按鈕是交互組件中的一種,支持自定義多種狀態下的按鈕的顏色、大小、標簽內容以及跳轉鏈接等,可以通過交互配置,與其他組件配合使用,在可視化圖表中展示鏈接頁面或提示信息等。本文介紹如何添加并管理按鈕組件。
前提條件
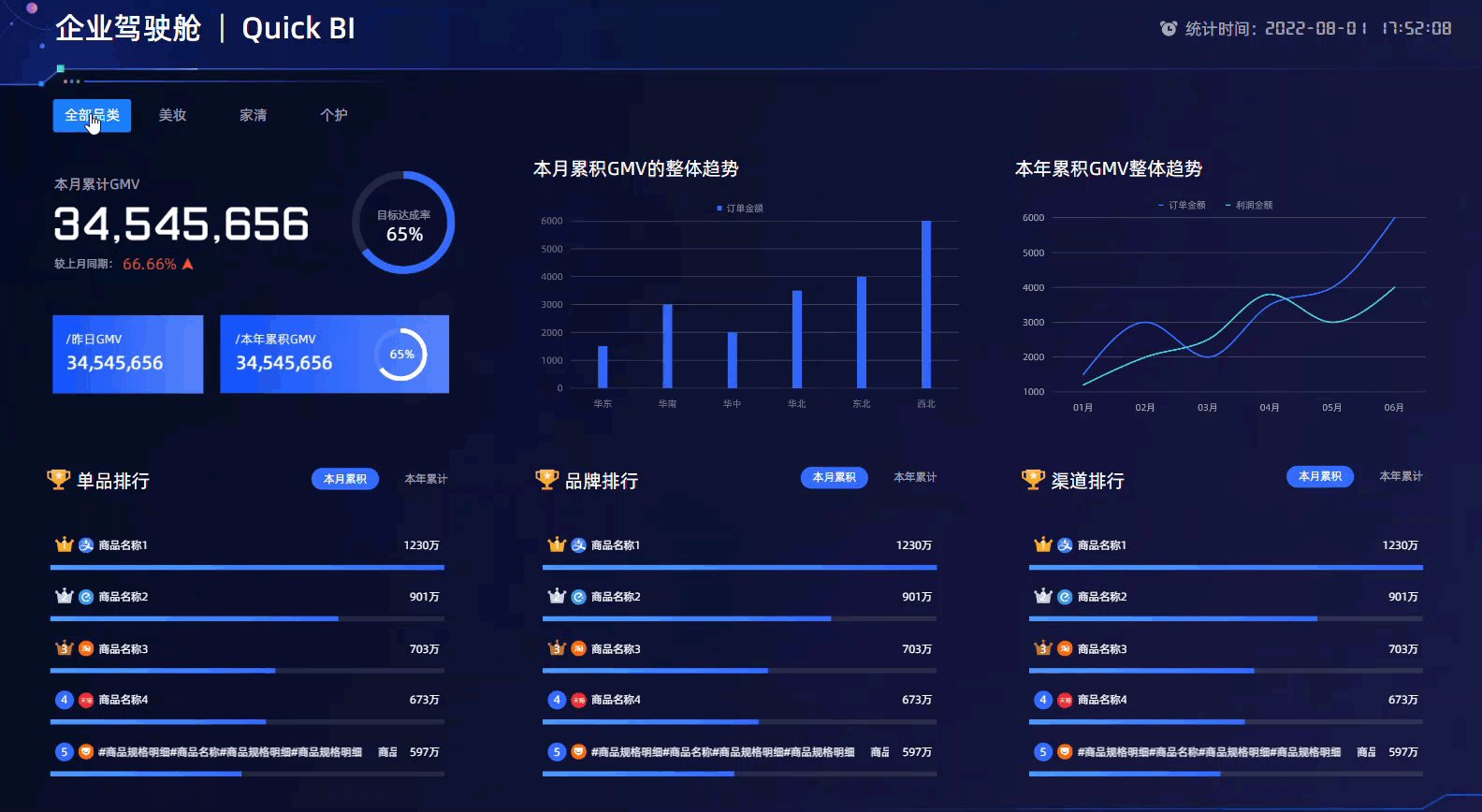
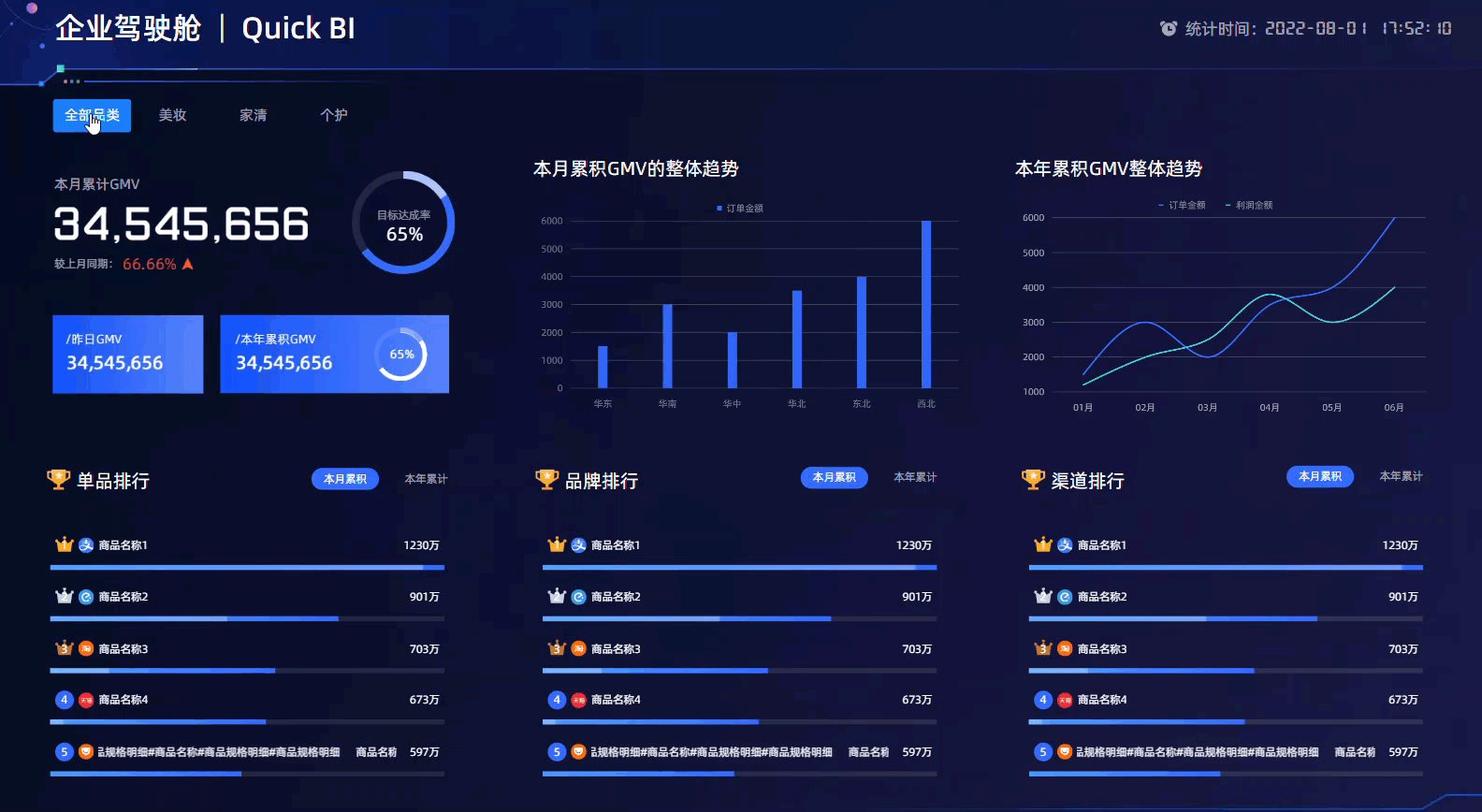
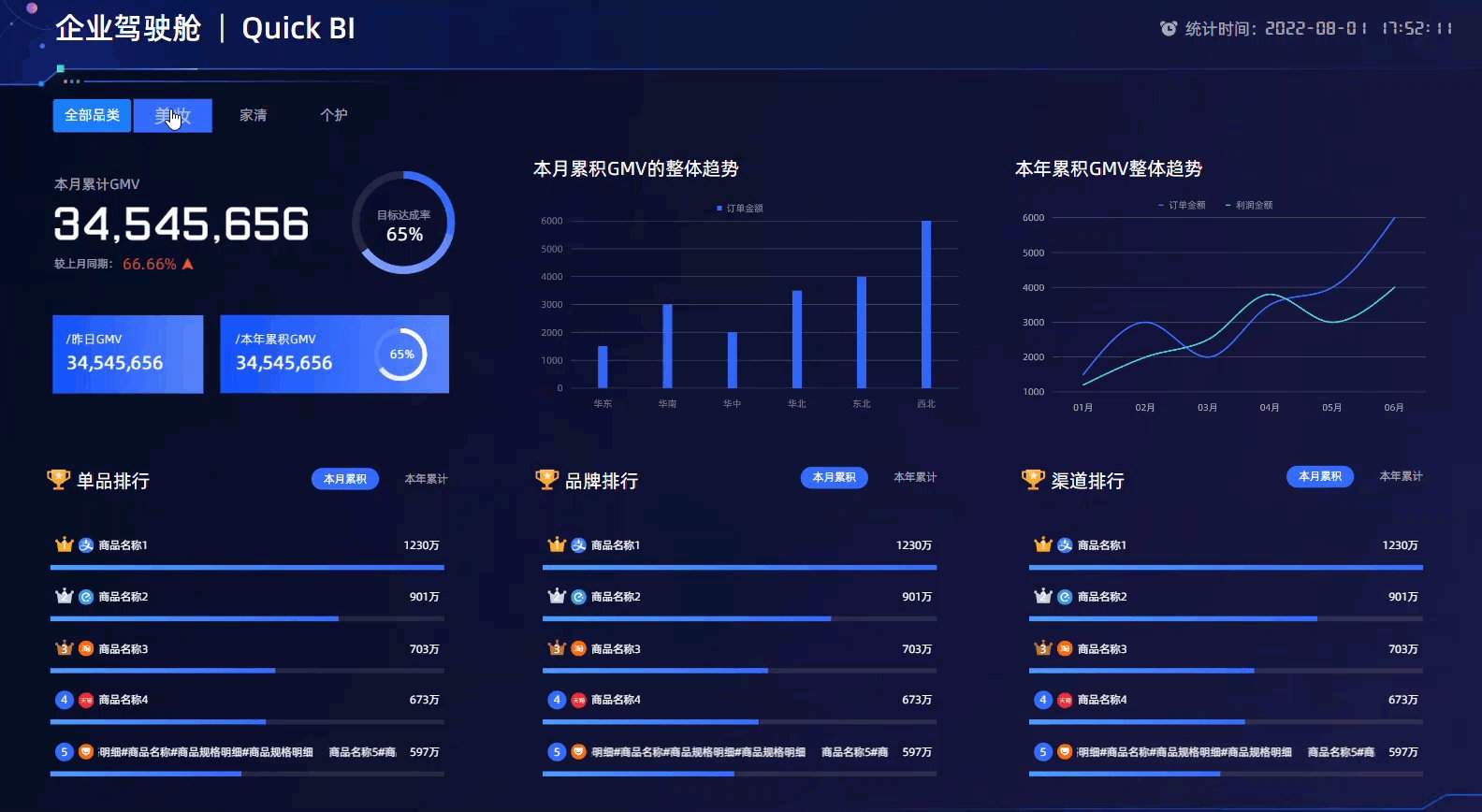
