簡介
區段選擇器組件可以展示、編輯數據。

屬性配置
區段選擇器組件屬性由以下部分組成:
分類 | 參數 | 屬性說明 | 說明 |
基礎屬性 | 只讀 |
| 控制是否能拖動選擇器。 |
反向顯示 |
| 控制組件是否需要反方向顯示。 | |
選中態反轉 |
| 控制組件的選中態是否反轉。 | |
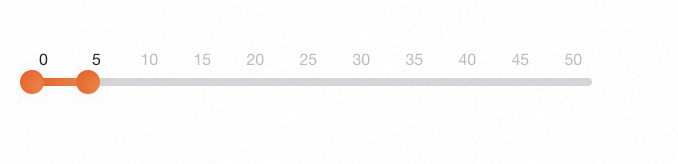
雙滑塊模式 |
| 控制組件是否需要開啟兩個滑塊的模式。 | |
是否顯示提示 |
| 控制組件是否需要提示(hover)。 | |
是否常顯提示 |
| 控制組件是否一直顯示提示,需要開啟顯示提示才能設置此屬性。 | |
刻度 |
| 控制組件是否開啟刻度。 | |
刻度段數 |
| 設置組件的刻度有多少段,需要開啟刻度才能設置此屬性。 | |
最小值 |
| 控制滑塊的最小值。 | |
最大值 |
| 控制滑塊的最大值。 | |
步長 |
| 控制滑塊的步長。 | |
樣式 | 類型 |
| 控制滑塊的類型。 |
刻度位置 |
| 控制刻度顯示的位置,需要開啟刻度才能設置此屬性。 | |
間距 |
| 組件間距樣式屬于頁面組件通用屬性,關于此部分屬性的更多信息,請參見樣式。 | |
寬度 |
| 組件寬度樣式屬于頁面組件通用屬性,關于此部分屬性的更多信息,請參見樣式。 | |
數據 | 數據源的設置 |
| 設置第一個滑塊數據的來源字段,實體來源于上層數據容器綁定的實體。 |
數據源的設置 |
| 設置第二個滑塊數據的來源字段,實體來源于上層數據容器綁定的實體。 | |
事件 | 內容變化 |
| 區段選擇器組件配置了內容變化事件,在內容變化時被觸發。關于此部分屬性的更多信息,請參見事件。 |
條件可見性 | 條件可見性 |
| 可見性確定區段選擇器是否作為頁面的一部分最終顯示給用戶。 關于此部分屬性的更多信息,請參見條件可見性。 |
文檔內容是否對您有幫助?