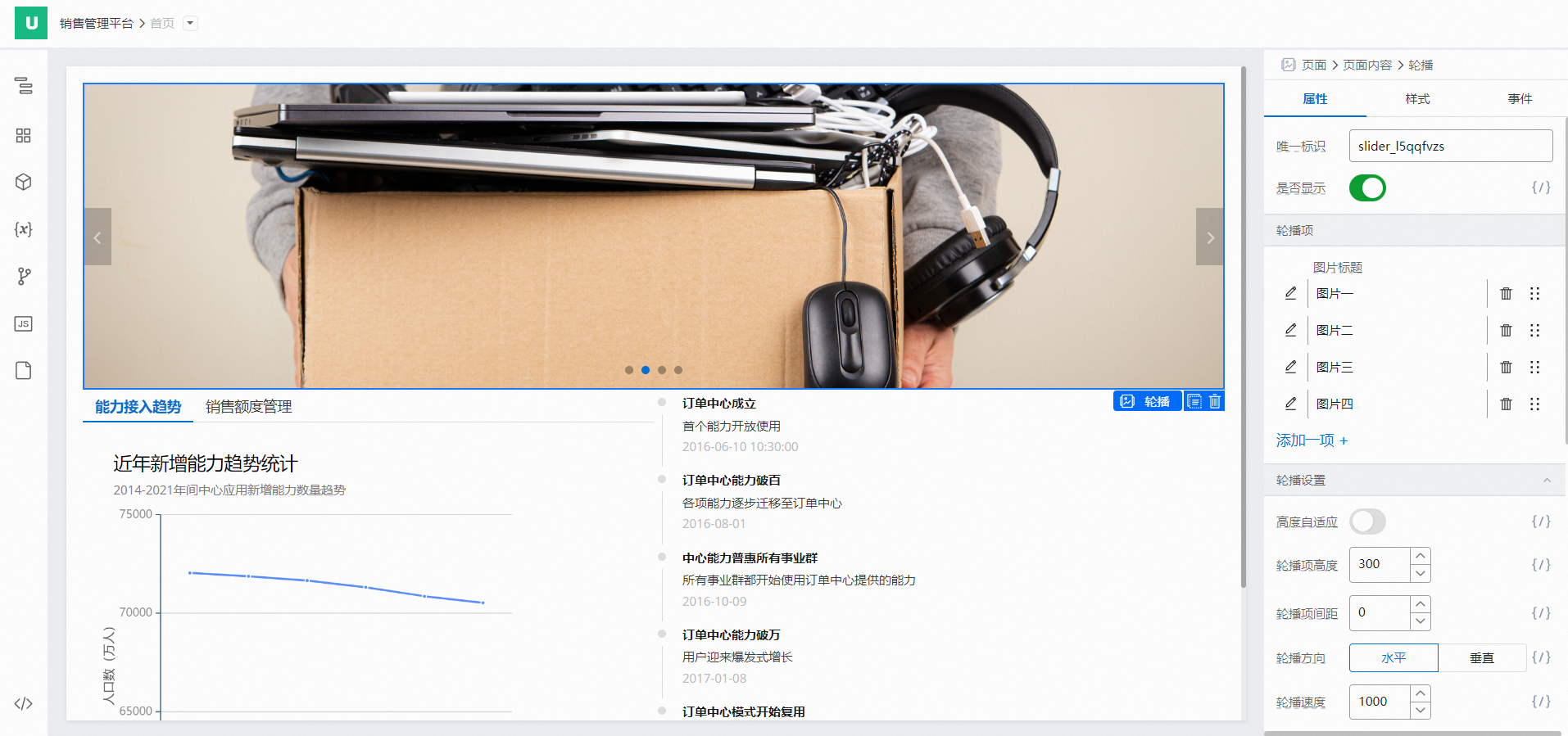
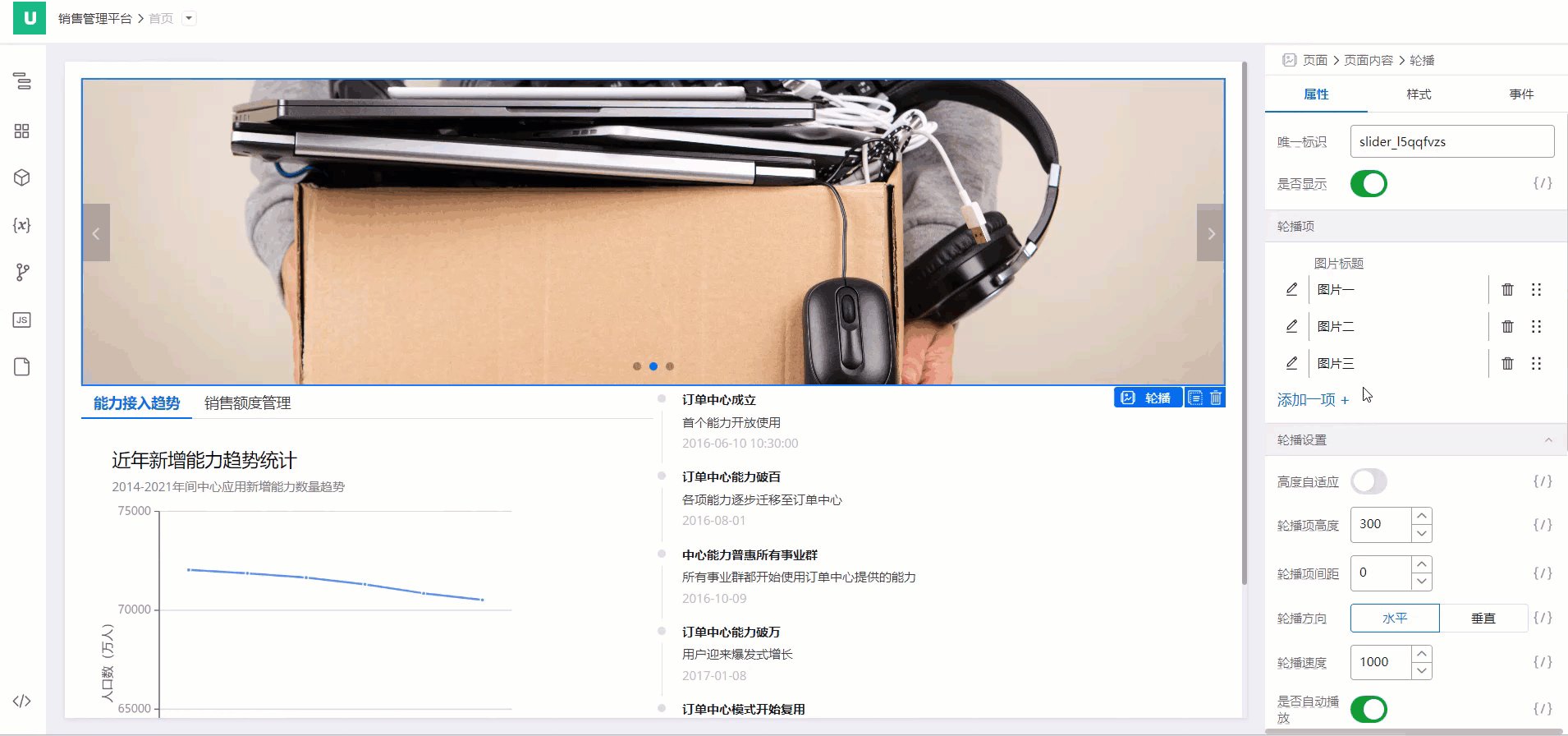
下圖為應(yīng)用首頁的設(shè)計畫布,包含四個標(biāo)準(zhǔn)組件:輪播、選項卡、折線圖、時間軸。在輪播項的設(shè)置中,您可以刪減參與輪播的圖片,并對輪播設(shè)置進行自定義操作。
本文以上圖中的首頁為例,說明如何進行頁面編排。
新建頁面。
在目標(biāo)輕應(yīng)用導(dǎo)航欄中,選擇。
在頁面編排頁面,單擊新建頁面。
