店鋪導(dǎo)購頁
店鋪導(dǎo)購頁包括首頁標簽類型頁面、分類頁標簽類型頁面以及商家自定義標簽類型頁面。商家首次進入LinkedMall品牌商城,系統(tǒng)將會自動生成首頁與分類頁。
新建頁面
在界面,單擊左上角新建頁面,輸入頁面名稱,選擇頁面標簽和場景模板,單擊確定。
商家自定義頁面,如優(yōu)惠券領(lǐng)取頁面、活動頁面等需先創(chuàng)建自定義頁面標簽,請勿使用系統(tǒng)內(nèi)置頁面標簽,否則可能會引起跳轉(zhuǎn)異常等問題。
修改頁面
單擊頁面列表右側(cè)修改頁面信息,系統(tǒng)進入修改頁面信息界面,修改頁面名稱完成后單擊確定。
編輯頁面
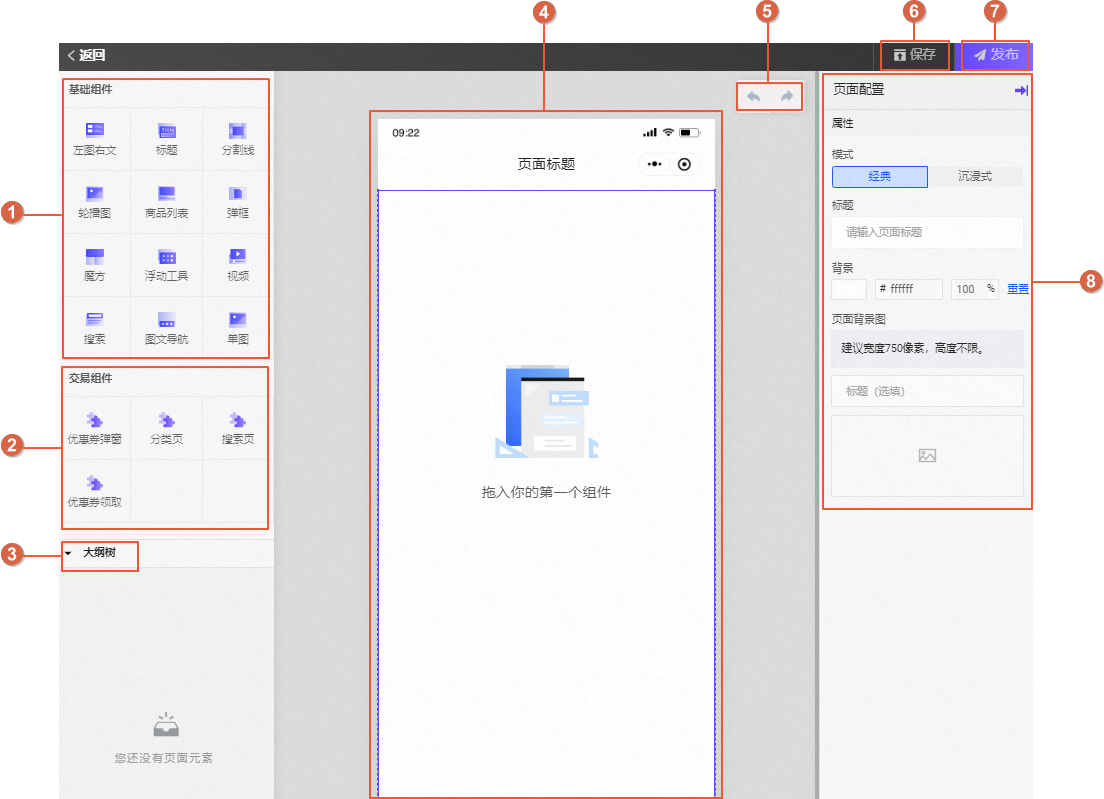
單擊頁面列表右側(cè)編輯,系統(tǒng)進入編輯界面,選擇左側(cè)界面組件,拖拽至顯示區(qū),選中顯示區(qū)組件后可在界面右側(cè)對組件進行配置,配置完成后單擊發(fā)布。
序號 | 說明 |
1 | 基礎(chǔ)組件,詳細信息請參見基礎(chǔ)組件。 |
2 | 交易組件,詳細信息請參見交易組件。 |
3 | 大綱樹,展示當前頁面的所有組件,商家可在大綱樹中通過選中某一組件,實現(xiàn)快速查找和到達該組件。 |
4 | 顯示區(qū),將需要用到的組件拖動至該區(qū)域進行配置。 |
5 | 上一步(撤銷)和下一步(重做)按鈕,可實現(xiàn)操作的撤銷和重做。 |
6 | 頁面搭建完成后,單擊保存可保存頁面。保存后,頁面狀態(tài)更新為未發(fā)布。 |
7 | 頁面搭建完成后,單擊發(fā)布完成頁面發(fā)布。發(fā)布后,頁面狀態(tài)更為已發(fā)布。 說明 頁面搭建后,需發(fā)布才能生效。 |
8 | 組件配置區(qū),將組件拖動至顯示區(qū),選中不同組件配置區(qū)顯示不同內(nèi)容。 |
基礎(chǔ)組件
基礎(chǔ)組件能為頁面增加各種能力,豐富頁面。商家可利用基礎(chǔ)組件的能力,搭建符合自己需求與特色的商城小程序。基礎(chǔ)組件常用在首頁、活動頁等店鋪搭建頁的搭建中。
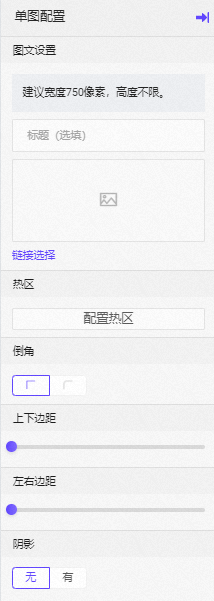
單圖

