待辦事項管理平臺的應用搭建是實現的方案設計的功能,下文會詳細介紹每個部分的具體操作步驟。
搭建待辦事項的增刪改查功能
在應用開發界面,在左側功能區單擊
 ,在數據模型頁簽,單擊全局數據模型,進入數據模型設計界面。
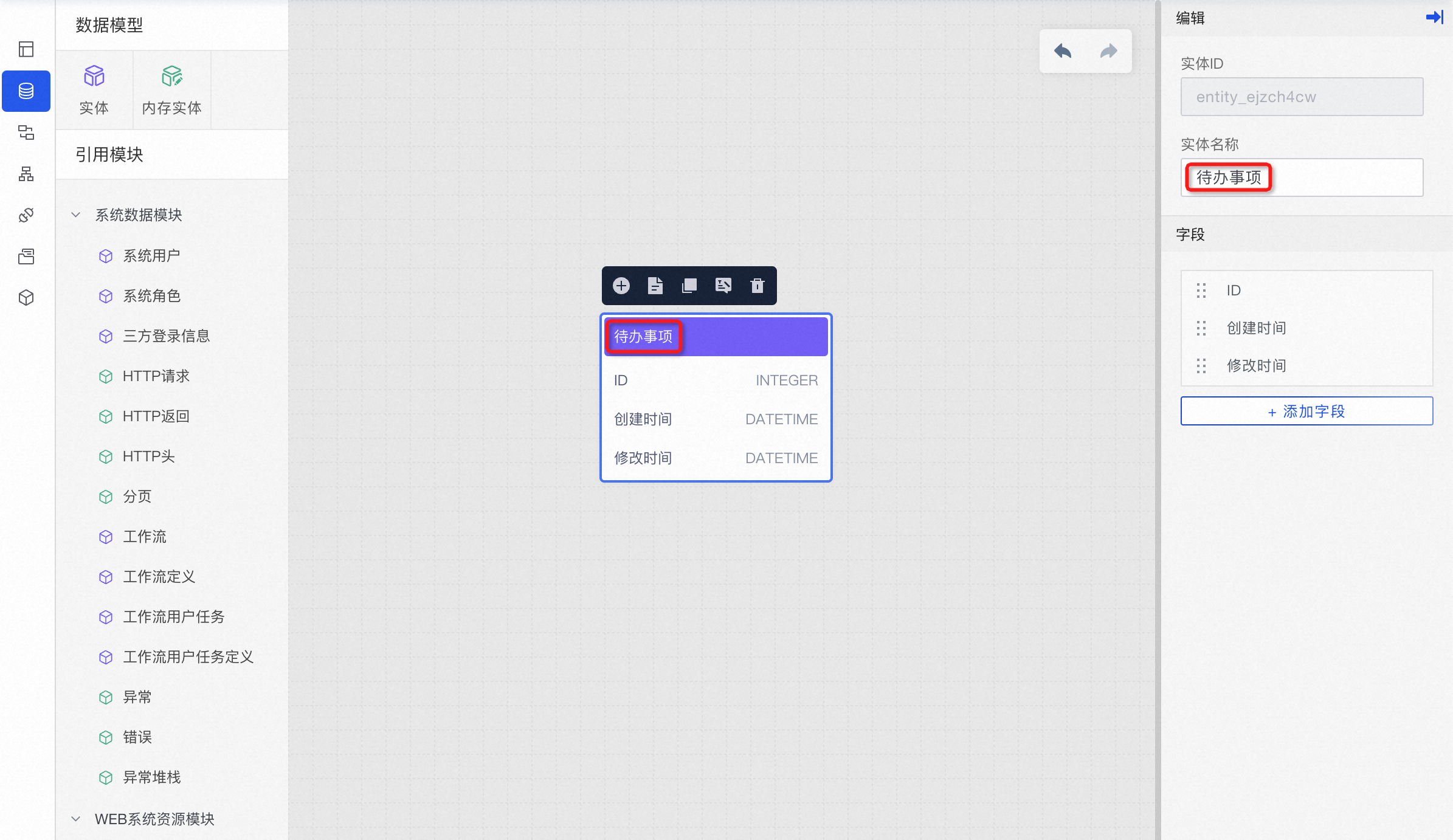
,在數據模型頁簽,單擊全局數據模型,進入數據模型設計界面。在左側組件區給畫布中拖入一個實體,設置實體名稱為待辦事項。

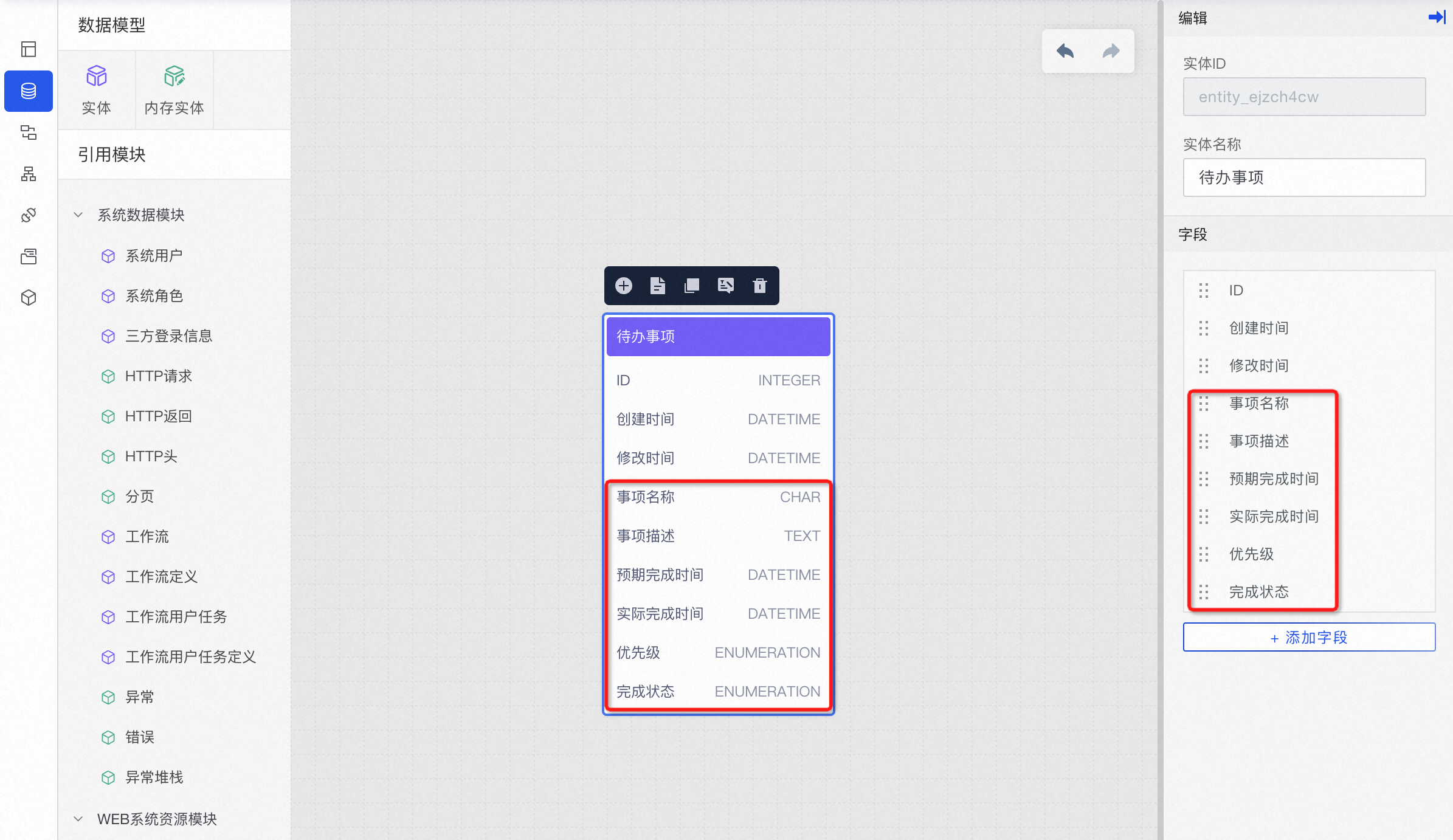
在實體中添加需要的字段及字段類型:
添加簡單字段。
單擊實體,右側單擊+添加字段,填入字段名稱如事項名稱,選擇對應字段屬性,單擊添加字段。
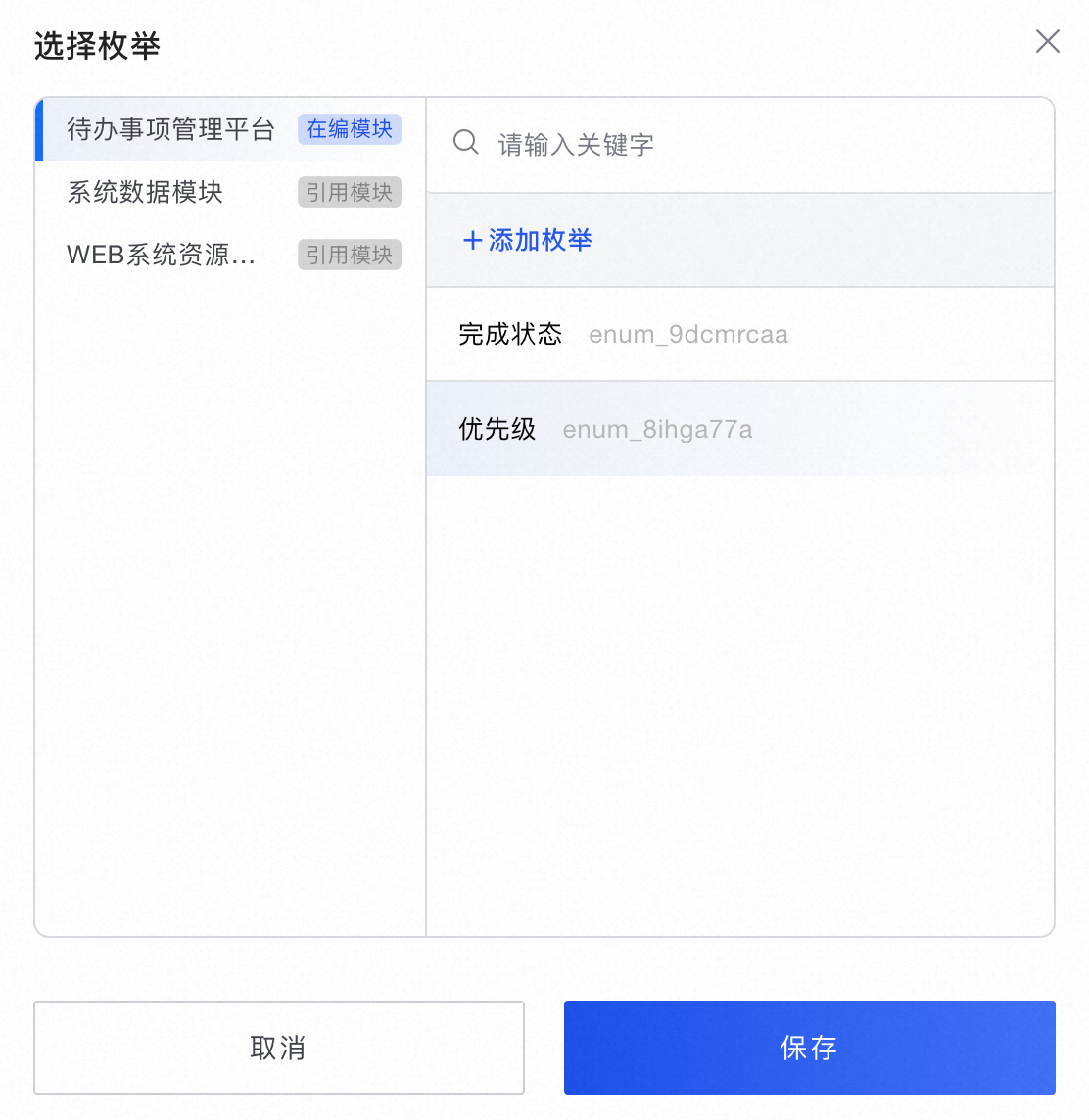
添加枚舉字段(如優先級、完成狀態),需先對枚舉進行設置。
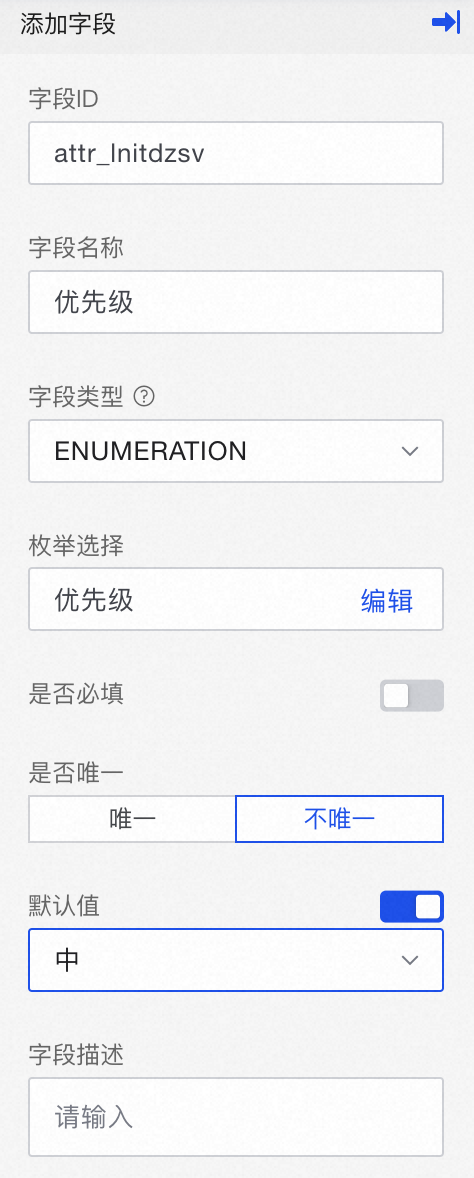
字段類型需選擇ENUMERATION,單擊+添加,設置枚舉名和枚舉值,單擊確定。下文以創建優先級為例:
優先級枚舉名和枚舉值均為:高、中、低。

枚舉值設置完成后,對應字段選中已創建的枚舉,單擊保存。

開啟默認值開關(可選),設置默認值為中。

完成后,單擊添加字段。
說明完成狀態枚舉值為:未開始、進行中、已完成、已取消。
已完成的字段如下圖所示:

一鍵生成頁面。
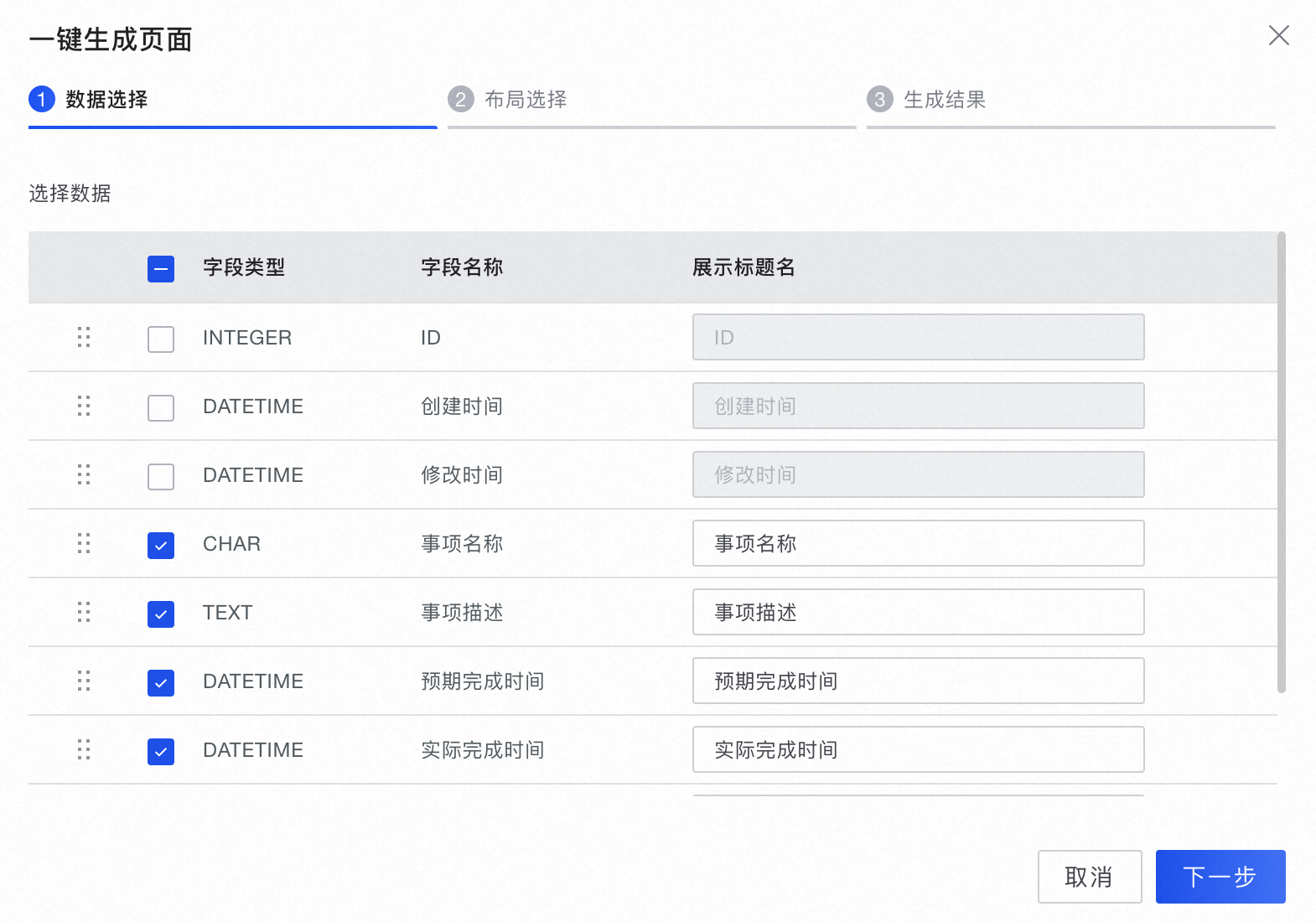
單擊實體上面的一鍵生成頁面。

在生成頁面中選擇要生成的實體字段。

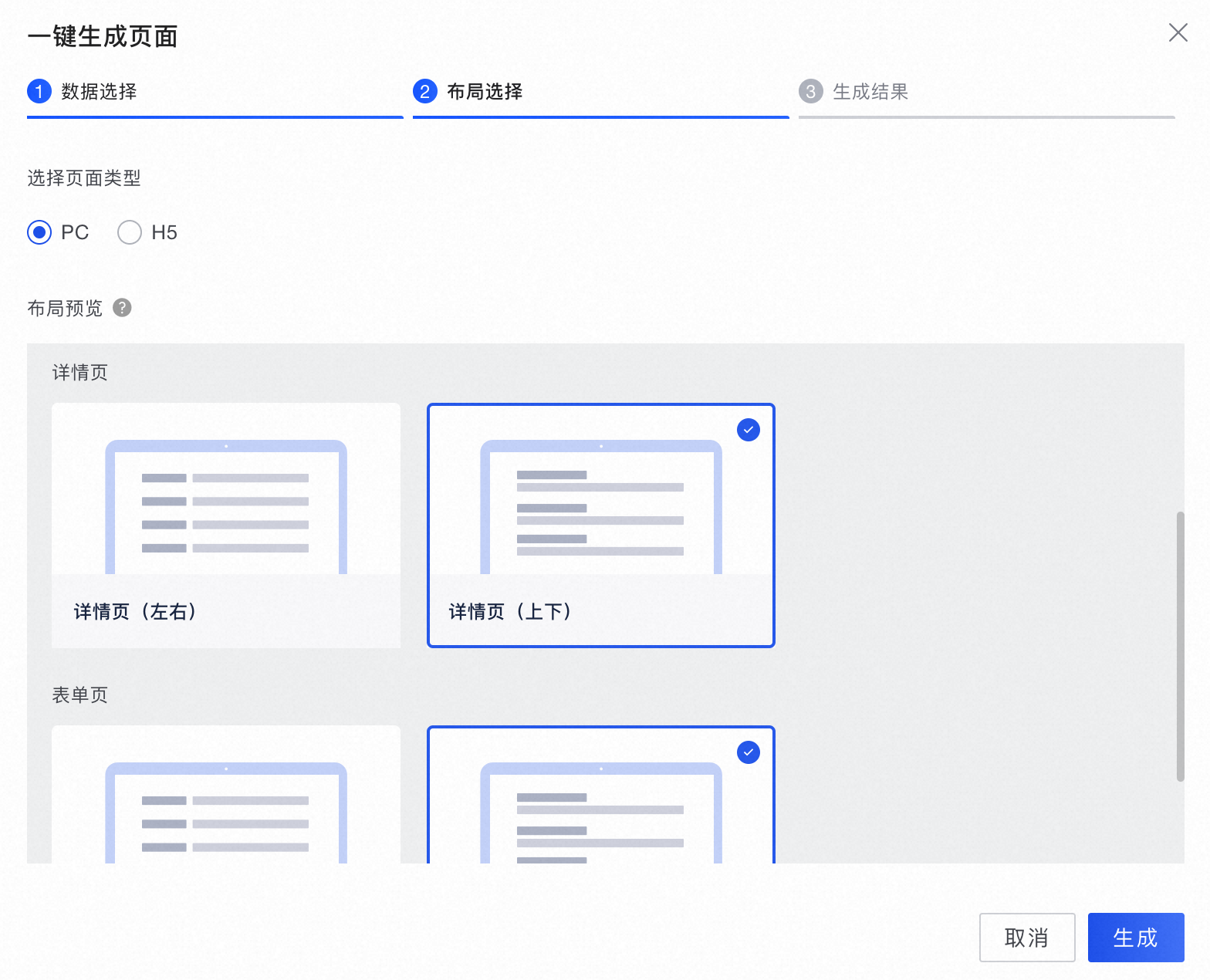
選擇生成的頁面類型和頁面樣式,單擊生成。

確定后,生成對應頁面。

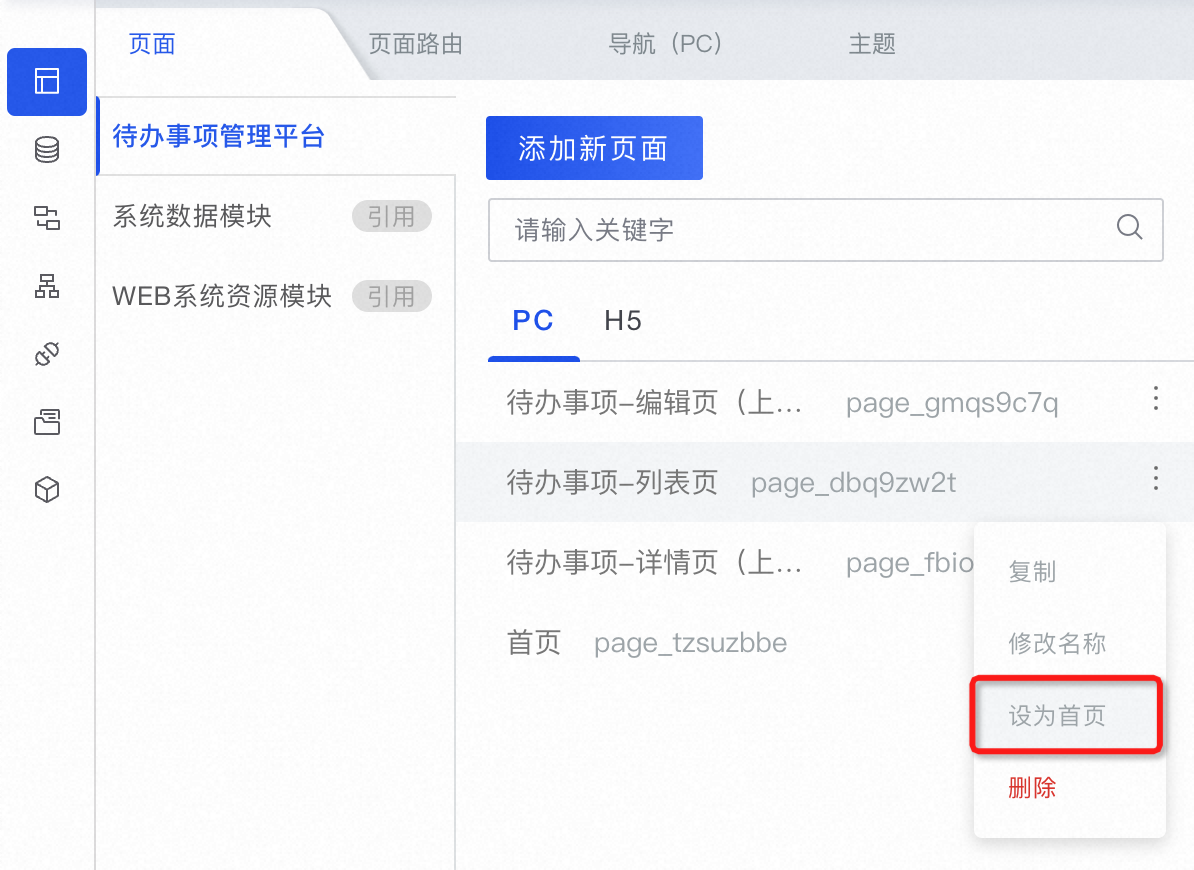
將列表頁設為首頁。

優化UI效果。
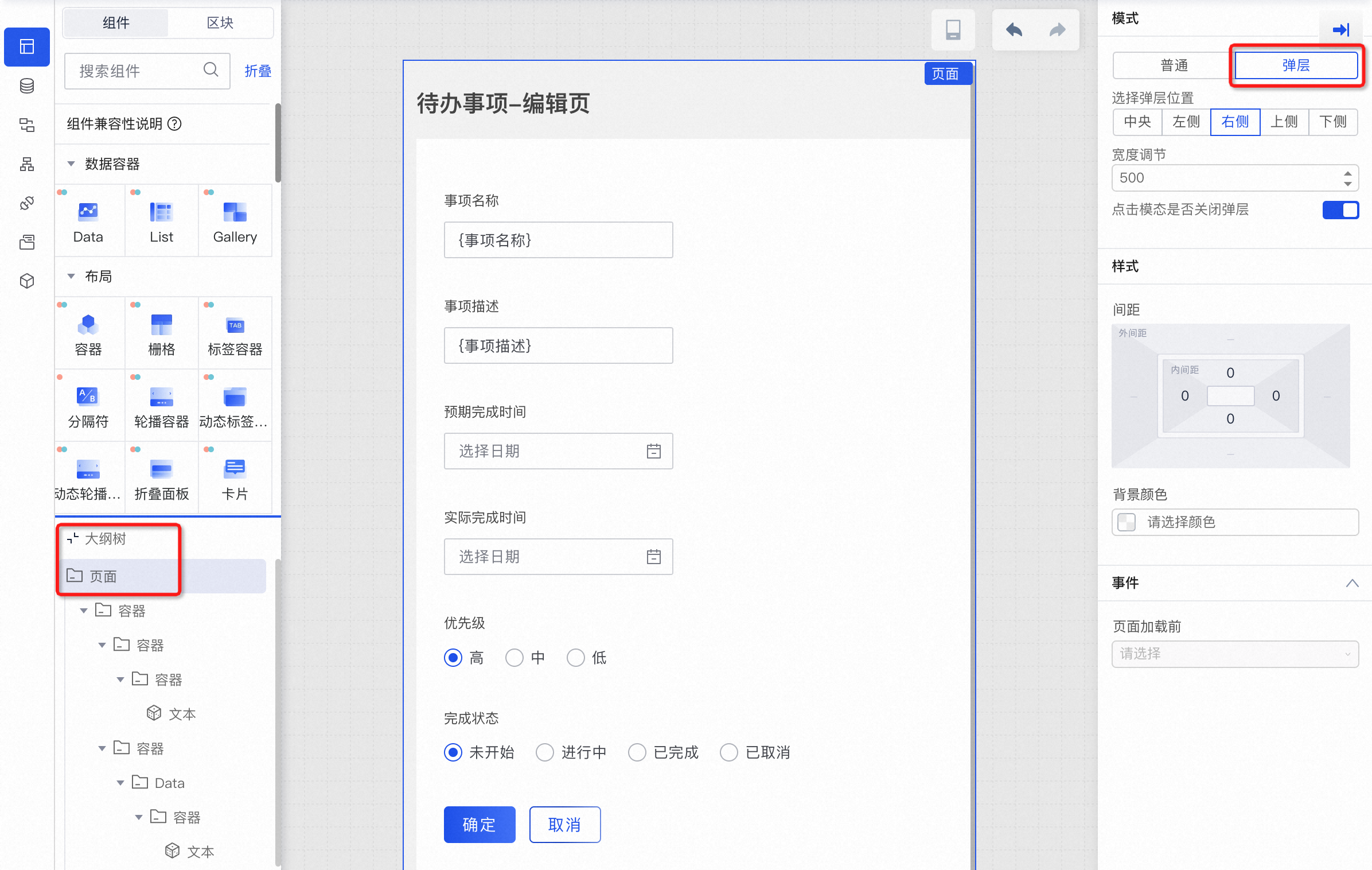
單擊左側組件區頁面管理 > 待辦事項編輯頁。
打開頁面大綱樹,單擊頁面,將當前編輯頁改為彈層,設置彈層的位置和尺寸。

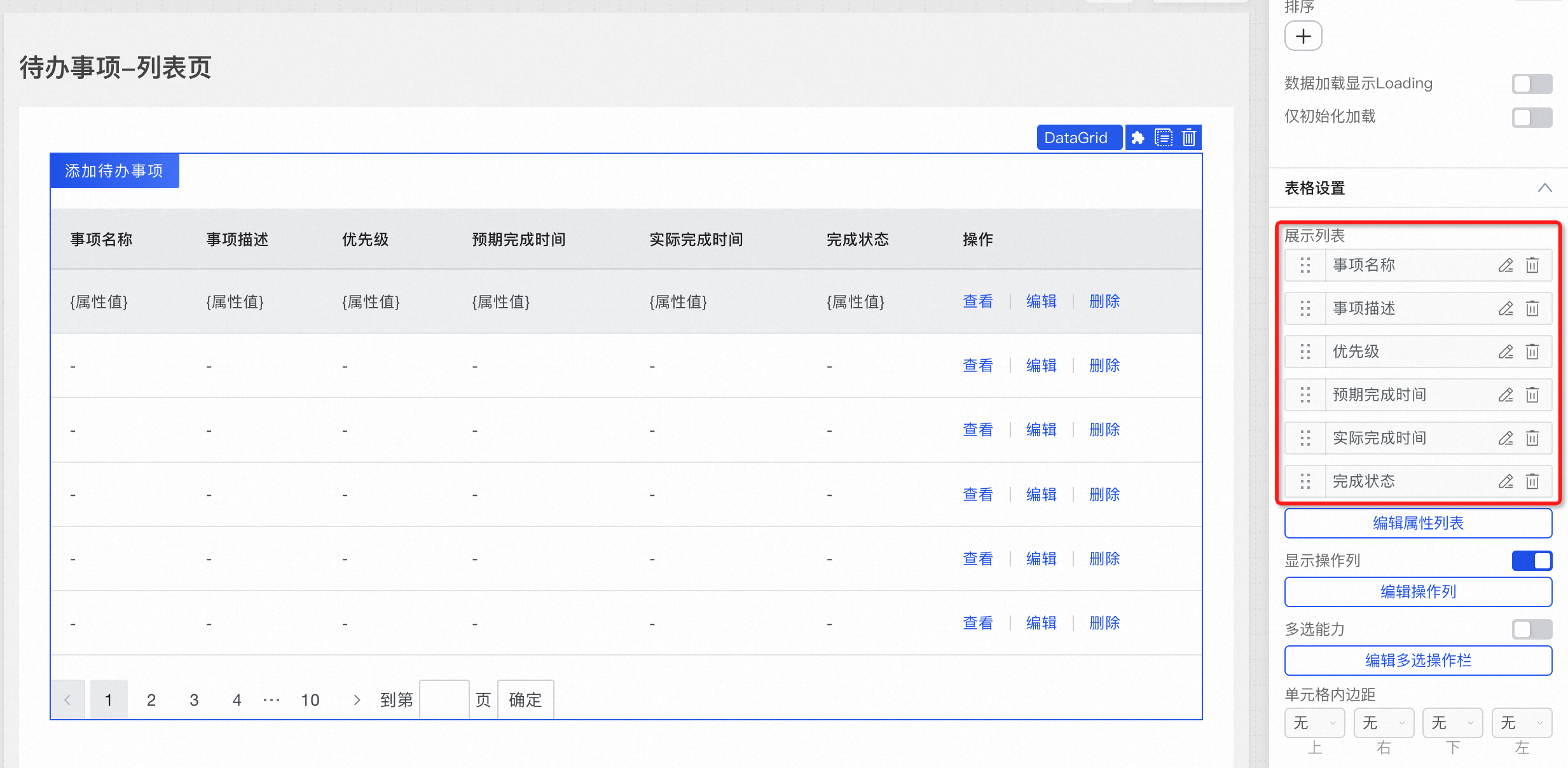
單擊左側組件區頁面管理 > 待辦事項列表頁,單擊DataGrid組件,調整展示的列表字段順序。

一個有基礎CRUD功能的待辦事項管理平臺已經搭建完畢了,單擊預覽看下搭建效果。
預覽界面

單擊訪問應用,進入瀏覽器新tab內進行全屏訪問。

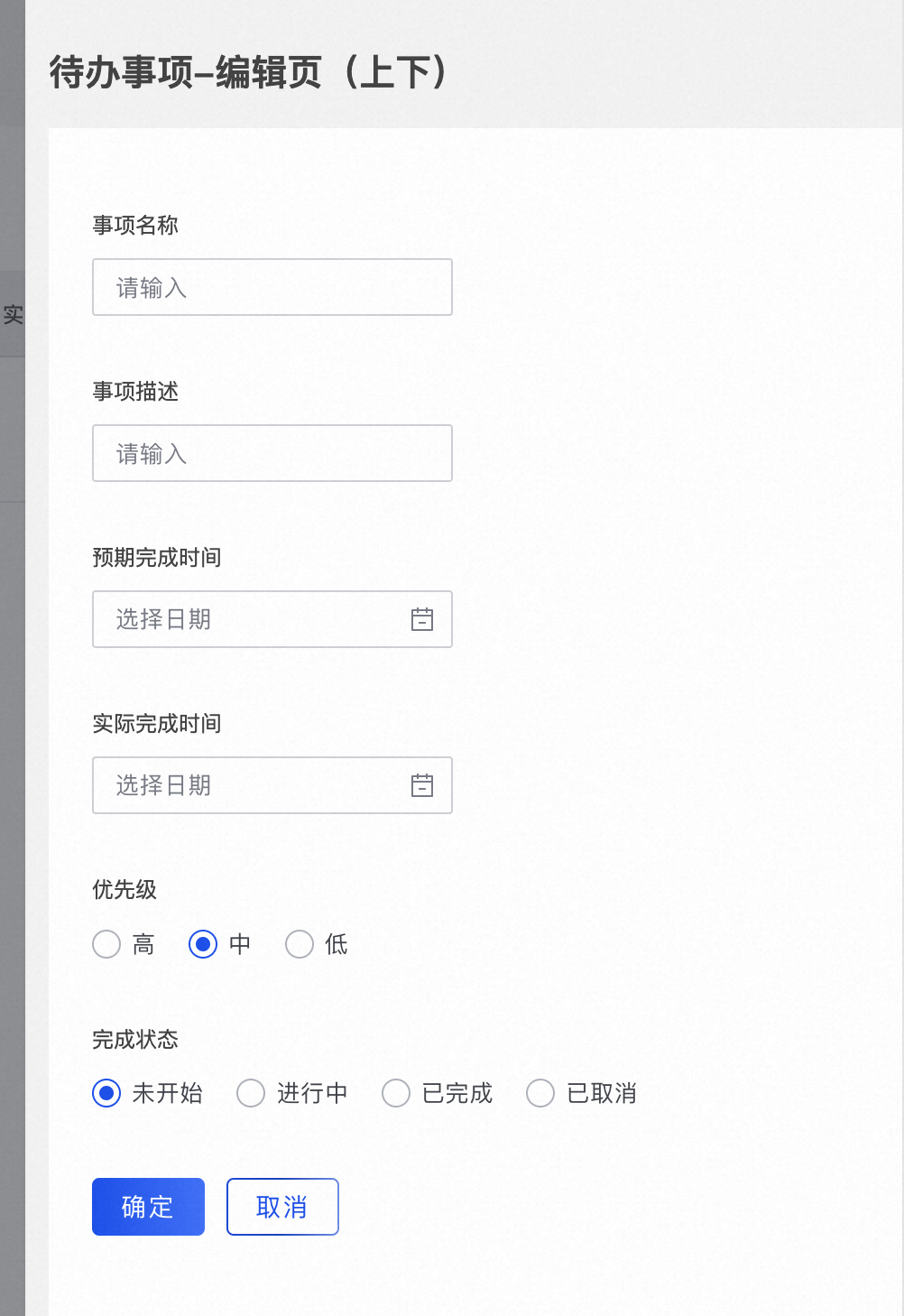
單擊添加待辦事項,進入待辦事項編輯頁,編輯數據填充。

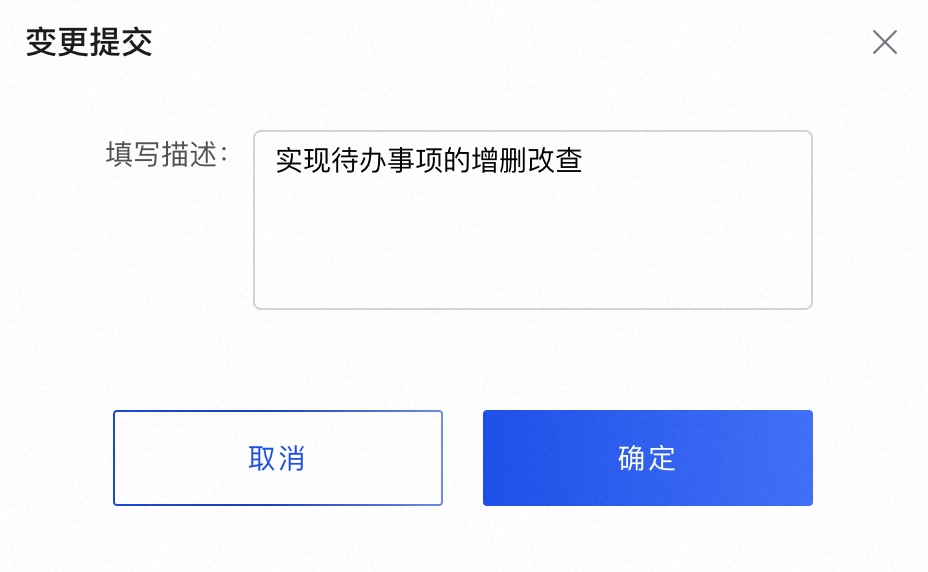
返回編輯器界面,右上角單擊提交,填寫變更描述,保存一個版本。

點擊左側面板最下方
 按鈕,查看版本信息。
按鈕,查看版本信息。
搭建登錄功能
單擊左側功能區
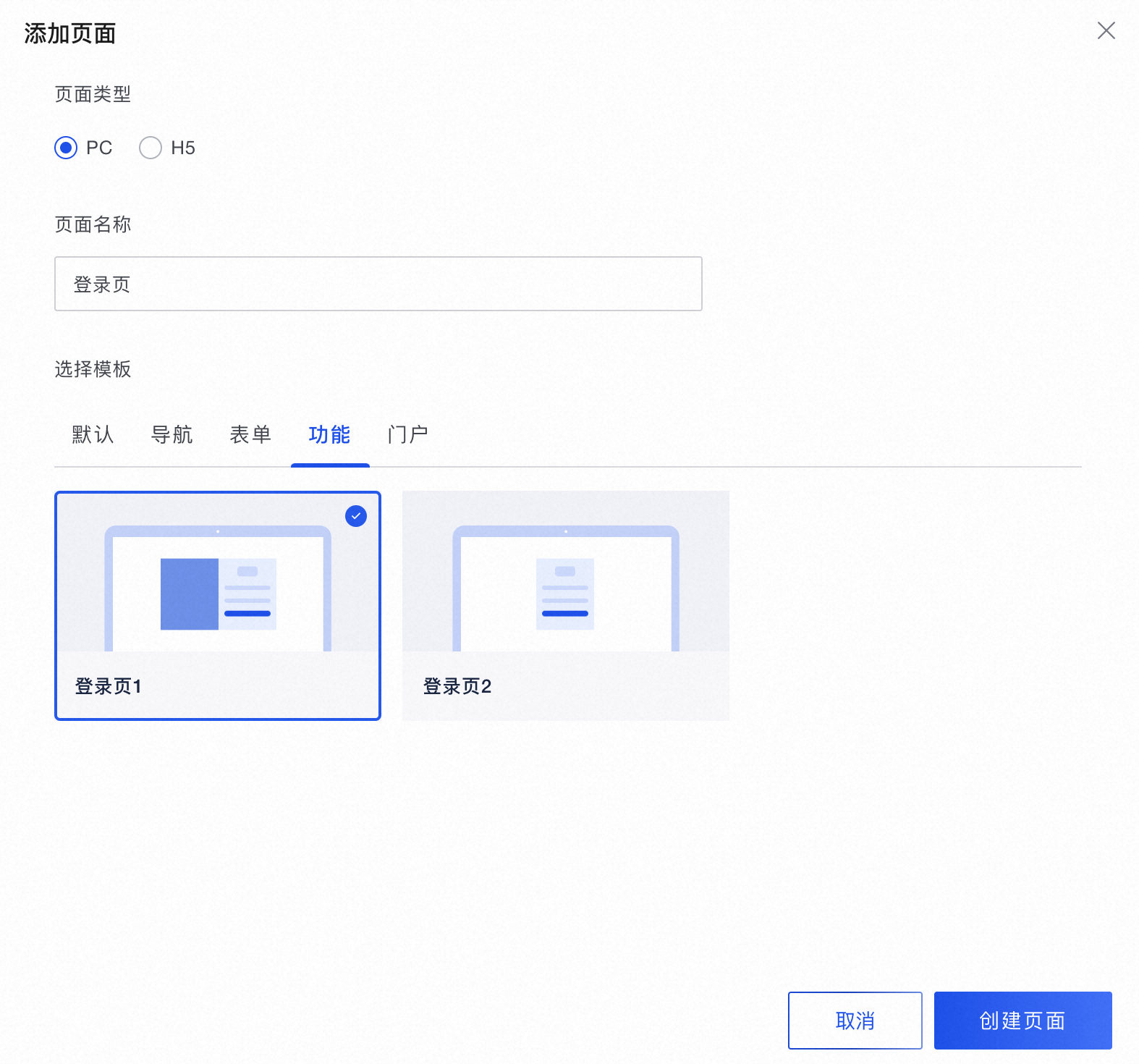
 > 頁面 > 添加新頁面。
> 頁面 > 添加新頁面。在添加頁面彈窗,選擇頁面類型為 PC,填入頁面名稱為登錄頁,選擇模板為登錄頁1。