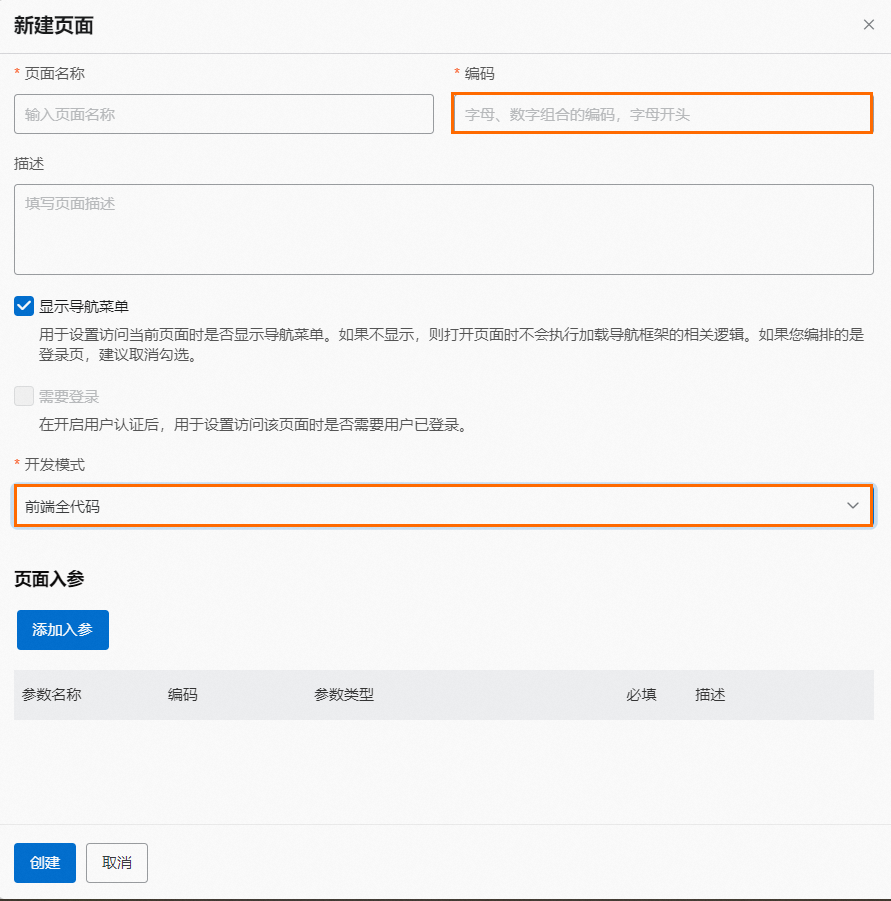
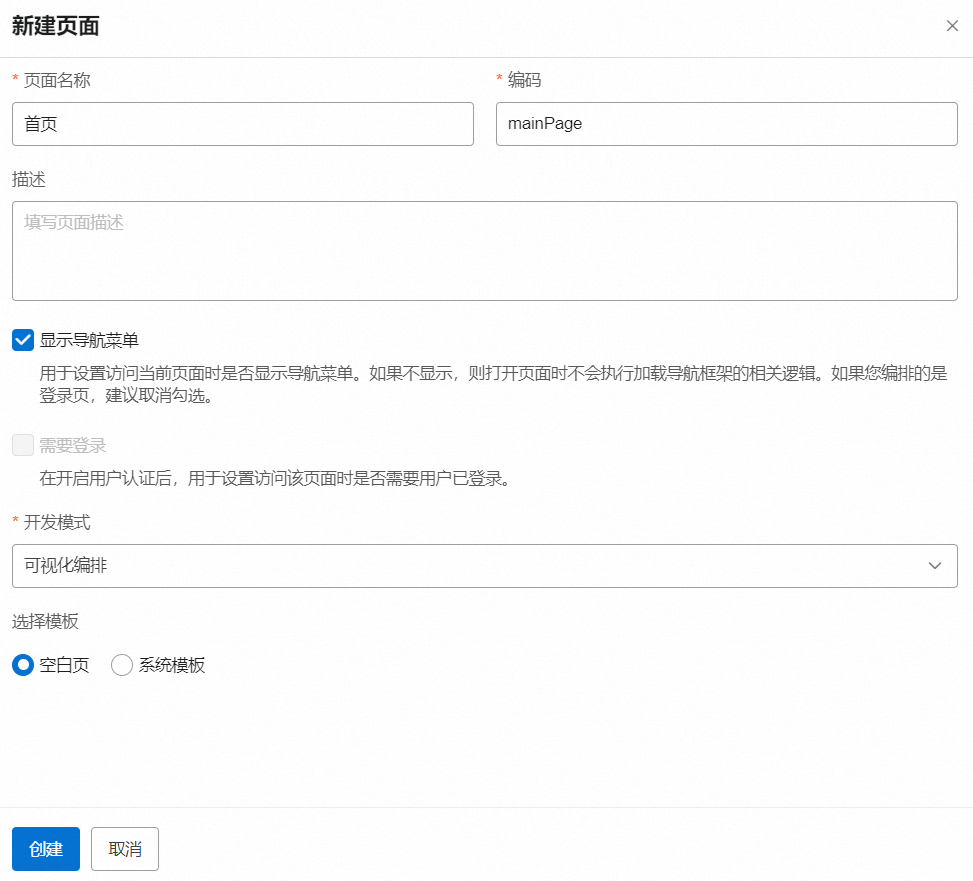
在新建頁面面板,請參考下圖完成配置項設(shè)置后,單擊創(chuàng)建。

頁面名稱:首頁
編碼:mainPage
顯示導(dǎo)航菜單:保持默認選中
開發(fā)模式:保持默認選項(可視化編排)
在資源管理頁面上傳目標(biāo)圖片。

具體操作,請參見管理資源。
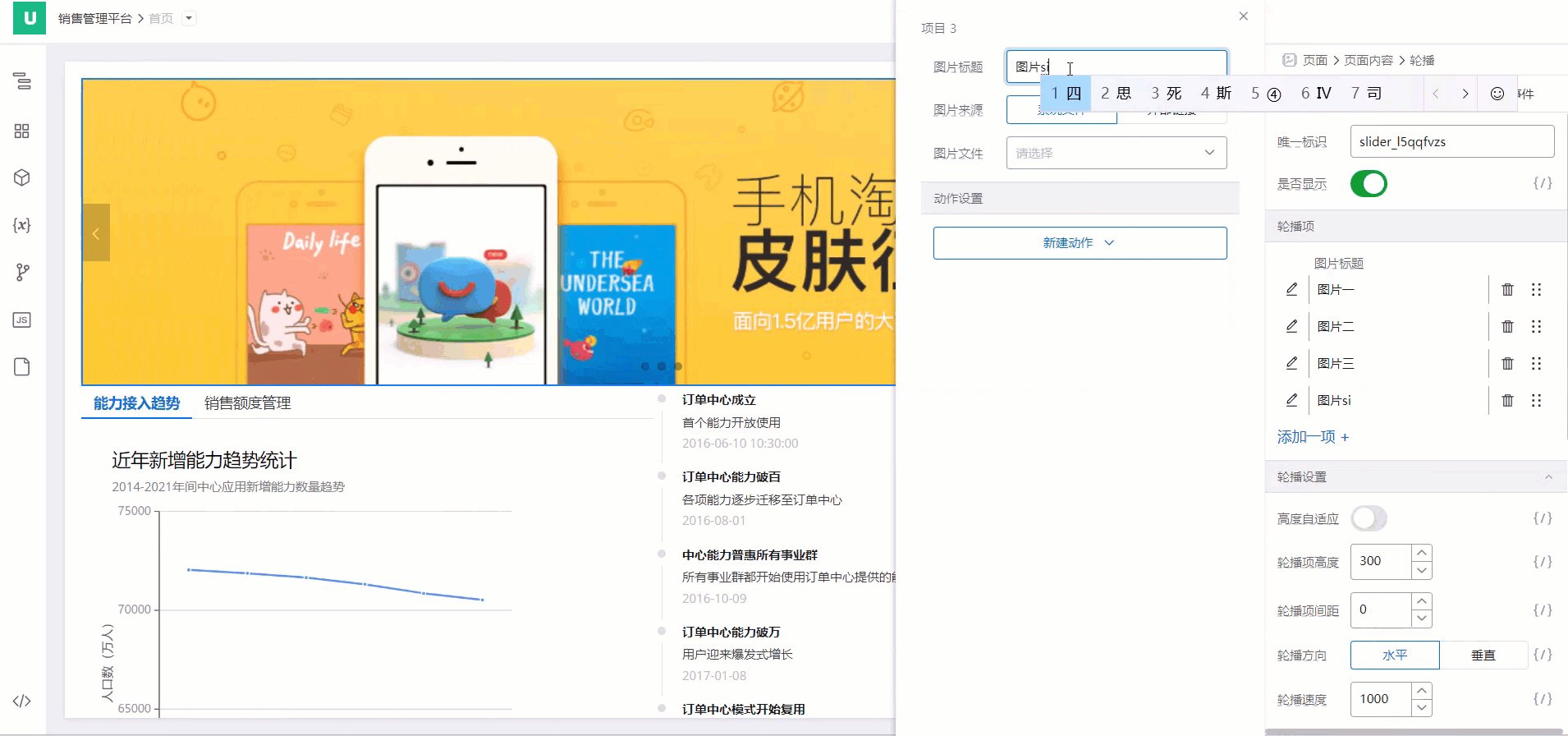
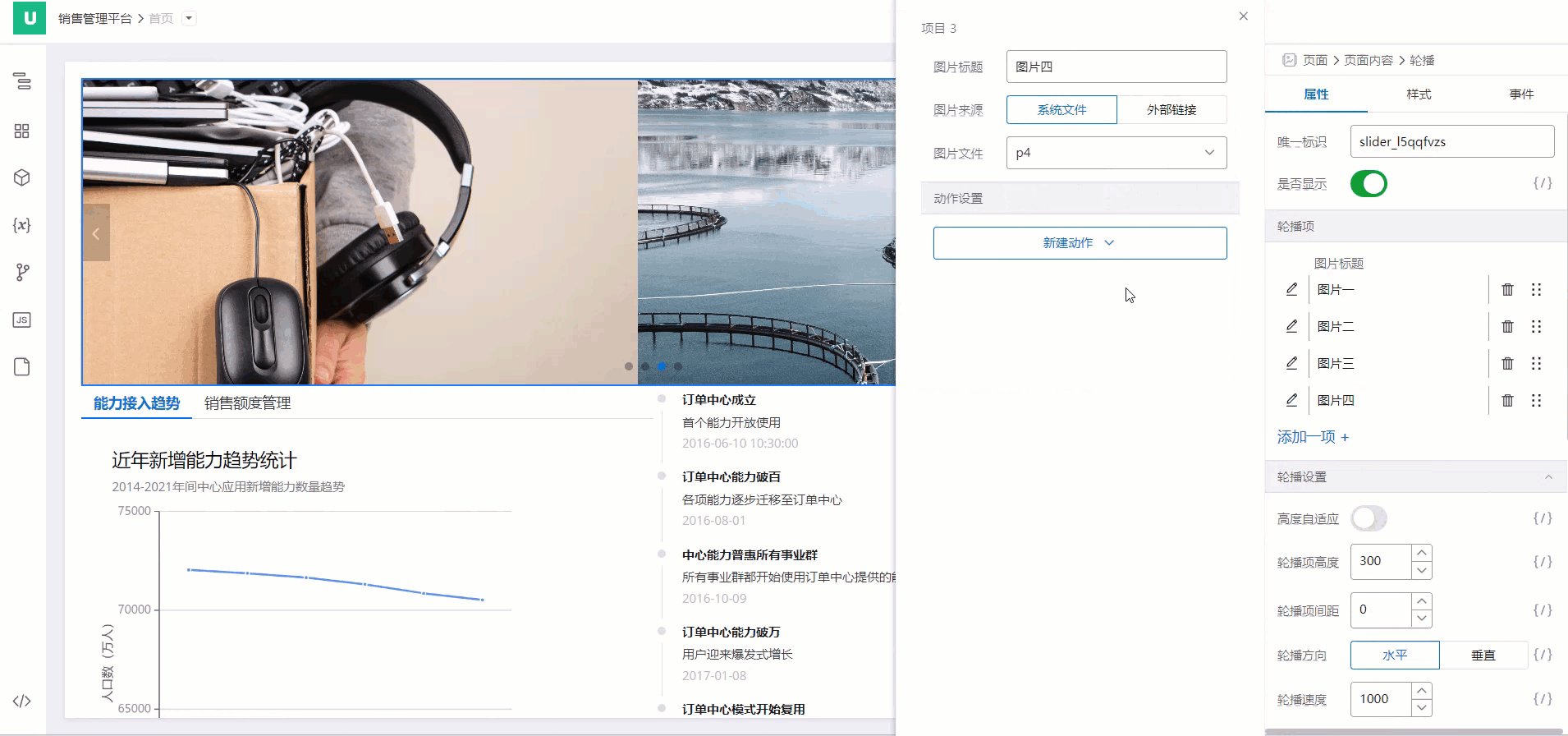