標題:設(shè)置單圖標題。
選擇圖片:單擊
 ,在素材庫中選擇圖片。
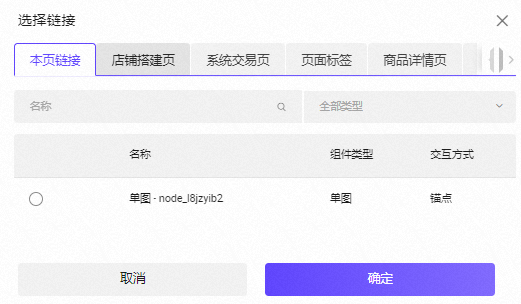
,在素材庫中選擇圖片。鏈接選擇:單擊
 ,系統(tǒng)進入選擇鏈接界面,選擇鏈接后單擊確定。
,系統(tǒng)進入選擇鏈接界面,選擇鏈接后單擊確定。
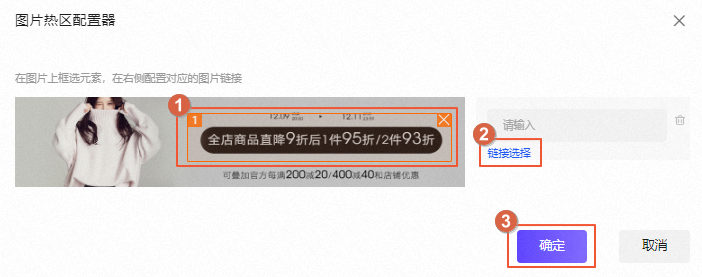
熱區(qū):單擊配置熱區(qū),系統(tǒng)進入圖片熱區(qū)配置器。單擊左鍵拉動選擇框框定熱區(qū),在熱區(qū)對應(yīng)的鏈接選擇中設(shè)置熱區(qū)跳轉(zhuǎn)鏈接,單擊確定。