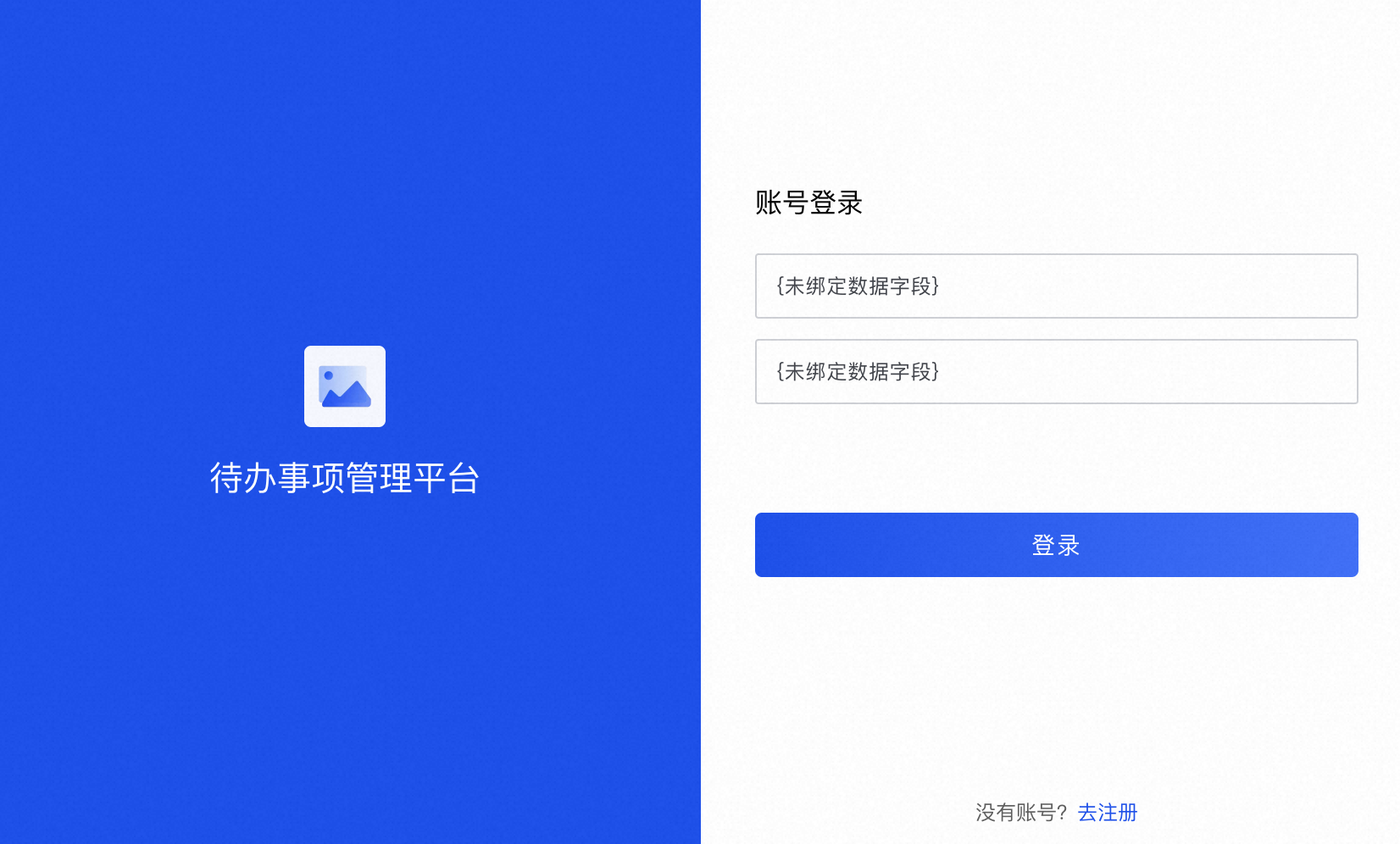
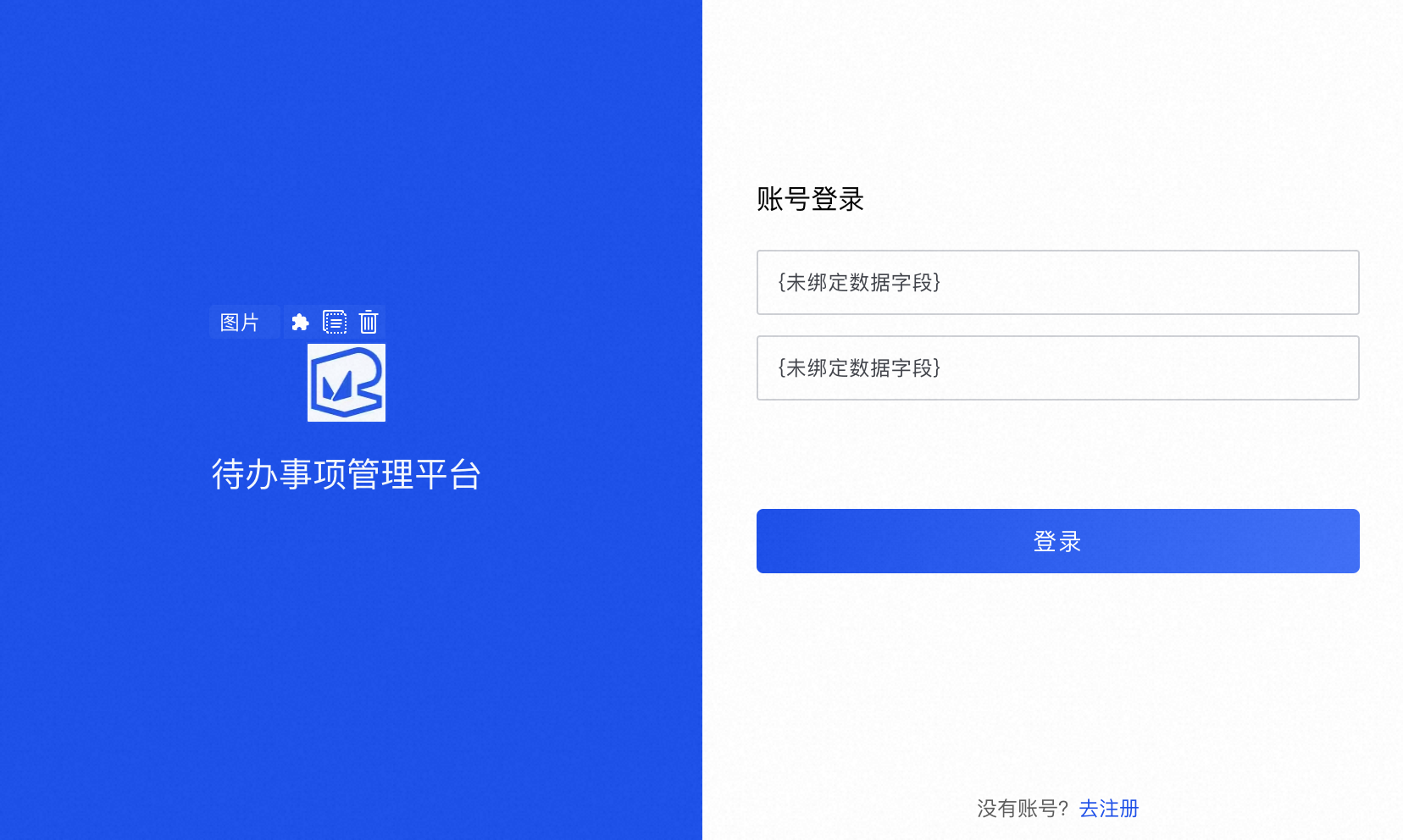
進入登錄頁面的設計器,設置登錄頁面。
修改文本,刪除不需要的元素,調整樣式,頁面最終如下所示。

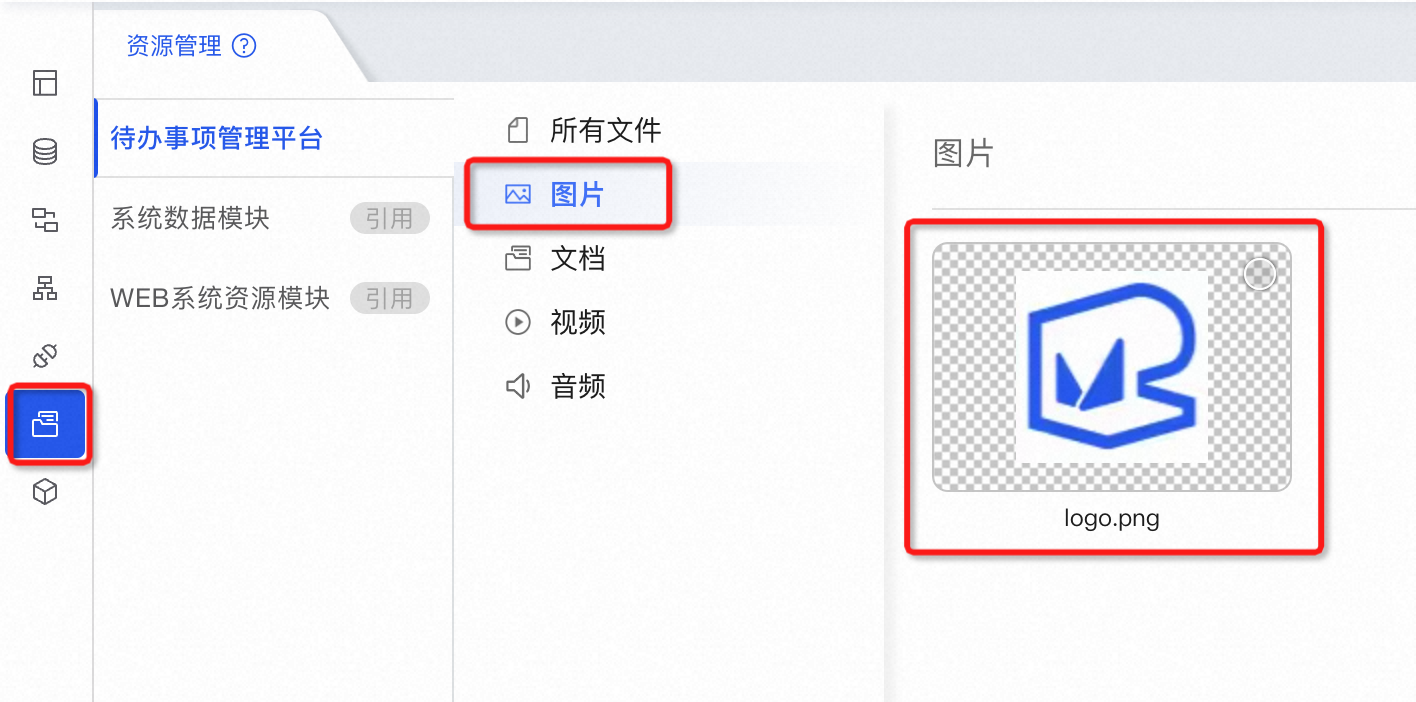
準備一個圖標上傳,設置名稱為logo.png,【點我下載圖標】。
說明單擊下載圖標后,右鍵單擊復制圖片地址,在上傳時,選擇URL鏈接,輸入圖片地址。

設置圖標。

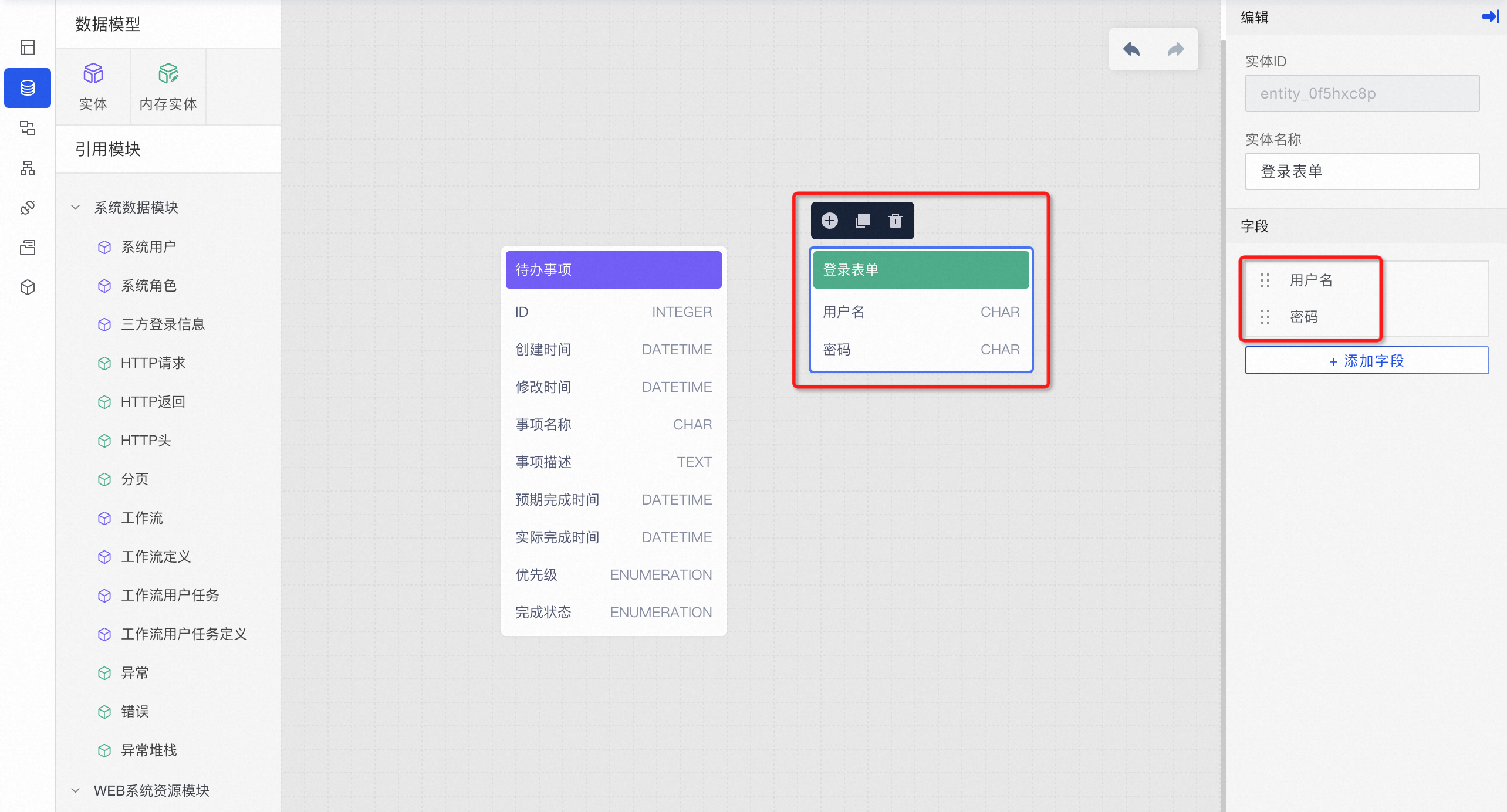
設置登錄功能的數據建模。單擊左側數據模型,在畫布中拖入內存實體,設置實體名稱為登錄表單,添加用戶名和密碼字段。

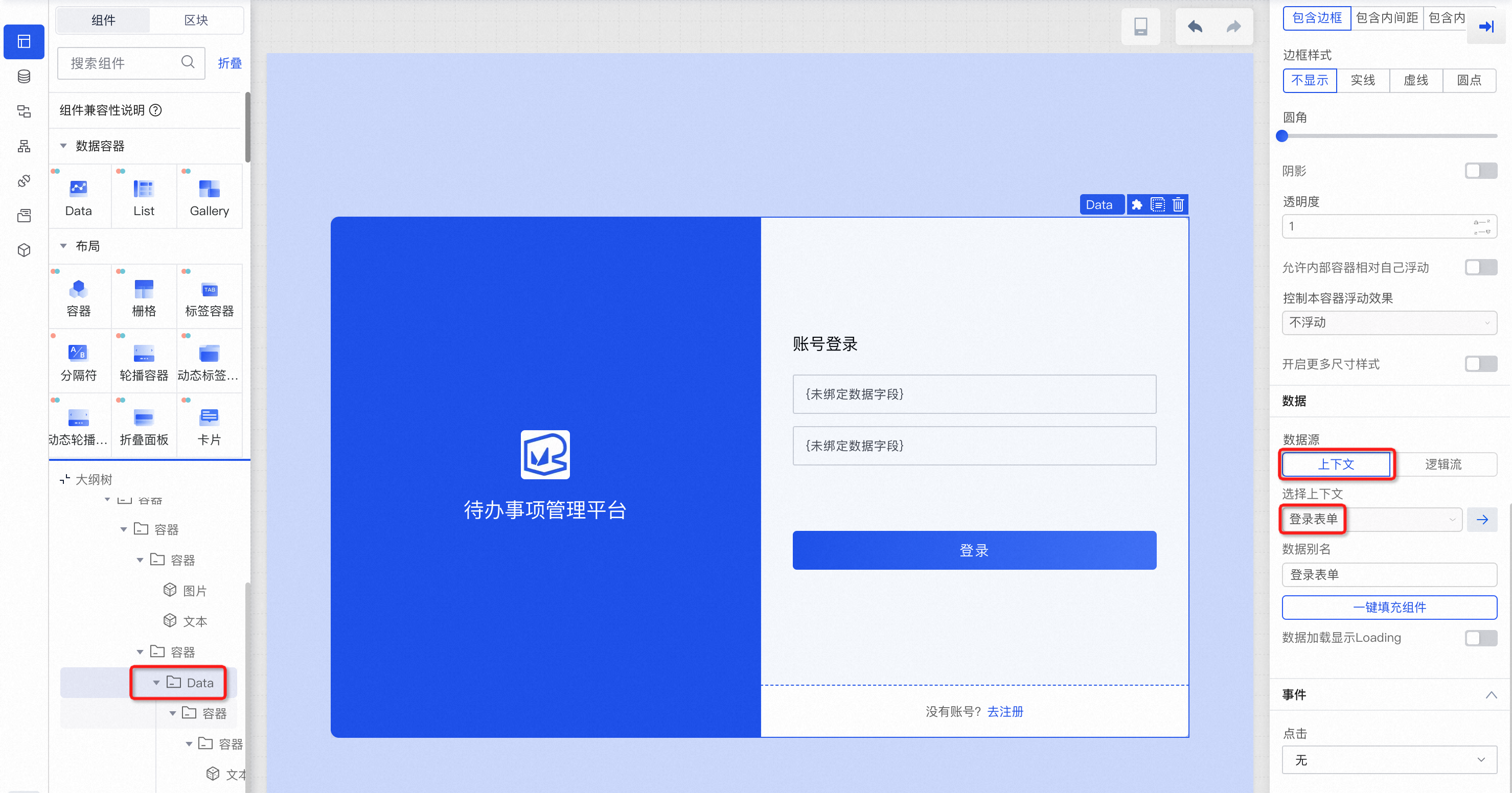
給登錄表單頁面綁定數據。
在大綱樹中選中文本等組件的上層數據容器組件Data,設置其數據綁定類型為上下文,選擇上下文為登錄表單。