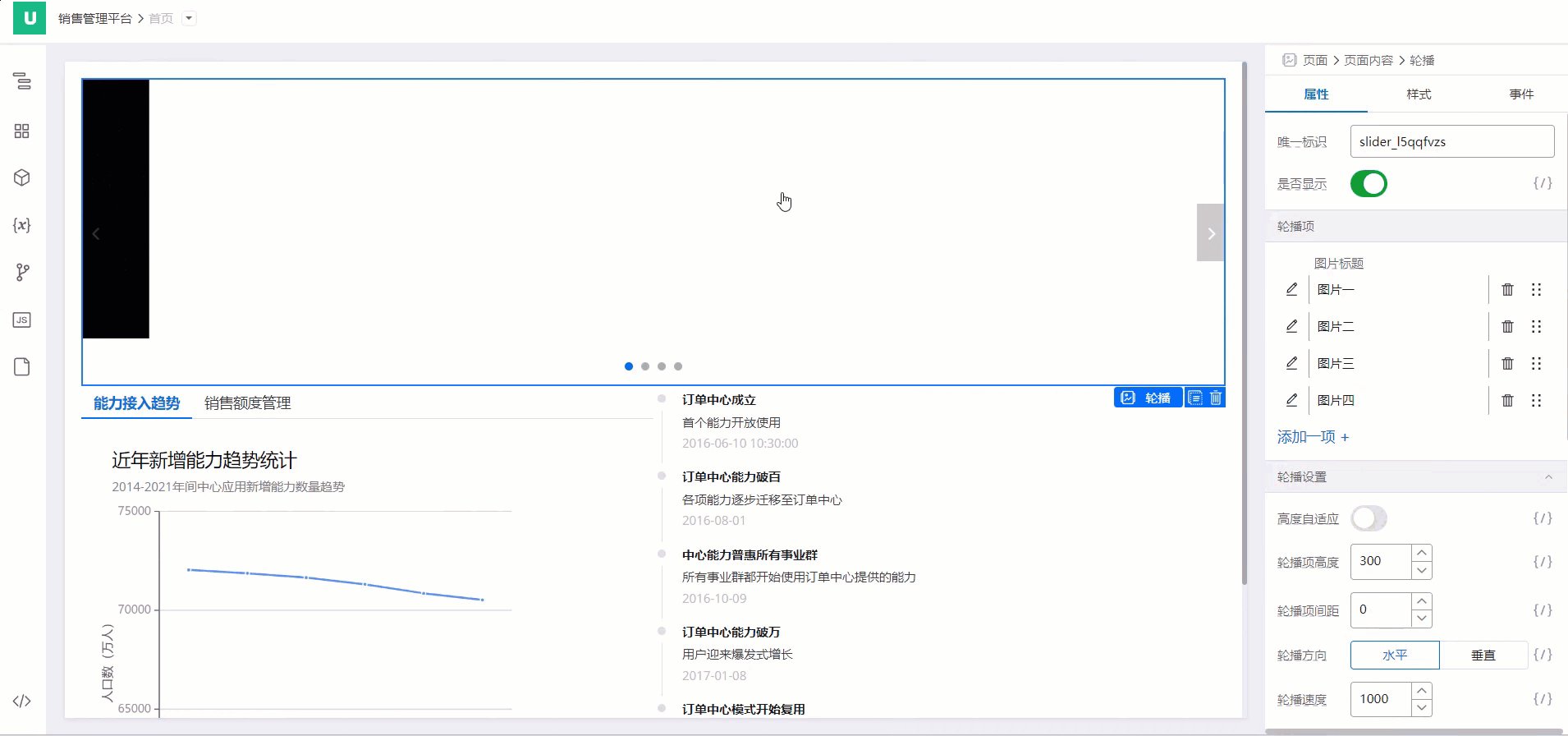
在輪播項配置中對圖片進行調(diào)用。
在頁面編排頁面,單擊頁面名稱首頁右側(cè)操作列下的編輯頁面。
請參考下圖在輪播圖的屬性面板中對圖片文件進行設(shè)置。

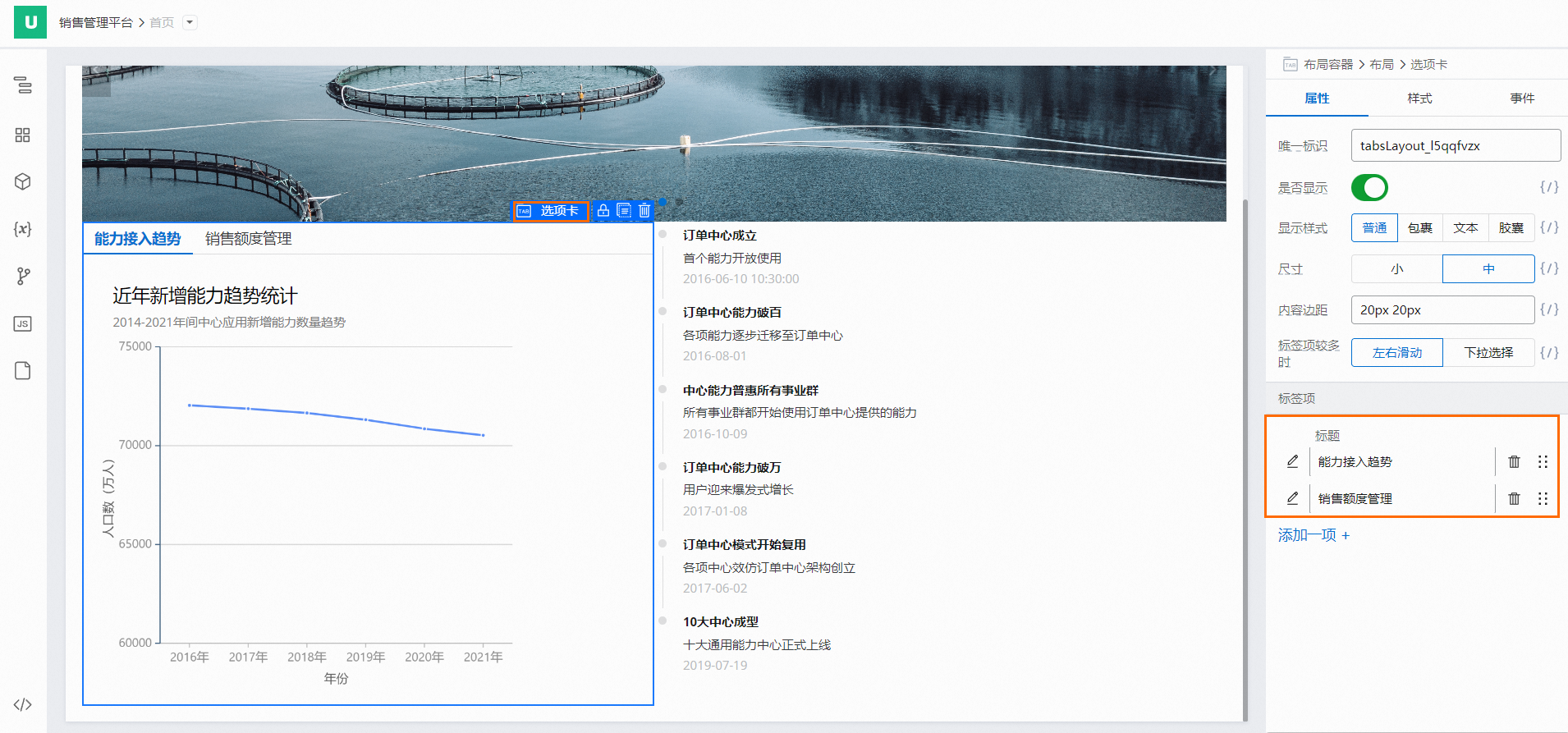
在選項卡中,您可以自定義標(biāo)題的名稱和數(shù)量,并在容器中拖入其他組件。
 說明
說明輕應(yīng)用頁面編排設(shè)計器中內(nèi)置了11個圖表組件,本文示例拖入的組件為折線圖。