倒角:設(shè)置倒角模式,可選擇直角或圓角。
上下邊距:拉動
 設(shè)置上下邊距。
設(shè)置上下邊距。左右邊距:拉動
 設(shè)置左右邊距。
設(shè)置左右邊距。陰影:設(shè)置有無陰影。
圖文導(dǎo)航

模式:設(shè)置圖文導(dǎo)航模式,模式有大圖標、小圖標、標題、標題描述、圖片可選,商家可根據(jù)頁面設(shè)計按需選擇。
布局:設(shè)置圖文導(dǎo)航的布局模式。
圖文輸入:設(shè)置圖文導(dǎo)航的圖片、導(dǎo)航名、鏈接等。單擊下方添加圖片可添加一行新的圖文。
位置:設(shè)置圖文導(dǎo)航的位置。
樣式:有基礎(chǔ)和顯示兩塊內(nèi)容可設(shè)置,主要設(shè)置導(dǎo)航的默認顯示與選中顯示、背景色等。
搜索

熱詞:設(shè)置搜索熱詞。
對齊:設(shè)置對齊方式。
組件背景色:設(shè)置組件的背景色。
搜索頁鏈接跳轉(zhuǎn):設(shè)置跳轉(zhuǎn)鏈接,一般可設(shè)置為頁面標簽中的搜索頁。
視頻

選擇視頻:單擊
 ,在素材庫中選擇符合要求的視頻。
,在素材庫中選擇符合要求的視頻。選擇視頻封面:單擊
 ,在素材庫中選擇合適的圖片作為視頻封面。
,在素材庫中選擇合適的圖片作為視頻封面。是否循環(huán)播放:打開后視頻循環(huán)播放。
頁面邊距:拉動
 設(shè)置頁面邊距。
設(shè)置頁面邊距。
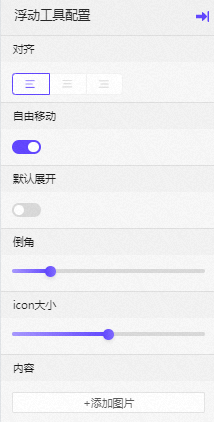
浮動工具

對齊:設(shè)置組件的對齊方式。
自由移動:打開開關(guān)后,浮動工具可以在頁面上自由移動。
默認展開:打開開關(guān)后,組件設(shè)置的icon默認呈展開模式。
倒角:拉動
 設(shè)置組件倒角。
設(shè)置組件倒角。icon大小:拉動
 設(shè)置組件icon大小。
設(shè)置組件icon大小。內(nèi)容:設(shè)置浮動工具中的內(nèi)容。單擊添加圖片增加浮動工具的內(nèi)容。單擊
 ,在素材庫中選擇圖片。單擊鏈接設(shè)置該圖片單擊后的跳轉(zhuǎn)鏈接。
,在素材庫中選擇圖片。單擊鏈接設(shè)置該圖片單擊后的跳轉(zhuǎn)鏈接。
魔方

模式:選擇魔方的顯示模式。
布局:根據(jù)所設(shè)置的模式,展示相應(yīng)布局。當模式設(shè)置為自定義時,可在布局中調(diào)節(jié)布局尺寸等。
內(nèi)容:設(shè)置魔方組件顯示的內(nèi)容。單擊
 選擇圖片。單擊鏈接設(shè)置該圖片單擊后的跳轉(zhuǎn)鏈接。
選擇圖片。單擊鏈接設(shè)置該圖片單擊后的跳轉(zhuǎn)鏈接。圖片邊距:拉動
 調(diào)節(jié)圖片邊距。
調(diào)節(jié)圖片邊距。邊框:設(shè)置邊框顏色。
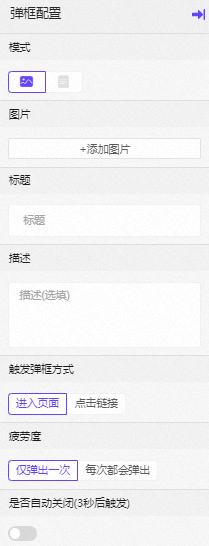
彈框