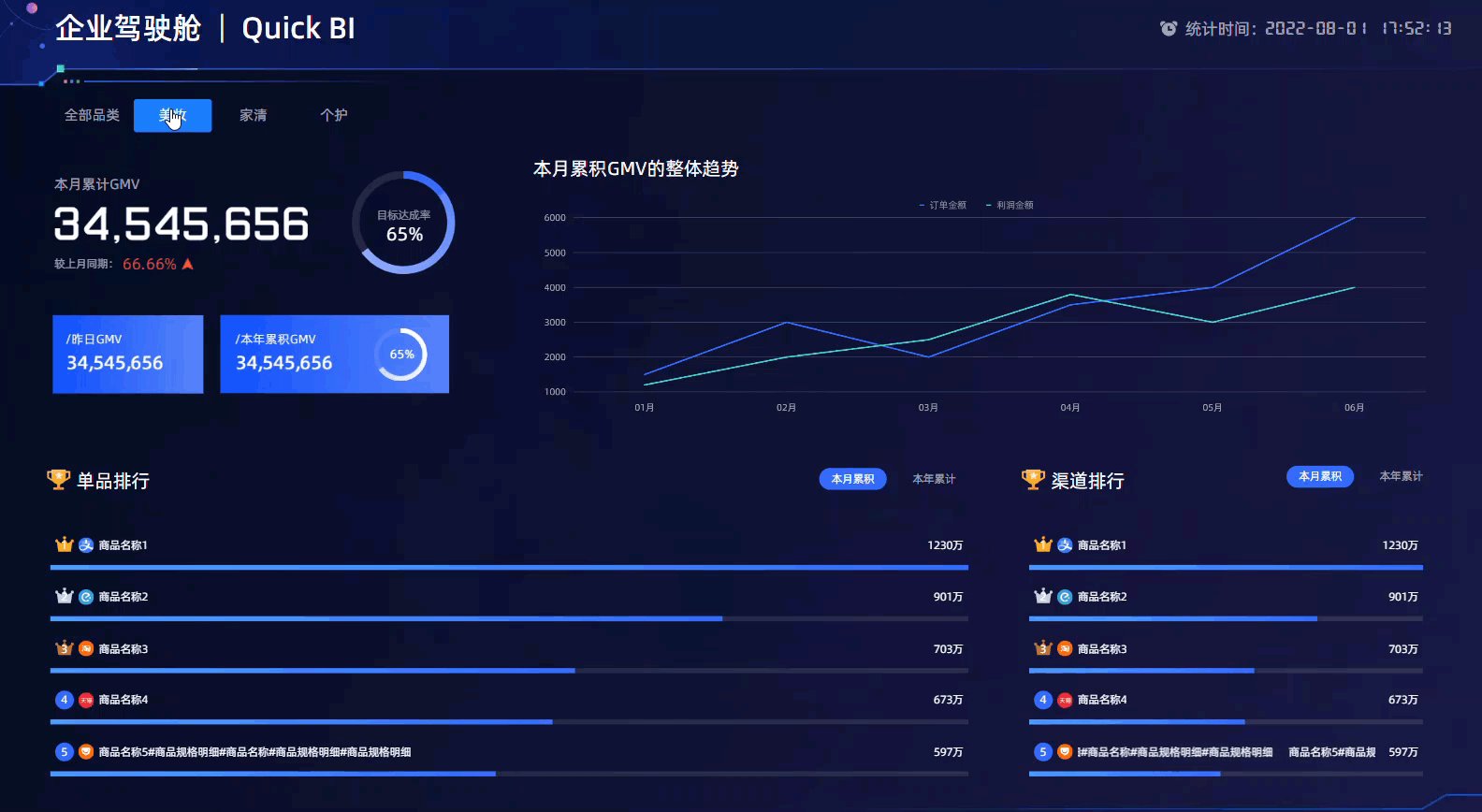
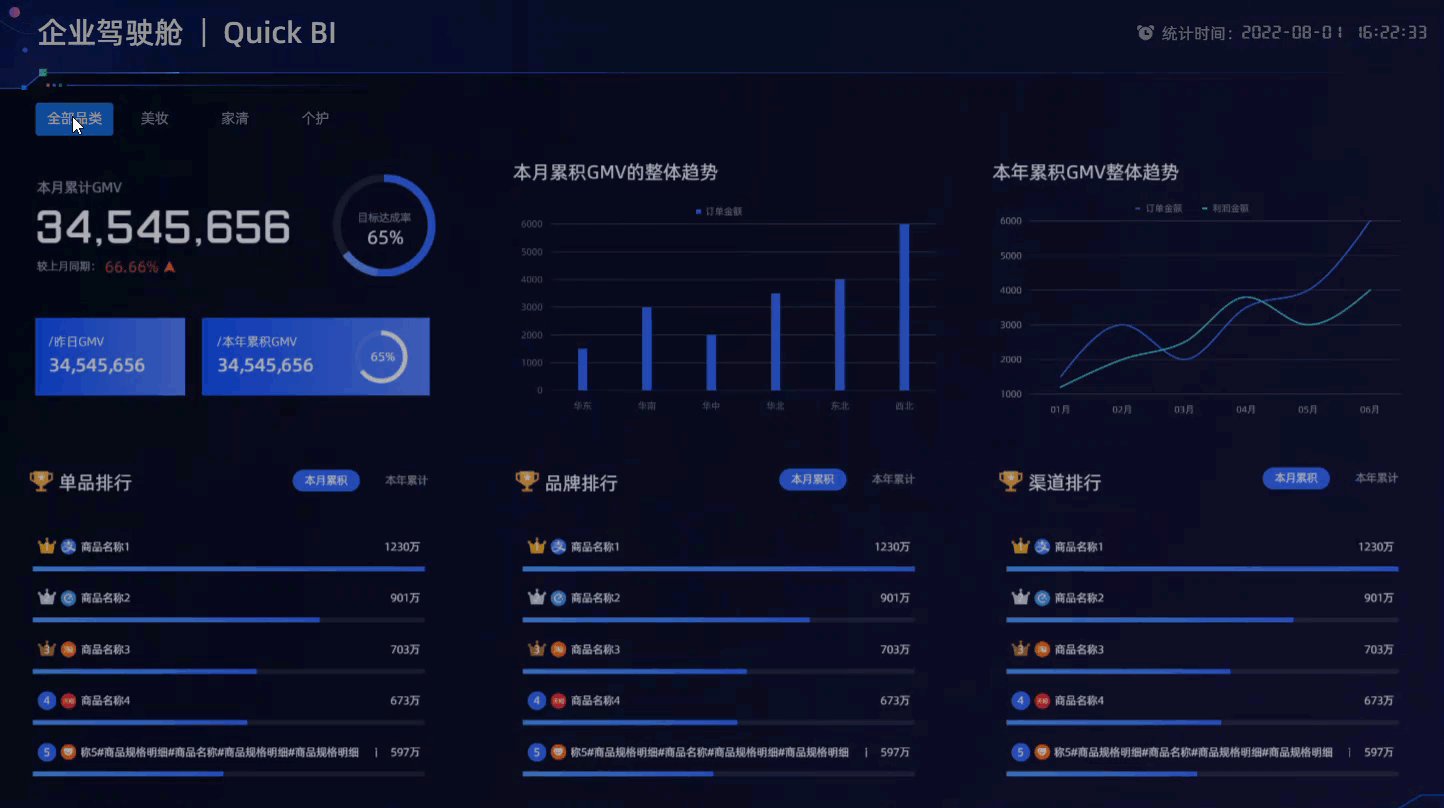
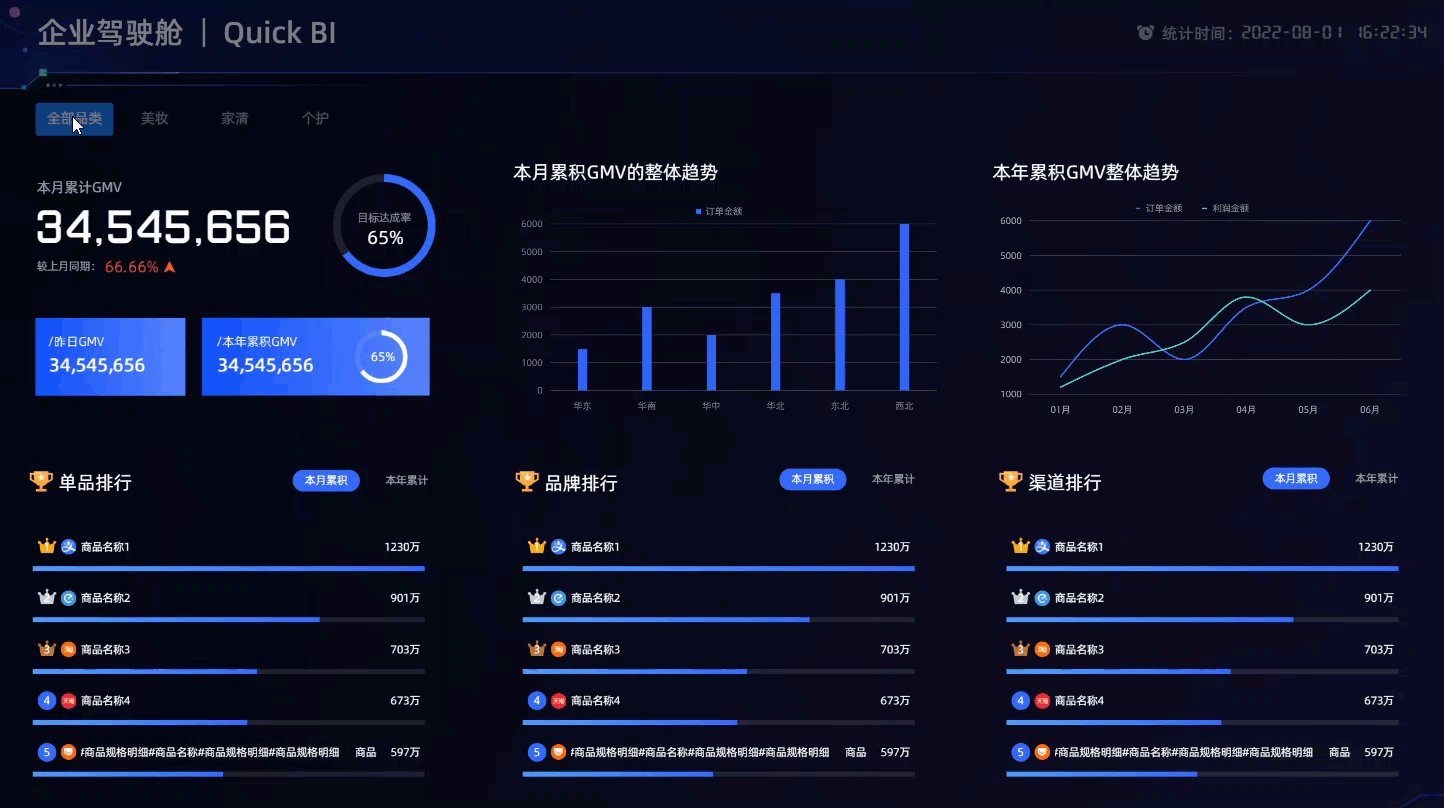
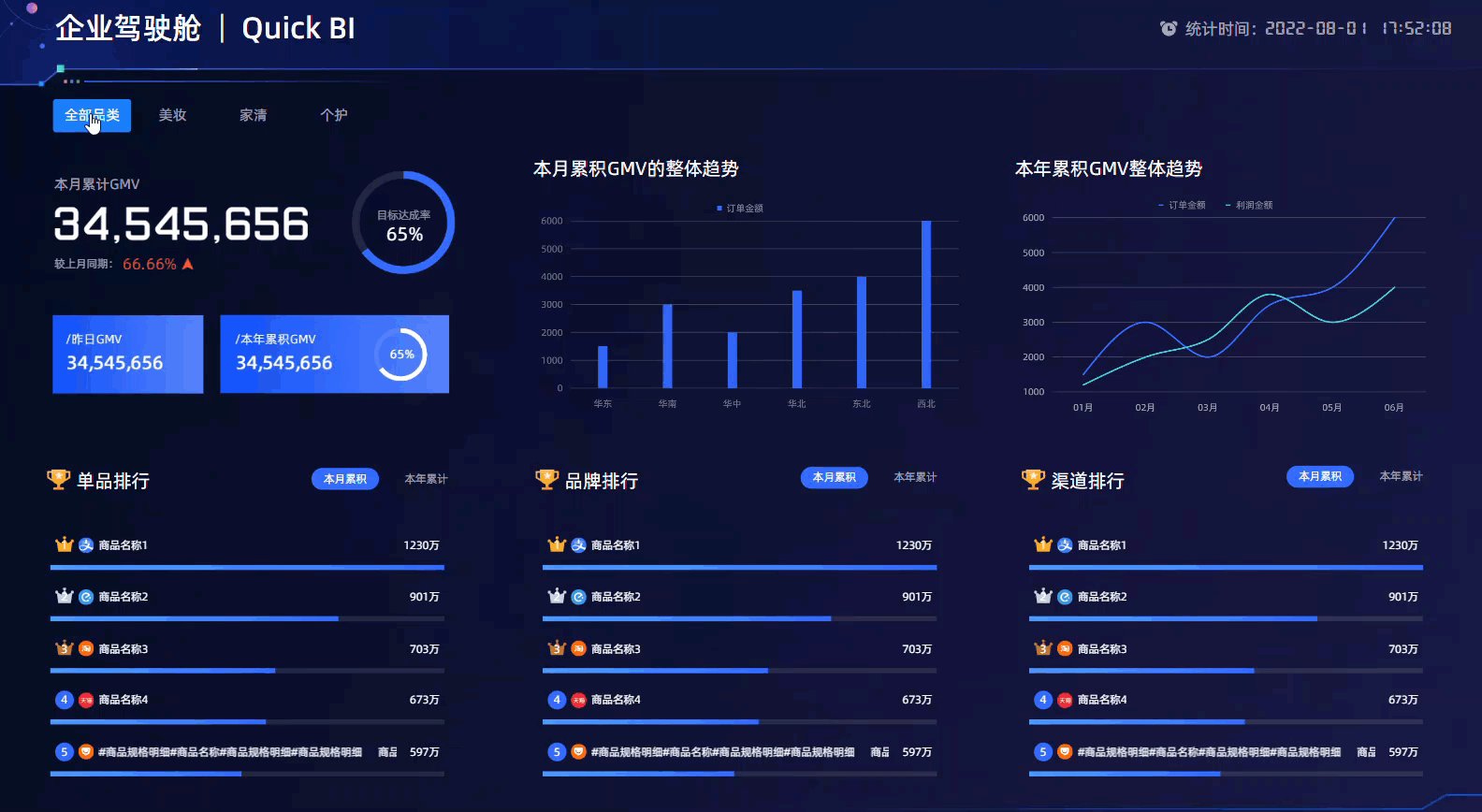
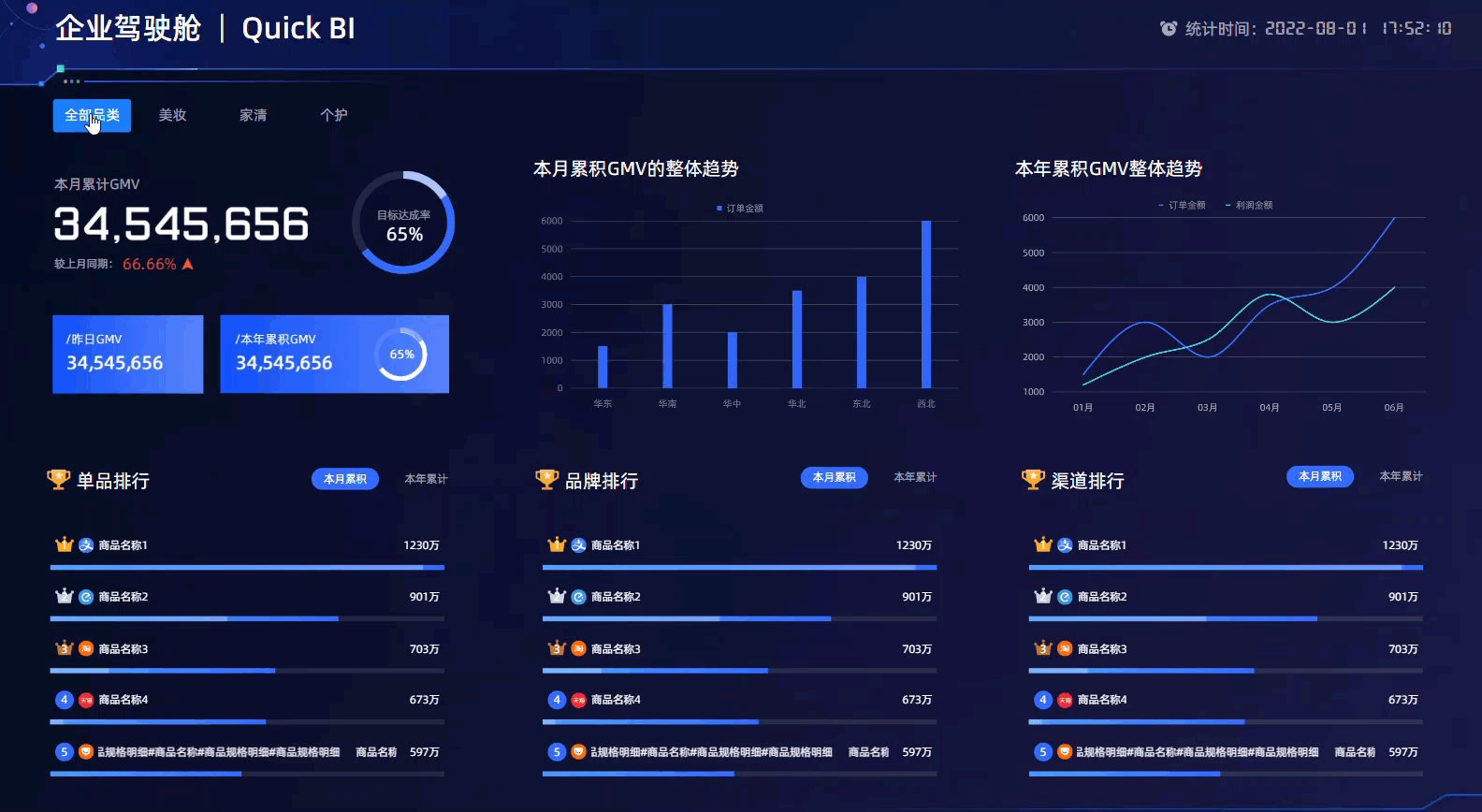