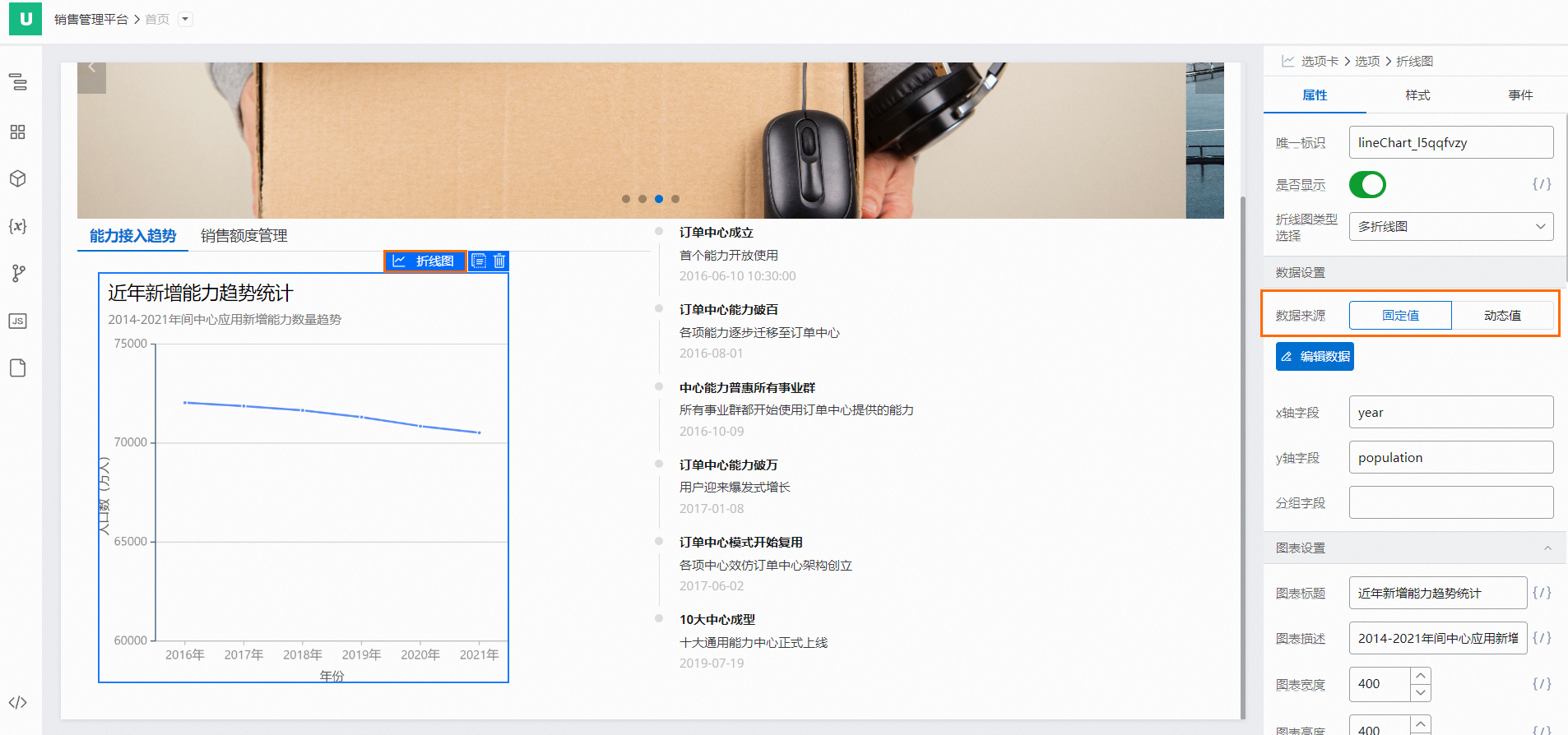
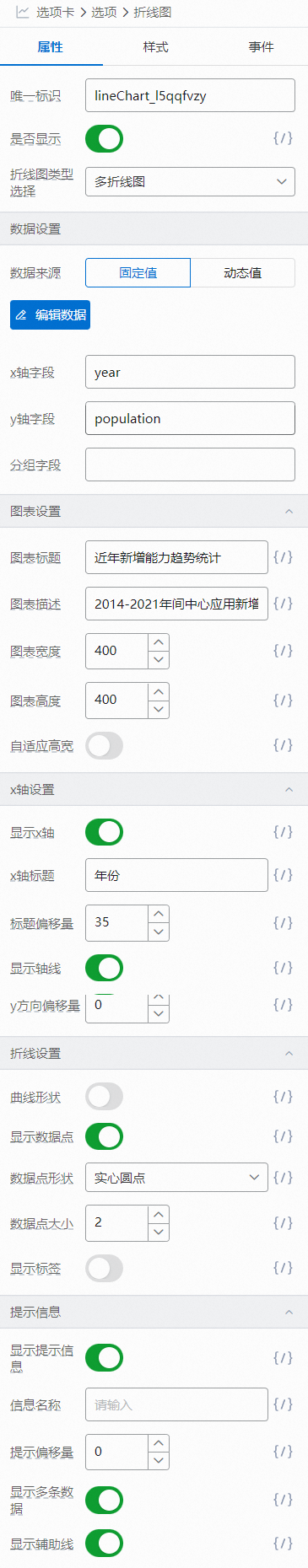
在折線圖屬性的數(shù)據(jù)設(shè)置中配置固定值或動態(tài)值的數(shù)據(jù)源。

折線圖的配置詳情如下圖所示。
 說明
說明頁面編排設(shè)計器內(nèi)置了示例數(shù)據(jù),以幫助您理解數(shù)據(jù)結(jié)構(gòu)。
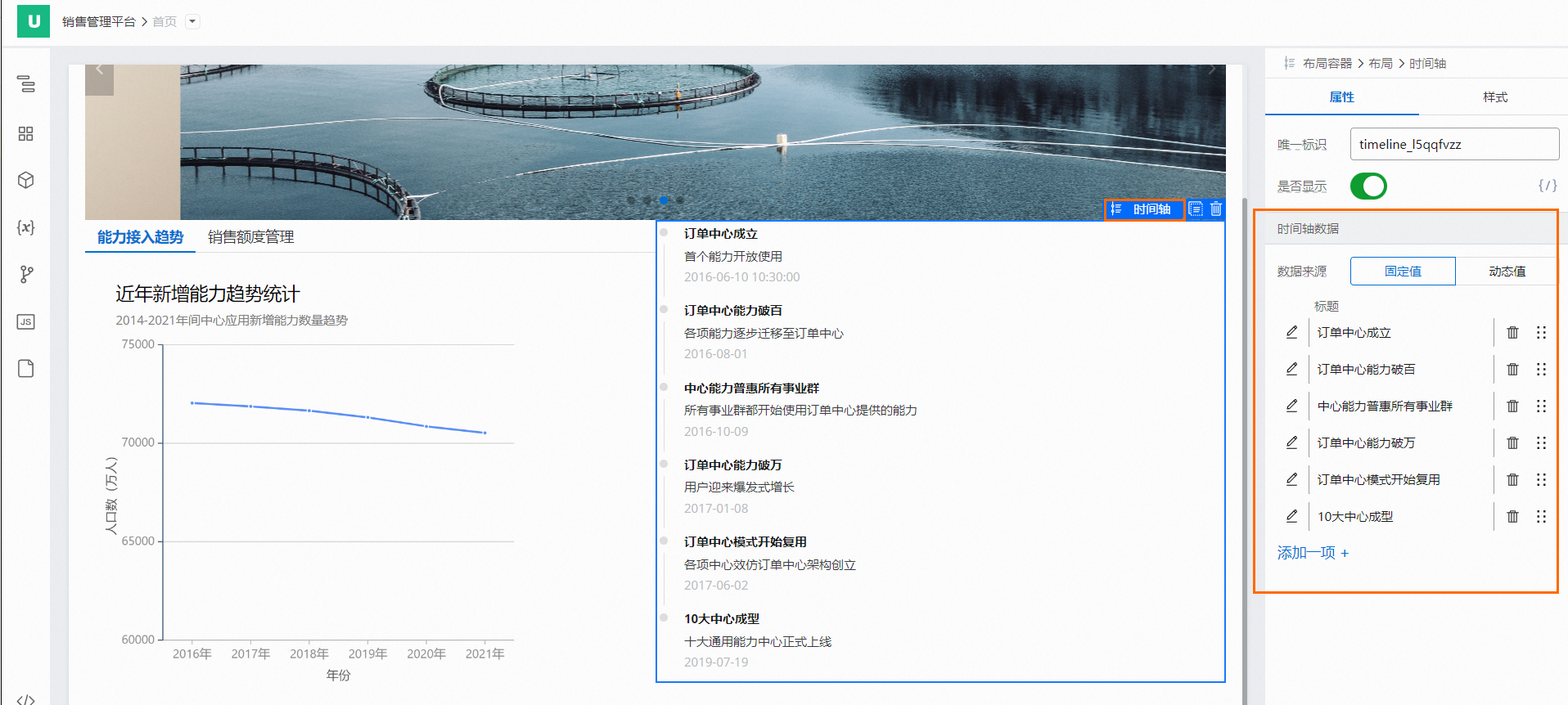
在時間軸組件中,請參考下圖配置時間軸顯示內(nèi)容的數(shù)據(jù)源。