模式:模式可選擇圖片或文字模式。
圖片:單擊添加圖片新增圖片。單擊
 ,在素材庫中選擇圖片。單擊鏈接設(shè)置該圖片單擊后的跳轉(zhuǎn)鏈接。
,在素材庫中選擇圖片。單擊鏈接設(shè)置該圖片單擊后的跳轉(zhuǎn)鏈接。標題:設(shè)置標題。
描述:設(shè)置描述。
觸發(fā)彈框方式:設(shè)置觸發(fā)方式,可選頁面載入時觸發(fā)或單擊鏈接時觸發(fā)。選擇點擊鏈接時,本頁內(nèi)其他控件的鏈接選擇可設(shè)置為本頁鏈接中的該彈窗組件。
疲勞度:設(shè)置疲勞度,即設(shè)置彈窗出現(xiàn)是每次都彈窗或僅彈窗一次。
是否自動關(guān)閉:設(shè)置自動關(guān)閉開關(guān),設(shè)置打開彈窗3秒后關(guān)閉,設(shè)置關(guān)閉需要手動關(guān)閉彈窗。
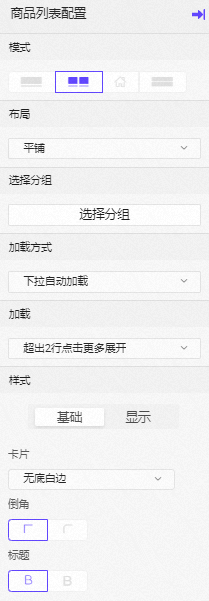
商品列表

模式:選擇商品列表組件的模式。
布局:選擇布局方式,有平鋪、瀑布流、橫向滑動可選。
選擇分組:單擊選擇分組,設(shè)置關(guān)聯(lián)商品分組地圖。
加載方式:選擇商品列表的加載方式,有全部加載、下拉自動加載和點擊加載更多。
加載:設(shè)置當商品超出某一行數(shù)單擊更多展開,僅在加載方式設(shè)置為下拉自動加載或點擊加載更多時需要配置。
樣式:樣式設(shè)置有基礎(chǔ)和顯示兩塊內(nèi)容,主要設(shè)置商品列表組件的顯示屬性。
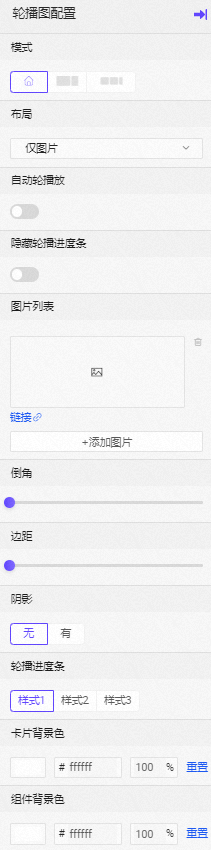
輪播圖

模式:選擇輪播圖組件的模式,有輪播圖、大手滑圖、小手滑圖可選。
布局:選擇輪播圖組件的布局方式,有僅圖片、圖配文可選,當設(shè)置為圖配文時,輪播圖將顯示圖片加標題和描述內(nèi)容。
自動輪播放:開關(guān)打開后,輪播圖將自動播放。
隱藏輪播進度條:開關(guān)打開后,輪播進度條將不顯示。
圖片列表:單擊添加圖片新增圖片。單擊
 ,在素材庫中選擇圖片。單擊鏈接設(shè)置該圖片單擊后的跳轉(zhuǎn)鏈接。
,在素材庫中選擇圖片。單擊鏈接設(shè)置該圖片單擊后的跳轉(zhuǎn)鏈接。倒角:拉動
 調(diào)節(jié)倒角。
調(diào)節(jié)倒角。邊距:拉動
 調(diào)節(jié)邊距。
調(diào)節(jié)邊距。陰影:設(shè)置輪播圖組件圖片有無陰影。
輪播進度條:設(shè)置輪播圖組件進度條樣式。
卡片/組件背景色:設(shè)置輪播圖組件和組件卡片背景色。
分割線