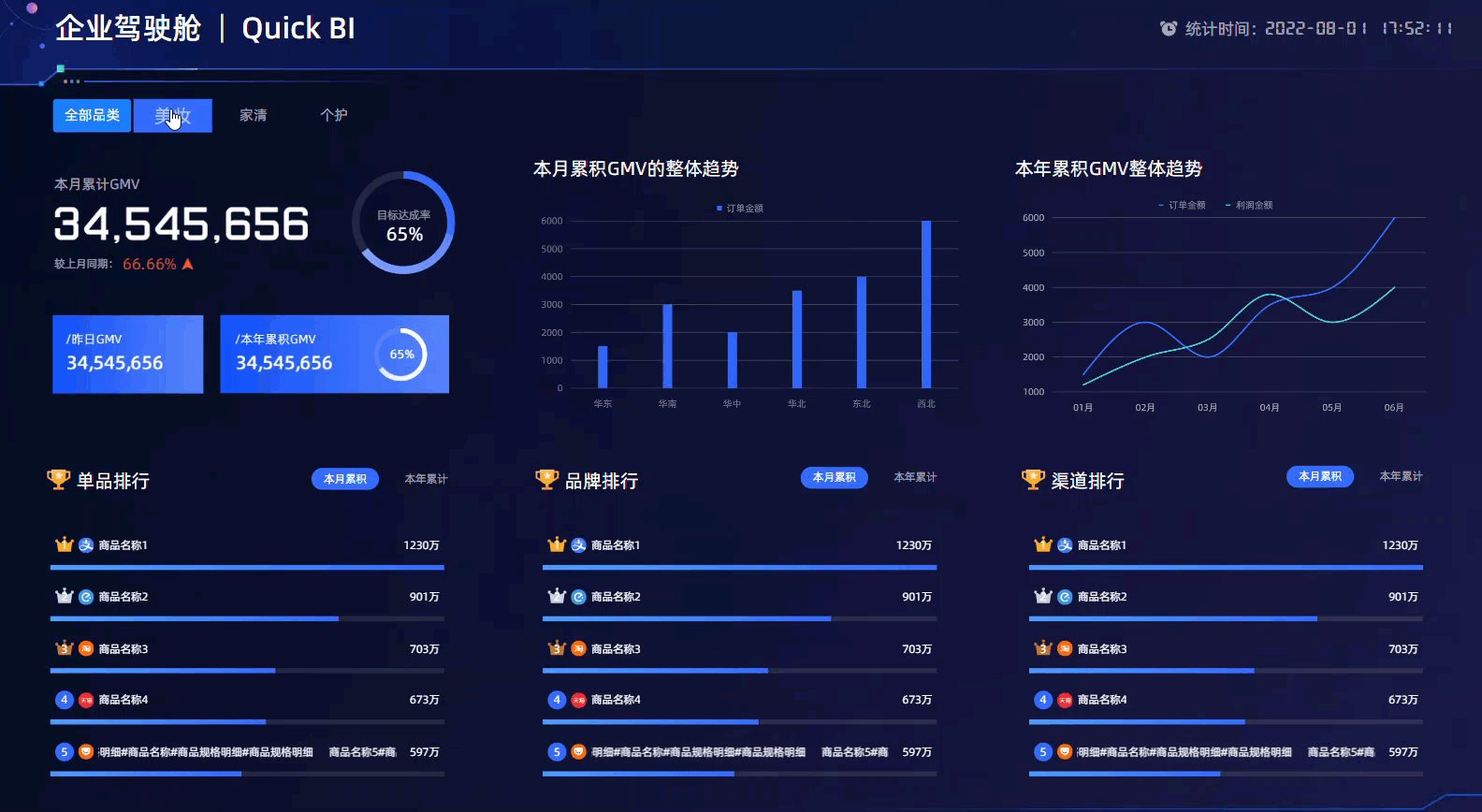
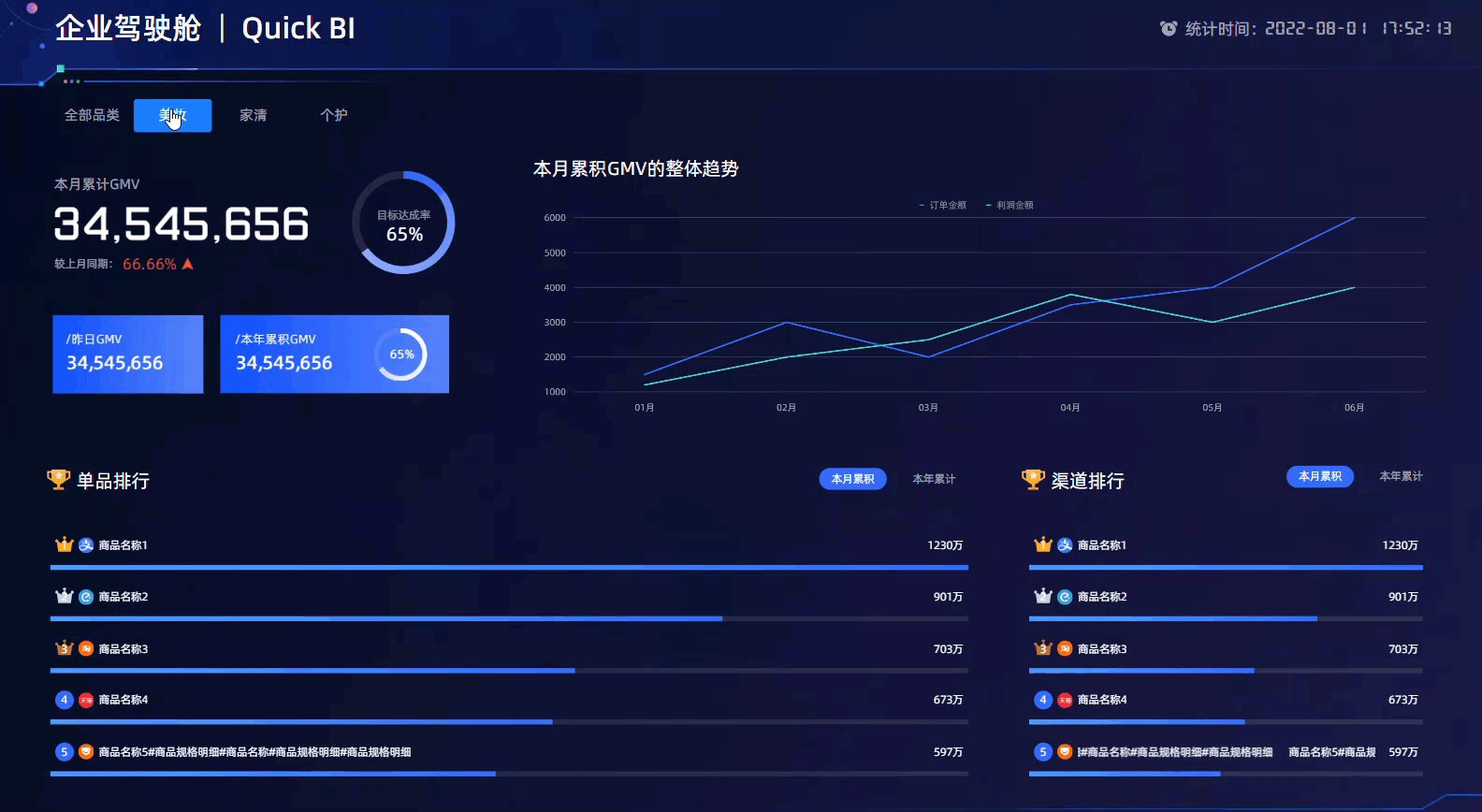
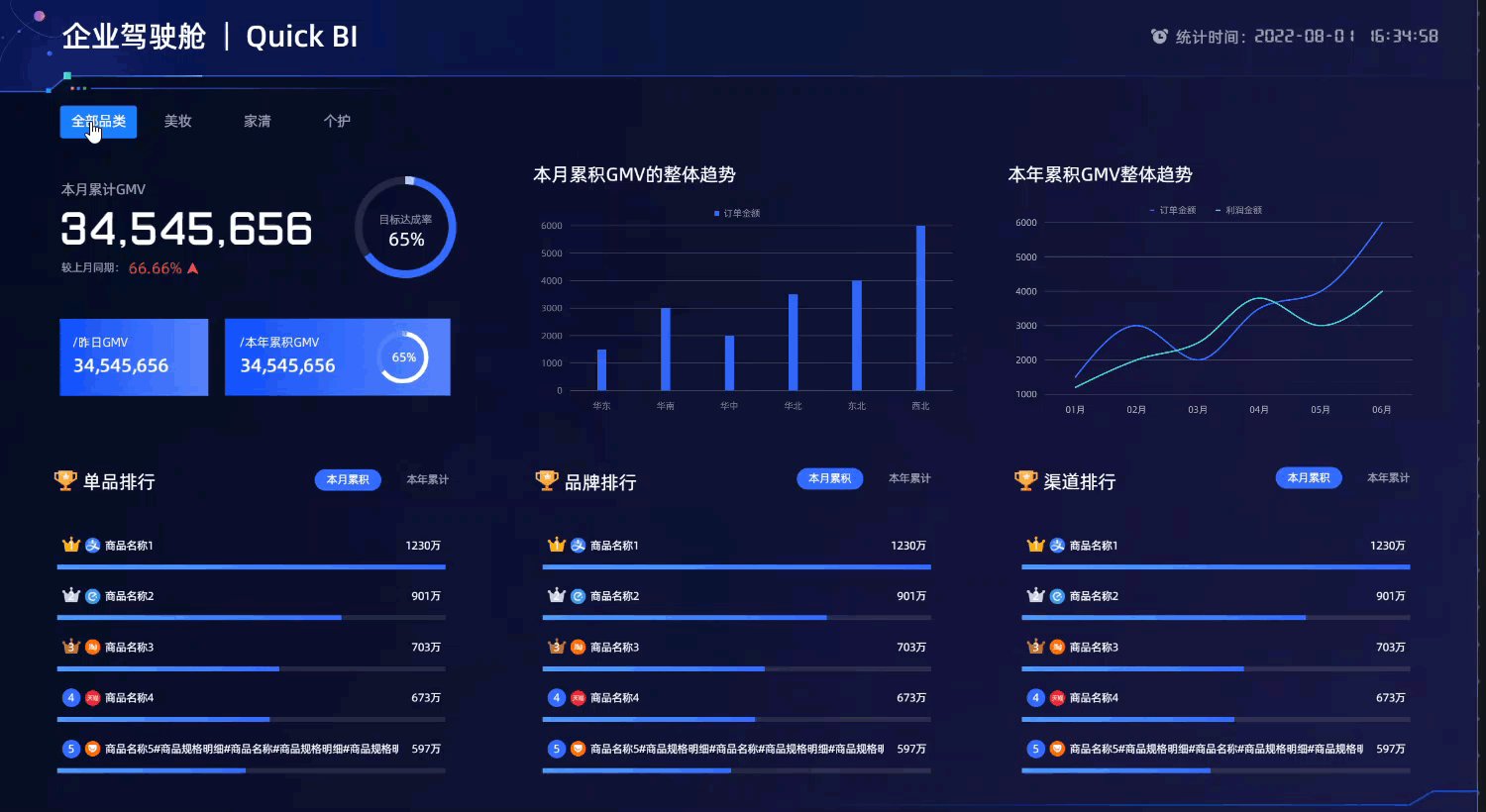
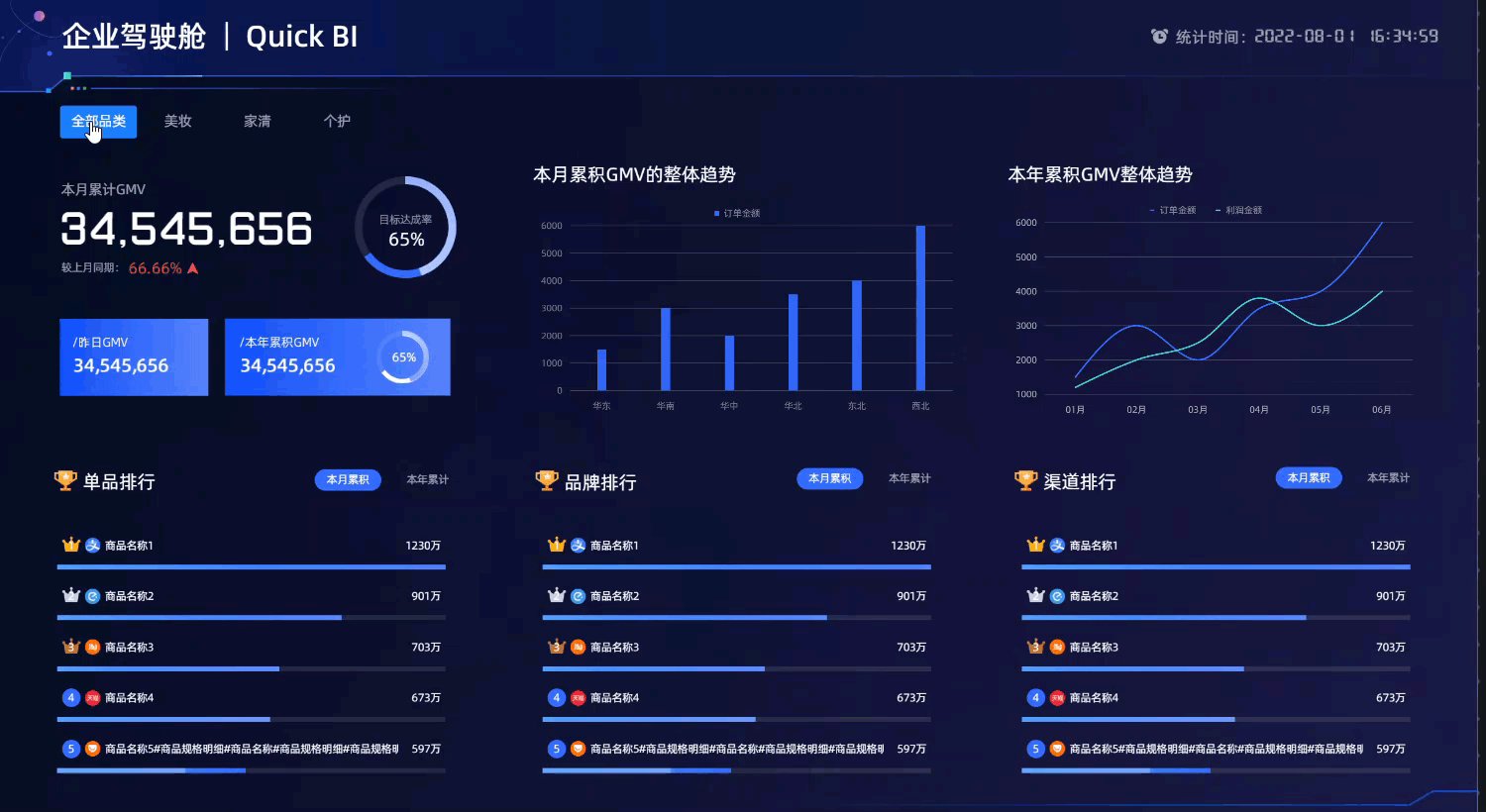
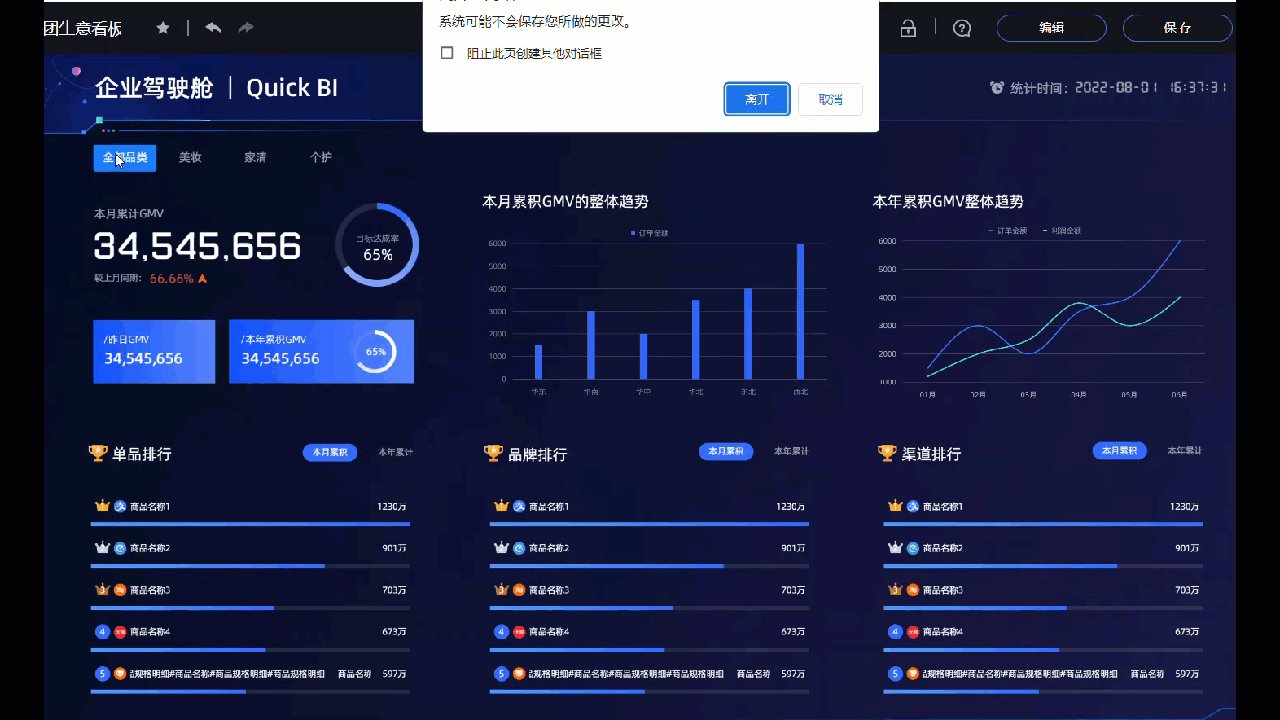