 說明
說明時間軸組件的數(shù)據(jù)源同樣可分為固定值和動態(tài)值兩類,您可以關(guān)聯(lián)數(shù)據(jù)源,進行自定義顯示。
步驟三:調(diào)用自定義頁面和自定義組件
當(dāng)頁面編排無法滿足您的設(shè)計需求時,您也可以把開發(fā)好的頁面和組件上傳至輕應(yīng)用,與編排好的頁面共同部署。
關(guān)于如何開發(fā)自定義頁面和組件,請參見開發(fā)和管理自定義頁面和開發(fā)和管理自定義組件。
調(diào)用自定義頁面
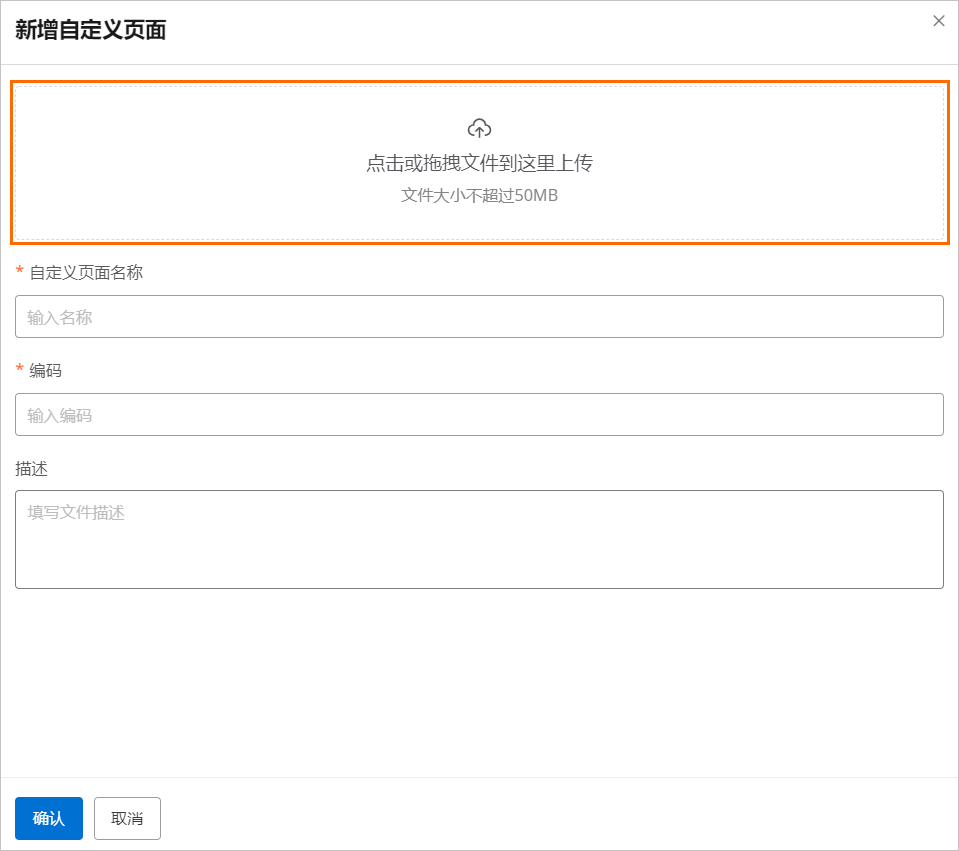
在完成自定義頁面的開發(fā)并上傳后,您可以在頁面編排中新建頁面,把開發(fā)模式設(shè)為前端全代碼,通過編碼調(diào)用自定義頁面。
調(diào)用自定義組件
在完成自定義組件的開發(fā)并上傳后,您可以在頁面編排設(shè)計器的組件庫中找到自定義組件,把該組件拖入畫布后即能看到組件效果。
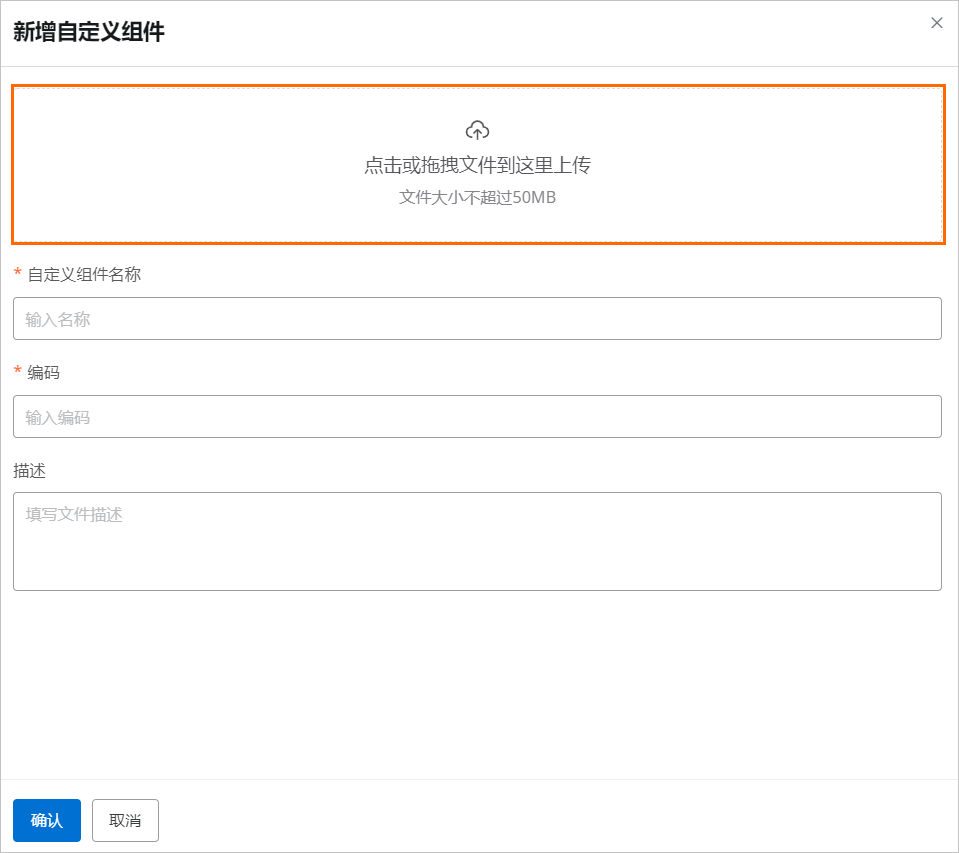
新增自定義組件。具體操作,請參見新增自定義組件。

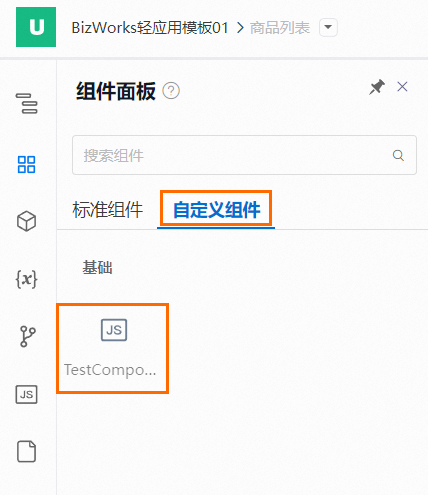