模式:設(shè)置分割線組件的模式,有無、虛線、實線可選。
顏色:設(shè)置分割線組件的線條顏色。
上下:拉動
 調(diào)節(jié)分割線組件分割上下兩個組件的距離。
調(diào)節(jié)分割線組件分割上下兩個組件的距離。邊距:設(shè)置分割線組件是否具有邊距。
標題

標題:設(shè)置組件的標題名稱。
描述:設(shè)置組件的描述內(nèi)容。
對齊:設(shè)置組件中文字的對齊方式。
標題鏈接跳轉(zhuǎn):單擊鏈接選擇器,設(shè)置該圖片單擊后的跳轉(zhuǎn)鏈接。
背景色:設(shè)置標題組件的背景顏色。
標題樣式:設(shè)置標題組件中標題的樣式,可設(shè)置字號、粗細、顏色三項。
描述樣式:設(shè)置標題組件中描述的樣式,可設(shè)置字號、粗細、顏色三項。
左圖右文

圖文設(shè)置器:單擊添加圖片增加圖片數(shù)量,單擊
 ,在素材庫中選擇圖片,標題和描述框中可輸入文字信息。單擊鏈接設(shè)置該圖片單擊后的跳轉(zhuǎn)鏈接。
,在素材庫中選擇圖片,標題和描述框中可輸入文字信息。單擊鏈接設(shè)置該圖片單擊后的跳轉(zhuǎn)鏈接。組件背景色:設(shè)置組件的背景顏色。
卡片背景色:設(shè)置組件卡片的背景顏色。
標題顏色:設(shè)置組件中標題文字顏色。
描述顏色:設(shè)置組件中描述文字顏色。
內(nèi)邊距:拉動
 調(diào)節(jié)組件中各卡片的邊距大小。
調(diào)節(jié)組件中各卡片的邊距大小。
二維碼組件
二維碼組件的使用需要將小程序包更新到2.4.2及以上版本。
微信二維碼僅支持長按保存、收藏、轉(zhuǎn)發(fā)二維碼圖片,不支持長按識別。
標題:設(shè)置組件的標題名稱

描述:設(shè)置組件的描述內(nèi)容

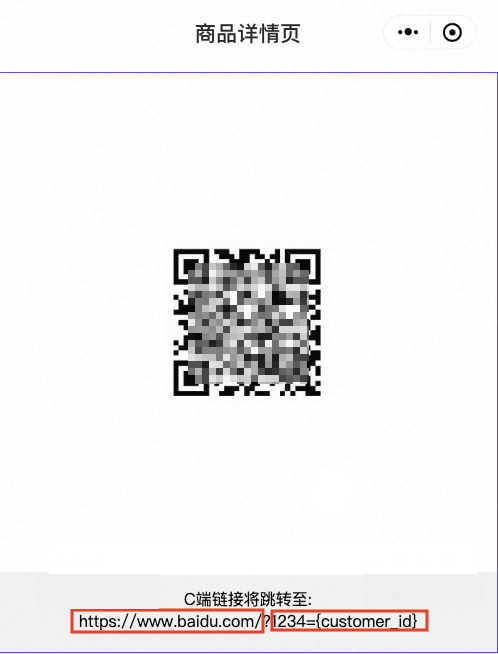
輸入鏈接
設(shè)置需要跳轉(zhuǎn)的二維碼鏈接,并復(fù)制該鏈接。
說明下文中的鏈接均為測試鏈接,請商家根據(jù)需要進行自定義鏈接配置。