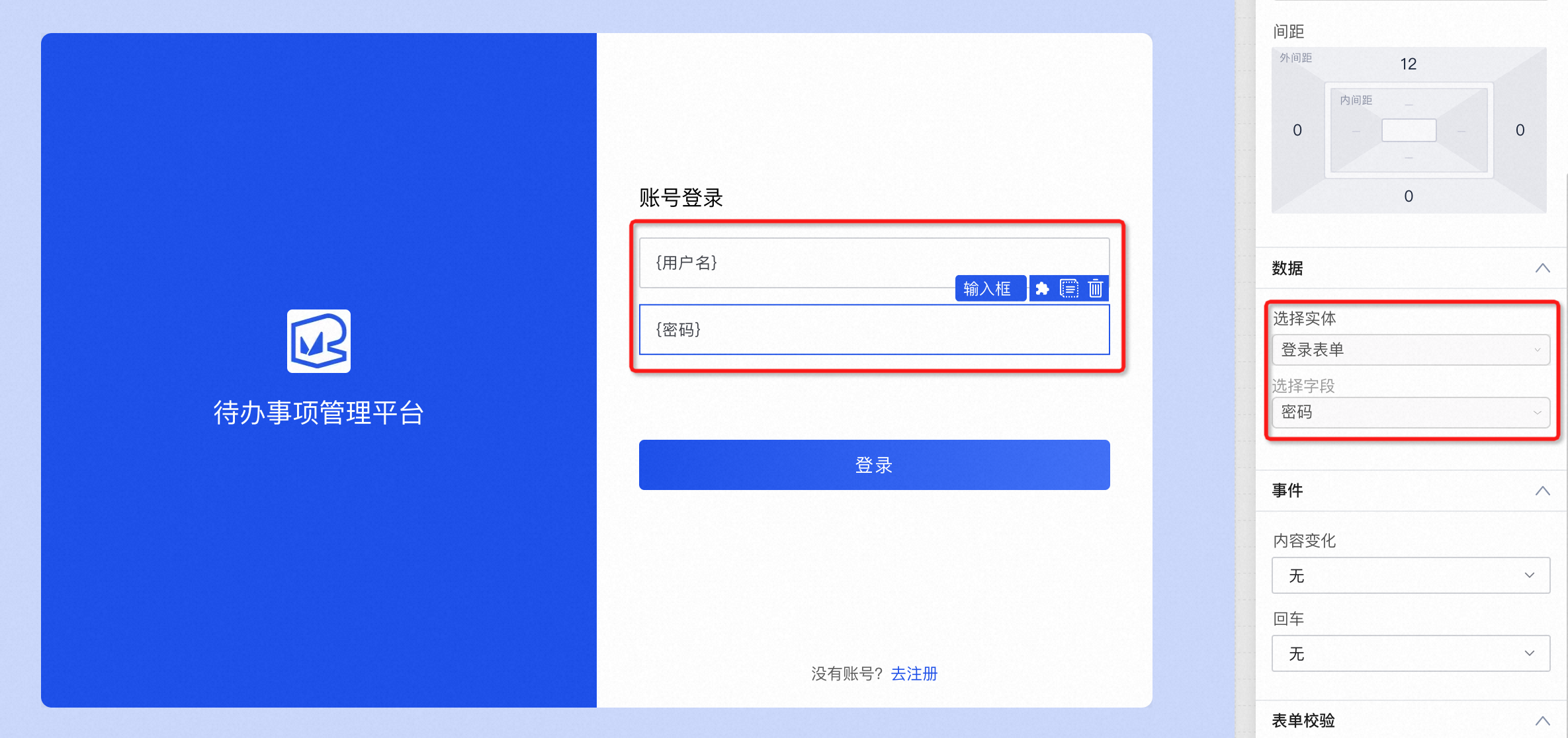
選中文本,設置其綁定的字段,分別是用戶名和密碼。

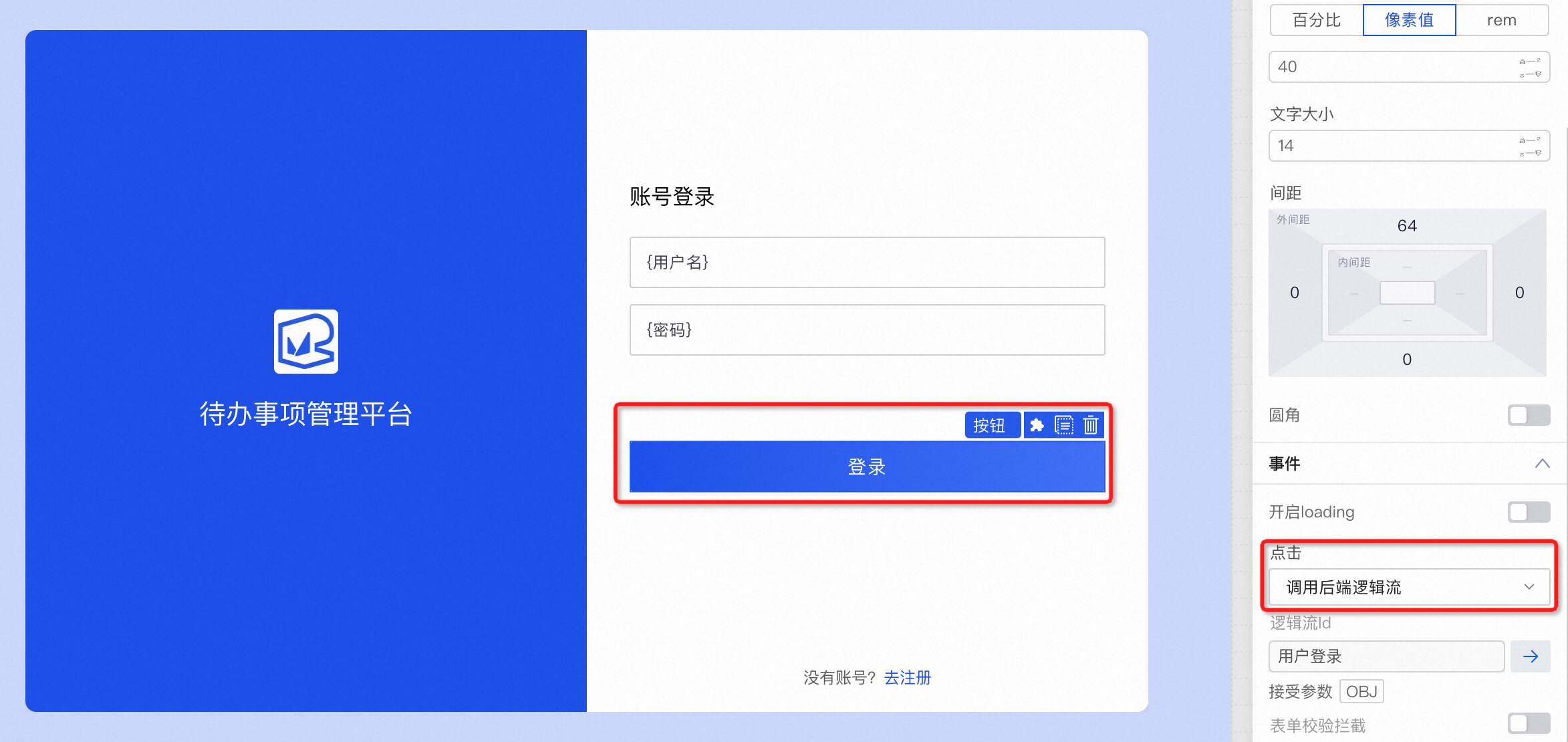
選中登錄按鈕,設置點擊事件為調用后端邏輯流。

創建后端邏輯流,命名為用戶登錄,并與登錄按鈕綁定。

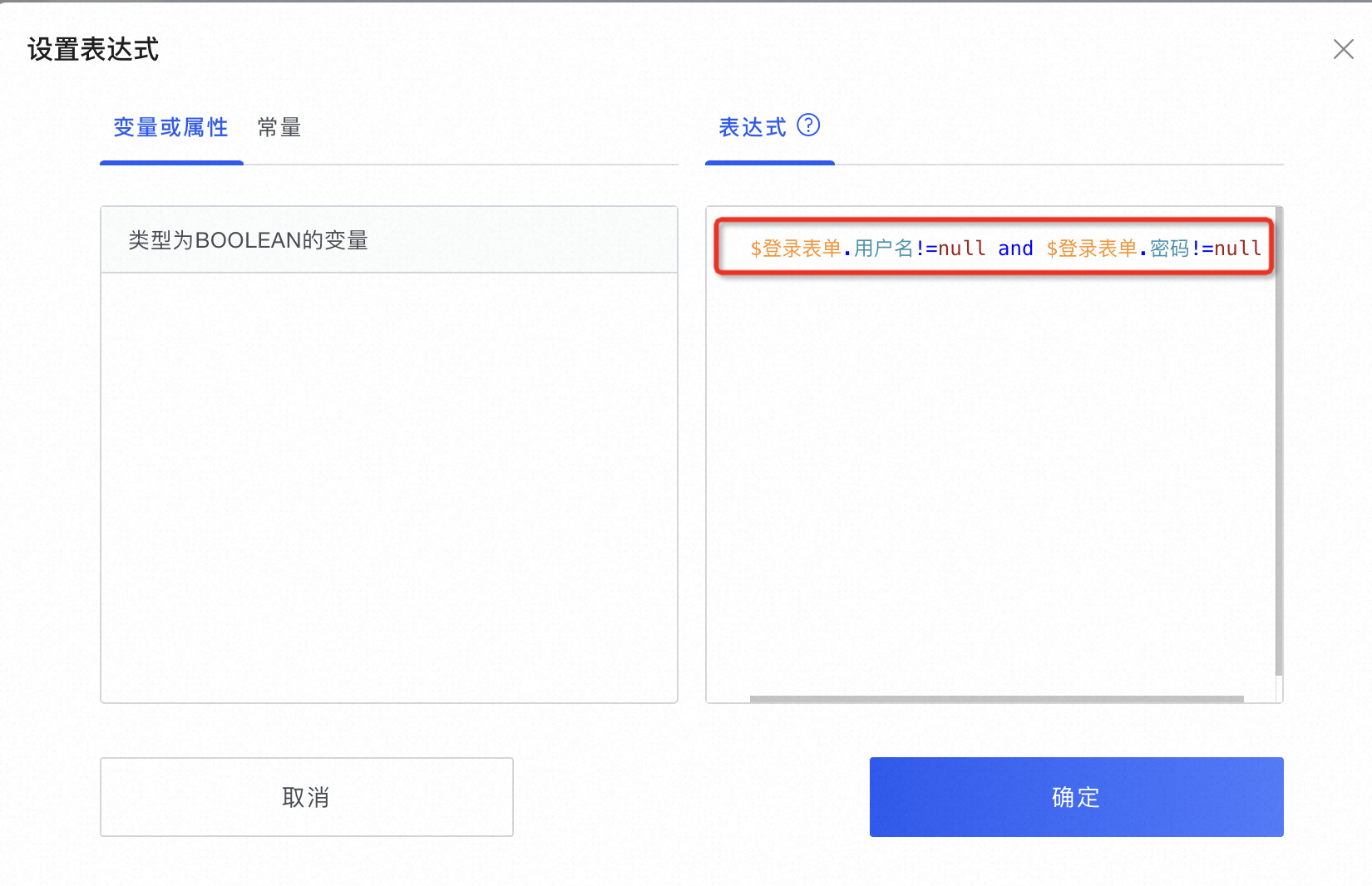
編排邏輯流,將登錄表單設置為入參的對象類型,在左側面板事件 > 判斷拖入畫布,并對用戶對象進行非空判斷。
說明以“用戶名及密碼為非空”作為判斷條件進行演示:
若為true,則打開列表頁。
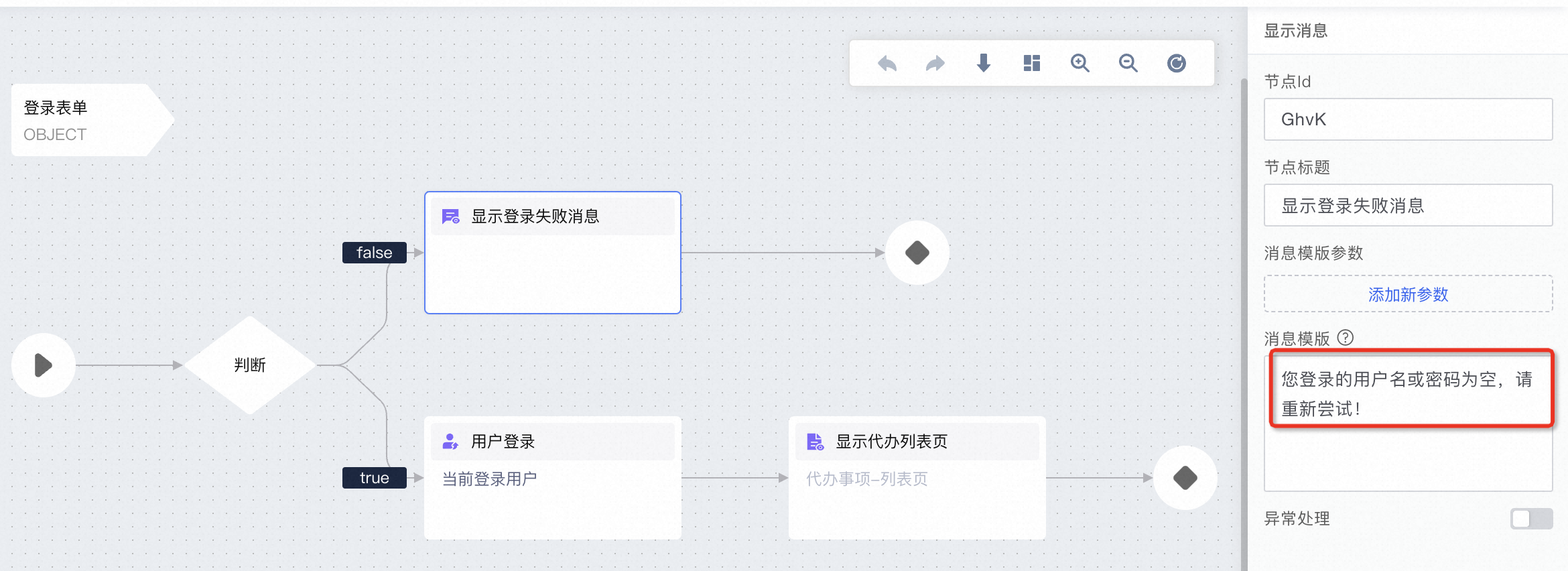
若為false,則顯示錯誤消息:“您登錄的用戶名或密碼為空,請重新嘗試!”。
點擊判斷,條件設置為如下圖所示,點擊確定。

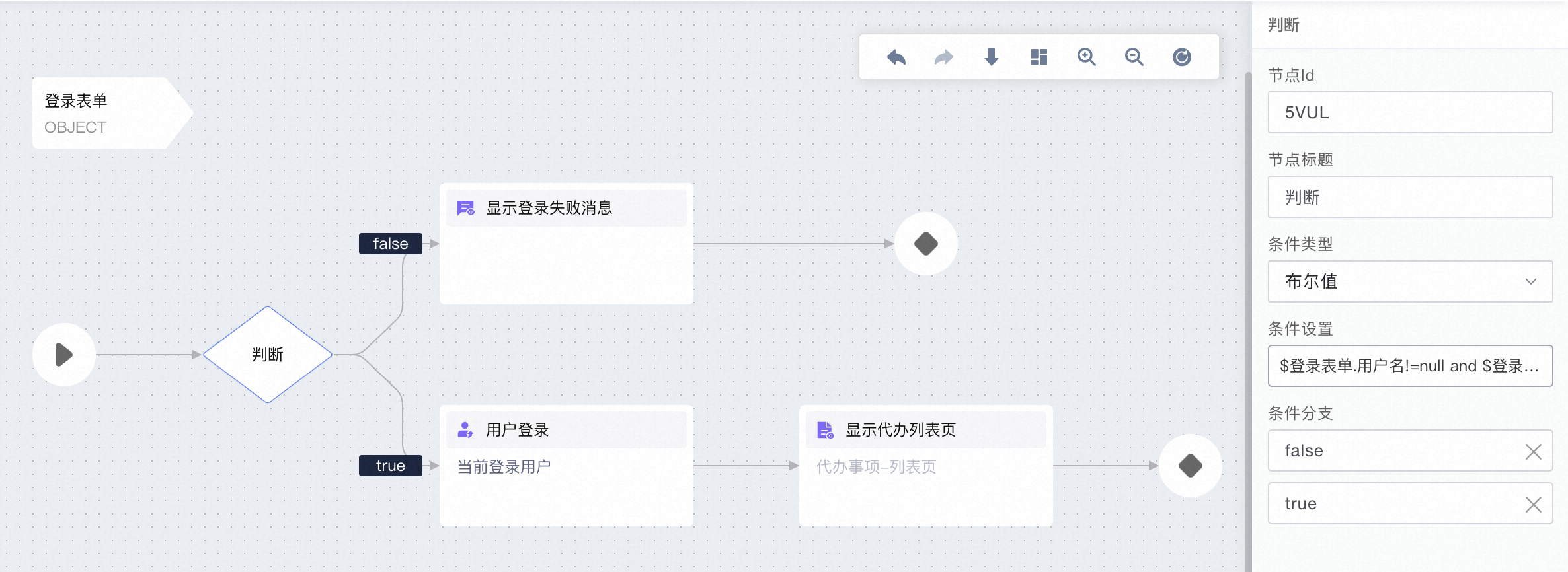
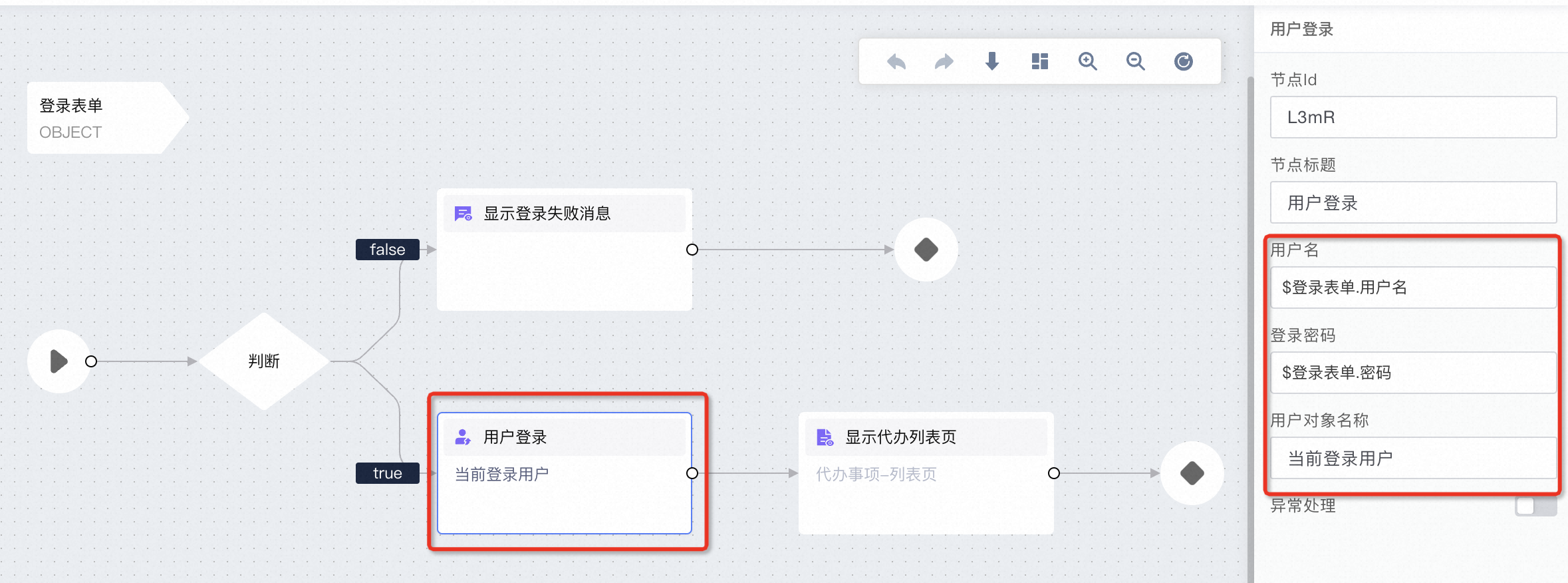
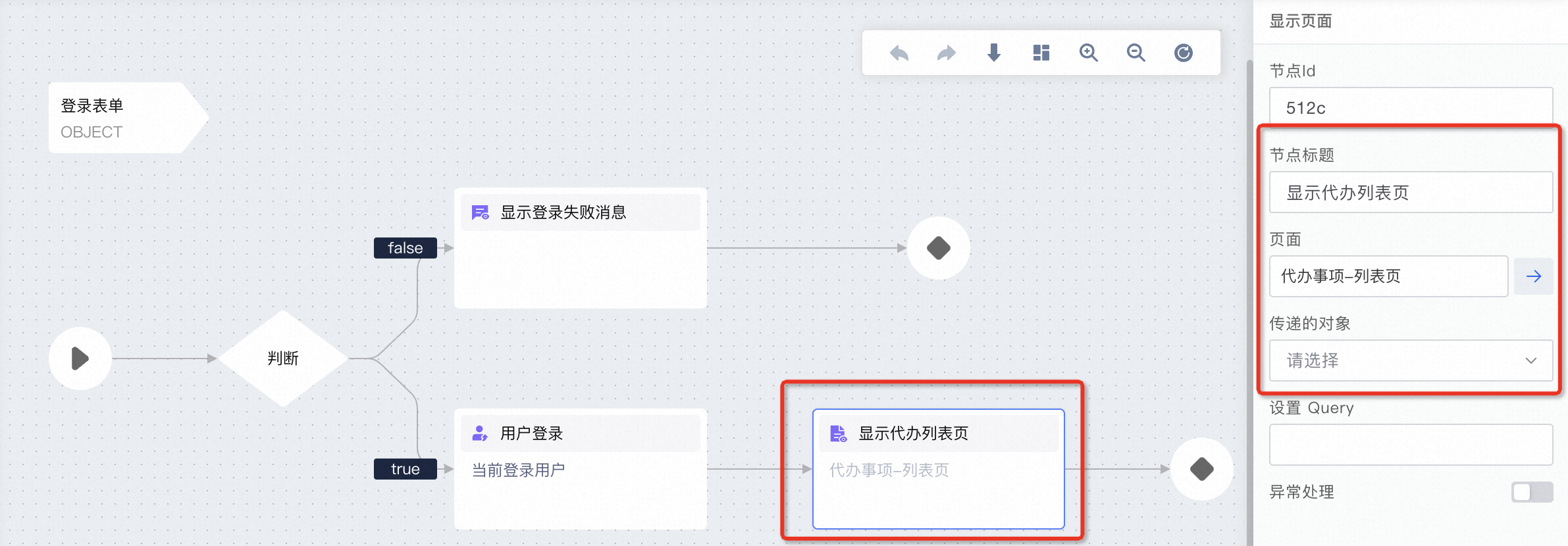
在左側面板拖入前端操作 > 顯示消息、賬號操作 > 用戶登錄、前端操作 > 顯示頁面到相應位置,如下圖所示:

顯示登錄失敗消息。

獲取用戶登錄信息。

顯示登錄成功后的列表頁。

搭建注冊頁。
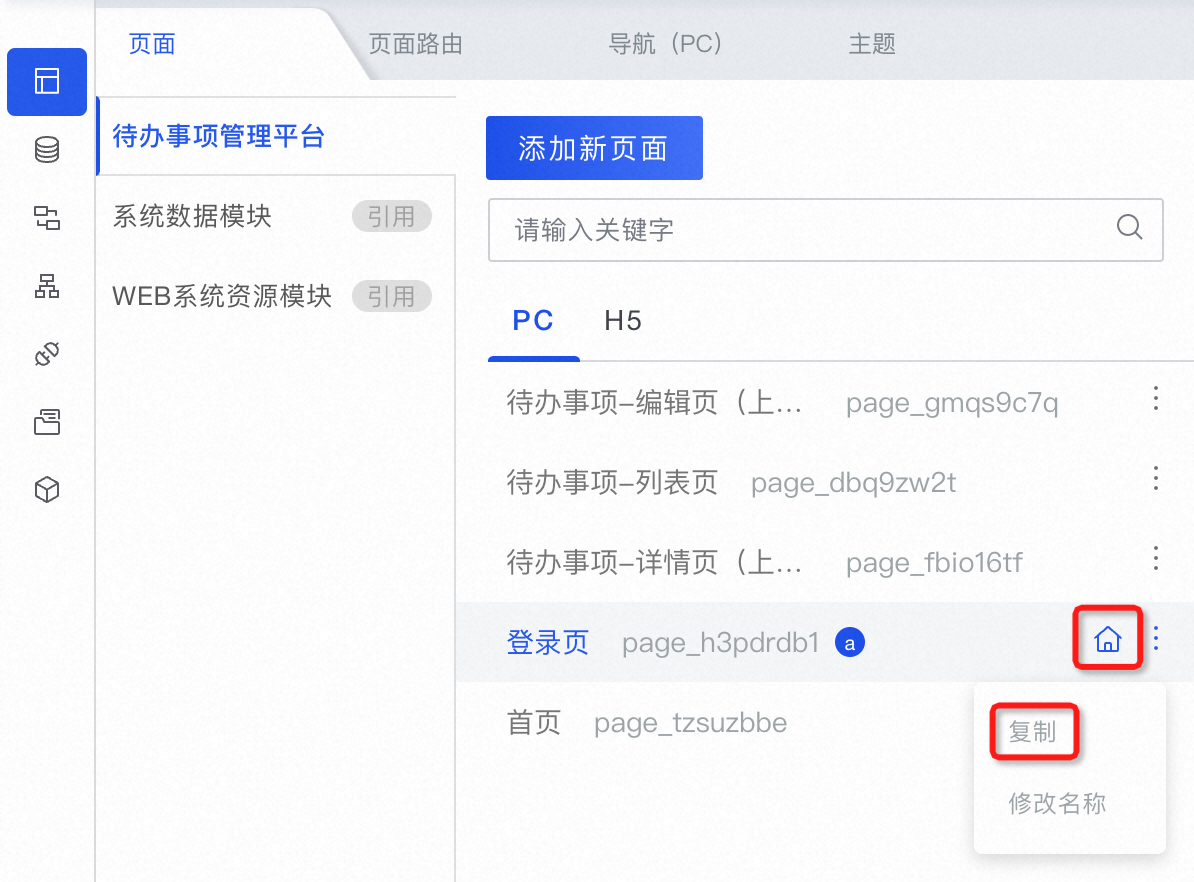
回到頁面管理,將登錄頁面設置為首頁,復制一個登錄頁,在此基礎上搭建注冊頁。

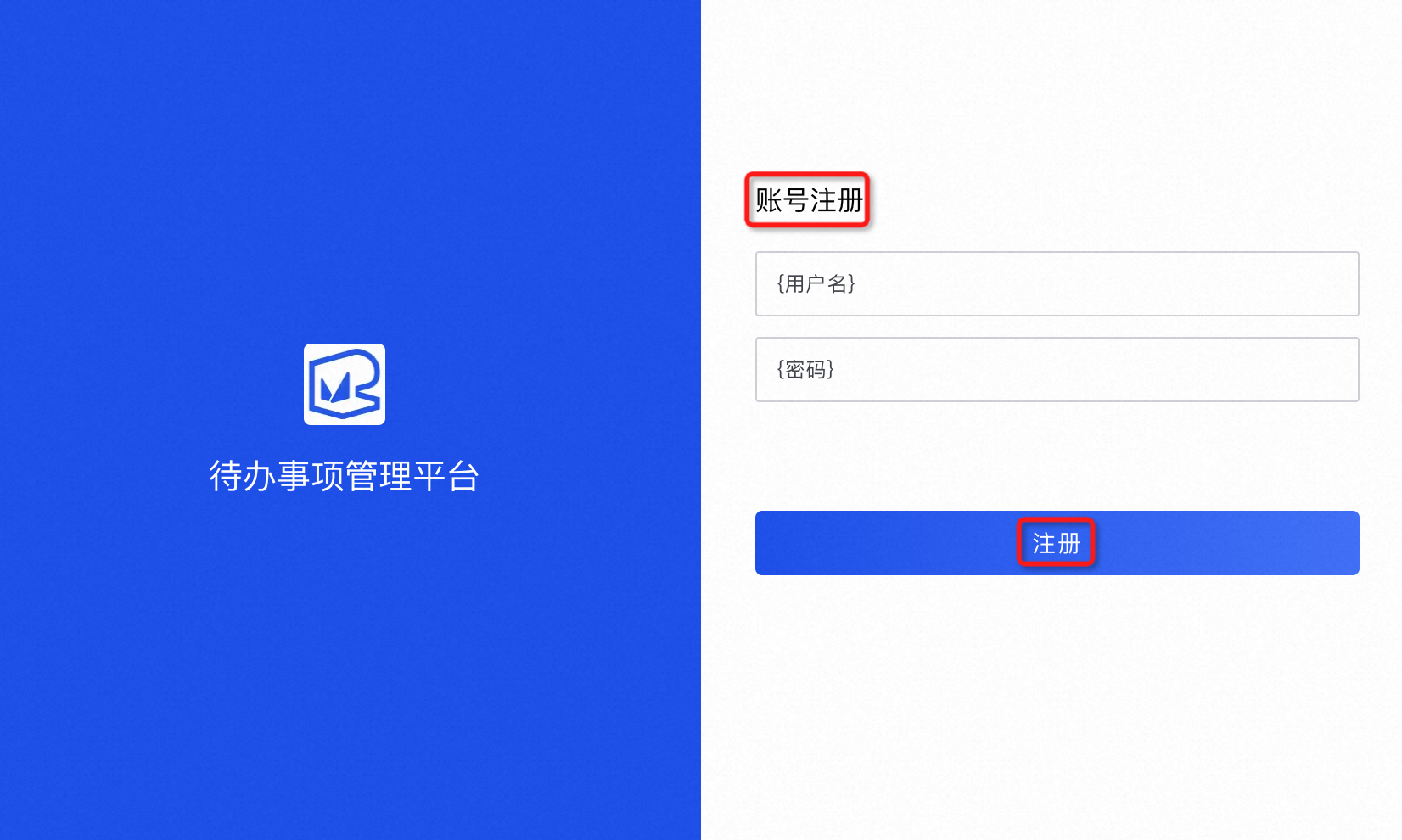
單擊進入注冊頁,修改頁面UI,如下圖所示:

單擊注冊按鈕,設置點擊事件為調用后端邏輯流,創建一個用戶注冊的邏輯流并完成綁定。

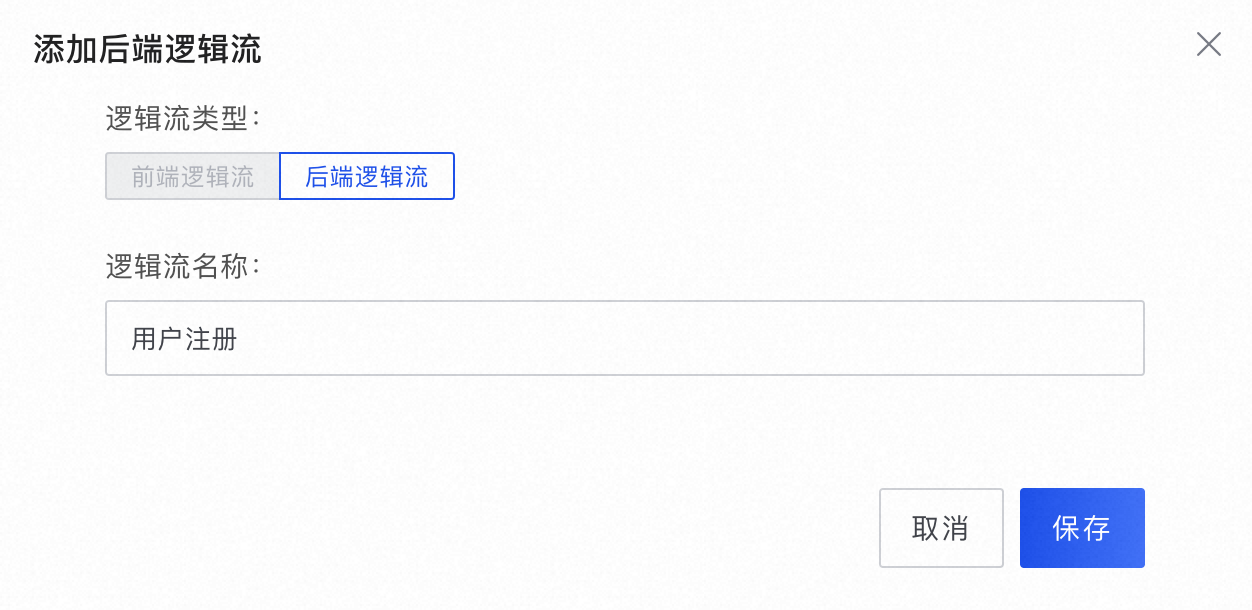
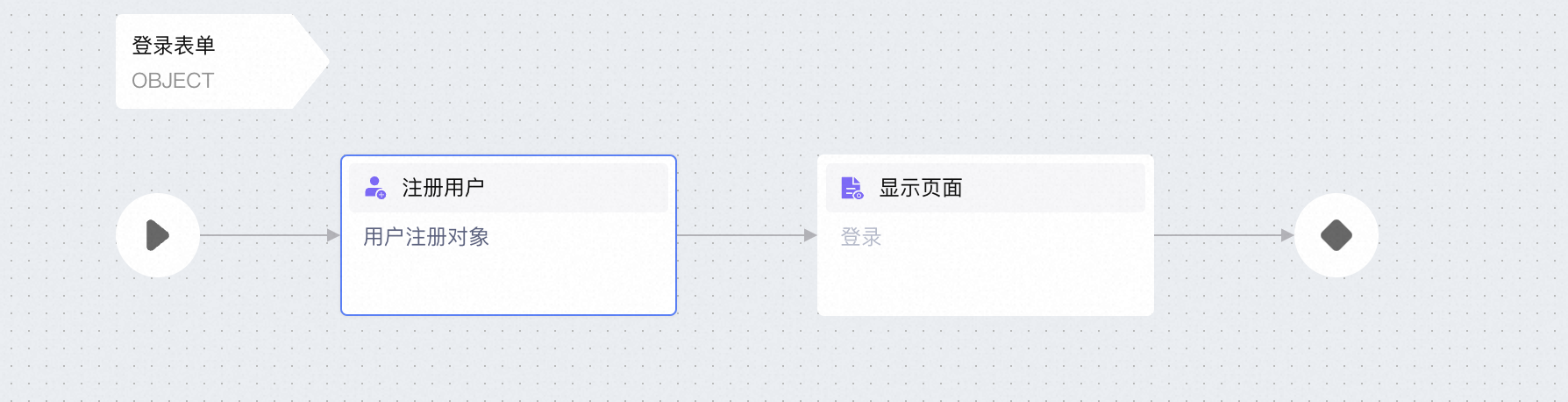
搭建用戶注冊的后端邏輯流。
將左側欄賬號操作 > 注冊用戶、前端操作 > 顯示頁面組件拖入面板,如下圖所示:

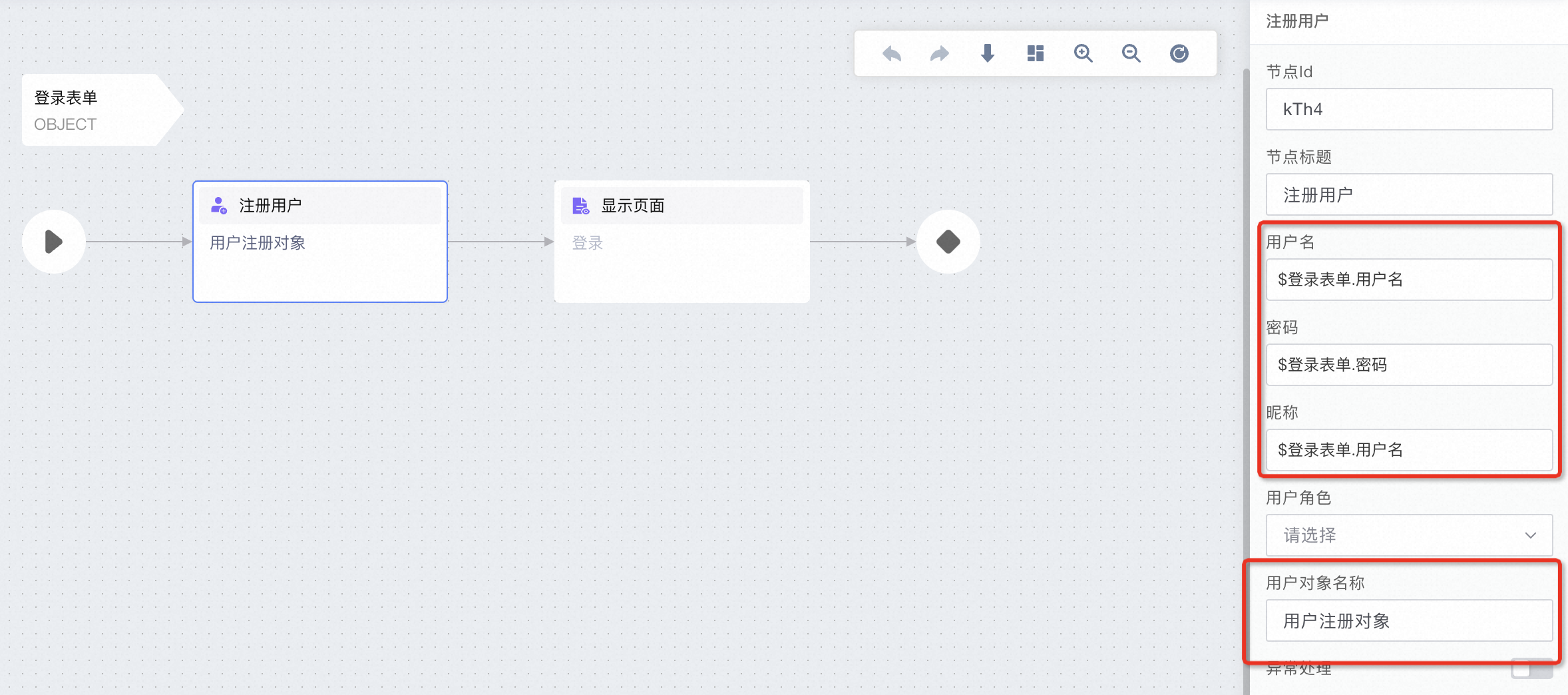
單擊注冊用戶,設置其屬性。

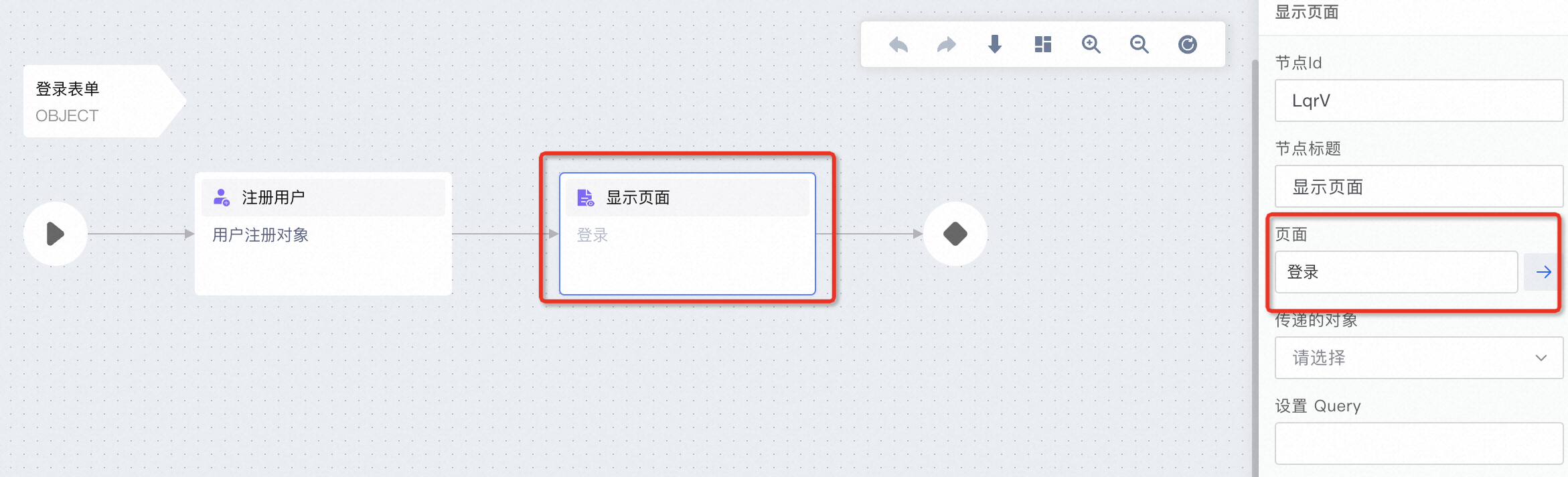
單擊顯示頁面,頁面選擇登錄。

對待辦事項列表頁進行優化。
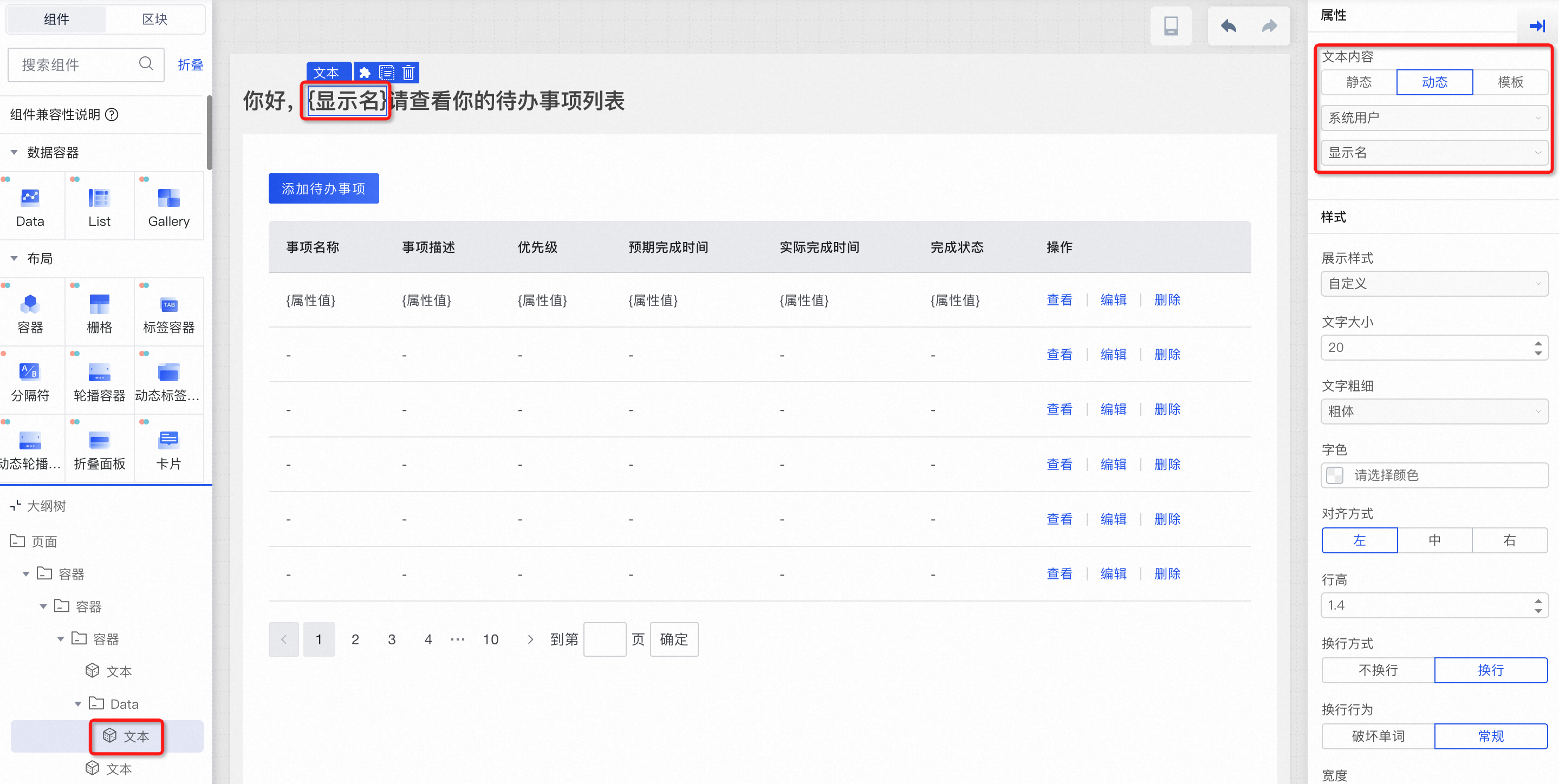
添加動態姓名及友好引導。
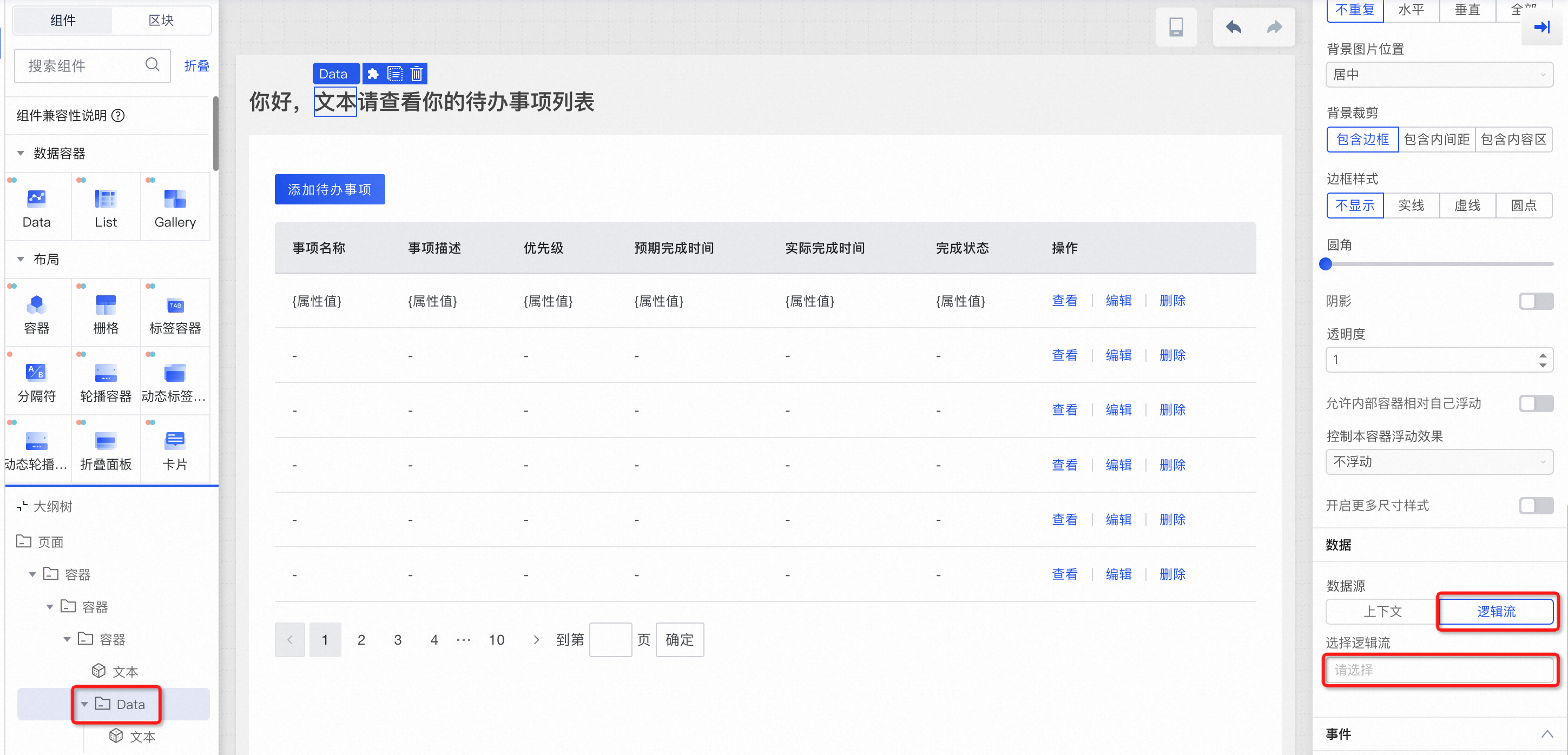
在列表左上角拖入三個文本,并將第二個文本外面包裹一個Data數據容器:

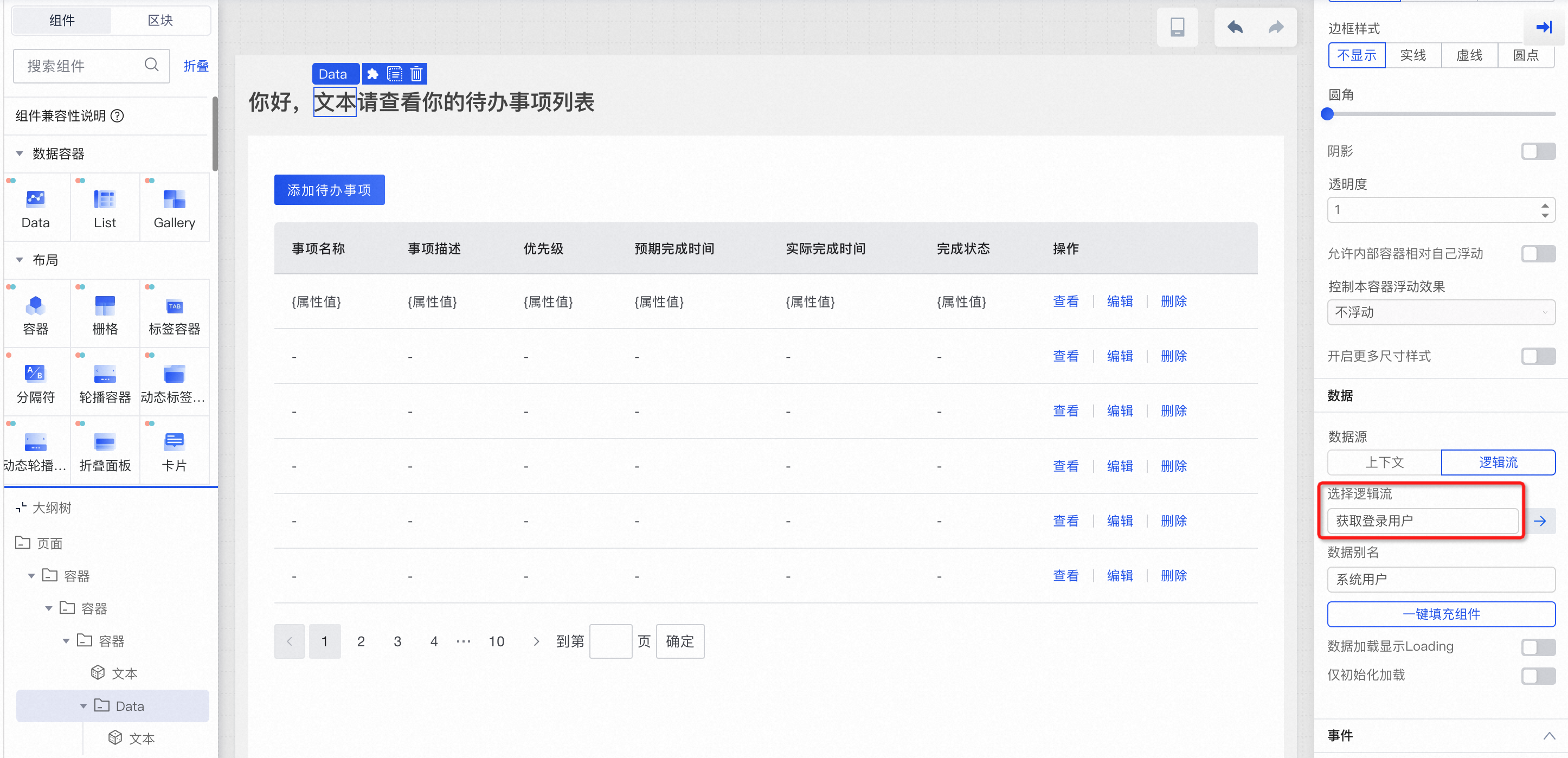
點擊右側邏輯流選擇框,添加一個后端邏輯流:獲取登錄用戶,邏輯流返回值設置為 系統數據模塊 中的 系統用戶 數據模型。

單擊保存,創建邏輯流,自動完成邏輯流綁定。

創建獲取登錄用戶的后端邏輯流。
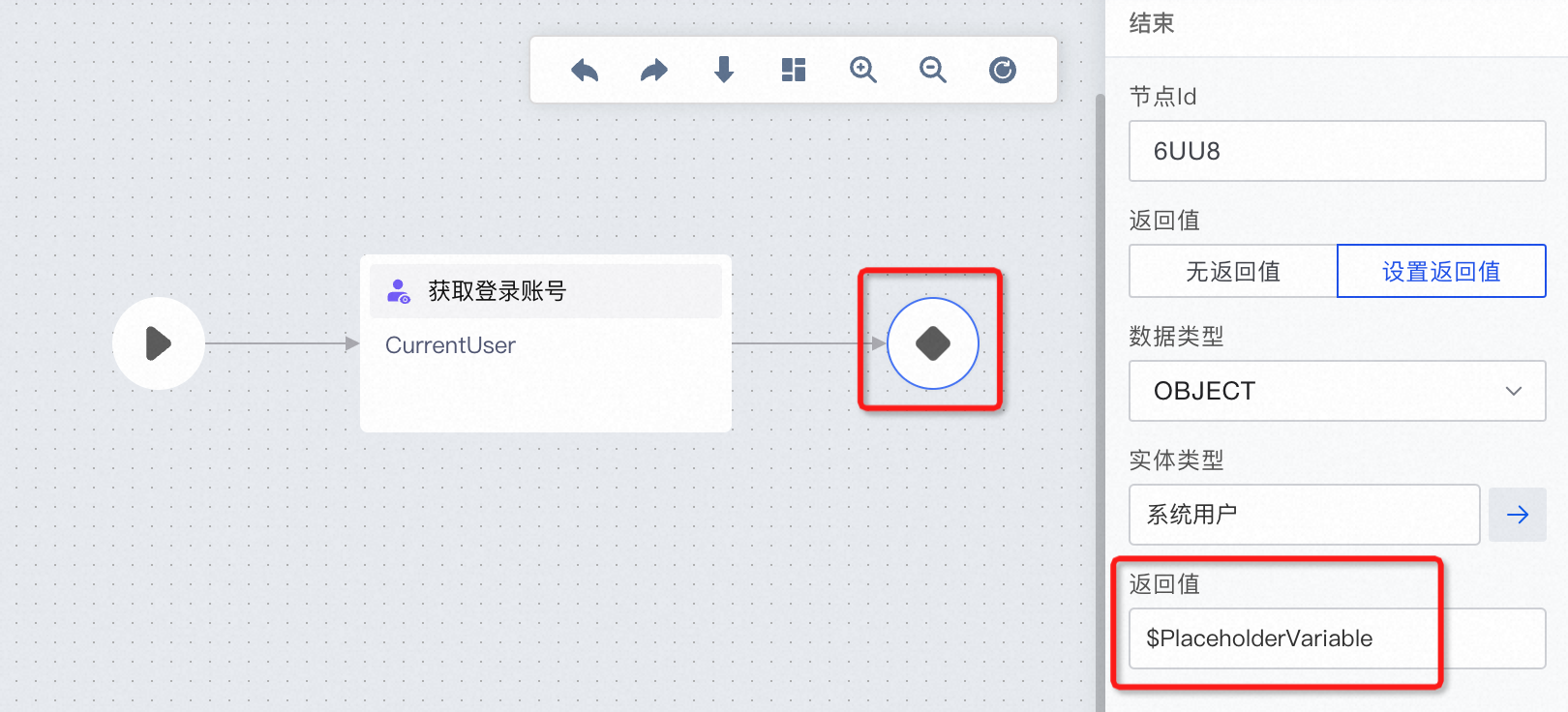
將左側賬號操作 > 獲取登錄賬號組件拖入面板,并單擊結束按鈕進行返回值設置。

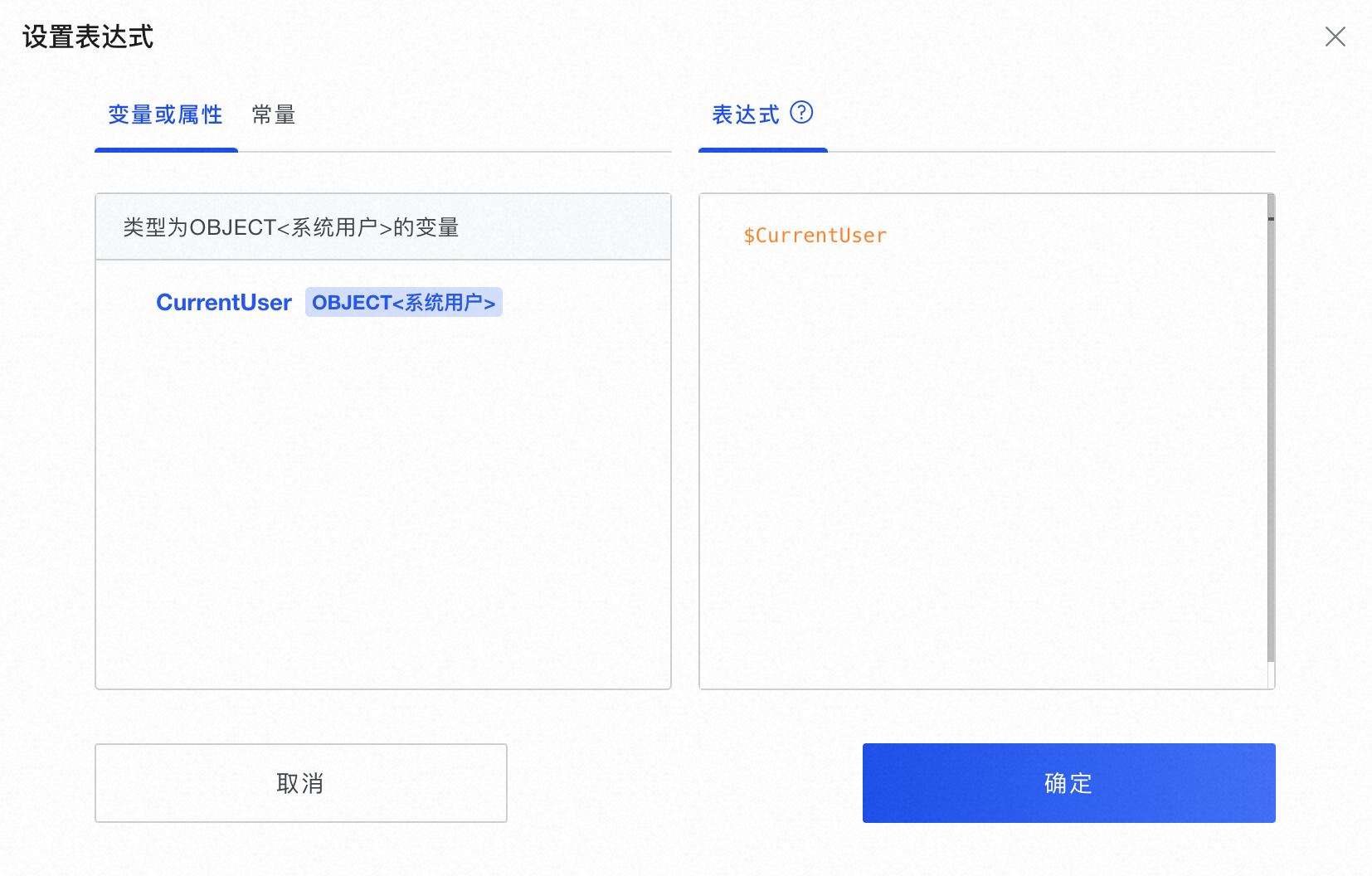
單擊返回值,設置表達式,單擊左側CurrentUser,點擊確定。

單擊Data包裹的文本,選擇動態顯示名。

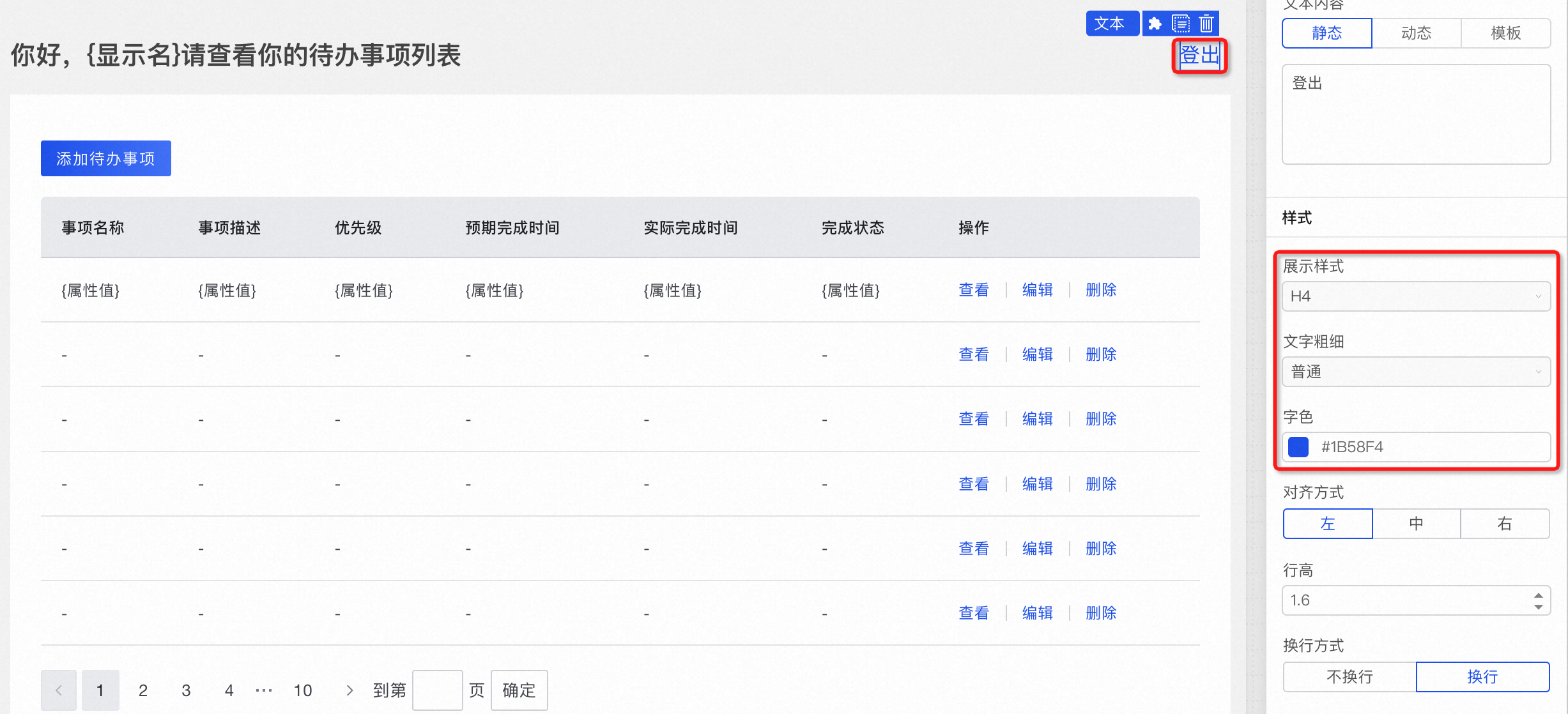
添加用戶登出功能。
在列表左上角拖入一個文本,命名為登出,調整文字樣式。

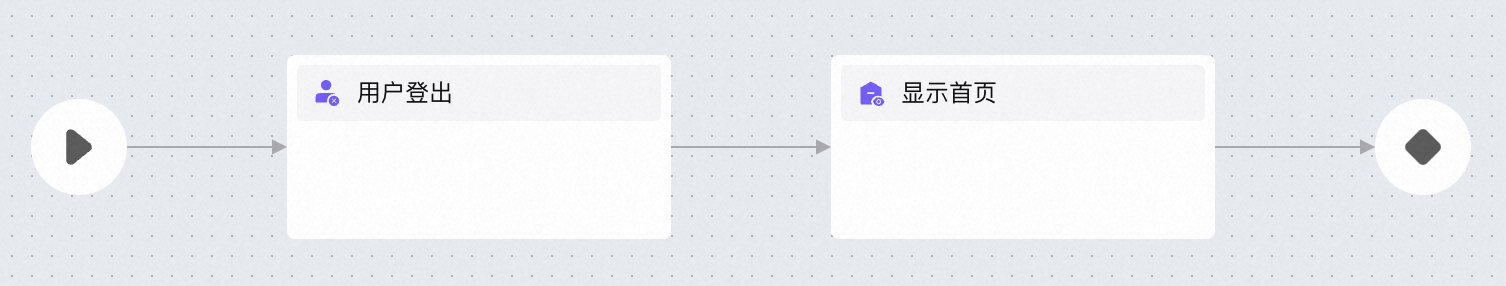
為登出創建后端邏輯流,命名為用戶登出。
進入用戶登出的后端邏輯流,依次拖入賬號操作 > 用戶登出、前端操作 > 顯示首頁組件。