在頁面編排設(shè)計器的自定義組件的組件庫中查看自定義組件。

步驟四:配置頁面框架
在頁面編排的過程中,您可以對頁面框架進行調(diào)整。
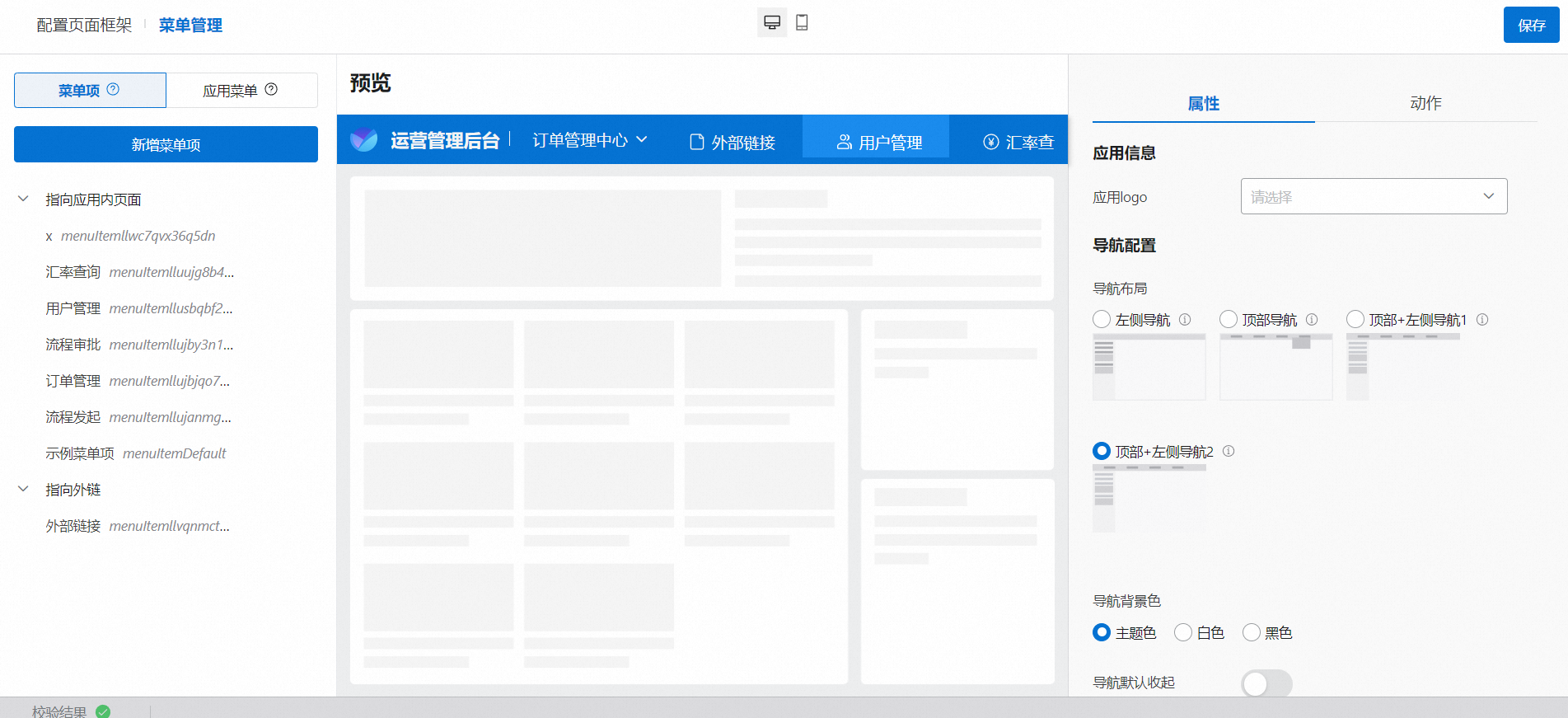
打開頁面框架設(shè)計器,您可以根據(jù)喜好對頁面框架進行相應(yīng)的配置。具體操作,請參見配置頁面框架。
步驟五:管理菜單
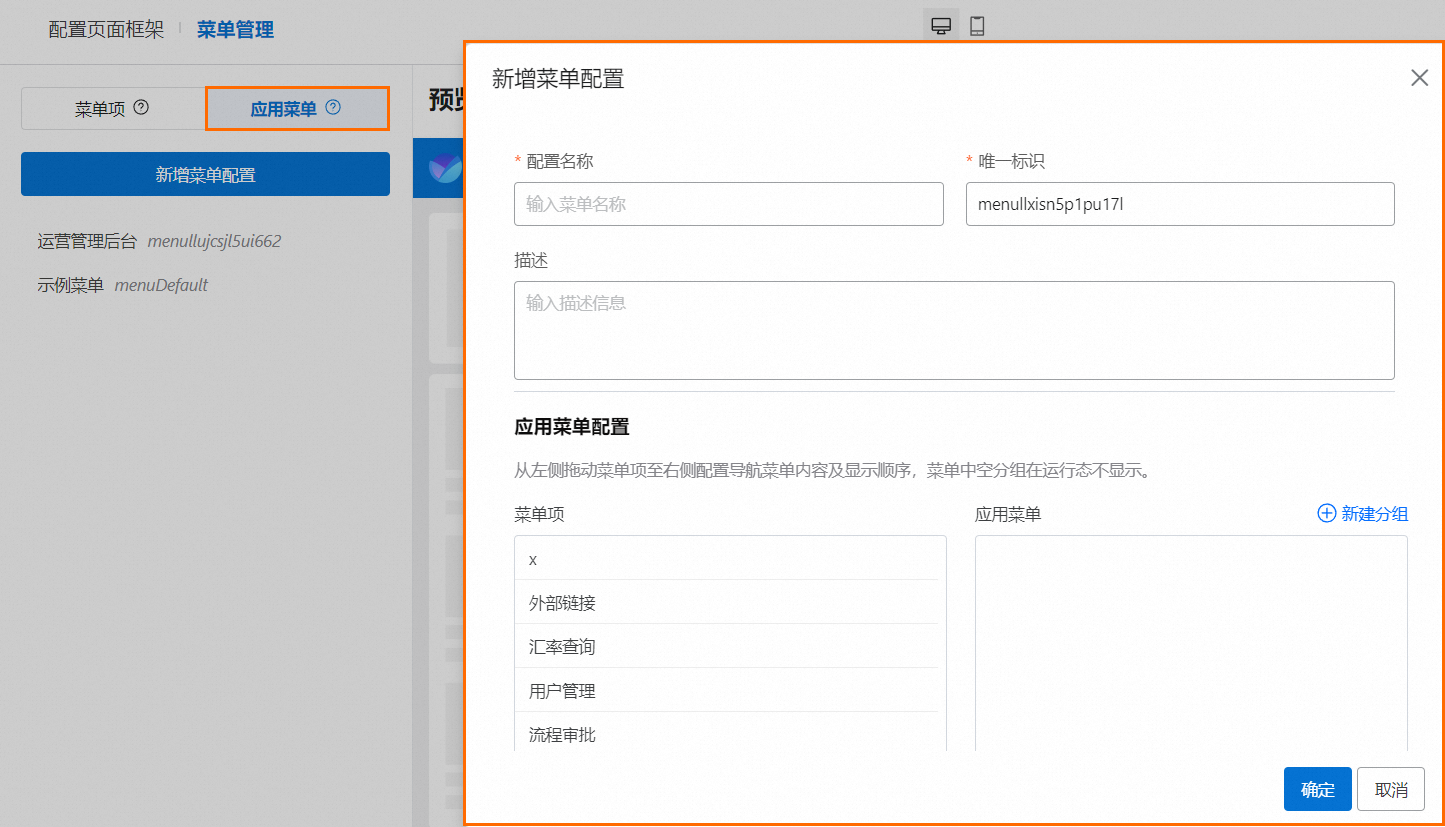
完成對頁面的設(shè)計后,您可以通過菜單管理把編排完成的頁面關(guān)聯(lián)至具體的菜單,有需要時還可進行分組。具體操作,請參見配置頁面導(dǎo)航和框架。