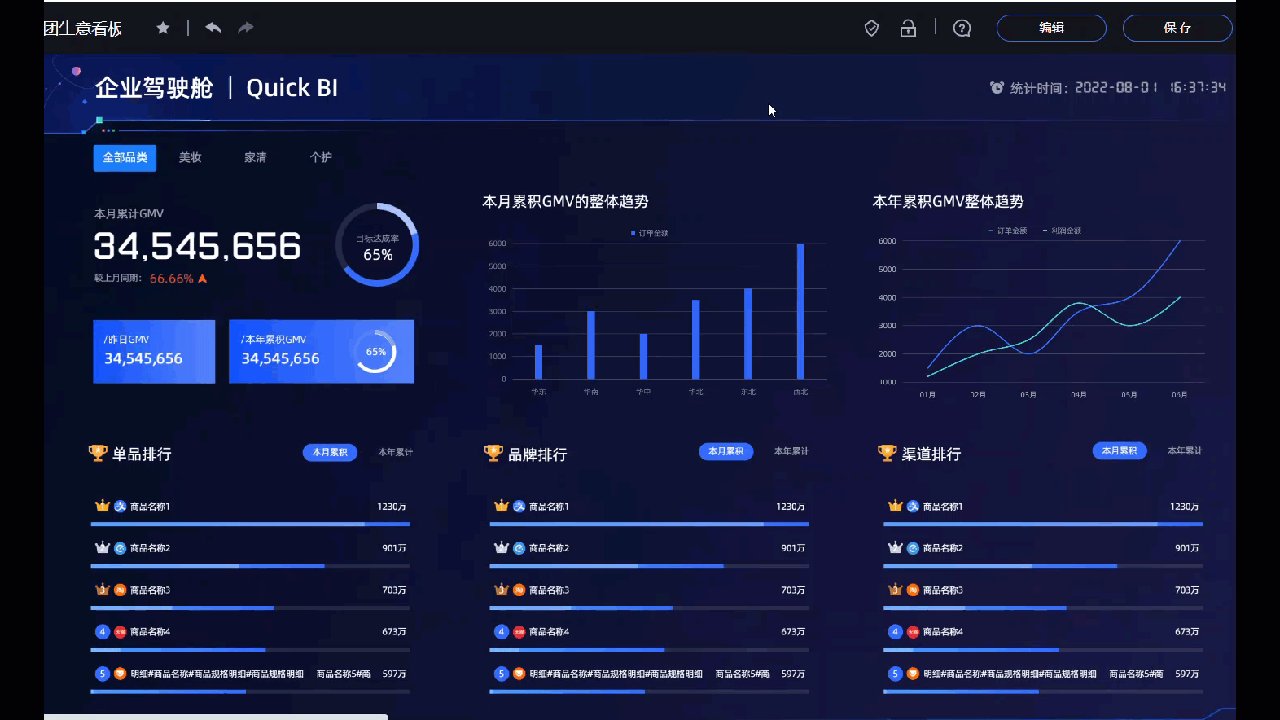
效果圖

添加按鈕控件
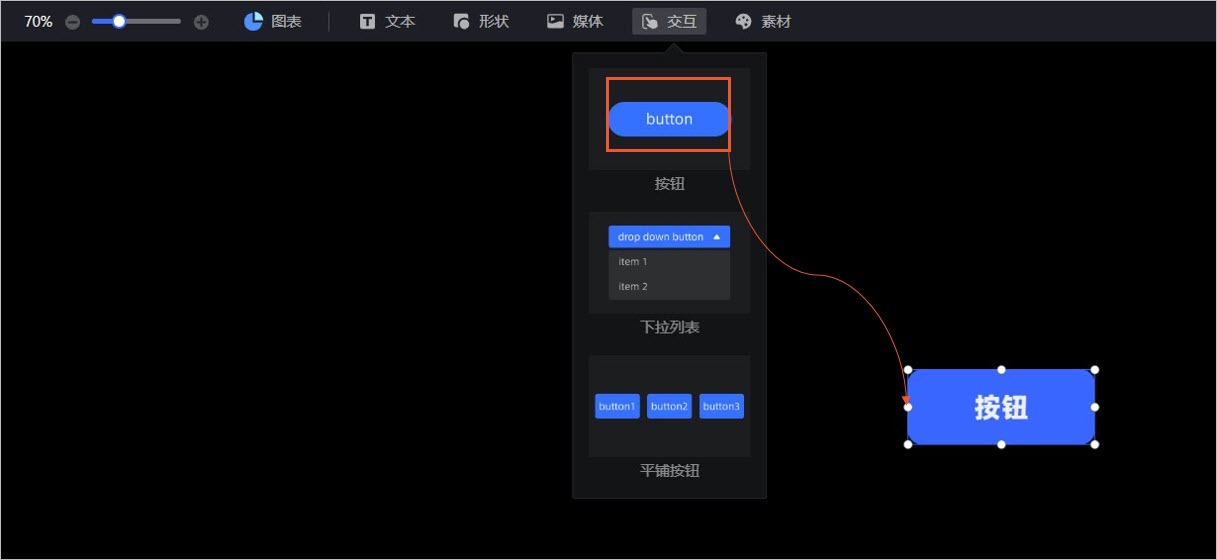
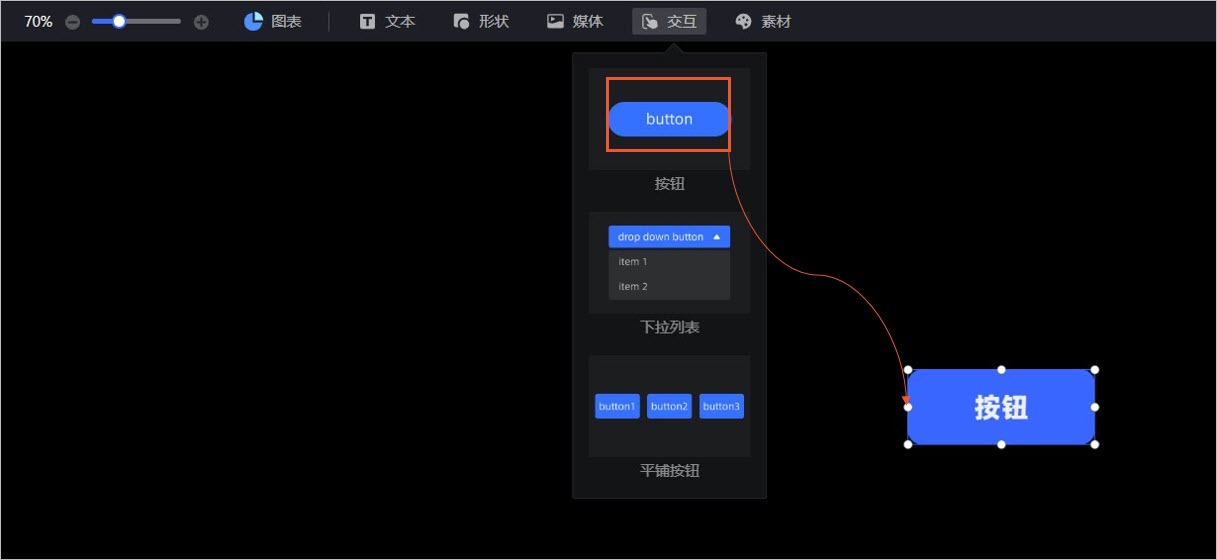
在儀表板編輯頁面,單擊頂部菜單欄的交互,添加按鈕控件。

點擊事件
您可以在配置區對組件文本進行如下設置:
- 設置單擊切換疊加圖層:支持將按鈕與可切換的對象(開啟了圖層疊加的圖層組)放置在同一層級的圖層中,可以在下拉框中為按鈕關聯點擊切換的圖層。
 效果圖:
效果圖:
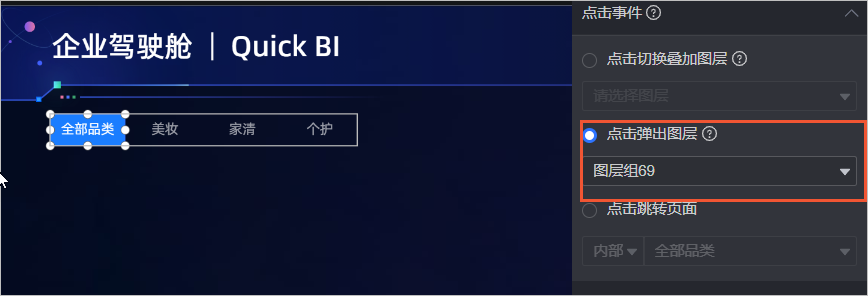
- 設置單擊彈出圖層:支持在下拉框中選擇點擊按鈕后彈出的對象。彈出對象必須是圖層根節點上的圖層或圖層組。
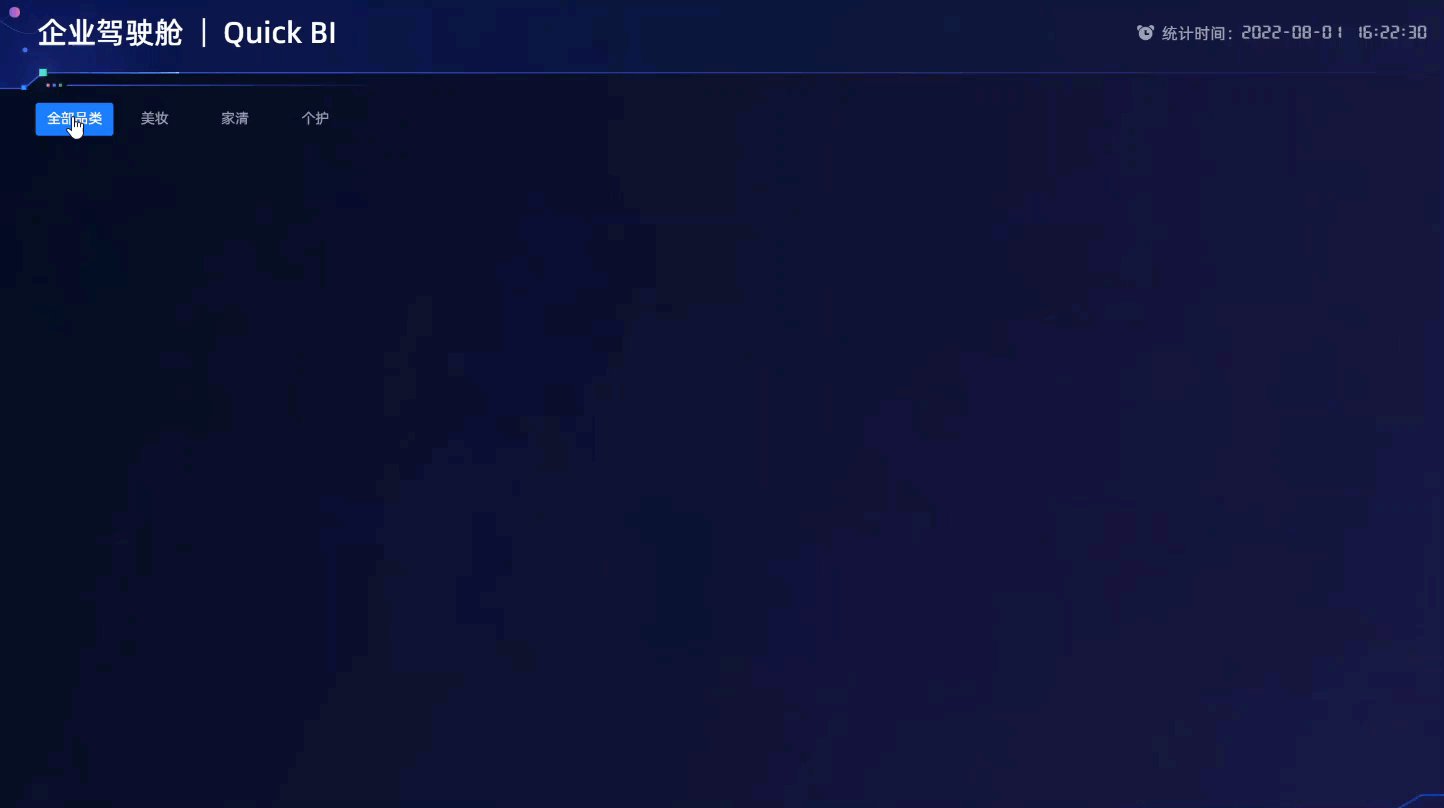
 效果圖:
效果圖:
- 設置單擊跳轉頁面:
- 內部:支持跳轉內部疊加頁面。
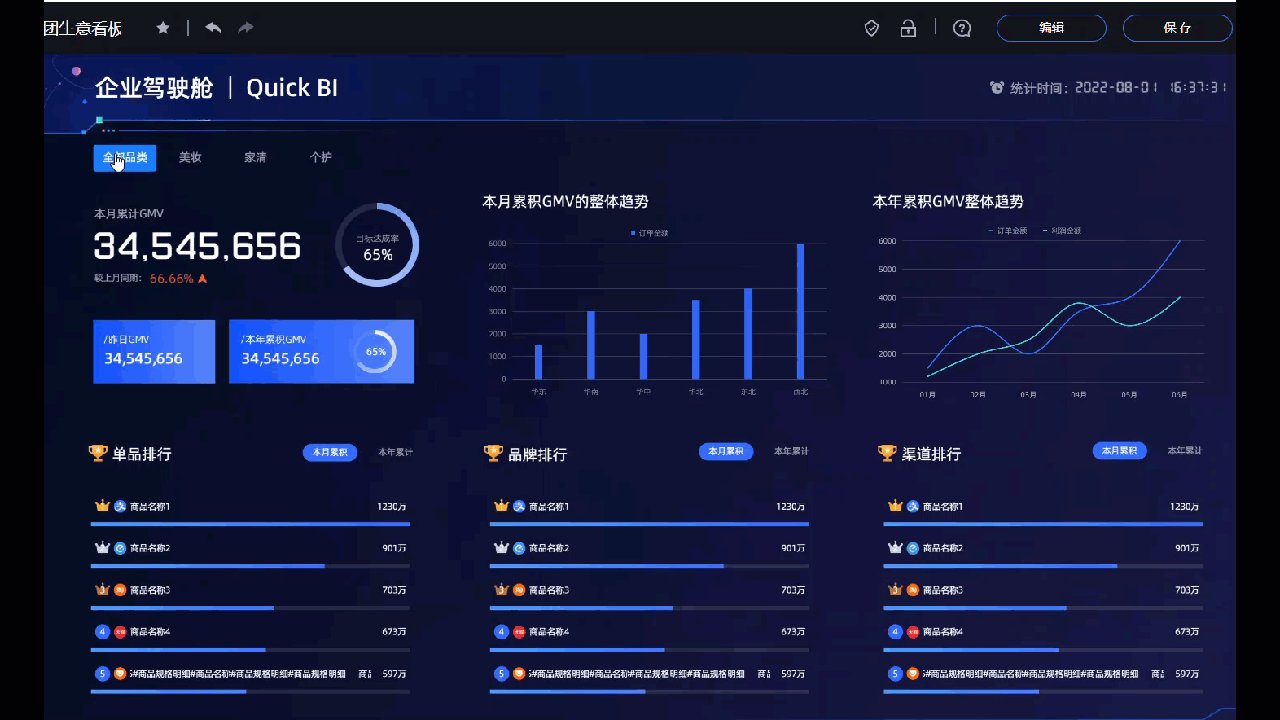
 效果圖:
效果圖:
- 外部:您可以插入外部鏈接,支持打開方式為當前窗口或者新窗口。
 新窗口效果圖:
新窗口效果圖: 當前窗口效果圖:
當前窗口效果圖:
- 內部:支持跳轉內部疊加頁面。
按鈕樣式配置
位置和尺寸
您可以在配置區對組件進行如下設置:

- 調整組件的對齊方式:支持左對齊、居中和右對齊等。
- 調整組件的尺寸:以左上角為原點,設置X和Y軸的值,調整位置。
- 調整組件的角度:設置旋轉角度的值。
- 調整組件的大小:設置W和H的值,調整組件的寬度和高度。
- 鎖定組件:鎖定組件后,您將無法調整組件的大小和位置。

文本樣式
您可以在配置區對組件文本進行如下設置:

- 調整組件文本的字體樣式:支持設置文本的字體、顏色、字體大小、加粗、傾斜。
- 調整組件的背景:支持設置組件的背景填充色。
- 調整組件的邊框:支持設置組件邊框的樣式、顏色以及寬度。
- 調整組件的圓角半徑:支持設置組件邊框的圓角半徑。

選中狀態
您可以在配置區對選中后按鈕進行如下設置:

- 調整選中后按鈕的字體樣式:支持設置文本的字體、顏色、字體大小、加粗、傾斜。
- 調整選中后按鈕的背景:支持設置組件的背景填充色。
- 調整選中后按鈕的邊框:支持設置組件邊框的樣式、顏色以及寬度。
- 調整選中后按鈕的圓角半徑:支持設置組件邊框的圓角半徑。

效果圖