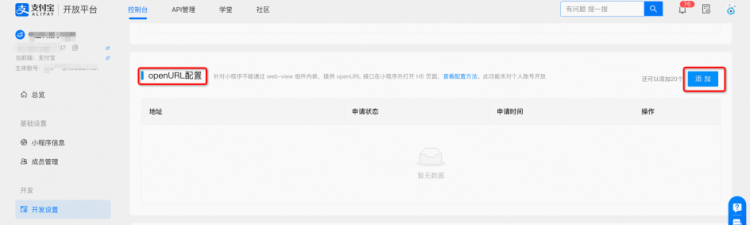
登錄支付寶開放平臺,進行openURL配置。
在開發(fā)設(shè)置>openURL配置界面,單擊添加。

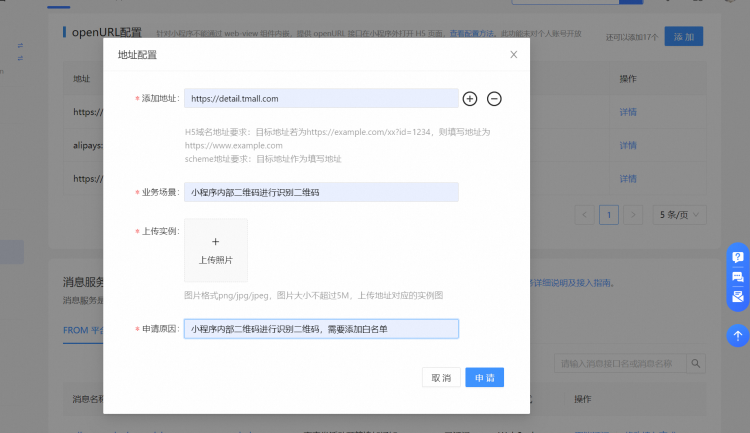
配置地址。
添加地址:請注意,若目標地址為http://detail.tmall.com/xx?i=1234,則填寫地址為:http://detail.tmall.com,com后綴部分無需添加。
業(yè)務(wù)場景:小程序內(nèi)部二維碼進行識別二維碼。
上傳實例:可上傳二維碼圖片。
申請原因:小程序內(nèi)部二維碼進行識別二維碼,需要添加白名單。

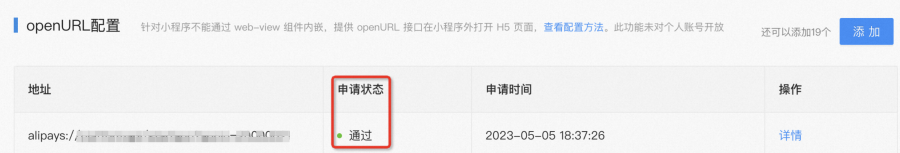
申請通過后,配置列表中的申請狀態(tài)將更新為通過。

動態(tài)參數(shù):單擊
 可配置參數(shù),key值(可選填)用戶可進行自定義,value值為系統(tǒng)默認不可配置。配置后參數(shù)會顯示在鏈接后端。
可配置參數(shù),key值(可選填)用戶可進行自定義,value值為系統(tǒng)默認不可配置。配置后參數(shù)會顯示在鏈接后端。