步驟六:部署應(yīng)用
在應(yīng)用開發(fā)完成后,您可以選擇環(huán)境并進行應(yīng)用的部署。具體操作,請參見部署和管理輕應(yīng)用。
部署完成后,您即可對輕應(yīng)用頁面進行訪問,各頁面效果如下。
首頁

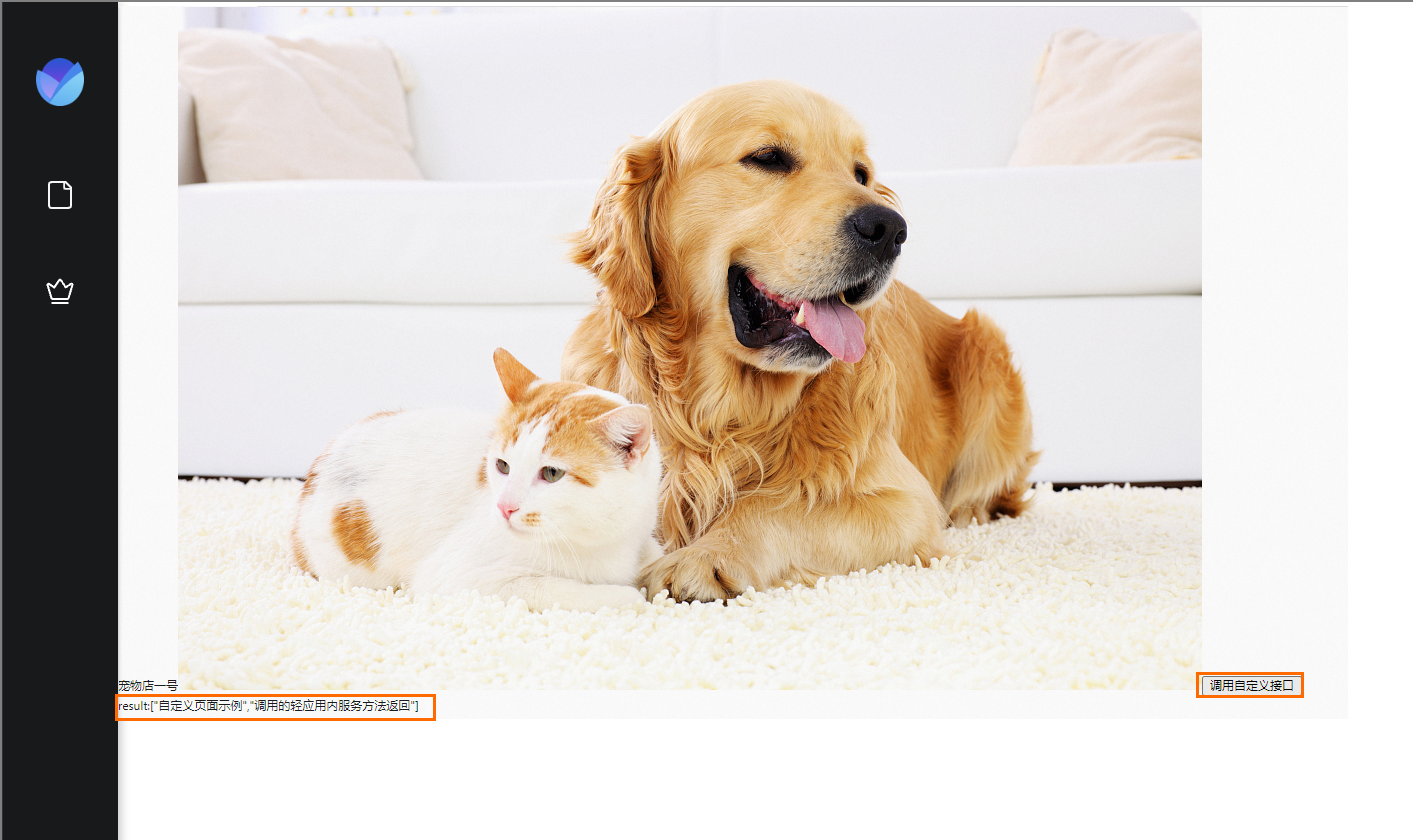
自定義頁面

單擊調(diào)用自定義接口,頁面調(diào)用在服務(wù)編排中的信息查詢服務(wù)方法,且顯示該服務(wù)方法
?的出參值。
自定義組件