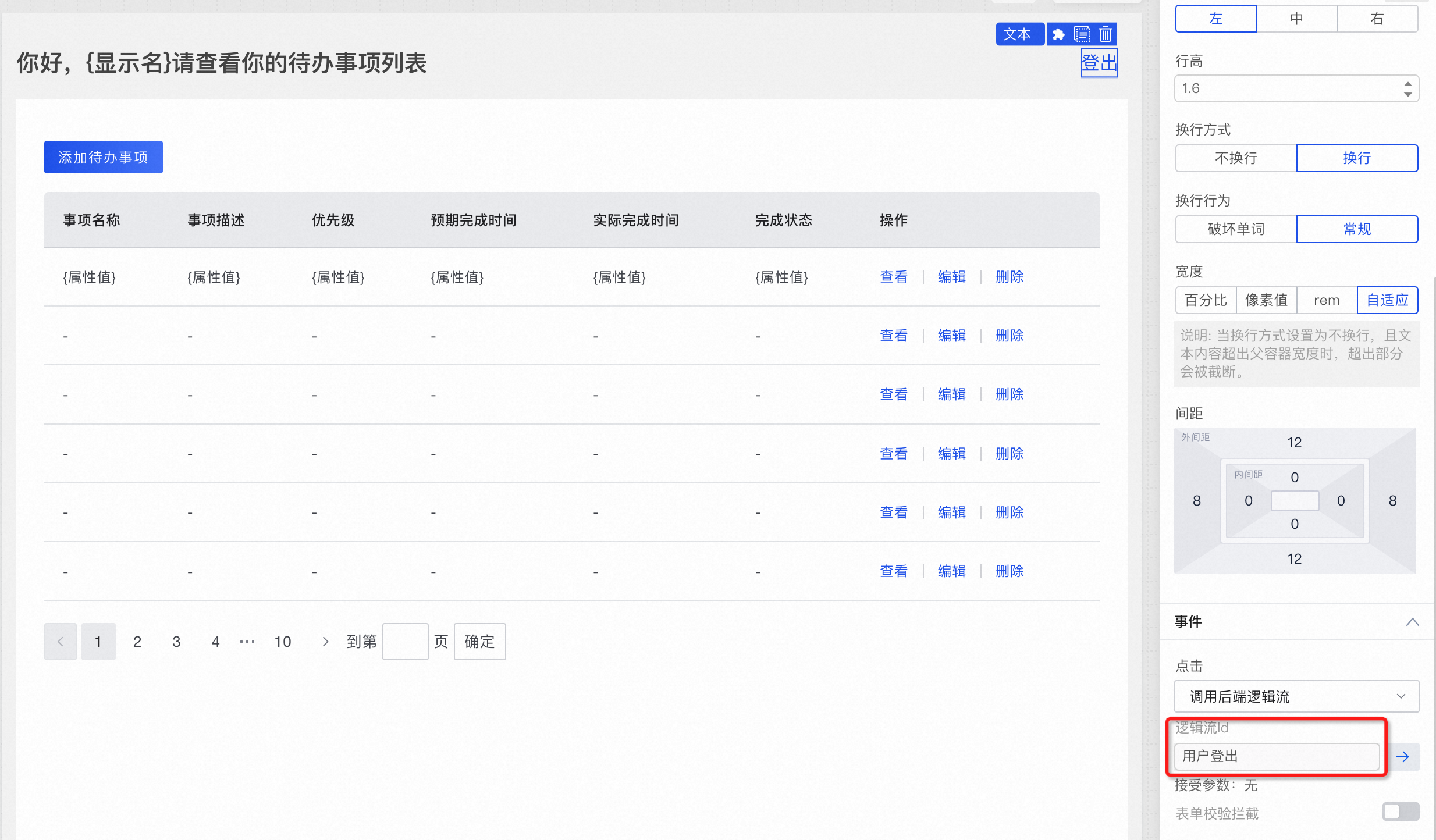
單擊登出,選擇調用后端邏輯流,選擇用戶登出。

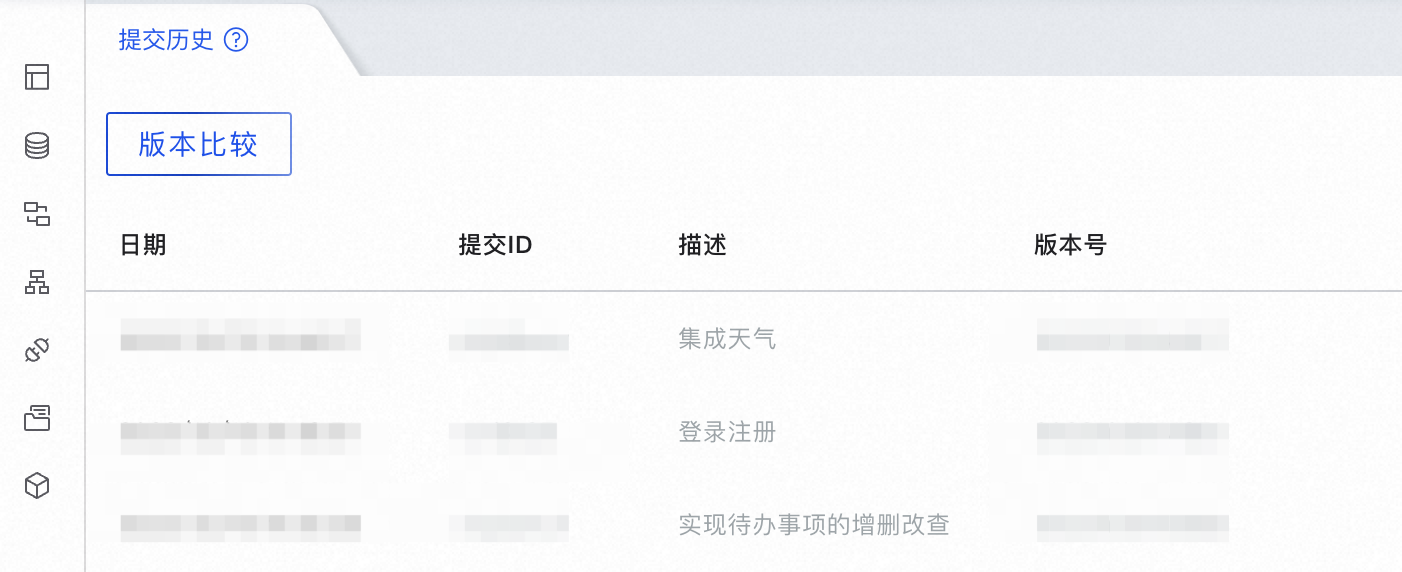
搭建完畢,單擊預覽,查看效果,并發布版本:登錄注冊,查看提交歷史。

列表頁集成今日天氣接口
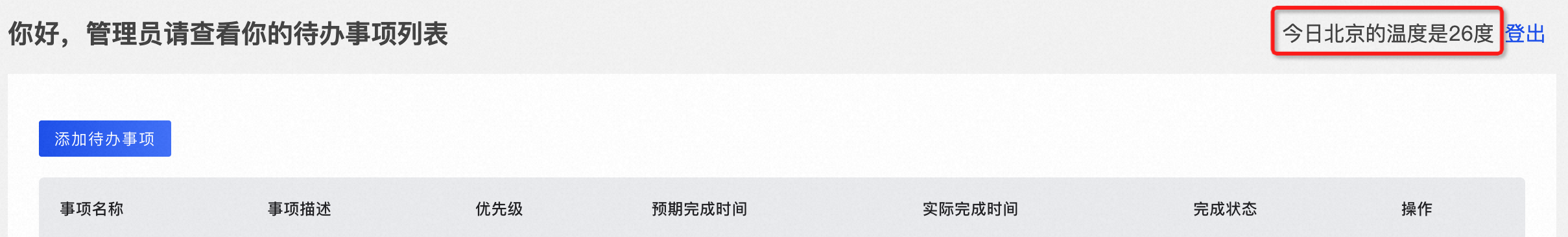
為了使待辦事項管理平臺界面顯示更豐富友好,我們可以在頁面標題位置,增加顯示當日天氣信息。如下圖所示:

搭建過程如下:
首先需要在高德控制臺申請一個key。
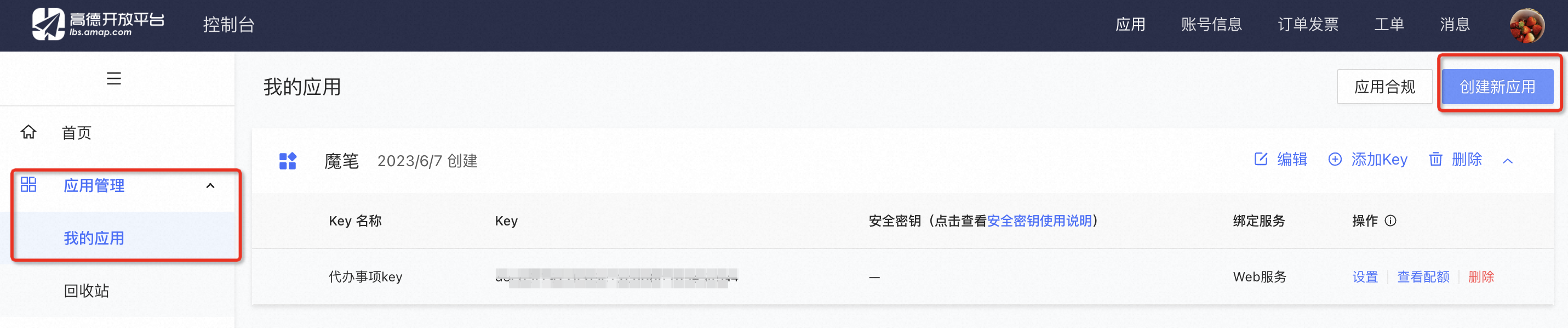
點擊進入高德控制臺,注冊并登錄認證后,創建一個應用。

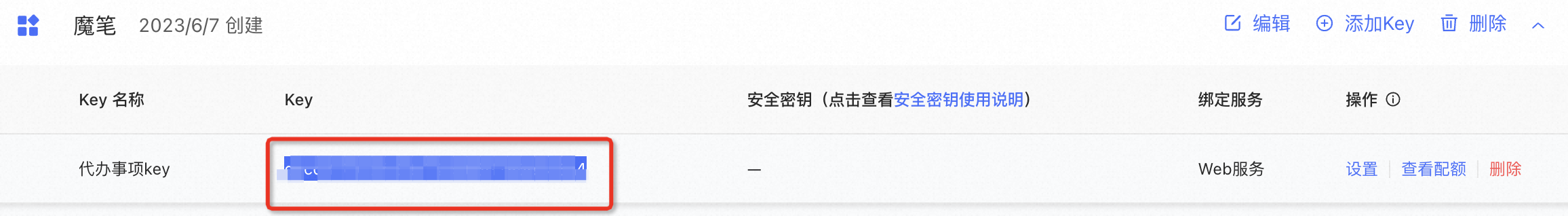
應用創建好后,添加key,點擊提交,會得到一個key。


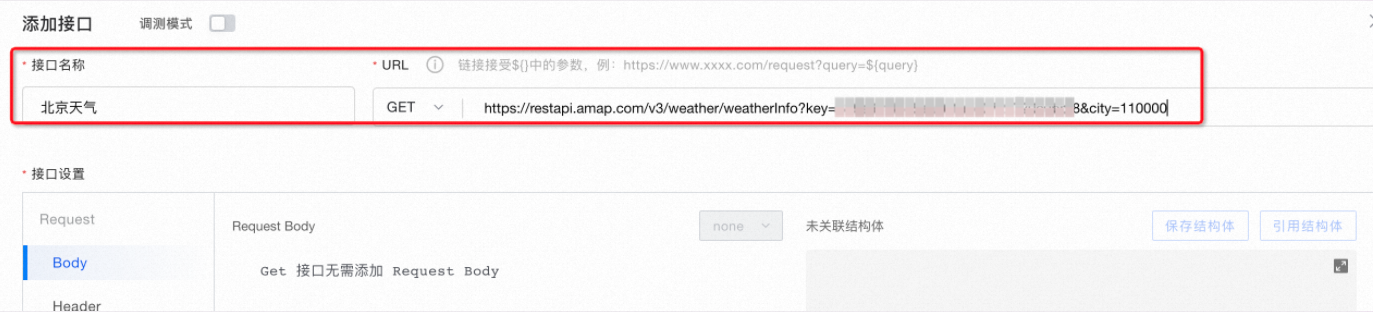
復制key,回到魔筆控制臺,單擊左側功能區的集成管理,單擊添加連接器,選擇API集成,添加高德天氣的接口:https://restapi.amap.com/v3/weather/weatherInfo?key=申請的key&city=110000,該接口定點提供北京地區的天氣情況。

設置結構體。
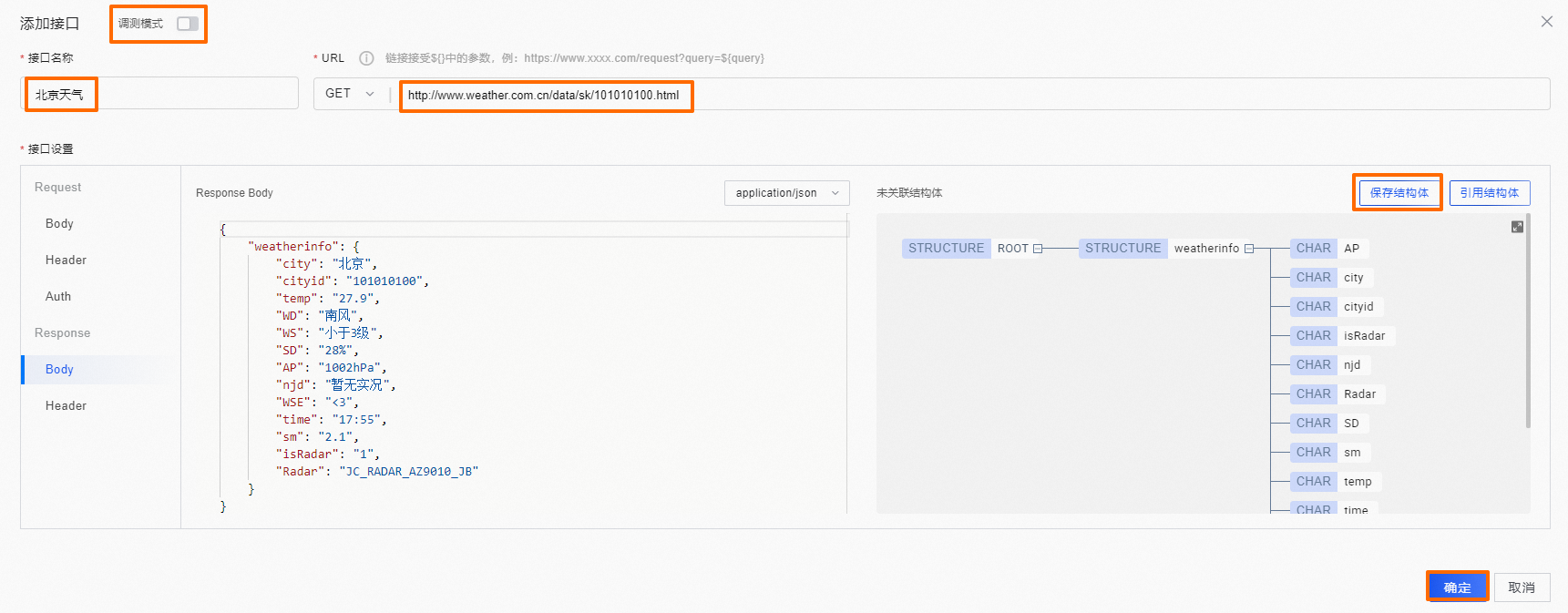
打開調測模式,點擊測試,獲得接口返回信息,單擊解析至Response Body。
將接口返回信息回填至接口定義中,平臺會自動生成對應的結構體文件,確認無誤后單擊保存結構體,并單擊確定保存接口定義。

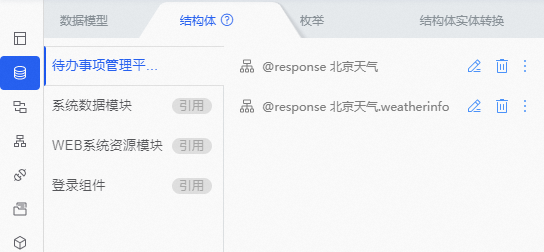
在數據模型中單擊結構體,可看到對應保存的結構體文件。

設置結構體實體轉換。
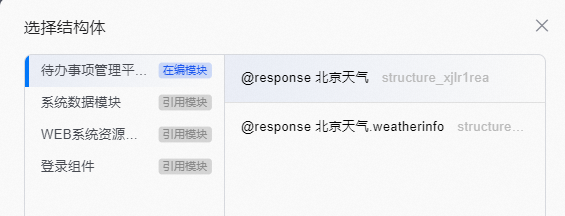
因頁面只能與實體進行綁定,故需要對結構體與實體進行映射轉換操作。單擊數據模型 > 結構體實體轉換 > 添加結構體轉實體的映射。輸入名稱為北京天氣,選擇結構體為@Response 北京天氣,單擊確定。

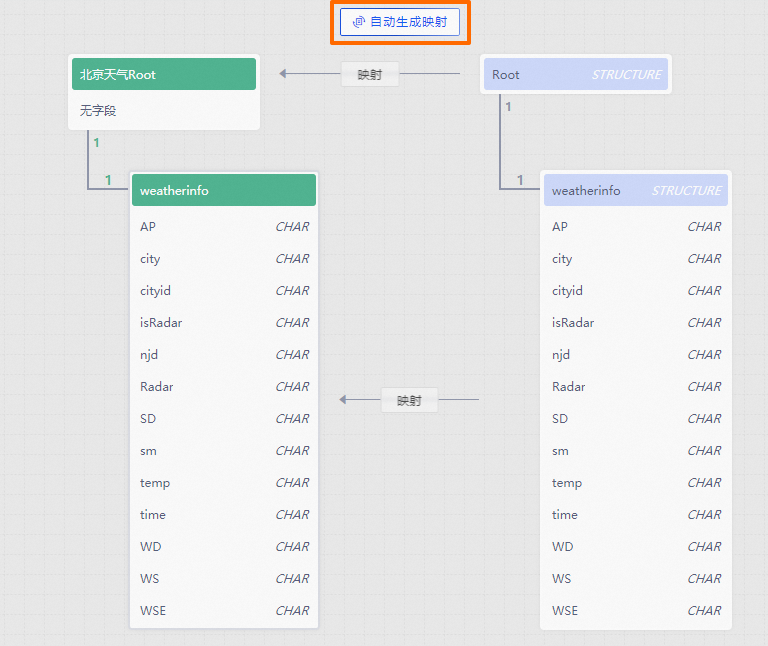
進入北京天氣的結構體轉實體的映射文件設置,單擊自動生成映射,選擇內存實體。完成后,單擊完成。

因該數據不需保存至數據庫,故選擇內存實體,確定之后,平臺根據結構體關系生成對應的實體關系。

綁定天氣信息。
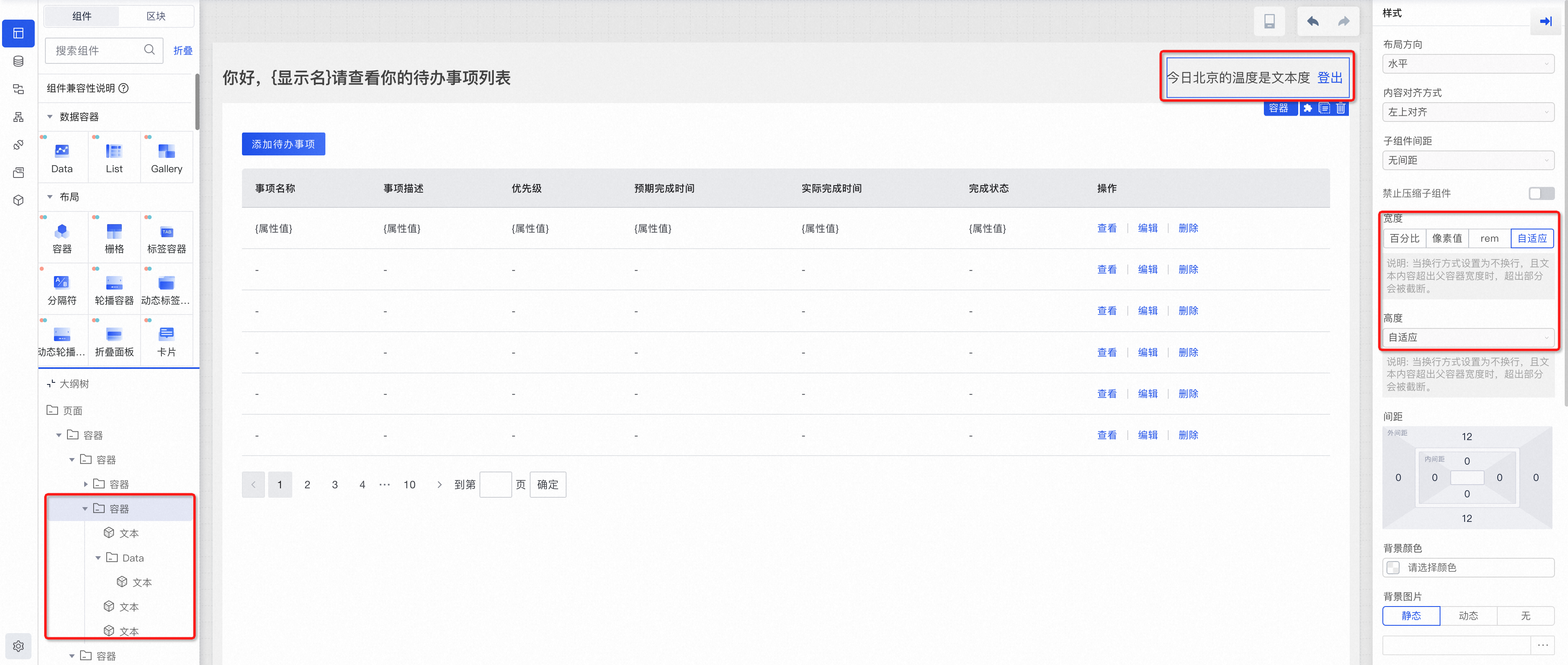
打開待辦事項列表頁,在該頁的標題欄中進行頁面擴展,重點是在登出左側拖入文本組件用于展示溫度信息。
拖入3個文本組件到相應位置,將第二個文本用Data數據容器包裹起來,將3個文本組件和1個登出文本組件外面包裹一個容器,并設置容器寬度高度為自適應。