二維碼尺寸:通過設(shè)置參數(shù)調(diào)整二維碼的大小

容器高度:通過設(shè)置參數(shù)調(diào)整組件框的大小

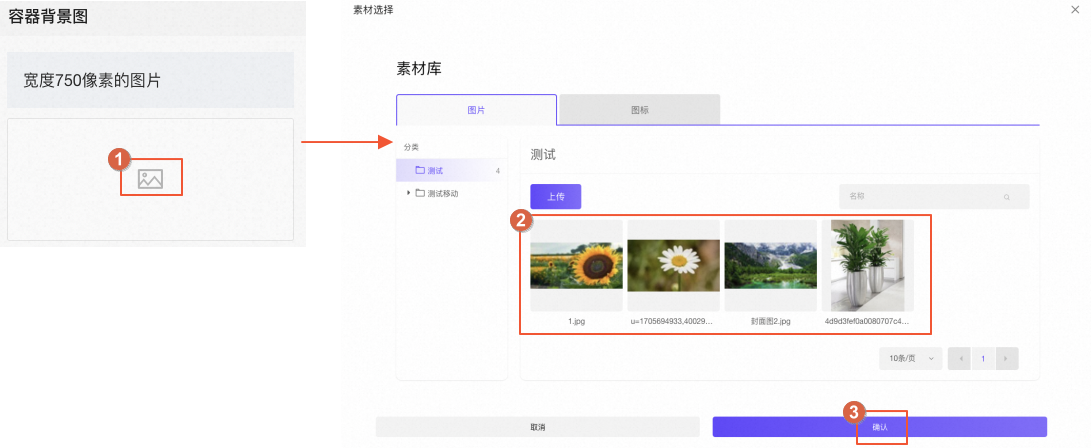
容器背景圖:單擊圖片標識,可添加圖片配置背景圖,添加后單擊確認

容器背景色:設(shè)置組件的背景顏色

對齊方式:單擊下拉按鈕可選擇二維碼在容器中的位置

交易組件
交易組件主要為小程序建立交易等系統(tǒng)流程頁面。
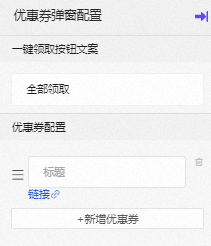
優(yōu)惠券彈窗

一鍵領(lǐng)取按鈕文案:設(shè)置一鍵領(lǐng)取按鈕的名稱文案,如全部領(lǐng)取、一鍵領(lǐng)取等。
優(yōu)惠券配置:設(shè)置組件所關(guān)聯(lián)的優(yōu)惠券,最多可配置3張優(yōu)惠券。單擊新增優(yōu)惠券添加優(yōu)惠券,輸入優(yōu)惠券標題,單擊鏈接選擇優(yōu)惠券。
分類頁

單擊選擇分類,選擇分組后單擊確定。
搜索頁
 在熱門搜索文本框輸入需要加入熱門搜索的商品名稱。
在熱門搜索文本框輸入需要加入熱門搜索的商品名稱。
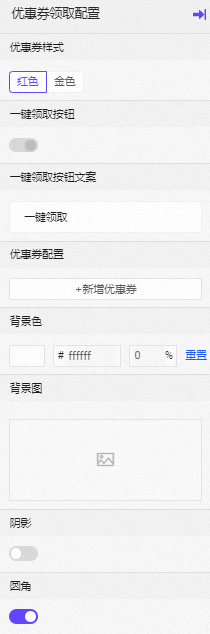
優(yōu)惠券領(lǐng)取