創建獲取天氣對象的前端邏輯流。
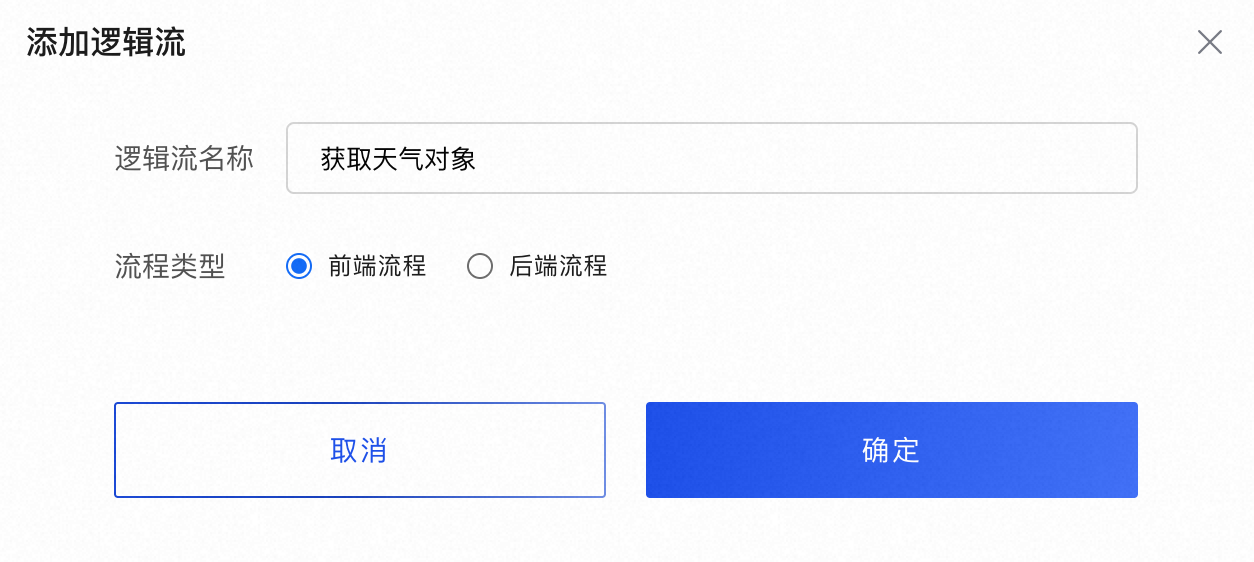
左側選擇邏輯編排
 ,單擊添加邏輯流,命名為獲取天氣對象,選擇前端流程,單擊確定。
,單擊添加邏輯流,命名為獲取天氣對象,選擇前端流程,單擊確定。
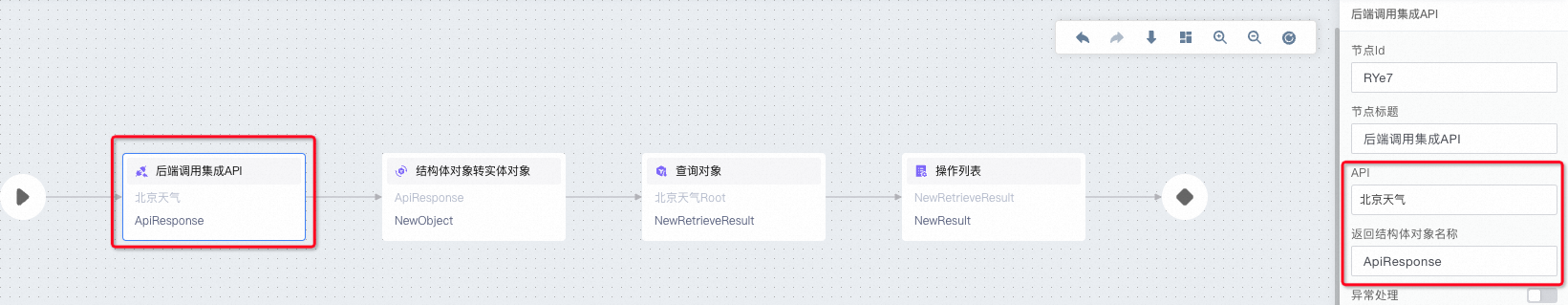
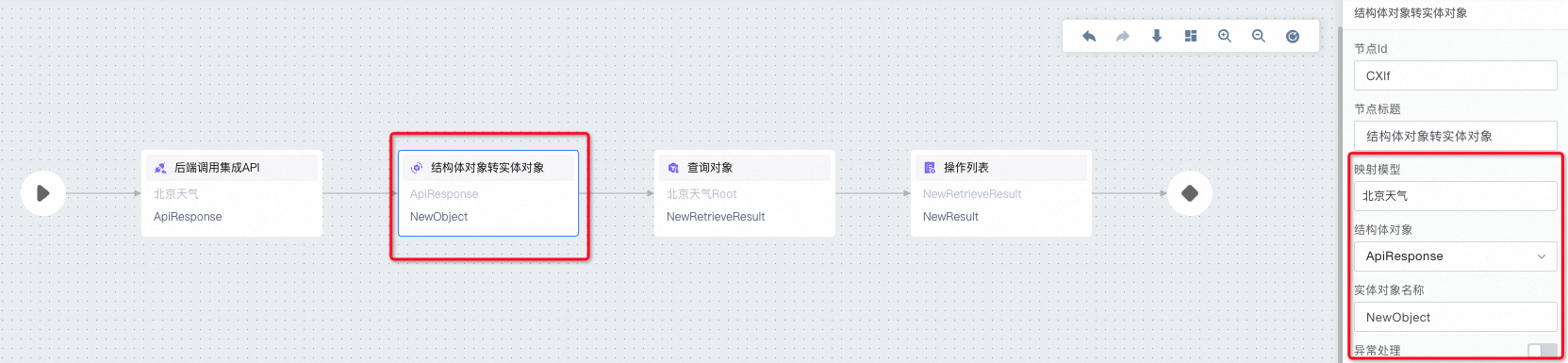
進入邏輯流面板,依次拖入其他操作 > 后端調用指定的集成API、結構體操作 > 結構體對象轉實體對象、對象操作 > 查詢對象、列表操作 > 操作列表,如下圖所示:

單擊后端調用指定的集成API,設置屬性。

單擊結構體對象轉實體對象,設置屬性。

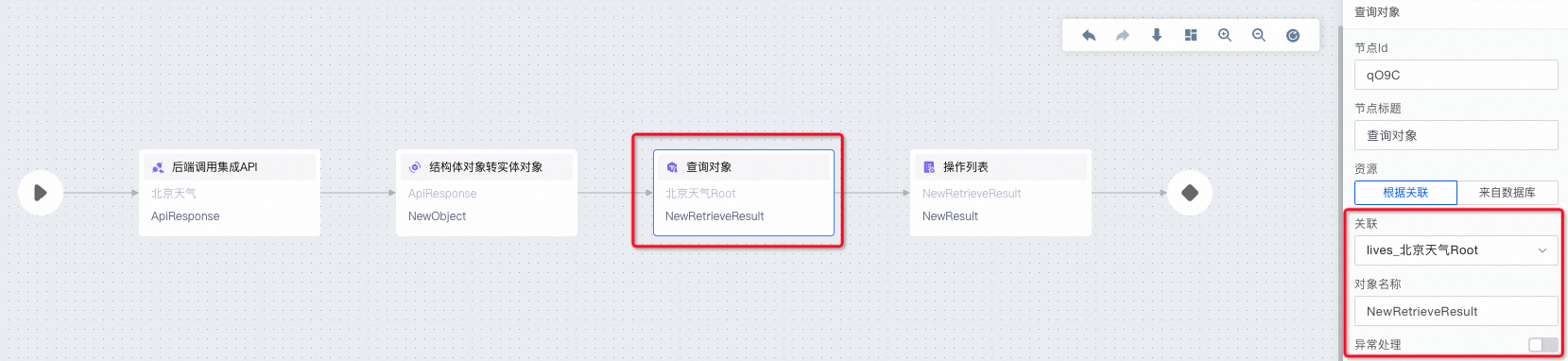
單擊查詢對象,關聯北京天氣。

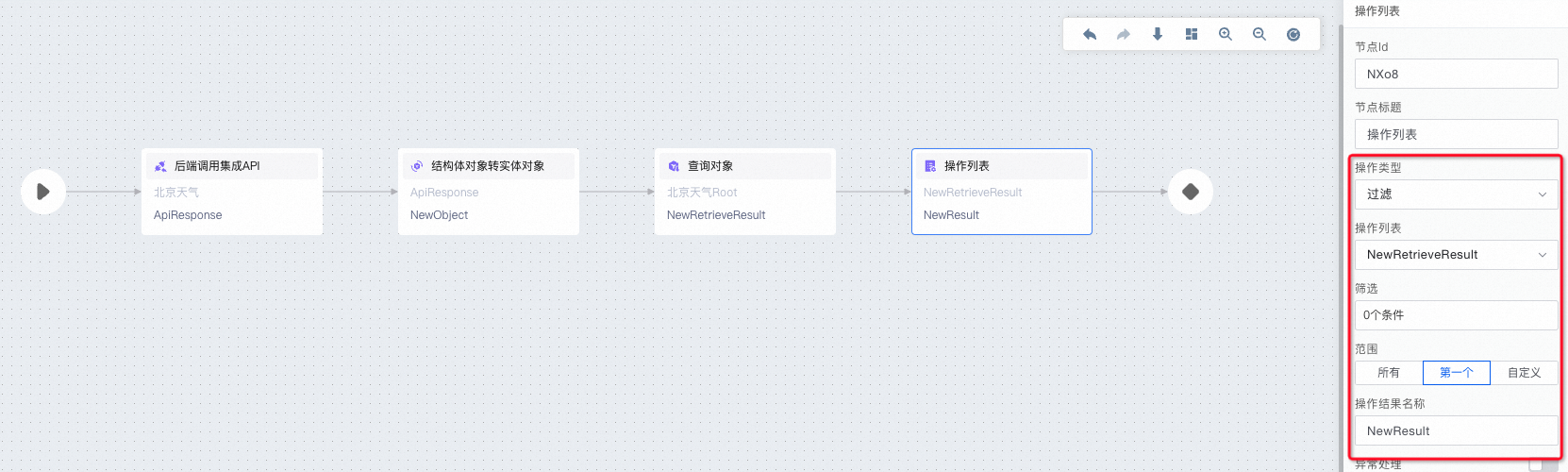
單擊操作列表,設置屬性。

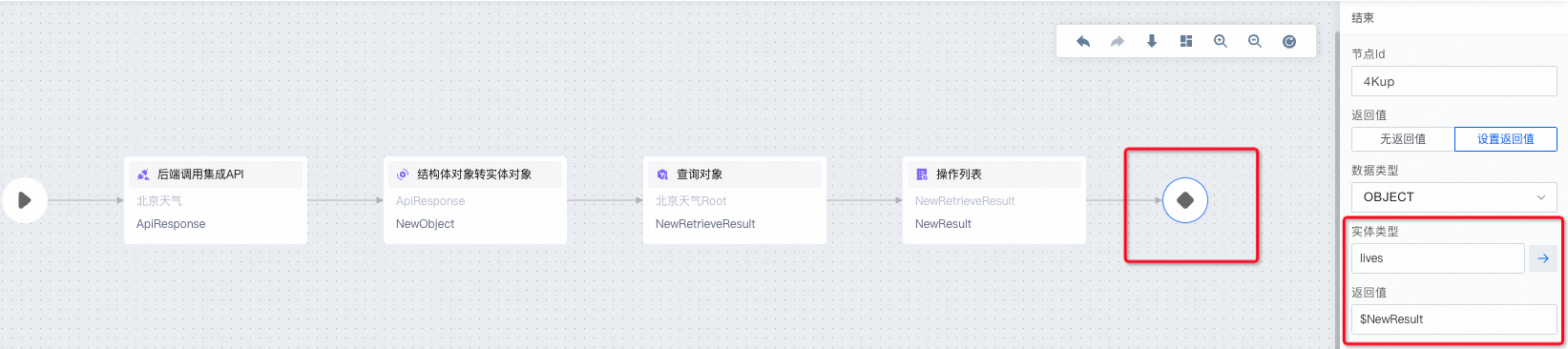
單擊結束按鈕,設置實體類型及返回值。

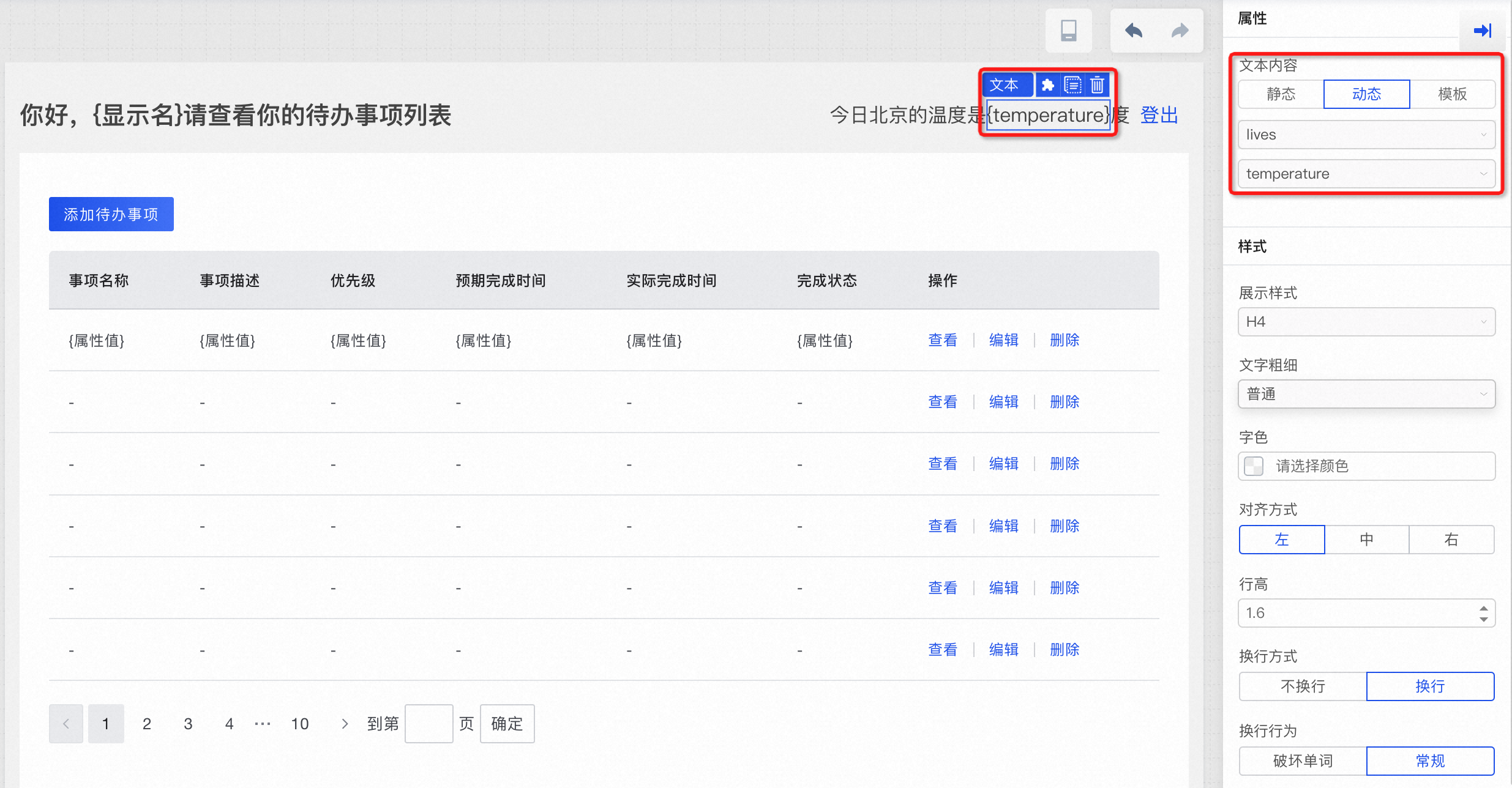
前端文本動態顯示溫度。
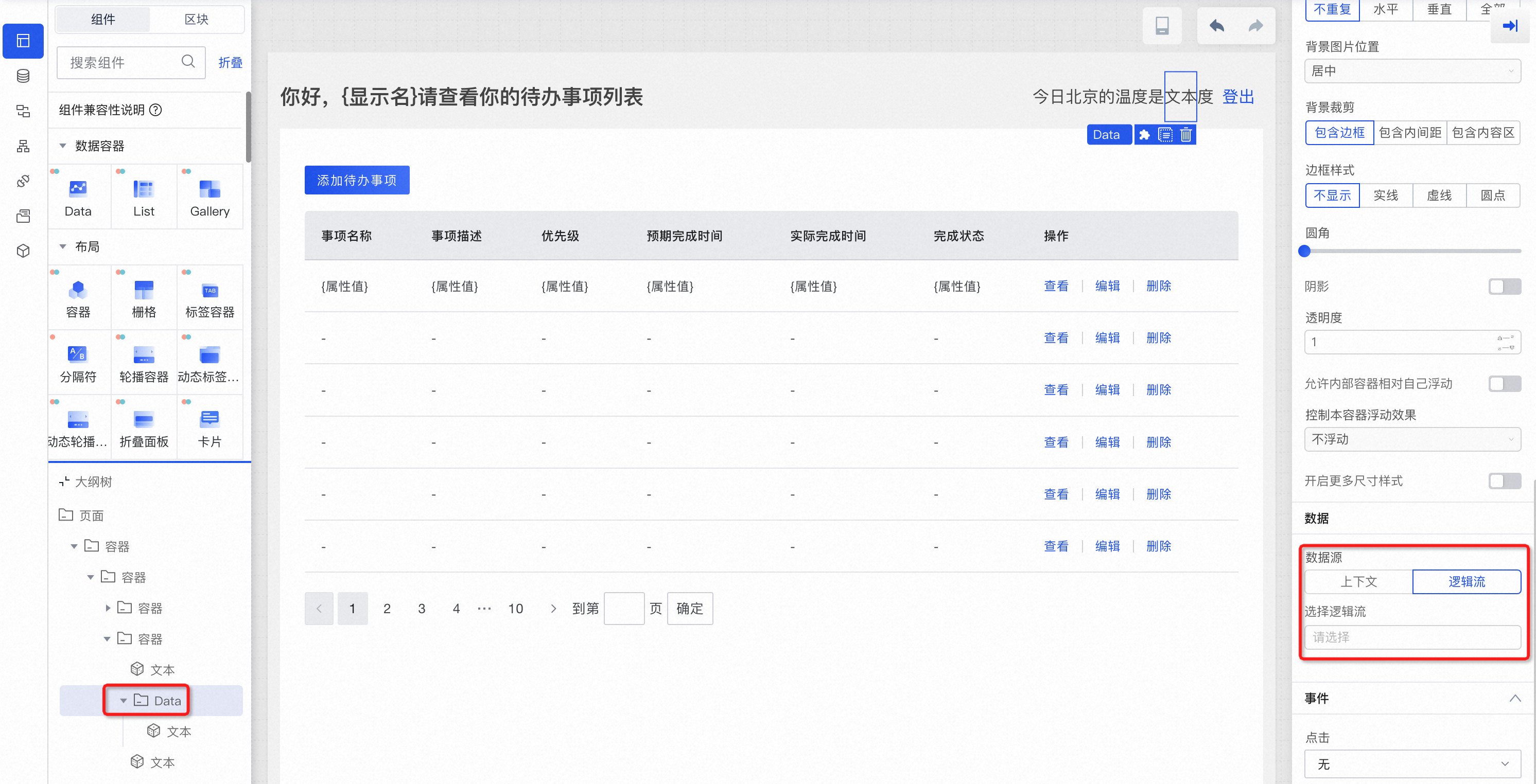
返回待辦事項列表頁,點擊文本的Data數據容器,選擇邏輯流,選擇獲取天氣對象。

單擊文本,選擇動態,選擇temperature。

搭建完畢,進入預覽,已經成功展示來自接口的信息。

單擊預覽,查看效果,并提交版本:集成天氣。
點擊左側面板最下方按鈕
 ,查看版本信息。
,查看版本信息。