優(yōu)惠券樣式:設(shè)置優(yōu)惠券顏色。
一鍵領(lǐng)取按鈕文案:設(shè)置優(yōu)惠券一鍵領(lǐng)取的文案展示。
優(yōu)惠券配置:配置優(yōu)惠券。單擊新增優(yōu)惠券添加優(yōu)惠券,輸入優(yōu)惠券標題,單擊鏈接選擇優(yōu)惠券。
背景色:設(shè)置優(yōu)惠券領(lǐng)取組件的背景色。
背景圖:設(shè)置優(yōu)惠券領(lǐng)取組件的背景圖。單擊
 ,在素材庫中選擇圖片。
,在素材庫中選擇圖片。陰影:設(shè)置組件陰影效果開關(guān),打開該開關(guān),優(yōu)惠券顯示陰影效果。
圓角:設(shè)置組件圓角效果開關(guān),關(guān)閉該開關(guān),優(yōu)惠券呈直角顯示效果。
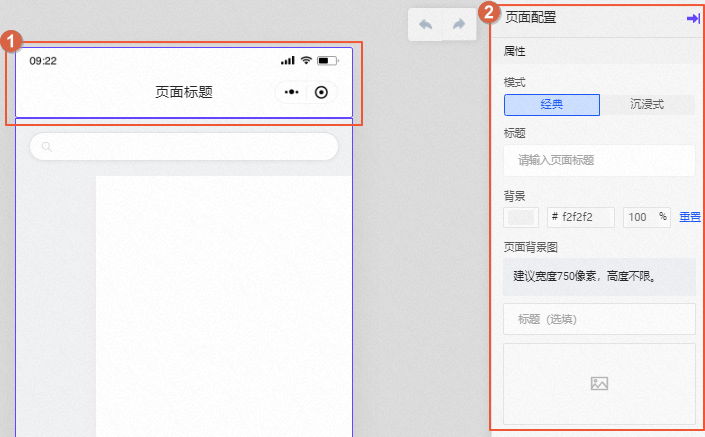
頁面配置
頁面配置用于配置頁面基礎(chǔ)設(shè)置。單擊顯示區(qū)頁面最上方頁面標題區(qū)域,在右側(cè)頁面配置中設(shè)置相關(guān)參數(shù)。

模式:設(shè)置頁面顯示模式,可設(shè)置為經(jīng)典或沉浸式。
說明建議商家將購物車、訂單詳情頁、下單頁、個人中心四個頁面的頁面模式設(shè)置為沉浸式,以獲得更好的交互體驗。
標題:設(shè)置頁面標題,即頁面名稱,首頁頁面標題建議設(shè)置為小程序名。
說明商家自定義頁面如優(yōu)惠券領(lǐng)取頁、活動頁等頁面標題請勿遺漏設(shè)置。
背景:設(shè)置頁面背景色,單擊重置可恢復(fù)系統(tǒng)默認設(shè)置。
頁面背景圖:設(shè)置頁面背景圖的標題并上傳圖片。
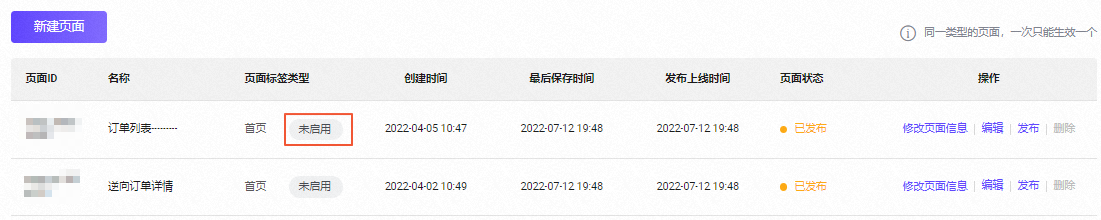
頁面標簽生效配置
單擊頁面標簽類型列下方未啟用,使該頁面標簽生效。
每個頁面標簽下只有1個頁面可置成啟用中狀態(tài),啟用狀態(tài)表示該頁面在小程序中處于使用中。

發(fā)布頁面
單擊頁面列表右側(cè)發(fā)布,在發(fā)布頁面單擊確定 完成發(fā)布。
目前系統(tǒng)僅支持立即發(fā)布,發(fā)布時間不可設(shè)置。
頁面搭建后,需發(fā)布才能生效。
刪除頁面
單擊頁面列表右側(cè)刪除刪除不需要的頁面內(nèi)容,請確認頁面無用后再進行操作。
已發(fā)布的頁面不支持刪除。
查詢頁面
根據(jù)頁面狀態(tài)、頁面標簽、頁面名稱/ID查詢頁面。
單擊重置恢復(fù)初始狀態(tài)。